
Это изображение иллюстрирует классические принципы дизайна: направление движения, пробел, цветовой контраст и «золотая спираль»
Дизайн правит. Дизайн ПРАВИТ! Между первым и вторым вариантами графического воплощения одной и той же фразы существует лишь небольшое различие, но какому из этих двух утверждений вы уделили больше внимания? Мы думаем, что второму, так как его графическое отображение было – пусть и в совсем незначительной степени – обработано в соответствии с основными принципами дизайна для того, чтобы быть более заметным и убедительным.
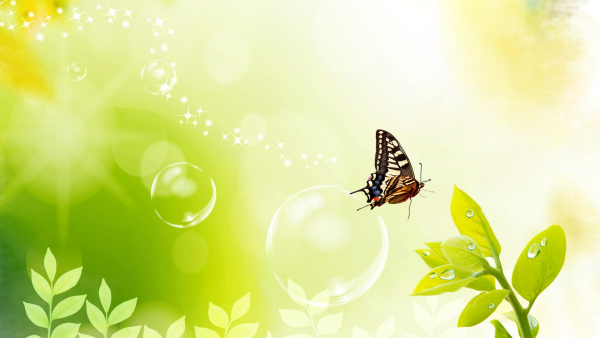
Изображение под заголовком нашего нового поста самым наглядным образом демонстрирует все основные принципы графического дизайна, которыми вы должны пользоваться для создания высокоэффективной лидогенерирующей страницы.
- Направление движения: траектория полета бабочки обозначена тянущимся за ней шлейфом из звезд и воздушных пузырей.
- Пробелы: свободное пространство рядом с бабочкой указывает на нее как главный объект иллюстрации, центр композиции, организующий окружающее пространство.
- Цвет и контраст: используются для того, чтобы сделать бабочку выделяющейся из доминирующего оттенка рисунка.
И, наконец, «золотая спираль» (спираль Фибоначчи) используется для указания на динамический центр композиции путем установления визуального взаимодействия между движущимся объектом (бабочкой) и конечной точкой его предполагаемой траектории движения.
Посмотрим теперь, как основополагающие принципы дизайна могут быть использованы для увеличения конверсии целевых страниц, выделив 2 важных аспекта применения этих принципов:
- Разработка увеличивающего конверсию дизайна лид-форм.
- Разработка увеличивающего конверсию дизайна CTA-элементов.
Часть 1. Увеличивающий конверсию дизайн лид-форм
В первой части нашего «урока лидогенерирующего дизайна» мы создадим качественную высокоэффективную лид-форму, применяя такие принципы дизайна как инкапсуляция, цвет и контраст и направление движения для того, чтобы за 3 шага превратить форму из «неудачника» в «чемпиона».
Если у вас на целевой странице есть лид-форма, то с вероятностью 99% установленная вами цель конверсии достигается через заполнение пользователем этой формы, так зачем же ее «прятать»? Ваша форма должна явно выделяться из остальной части страницы, и она должна быть сконструирована таким образом, чтобы глаз посетителя страницы неотвратимо как магнитом притягивался к ней – в точности так же, как ваше внимание было привлечено бабочкой на самой верхней иллюстрации.
Первым шагом эволюции нашей лид-формы из «пустого места» в «чемпиона конверсии» станет инкапсуляция.
Шаг 1: Использование инкапсуляции формы для увеличения конверсии

