Исследования Eye Tracking (карты поведенческой активности пользователей) оказали огромную помощь владельцам сайтов и продающих целевых страниц. На основании выводов из этих исследований были сделаны выводы о том, что влияет на восприятие пользователей, на какие элементы веб-страницы пользователь обращает внимание в первую очередь, а что просто не хочет замечать.
Авторитетные эксперты, нанятые крупнейшими брендами, проводили такого рода исследования в своей работе десятилетиями (благодаря чему и заслужили статус авторитетных).
Ниже представлены 4 принципа, которые были получены в результате исследований поведенческой активности пользователей с помощью тепловых карт. Они помогут вам в создании эффективной целевой страницы и оптимизации конверсии.
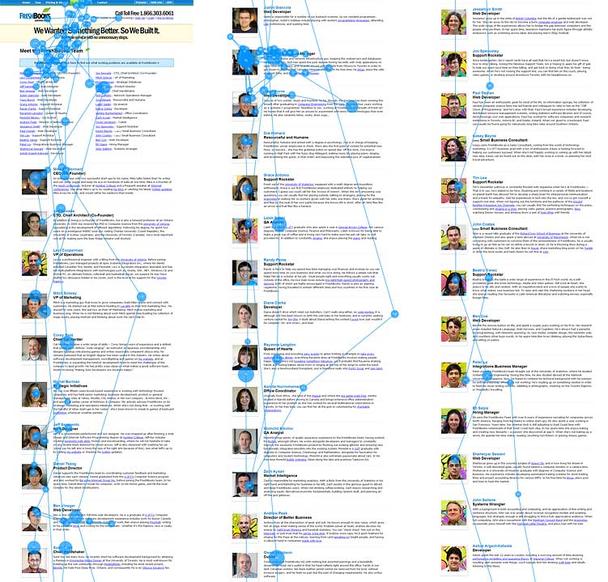
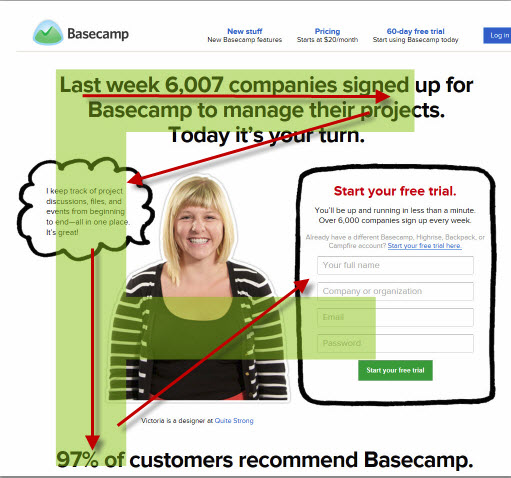
1. Люди предсказуемы. Используйте F-шаблон
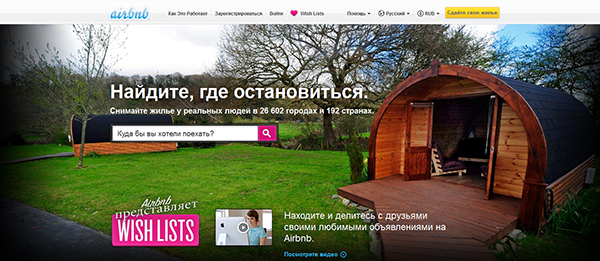
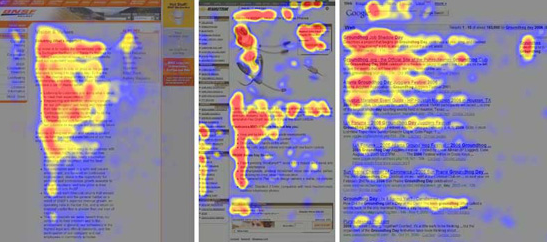
В 2006 году исследователь Якоб Нильсен обнаружил, что мы просматриваем веб-страницы по определенной схеме. Посетители сайта сканируют информацию на странице в считанные секунды. Если обозначить линиями последовательность просмотра станицы, то мы получим F-образную форму, потому что взгляд пользователя обычно скользит слева направо в направлении к нижней части страницы.

