
В нашей новой статье мы хотим ознакомить вас с несколько неожиданной точкой зрения на дизайн целевых страниц, принадлежащей Ди Бнонну Теннанту (D Bnonn Tennant), отнюдь не последнему из числа экспертов, сотрудничающих с ресурсом Kissmetrics.com.
Мистер Теннант высказывает не бесспорное, но крайне любопытное утверждение о том, что, по большому счету, расположение главного CTA-элемента вашей целевой страницы «ниже уровня сгиба» (below the fold) не всегда является ошибочным решением.
Хорошие дизайнеры и маркетологи знают, что местоположение важных элементов на веб-странице подчиняется определенной иерархии. Логотип и номер телефона находятся слева вверху, заголовок оффера немного ниже и, как правило, по центру страницы, лид-форма справа или слева – и все это пользователь обязательно должен видеть без применения прокрутки (скроллинга), то есть, важнейшие элементы находятся «выше уровня сгиба» (above the fold).
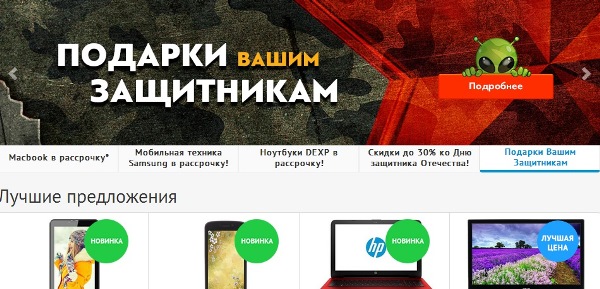
Вот три примера построения страниц «как по учебнику»:

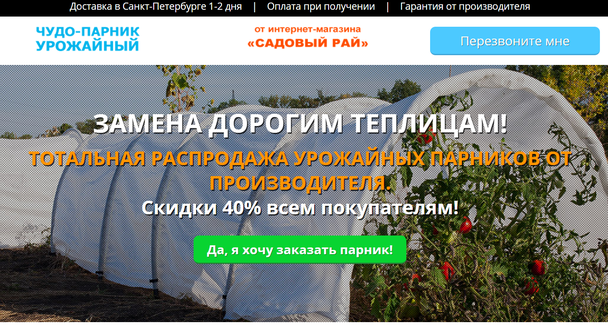
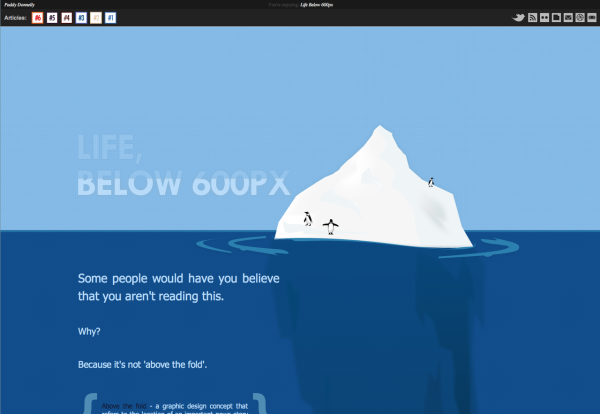
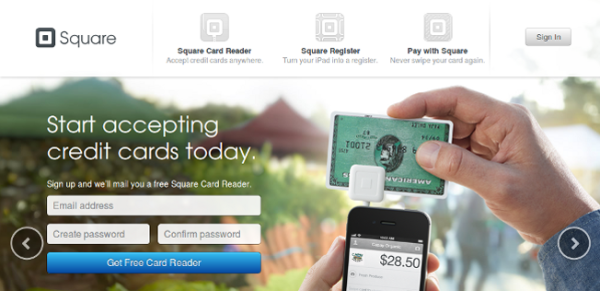
Заголовок, одно или два текстовых заявления, красивое изображение или захватывающее видео, элемент призыва к действию – и все умещается в первые 600 пикселей по вертикали