Арочный проем в сплошной скале заставляет вас обратить внимание на вид, открывающийся сквозь эту своеобразную «оконную раму»
Инкапсуляцией называется использование условного «графического контейнера» для визуального выделения внутреннего содержимого этого «контейнера». Это классический метод, берущий свое начало в теории изобразительного искусства, и очень часто используемый для привлечения и захвата взгляда зрителя и создания эффекта «туннельного видения».
Думайте об инкапсуляции, как о «прорубании окна» на вашей целевой странице, где ваш CTA-элемент (лид-форма, например) есть «вид, открывающийся глазам посетителя из окна». На фотографии скального массива круговой арочный свод создает условную «оконную раму» для отдаленных объектов, не давая вашим глазам бесцельно блуждать по другим участкам фотографии.
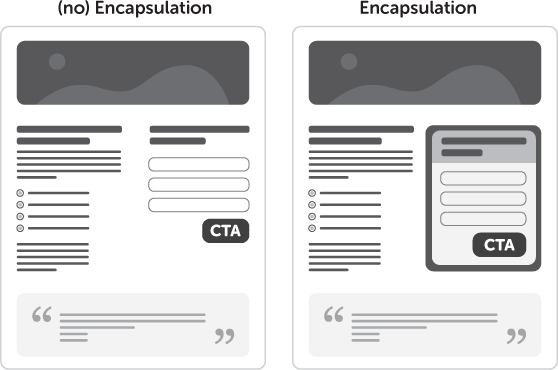
Совет: используйте сильные динамичные формы для ограничения пространства зрительского интереса на вашей странице. Практическое применение метода инкапсуляции иллюстрирует расположенный ниже рисунок: на левой странице – без инкапсуляции – форма теряется среди остального содержимого, на правой странице инкапсулированная лид-форма сразу же привлекает взгляд посетителя.

Шаг 2: Использование цвета и контрастности для увеличения конверсии

Яркость и насыщенность цветов центрального элемента этой фотографии настолько велики, что вы не можете не обратить на него внимания. Этот пример также демонстрирует контраст между цветовым пятном и приглушенными тонами его окружения
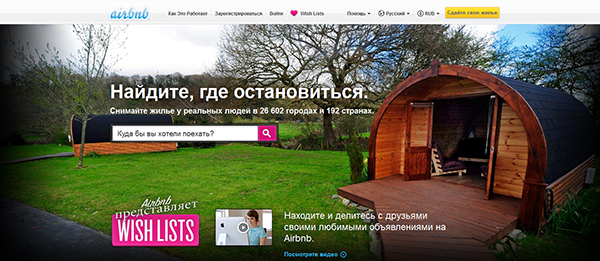
Цвет может быть использован как инструмент для получения эмоционального отклика от ваших посетителей. Оранжевый цвет, например, имеет устойчивую ассоциацию с положительными эмоциями, и как таковой является отличным выбором для цвета вашего CTA-элемента. Вы также можете использовать положительную ассоциацию с зеленым цветом как «цветом светофора, разрешающим движение», иными словами – зеленый в массовом сознании одновременно и динамичный и безопасный цвет. Достоин вашего внимания и голубой/синий цвет как классический цвет текстовой ссылки, будто бы говорящий посетителю «кликни меня!».
Идея использования цвета и контраста в дизайне целевых страниц базируется на концепции «изоляции через дифференциацию», или «выделения через разделение». Существует, нужно заметить, мнение, что конкретный цвет кнопки не имеет никакого значения, но это в корне неверное предположение. Цветовой контраст и его практическое применение в веб-дизайне – это реально существующая проблема, которую ежедневно приходится решать дизайнерам и веб-маркетологам. Да, красный цвет теоретически ничем не лучше зеленого, если рассуждать в абстрактных категориях теории цветов, но когда на практике ваше целевая страница выполнена в основном в оттенках зеленого, то естественно, что красная CTA-кнопка привлечет больше внимания, чем зеленая.
Совет: используйте на вашей целевой странице всего один основной цвет (с различными его оттенками). В этом случае контрастный основному цвету страницы цвет CTA-элемента заставит его буквально «выпрыгивать» в глаза посетителю.