Зная, что пользователи будут просматривать веб-страницу по F-образной кривой и потратят на это несколько секунд (не больше 5-8), разместите по такой схеме основные элементы продающей целевой страницы. Так вы сможете убедить пользователя совершить ожидаемое от него действие (регистрация, покупка, подписка на рассылку).

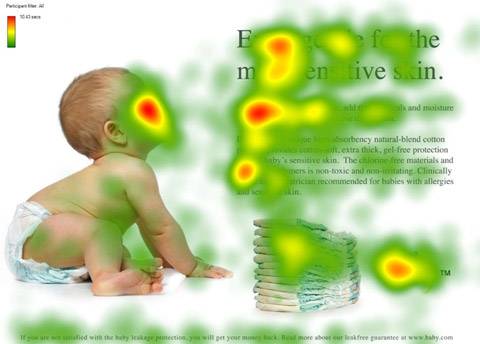
2. F-шаблон не панацея! Определите интересы пользователей!
Всех посетителей, попадающих на ваш оффер или сайт, можно разделить на 2 большие категории:
- тех, кто ищут что-то целенаправленно (имеют конкретную цель);
- тех, кто “приземлились” на ресурс в процессе "серфинга в интернете" (например, когда ничего делать на работе, и надо чем-то занять время). :)
По словам Кристи О'Коннел в статье для Usability.gov:
"Если пользователь вошел на вашу страницу целенаправленно - например, руководствуясь результатами поисковой выдачи - то он будет вести себя совершенно по-другому: он будет “шарить” глазами по странице, пока не найдет слова, которые он и задавал в поиске!”. Совсем иначе ведут себя те, кто просто хотел просмотреть веб-страницу. Тут взгляд пользователя следует “F-шаблону".
Исследования показывают, что если у пользователей есть цель, они, вероятнее всего, пожертвуют качеством просмотра и уделят время скорости поиска решения стоящей перед ними проблемы. Т. е., их действия будут более хаотичными и выйдут за рамки поведенческого F-шаблона.
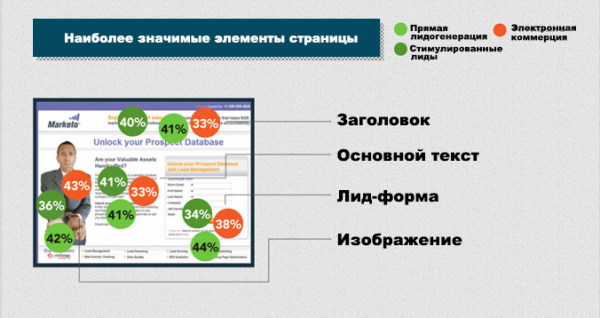
“Карты внимания” укажут на те места страницы, на которых пользователь чаще всего останавливал свой взгляд. Таким образом вы поймете, какие именно элементы целевой страницы привлекают внимание пользователей, над чем еще следует поработать.

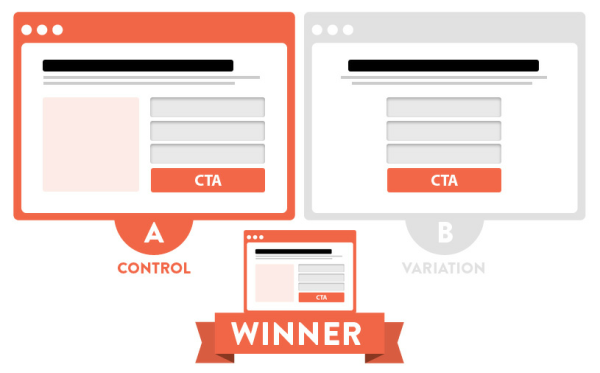
И не прекращайте проводить сплит-тестирование целевой страницы, чтобы увеличить эффективность своей рекламной компании.