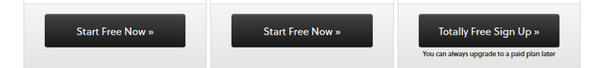
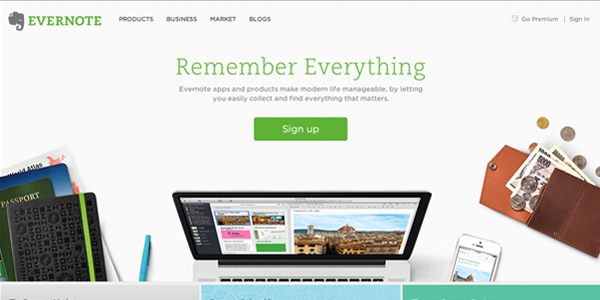
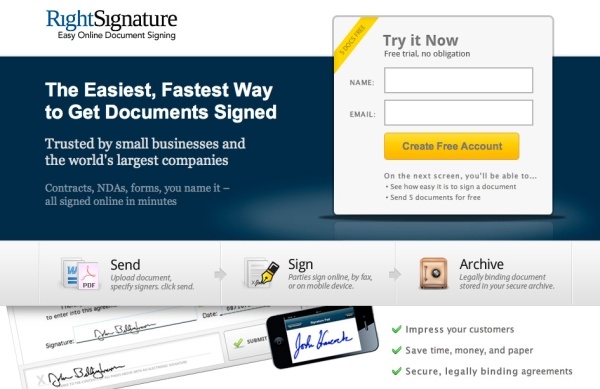
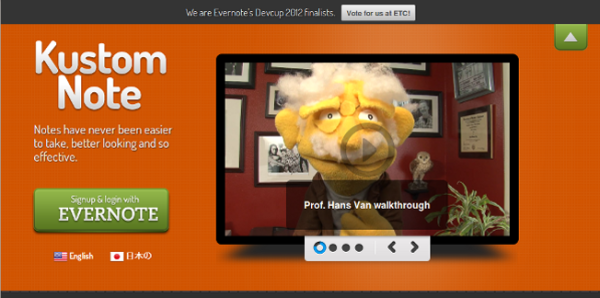
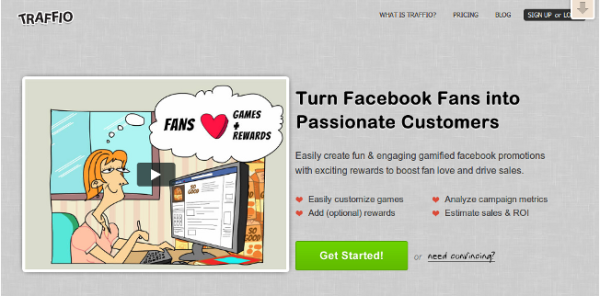
Или вот так: подчеркнуто контрастные цвета CTA-элемента, но тот же, по большому счету, макет

«Я не утверждаю, что эта схема построения целевой страницы никуда не годится, или что подобный подход не работает на конкретных страницах/сайтах. Но мне не нравится вот эта тревожная тенденция, основанная на якобы фундаментальной предпосылке – всегда держать призыв к действию выше сгиба. Но вдруг наша безапелляционность оправдана не во всех случаях?».
И в качестве аргумента мистер Теннант приводит вот такой наглядный пример:

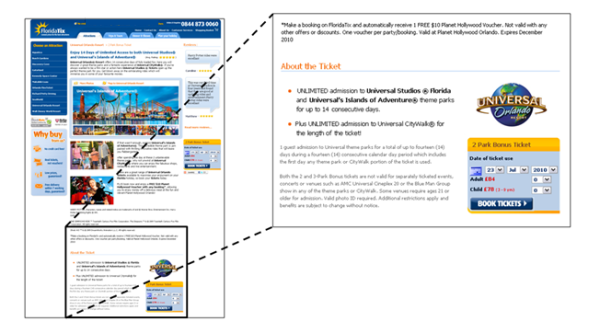
Вот эта страница ресурса MarketingExperiments с расположением CTA-элемента «ниже уровня сгиба», внезапно принесла на 20 % конверсии больше…

