
Вы владелец
В любом случае, ваш главная страница поглощает входящий трафик из различных источников: в лучшем — SEO, в худшем — контекстный, и, разумеется, она нуждается в оптимизации конверсии прямо сейчас.
С 2009 года компания Teamt, созданная Джоном Коррелли (John Correlli) и Натаном Гилмором (Nathan Gilmore), разрабатывает
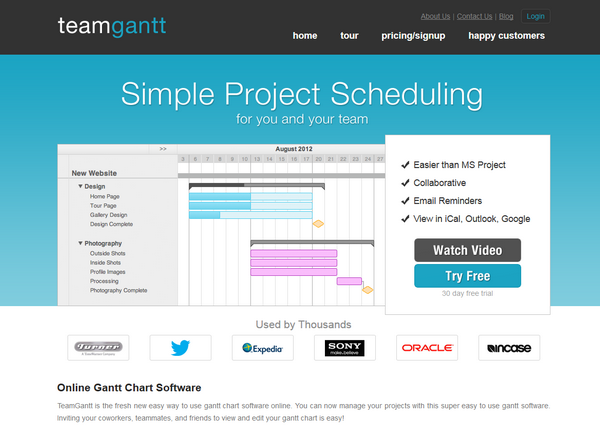
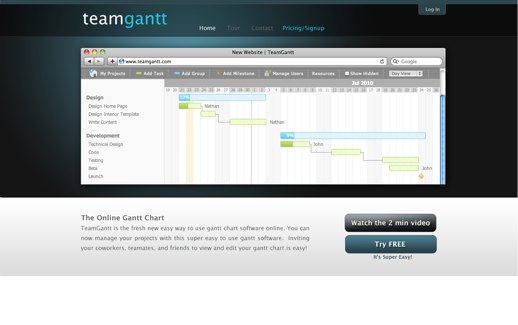
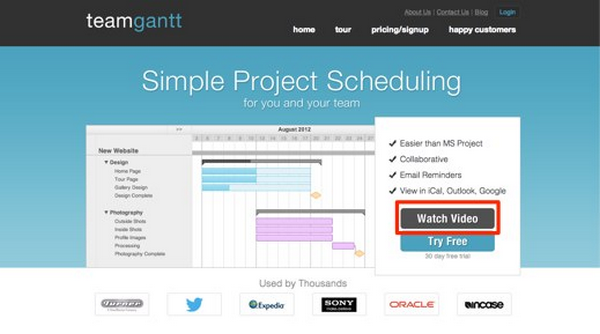
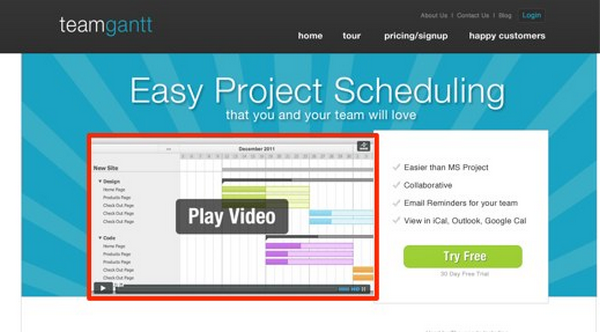
Вот наша «подопытная» домашняя страница до оптимизации:

Первое, на что следует обратить внимание — нет явного заголовка, объясняющего, что это за продукт (товар или услуга)! Есть небольшой текст «
Итак, приступим к оптимизации!
1. Короткий простой заголовок, описывающий смысл оффера
Заголовок должен быть ясным, лаконичным и описательным — ведь пользователи не всегда правильно понимают, с чем они имеют дело — в отличие от рекламодателей и
Прямо сейчас, пока вы читаете этот пост, подумайте — как вы ищете информацию в Интернете, если взглянуть на этот процесс с абстрактной точки зрения поискового алгоритма? Пользователи могут не знать об уникальности некоего оффера, они могут просто просматривать товары в Интернете и кликать на ссылки, чтобы увидеть, что им могут предложить — в нашем блоге мы уже подробно писали о том, как создать привлекательный заголовок.
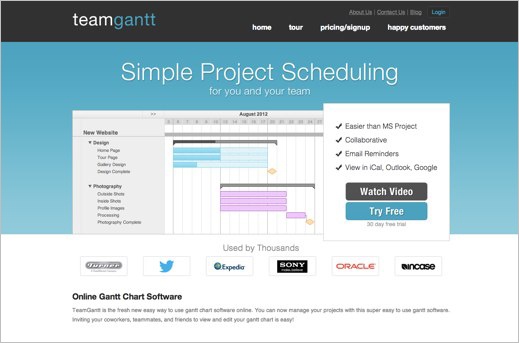
У вас есть всего несколько секунд (приблизительно 3–8), чтобы заинтересовать посетителя, задержать его и конвертировать входящий трафик на вашем сайте при помощи яркого и лаконичного заголовка. Вот как это сделала команда TeamGantt, создав короткий и понятный текст заголовка «Простое планирование проекта», объясняющий назначение продукта.
В данном случае изменение заголовка не только повлияло на внешний вид страницы, но и увеличило конверсию на 50%.