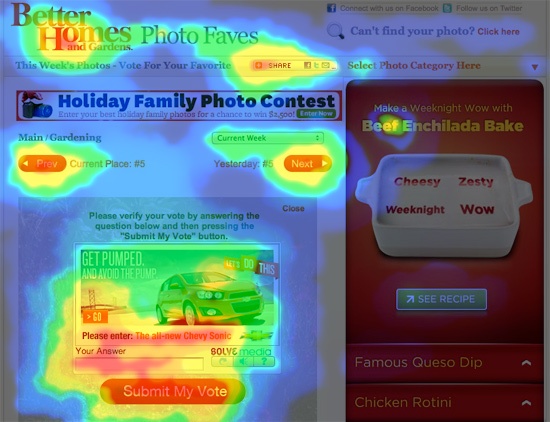
3. "Баннерная слепота"
В исследовании 2007 года Якоб Нильсен, известный специалист по юзабилити, использует термин «баннерная слепота», чтобы описать явление, когда пользователи игнорируют все, что напоминает рекламу. В этом исследовании Нильсен пишет:
"Мы ... подтвердили в очередной раз, что «баннерная слепота» существует. Пользователи практически никогда не смотрят на все, что выглядит “как реклама".

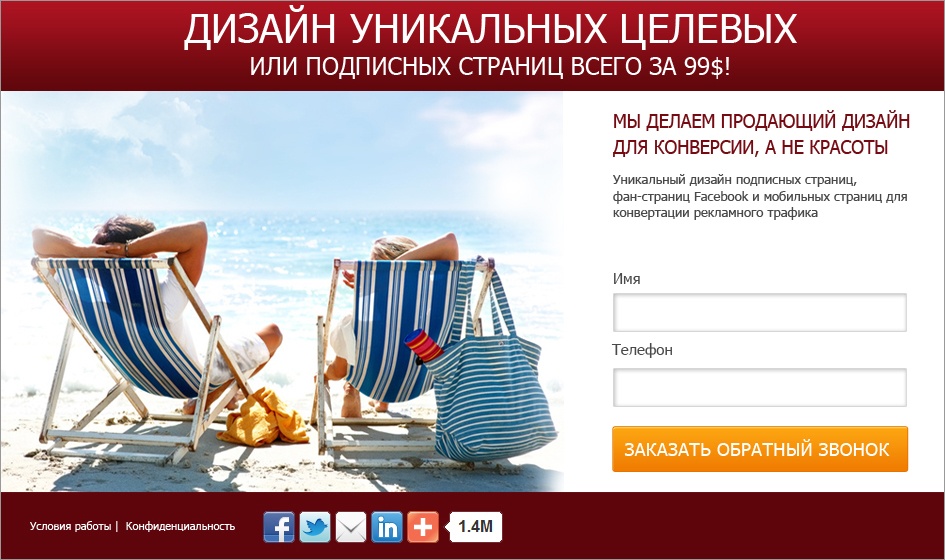
Люди охотнее реагируют на элегантный дизайн страницы, максимально простой текст, изображения с людьми, животными, и т. п.
Если вы хотите, чтобы вас заметили, не надо «кричать» (flash-элементы). Напротив, используя огромный набор инструментов по оптимизации целевой страницы, вы получите куда больше шансов привлечь внимание потенциальных покупателей и добиться повышения конверсии целевой страницы и отдачи от вложенных рекламных средств (ROI).
4. Цвет ссылки имеет значение
Синий цвет ссылок является оптимальным по двум причинам: этот цвет контрастный по отношению к цвету фона и не сливается с основным цветом текста. Можно использовать другой цвет (более привлекательный по вашему мнению), но это может снизить скорость поиска, с которой посетитель будет находить ссылки. У пользователей есть определенный опыт восприятия веб-страниц, и они используют его каждый раз, когда попадают на новую страницу или сайт.
Да, важно работать над дизайном страницы, чтобы быть более привлекательным для потенциальных покупателей, но не стоит нарушать определенные сложившиеся правила (шаблоны целевых страниц). Оставаясь верным принципам построения продающих целевых страниц, вы добьетесь желаемого результата - получения прибыли от проделанной работы ;-)
Высоких вам конверсий!
По материалам: blog.crazyegg.com