...чем эта страница, созданная «как по учебнику»
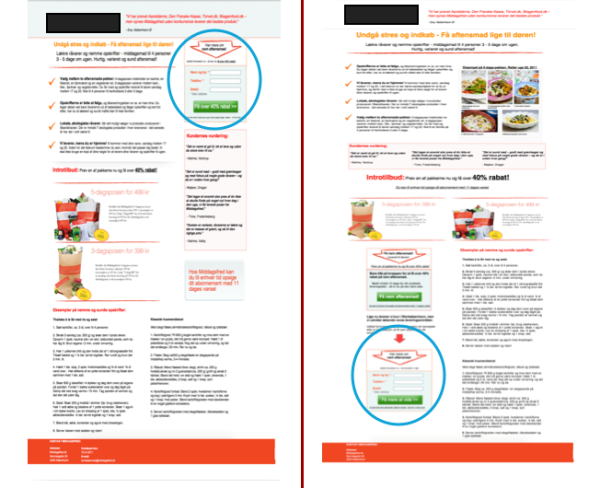
Или Майкл Ликке Аагаард (Michael Lykke Aagaard), на собственном опыте убедившийся, что смещение призыва к действию на странице сайта Content Verve принесло ему прирост конверсии на фантастические 304% – в чем он был неправ? ;)

Правая версия страницы увеличила конверсию на 304% – подтверждено А/Б-тестом!
Почему так получилось?
Предоставим право объяснения этого феномена опять-таки мистеру Бнонну:
«Когда я слышу аргументы против моей точки зрения, мне хочется плакать навзрыд. Да, конечно, еще в 1997 году великий и ужасный гуру интернет-юзабилити Якоб Нильсен (Jakob Nielsen) окончательно доказал всему миру, что только 20% пользователей читают текст ниже линии сгиба, а 80% посетителей любой веб-страницы обращают свое внимание лишь на текст выше сгиба! Как может CTA, находящийся не в «зоне максимального внимания», собирать больше конверсии?
А вот так! ;)
Не надо быть Нильсеном, чтобы понимать и глупо повторять азбучные истины. Не только Нильсен разбирался в маркетинге, да. Еще в шестидесятые годы прошлого века Дэвид Огилви (David Ogilvy) доказал на практических исследованиях многомиллионных целевых групп, – отвлекаясь от темы нашего поста мы хотим подчеркнуть, что именно Дэвид Огилви сотоварищи создал всю современную рекламу как таковую – что любой потребитель маркетингового продукта прочтет только заголовок!
Тех, кто будет читать всю статью, окажется никак не более 20%. Огилви говорил так: «В среднем, в пять раз больше людей читают заголовки, чем основной тест вашего объявления. Читательская аудитория – это те, кто читает заголовки. Однако вот что любопытно – размер читательской аудитории резко падает, когда вы им предлагаете прочесть больше 50 слов, но оставшиеся читатели точно будут читать ваши предложения/офферы размером от 50 до 500 слов».
А вот здесь для нас, веб-маркетологов, начинается самое интересное – текст объемом в 500 слов, набранный гарнитурой в 16 пикселей (так примерно будет выглядеть рекламный текст, насчитывающий 75 знаков в строке, с высотой в 150% обычного текста страницы) – закончится все равно ниже линии сгиба даже при самом сейчас популярном разрешении монитора:1366 × 768 пикселей. И как нам поступить?
И опять говорит Ди Теннант: «Если в 1997 году промотка страницы казалась чем-то нелепым и невероятным, то сейчас я готов промотать 10 экранов, чтобы узнать, чем заканчивается хорошо написанный текст».
Но посетители все равно прочтут захватывающий или нужный текст
Число прокруток страницы – это суеверие из эпохи медленного Интернета. Как выражается мистер Теннант: «Если вы хотите узнать что-то нужное или интересное, разве вы не поскроллите вашей верной мышью?».