2. Изображение
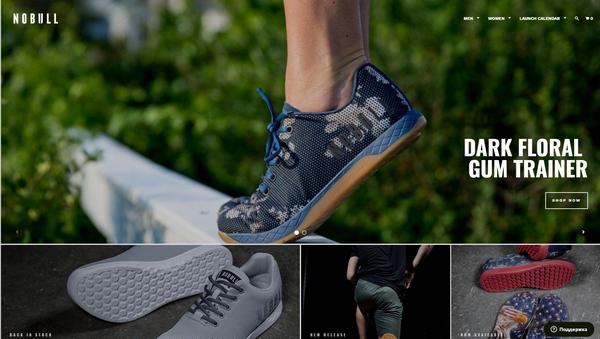
Изображение может многое сказать о вашем сайте, целевой странице или продукте («одна картинка стоит 1000 слов» — помните этот дизайнерский принцип?). Поставьте на главной странице яркий привлекательный рисунок (логотип бренда, фотографию продукта, скриншот рабочего процесса), соответствующий вашему офферу.

Команда TeamGantt обновила фоновый цвет домашней страницы на более яркий, более удачный оттенок синего, что увеличило конверсию на 50%.
Подумайте, что вызовет у потенциальных клиентов доверие к вашей компании, и протестируйте соответствующее изображение.
3. Социальное доказательство
Итак, вы протестировали серию подходящих фото и текст заголовка, но на данном этапе вам необходимо «задержать» трафик. Чем? Как вы можете доказать свою уникальность?
Есть несколько видов социальных доказательств того, что вы уникальны, и что именно с вами нужно работать потенциальным клиентам.
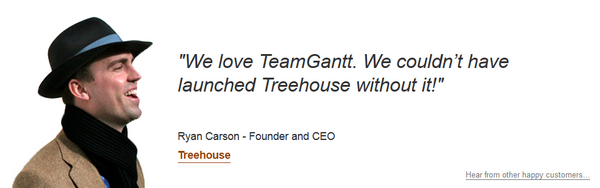
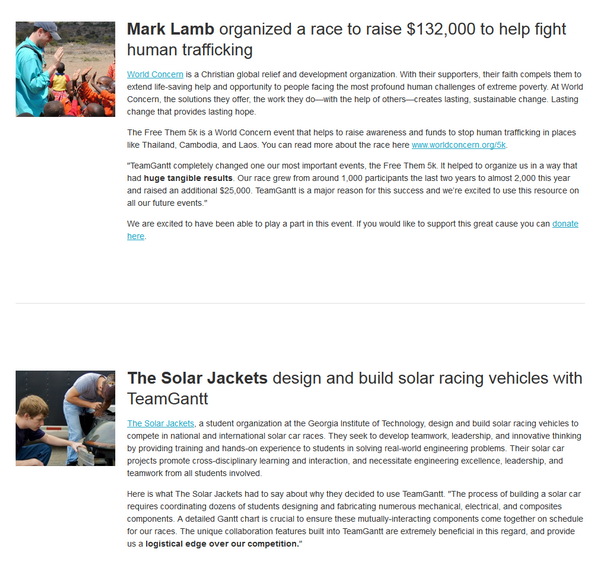
Отзывы довольных клиентов: не надо использовать скучный текст от никому не знакомых людей, поскольку это может иметь обратный эффект и уменьшить доверие к вам. Попробуйте использовать изображение (фотографию)

«Твиты»: легкий способ показать положительные социальные свидетельства — это использовать «твиты» о вашей компании/продукте. Создайте страницу «довольных клиентов», на которой разместите скриншоты или виджеты Twitter.
Например, можно написать несколько коротких тематических эссе или кейсов о том, что дала клиентам работа с вашей компанией, с описанием успехов и результатов конкретных совместных проектов, а главную мысль этого своеобразного литературного произведения резюмировать в форме твита.

