Мы живем в эпоху, когда привлечение внимания само по себе стало редким – и потому дорогим – товаром. Информация не способна к самоорганизации, вот почему столь важен правильный дизайн целевой страницы, создающий визуальную иерархию элементов и привлекающий внимание посетителя к самому важному содержимому вашего лендинга (CTA-элемент, заголовок, лид-форма).
Целевая страница не должна сбивать с толку, показывая «все и сразу». Вместо этого взгляду пользователя должен мгновенно открываться ясный «визуальный путь», ведущий его к 3 основным частям предлагаемой ему информации.
Итак, ознакомимся с новейшей концепцией представления информации, называемой «принцип 3W»:
- What? Что предлагает ваша страница? (смысл оффера)
- Why? Почему это важно? (в чем ценность предложения)
- Where? Куда дальше идти пользователю? ( призыв к действию)
В последние годы были проведены масштабные научные исследования по выявлению механизмов захвата и удержания визуального внимания и способов, которыми дизайн целевой страницы может напрямую влиять на ее конверсию. Ниже мы рассмотрим дизайнерские приемы, с помощью которых сможем организовать подачу контента посадочной страницы в полном соответствии с «принципом 3W».
Аналогия с офисом
Представьте себе такую ситуацию: ваш коллега попросил вас по телефону найти важный документ в его офисе, чтобы продиктовать ему несколько цифр. Вы открываете дверь в чужой кабинет и начинаете в темноте шарить по стенам в поисках выключателя (предусмотрительно скрытого за вешалкой), найдя его, включаете свет и вздыхаете в отчаянии: всюду навалены груды бумаг, по всем ярко окрашенным стенам висят фотографии и плакаты, а все оставшееся место уставлено безделушками.
Слишком много визуальной информации! Вы вынуждены взять тайм-аут, перевести дыхание и несколько раз внимательно прочесать взглядом этот пестрый хаос. Наконец вы замечаете нужный документ – он все время был у вас прямо перед глазами.
- Муха на писсуаре, или 5 принципов убеждающего веб-дизайна
- Как использовать принципы дизайна для увеличения конверсии
Что такое визуальный беспорядок?

Вы не содержите свой офис в подобном состоянии, мы уверены. А как обстоит дело с целевой страницей?
Мы только что участвовали в поисках воображаемого документа в визуально «загрязненном» офисе – теперь мы знаем, что такое «визуальный шум» (Visual noise). Так вот, этот самый визуальный шум для вашей целевой страницы является смертельным ядом и бывает 2 видов:
- Украшения: в офисе это яркая окраска стен, растения, картины, сувениры, на целевой же странице таковыми являются логотипы, талисманы, знаки доверия и изображения.
- «Хлам»: в офисе это – стикеры, исчирканные листки блокнота и чашки с кофейной гущей; на целевой странице – вторичные офферы, параллельные рекламные кампании, не связанные с оффером изображения, внешние ссылки и т. п.
Удобная для пользователя целевая страница с высокой конверсией все-таки должна превышать уровень сугубого минимализма – брендинг весьма важен, он упрощает общение с целевой аудиторией, подчеркивает взаимосвязь между онлайн и оффлайн фирменными стилями компании.
Все это так, но брендирование никогда не должно вытеснять из центра зрительского внимания уже упоминавшиеся нами «3W». Но как мы сможем убедиться, что брендинг не отвлекает посетителя от ценностного предложения и призыва к действию? Ответ таков: внедрив научно обоснованные способы привлечения внимания в собственно процесс конверсии.
Недавние исследования в Массачусетском технологическом институте установили, что визуальный беспорядок на web-странице не только затрудняет ориентацию, но и снижает точность идентификации «3W», содержащихся на ней. Согласно данным этих исследований, «избыточные и/или дезорганизованные элементы затрудняют визуальный поиск, что влечет за собой падение конверсии».
Другими словами, слишком большая «изменчивость» цветов, размеров и текстур создает атмосферу непредсказуемости, каковая в конечном счете рассеивает внимание посетителя и и увеличивает коэффициент отказов.
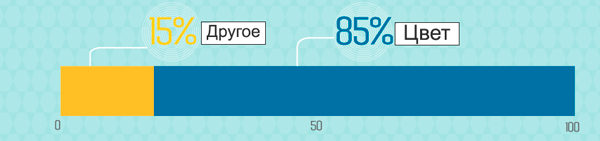
Группа экспертов из Калифорнийского технологического института, проводя исследование об узнаваемости бренда и потребительском выборе, пришла к аналогичному выводу: в ситуации, когда потребитель находится перед слишком широким выбором, или время выбора ограничено, он выберет самый выделяющийся на странице логотип, скорее всего не совпадающий с брендом, который он мог бы выбрать с точки зрения личных предпочтений. По существу получается так: что вы видите, то вы и покупаете.
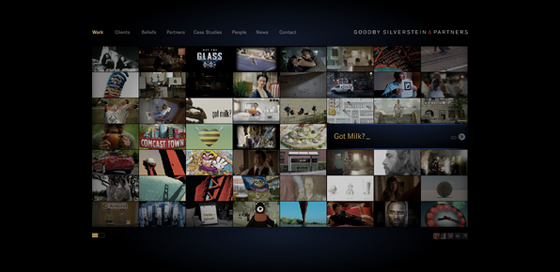
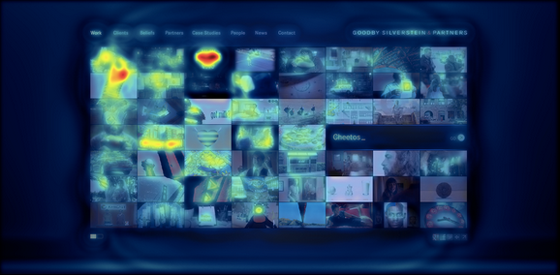
Чтобы лучше понять выводы этого исследования, взглянем на несколько тепловых карт, иллюстрирующих зоны распределения внимания.