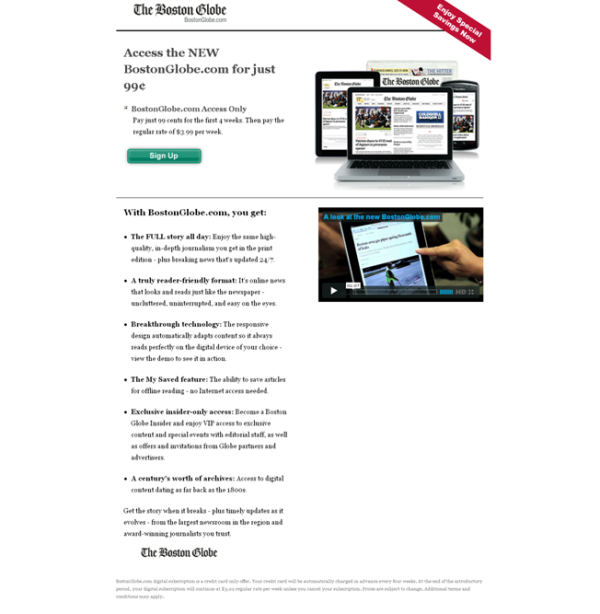
…подчеркнуто «правильный» вариант Интернет-версии одной из самых уважаемых американских газет,

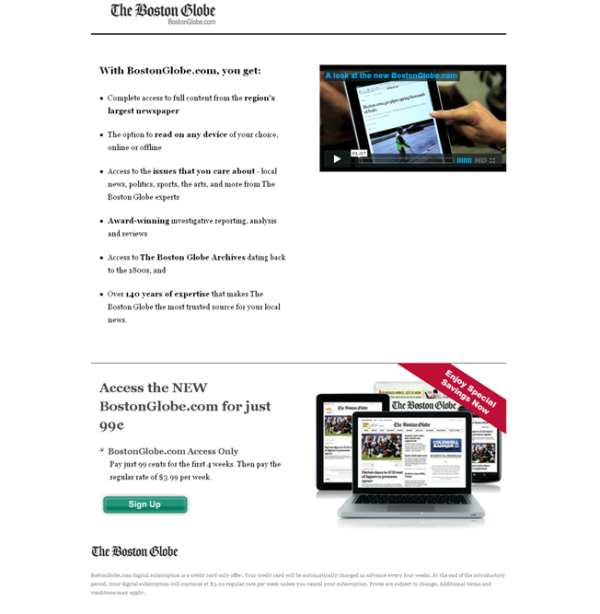
… с треском провалился перед вот этой версией, «кощунственной», с точки зрения поклонников Якоба Нильсена.
Все дело в мотивации
А вот теперь настало обратиться к себе, уважаемые интернет-предприниматели: Как вы мотивируете посетителя к действию? Будет ли он искать ваш призыв в любом месте вашей целевой страницы?
И все ответы на эти вопросы сводятся ровно к одному словосочетанию: грамотная мотивация.
Помните: высокая конверсия никак не связана с положением кнопки призыва к действию! Просто пишите хороший текст и делайте грамотные, аргументированные предложения/офферы!
Согласно теории мистера Теннанта, у вас есть три беспроигрышные стратегии:
1. Предложите пользователю на особых условиях предварительную продажу вашего продукта/услуги. Для выяснения подробностей он непременно промотает вашу целевую страницу «до самого низа».
2. Предложите пользователю неопределенные перспективы в будущем и ясные коммерческие предложения «здесь и сейчас». Однако пусть он прокрутит вашу страницу, знакомясь с вами, вашим бизнесом и вашими другими предложениями.
3. Предложите пользователю неопределенные перспективы в будущем и продукт/ услугу, требующие некоторого дополнительного объяснения. И пусть читатель добирается до истины, прокручивая вашу целевую страницу.
По большому счету, в предложениях Теннанта нет ничего революционно нового.
- Анатомия идеальной целевой страницы
- Призыв к действию (CTA) - примеры, взятые из практики
- CTA: Элементы призыва к действию от известных брендов
- 6 шагов к идеальной целевой странице
Стратегия дизайна целевой страницы напрямую зависит от контента: сильный, уникальный, интересный оффер может быть представлен большим объемом текста и сопровождаться нестандартным расположением CTA. С другой стороны, высококонкурентные предложения уже всем примелькались, и потому пользователь вряд ли прочтет что-то кроме заголовка на странице, предлагающей услуги страхования или ссуду, поэтому стратегия дизайна страниц пусть лучше будет классическая.
Качественная целевая страница – это залог успешной рекламной кампании. Друзья, приложите больше усилий к разработке концепции страницы, ну а дизайн доверьте профессионалам!
Высоких вам конверсий!
По материалам blog.kissmetrics.com