СМИ: у вас брал интервью The New York Times? Газета «КоммерсантЪ» или журнал «Форбс»? Малотиражное издание «Урюпинские Новости»? Обязательно расскажите об этом на главной странице! Процитируйте самые удачные моменты из статьи и вставьте логотип газеты. У вас еще не брали интервью? Тогда пойдите и предложите
Вашим клиентам полезно знать то, что вы не прозябаете в полной безвестности, наоборот — о вас пишут очерки и делают репортажи!

Логотипы клиентов: ваши клиенты — крупные организации, известные люди? Разрешат ли они использовать свой логотип на вашем сайте? Можете ли вы сказать, что это ваш партнер? Если да, то все это может увеличить доверие к вам, вашему сайту или продукции. Так поступила компания TeamGantt — после добавления логотипов крупных компаний в одном из вариантов

4. Видео
Существует несколько типов видео, улучшающих ваш диалог с пользователем: это может быть видео, показывающее преимущества продукта, или анимация, объясняющая «как это работает».
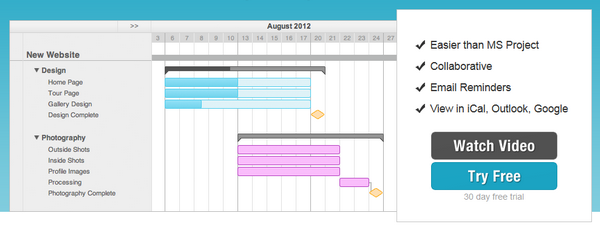
Компания TeamGantt добавила на домашнюю страницу видеообзор, рассказывающий о том, для чего нужен их продукт. Количество просмотров данного видео превысило 51 000 показов, что сыграло немаловажную роль в увеличении конверсии сайта более чем на 50%.
Существуют разные варианты размещения видео на вашей домашней странице, но максимальная конверсия наблюдается в следующем случае: базовый вариант — гиперссылка (в виде кнопки) для перехода на страницу с видео.

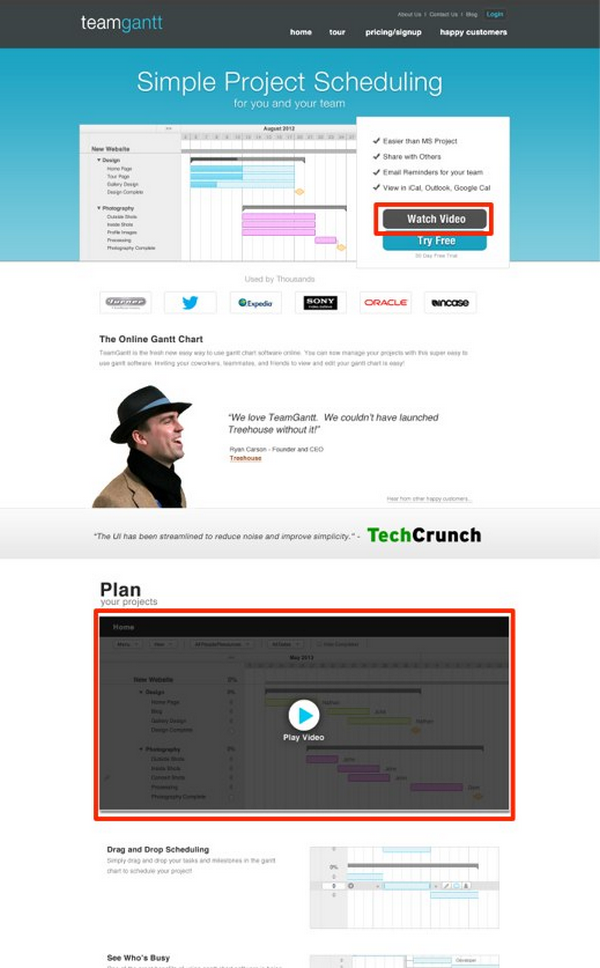
Кнопка в хедере (header) и рамка видео в нижней части страницы увеличила конверсию на 3.3%.