Отсутствие иерархии и переполненность элементами разрушают «визуальный путь» к упомянутым «3W»: взгляд пользователя просто бессмысленно бродит по странице. Панель навигации в верхней части страницы является единственным выходом из этого визуального водоворота, но шрифт слишком мал, чтобы привлечь внимание пользователя.


Эта страница кажется менее хаотичной, нежели предыдущая, но произвольная цветовая организация и шрифты различных размеров сбивают с толку и на этот раз: без четкого призыва к действию или ценностного предложения взгляд пользователя никак не находит пути к цели конверсии.
Советы:
- Держите вашу целевую страницу в большем порядке, чем ваши офисные помещения: организуйте содержимое так, чтобы заголовок, ценностное предложение и призыв к действию всегда были перед глазами посетителя.
- Избегайте изменения шрифтов, цветов и текстур. Подумайте о предсказуемости и последовательности при организации информации на вашем сайте/целевой странице – слишком разнообразный дизайн беспокоит пользователя. Яркие и смелые цвета, шрифты и фактуры должны быть зарезервированы для ваших заголовка и CTA-элемента – все остальное должно быть приглушенным и равномерным.
- Убедитесь, что ваша страница соответствует «принципу 3W» при сохранении минимально необходимого брендинга.

Да, вот здесь можно работать ;)
Как без лишних усилий улучшить дизайн целевой страницы
Даже располагая научными данными и результатами сплит-тестов, самый опытный дизайнер может ошибиться. Согласно данным, полученными в 2006 году учеными из Университета Копенгагена во время тестов по отслеживанию движения глаз (айтрекинг), дизайнер может предугадать только 46% элементов страницы, на которые пользователи обратят внимание, в то время как сами пользователи помнят только 70% от того, что они на самом деле видели.
Во время редизайна лендинга вы можете делать вполне обоснованные предложения, базирующиеся на вашем опыте, но в дело непременно вмешаются различные факторы и обстоятельства: творческие порывы, необходимость брендирования и т. д. Все это естественно, неестественно другое – публиковать страницу без предварительного сплит-тестирования.
Советы:
- Предварительное тестирование!
- Проверьте страницу на соответствие «принципу 3W».
- Поменяйте элементы на странице местами, поэкспериментируйте с оттенками цвета и контрастностью. А сейчас ваша страница еще соответствует «принципу 3W»?
- Протестируйте ее опять. Помните, что главное на странице – это заголовок, ценностное предложение и призыв к действию (3W)!
- Анатомия идеальной целевой страницы
- Как цвет влияет на покупательскую активность?
- Искусство сочетания цветов - яркий путь к высокой конверсии
Запустите рекламную кампанию за несколько минут, используя профессиональные лендинги LP Store!
Высоких вам конверсий!
По материалам www.unbounce.com