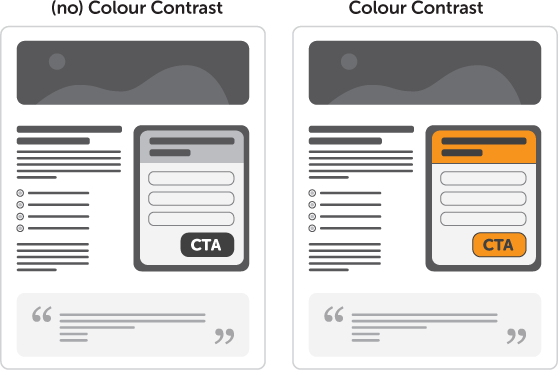
Вот теперь наша форма начинает походить на будущего «чемпиона конверсии». Обратите внимание, что существуют 2 участка лид-формы, нуждающиеся в выделении с помощью цвета и контраста – это заголовок формы и CTA-кнопка. Причиной использования одинакового контрастного цвета для обоих этих участков является необходимость подчеркнуть смысловую взаимосвязь между предлагаемым действием (заголовок лид-формы) и инструментом для совершения действия (CTA-кнопка).
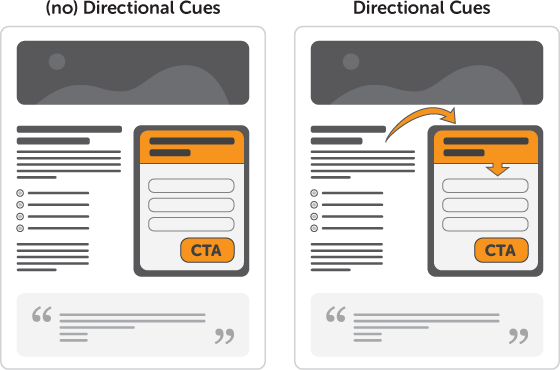
Шаг 3: используйте направление движения для увеличения конверсии
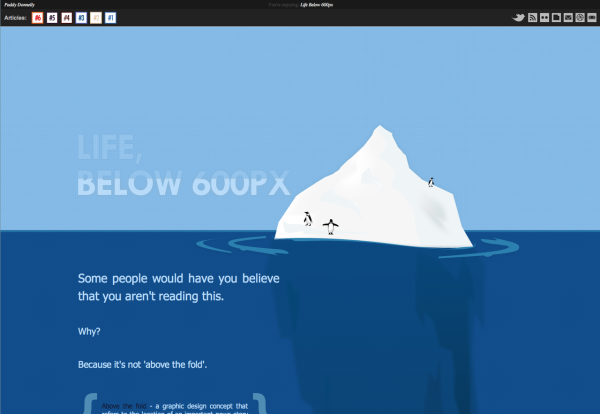
Стрелка на целевой странице, указывающая направление взгляда посетителя – прием простой, именно поэтому он так хорошо работает. Стрелка как бы говорит пользователю: «Игнорируйте все остальное, и смотрите только туда, куда я указываю!».

На фотографии представлен троекратно повторенный эффект «направления движения»: сперва взгляд зрителя движется по направлению указующей стрелки, затем взгляд персонажа в белых штанах заставляет зрителя проследовать по направлению взгляда персонажа и еще раз посмотреть на эту же стрелку, а затем срабатывает «эффект прерывания» – зритель замечает, что текст на указателе перевернут, и третий раз проходит взглядом по указателю, пытаясь прочитать надпись. ;)
Совет: привлекайте внимание к наиболее важным элементам вашей целевой страницы с помощью необычно выглядящих и нестандартно размещенных стрелок. Пусть ваши стрелки образуют некую последовательность, ясно показывающую путь, который должен пройти ваш посетитель для того, чтобы завершить конверсию.