Размещение традиционной рамки видео с понятным значком «Play» по результатам

Это несколько неожиданно — наблюдать снижение конверсии при размещении видео выше «линии сгиба». Однако проведенное А/
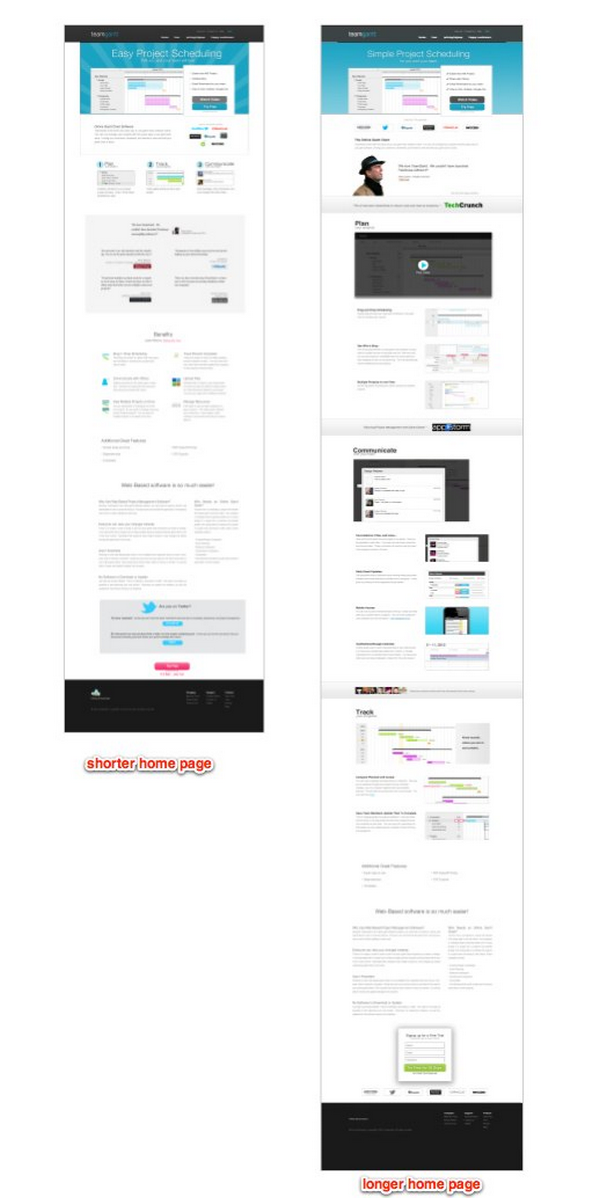
5. Длинная домашняя страница
Только

Как показали результаты А/
Наша рекомендация следующая: если ваш сервис уникален, то подробно расскажите о нем, не экономя на предоставляемой информации!
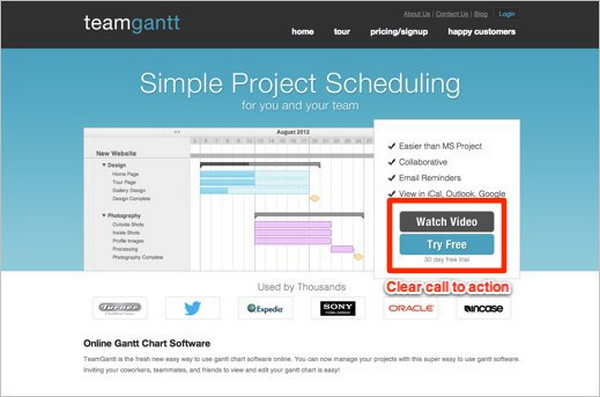
6. Кнопка «призыва к действию» (Call To Action, CTA)
Помогите вашим посетителям — объясните, что они могут сделать на сайте прямо сейчас: загрузить ли электронную книгу (eBook), подписаться ли на рассылку, попробовать ли демонстрационную версию или купить ваш продукт; суть не в деталях оффера, суть вот в чем — помогите им решиться на нужный шаг.
Здесь мы можем дать вам лишь один совет —

- Призыв к действию (CTA) — примеры, взятые из практики
- 50 способов соблазнить посетителей на целевой странице
- CTA: Элементы призыва к действию от известных брендов
- 10 методов повысить эффективность «призыва к действию»
Надеемся, что этот материал поможет вам оптимизировать конверсию вашей домашней страницы.
Высоких вам конверсий!
По материалам //blog.kissmetrics.com