На правой странице используются 2 стрелки: первая привлекает внимание посетителя к описанию цели заполнения лид-формы, размещенному в заголовке формы, а вторая направляет взгляд посетителя от заголовка к CTA-форме. Итак, теперь мы располагаем эффективной лид-формой, созданной с использованием 3 основных принципов дизайна.
Часть 2. Увеличивающий конверсию дизайн CTA-элементов
CTA-элемент является второй по важности составляющей частью целевой страницы после заголовка – в конце концов, конверсия не завершится, если пользователь не будет мотивирован к этому действию убедительным вдохновляющим заголовком. Как и в первой части нашего урока, разрабатывая дизайн CTA-элемента мы будем руководствоваться методом, известным среди западных веб-дизайнеров как «принцип M.I.R.B.O.» (Make It Really Bloody Obivous – Сделай Это По-настоящему Чертовски Заметным).
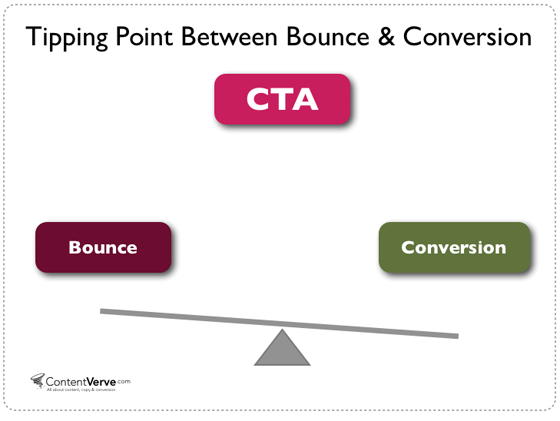
Во второй части нашего урока мы будем решать куда более узкую задачу, и поэтому сосредоточимся на 2 конкретных шагах: выделение CTA-кнопки при помощи пробелов и создание текста для размещения на CTA.
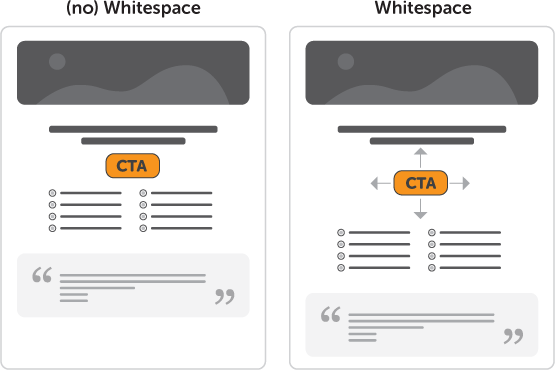
Шаг 1: Использование пробелов для увеличения конверсии

Пробелами на целевой странице (правильнее называть их свободным пространством) считаются более или менее пустые области, окружающие значимые элементы страницы, причем цвет пространства не учитывается. Правильное использование пробелов преследует ровно одну цель: выделить ваш элемент призыва к действию из его окружения таким образом, чтобы взгляд пользователя сосредоточился на этом единственном объекте.
Совет: дайте вашему CTA-элементу больше свободного места, чтобы он выделялся на фоне остальных элементов страницы.

Шаг 2: Использование текста на CTA-элементе для увеличения конверсии
Рассмотрим сравнительно малоизвестную методику создания максимально эффективных и информативных CTA-кнопок. Как известно, к тексту на элементе призыва к действию предъявляются 2 основных требования:
- Он должен быть коротким, но заманчивым и убедительным.
- Он должен точно описывать, что произойдет после нажатия на кнопку.

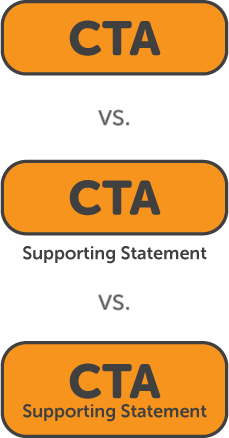
Как мы можем видеть из приведенного выше примера, более подробное описание предлагаемого действия потребует от нас использования большей по размеру кнопки для размещения длинного текста. Большая кнопка – это в целом даже хорошо для конверсии, но применение таких кнопок не всегда возможно из-за общего дизайна вашей страницы.
Совет: идеальным решением для этого случая будет разбиение текста призыва к действию на первичное и вторичное заявления, причем текст вторичного заявления поддерживает и расширяет первичное заявление.
Существуют 2 способа использования метода «первичного и вторичного заявлений» (как это можно видеть из нашего примера): первичное заявление размещается на кнопке, вторичное – за ее пределами, или же и первичное и вторичное заявления размещаются на CTA-кнопке непосредственно. Выбор всегда остается за вами, но 2 нижних образца CTA-элементов будут конвертировать более эффективно, чем самый верхний образец.
- 99 примеров эффективных элементов призыва к действию
- 10 методов повысить эффективность «призыва к действию»
- Анатомия идеальной целевой страницы
Вот, в принципе, таким образом и используются на практике 4 основополагающих принципа дизайна. Ничего сложного, как нам кажется, но если вы не уверены в себе как в веб-дизайнере, то вы всегда можете воспользоваться помощью профессионалов маркетинговой платформы LPgenerator.
Высоких вам конверсий!
По материалам www.unbounce.com