Работа над тестированием новых посадочных страниц может вас утомить не на шутку, поскольку в ее процессе нужно будет найти верные ответы на важные вопросы:
Что я должен проверить? Что даст мне наибольшее количество лидов? Где взять верные идеи?
Критиковать собственную целевую страницу трудно, особенно если вы сами ее разрабатывали — ведь для того, чтобы увидеть простые возможности, часто нужен «свежий взгляд».
Этот пост даст вам необходимые идеи для создания лендингов с высокой конверсией и позволит «обуздать», наконец, целевой трафик. Главное, что стоит вынести из поста — акцент на четкости. Конечная цель большинства указанных идей - облегчить понимание рекламного сообщения посетителем.
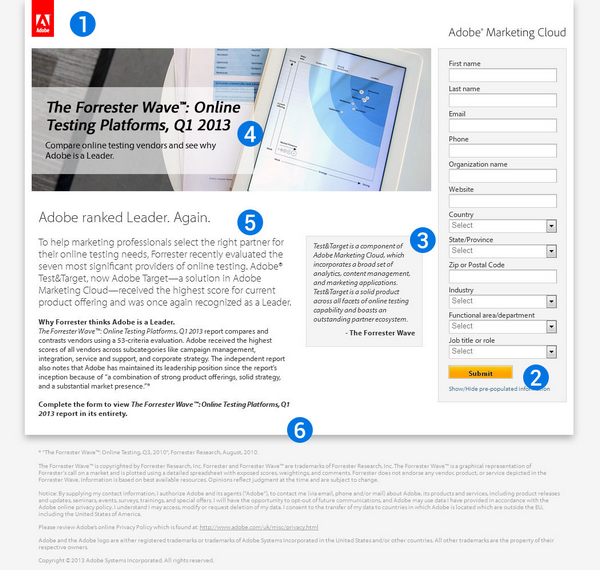
1. Маркетинговое облако от Adobe

1. Чистый дизайн с хорошим контрастом цветов
Не стоит чинить то, что работает. Adobe не стали экспериментировать с дизайном, шрифтами и цветом. В результате получилась легкая для восприятия страница с хорошим контрастом. Отличная работа.
2. Эта форма — убийца конверсии
Взгляните хотя бы на количество полей для заполнения. Даже если каждая форма жизненно необходима (в чем мы очень сомневаемся), неужели нельзя обыграть заполнение форм в два-три шага, тем самым затягивая клиентов, и хоть как-то спасая конверсию?
К тому же CTA-кнопка бессмысленно называется «Отправить». Так ли должна называться кнопка на вашей посадочной странице? Куда отправить? Зачем отправить? Где призыв к целевому действию? В общем, тут — заслуженный «неуд».
4.Что это за заголовок?
Скучно. Смахивает на заголовок для лицензионного соглашения. Для холодного трафика это ужасно. Никак не представлена выгода. В качестве заголовка можно использовать что-то наподобие следующего:
«Узнайте, почему Маркетинговое Облако Adobe может дать вашему бизнесу то, что ему нужно».
5. Прекрасно. Но что вы можете сделать для меня?
Мы очень рады, что вы — лидеры. Но кого это волнует? Означает ли ваш успех, что чей-то чужой бизнес будет работать лучше? Всех интересует только то, как вы поможете им.
Правило номер 1 для продаж: говорите о клиенте.
6. «Скажите мне, что я получу»
Этот небольшой текст, набранный мелким шрифтом в самом низу — единственное место, в котором описано, что получит посетитель, заполнив форму. Размещение этого текста в блок с формой (чуть выше первого поля для ввода) было бы гораздо эффективнее.
В общем — страница нуждается в четкой указании на цель конверсии. Другими словами, с точки зрения посетителя это выглядит так: как только я зашел на страницу, меня начали убеждать в том, как велика компания Adobe. Но для начала стоило объяснить, что мне, собственно, предлагается, и зачем мне нужно это.
2. Настольная книга по дизайну

1. Фантастический дизайн
Все чисто и понятно. Идеальная контрастность текста. Страница легка для чтения и навигации. Все направлено на аккуратное побуждение клиента к конвертации. Супер.
2. Классная короткая форма
Здесь вы видите наиболее адекватный тип формы. Форма простая, понятная и симпатичная. То, что нужно для начала общения с клиентом. Молодцы.
Единственное замечание — стоило бы заменить заголовок на более «драйвовый»: «Получите бесплатную главу и проектируйте приложения уже сегодня».
3. Подождите! Зачем мы здесь?
Так в чем же цель этой страницы? И зачем мы здесь: чтобы купить книгу или подписаться на бесплатные главы? Пользователи не любят выбирать — так зачем давать им выбор? Если хотите продавать, то создайте страницу для продаж. Рекомендация — оставить на странице только подписку, а продавать книгу (Up Sell) на странице благодарности и через электронную почту.
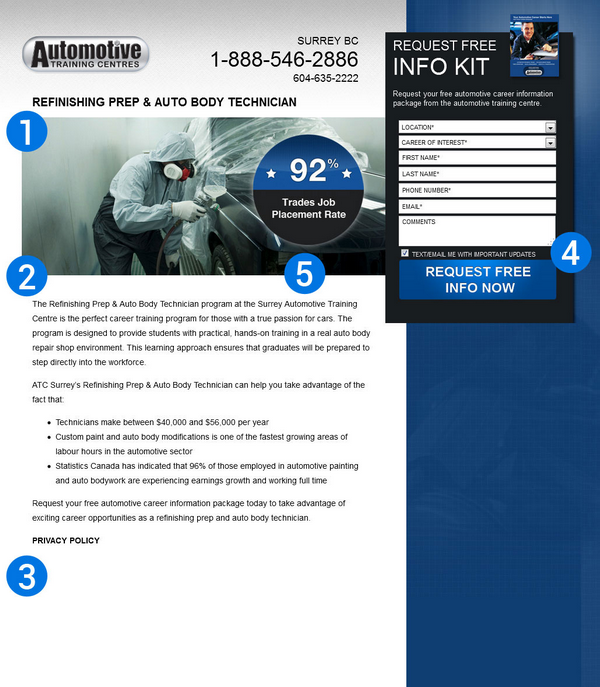
3. ATC School

1. Заголовки, заголовки, заголовки...
В целом, заголовок неплох, но его можно улучшить. Попробуйте что-то наподобие:
«Начни новую, стабильную карьеру с профессиональной подготовкой от центра автомобильного обучения!».
- 5 простых формул создания привлекательного заголовка
- 5 типов заголовков, которые могут увеличить конверсию вашей целевой страницы
2. Большие изображения необходимо тестировать
Всякий раз, когда вы используете крупные изображения, занимающие значительную часть страницы, вам необходимо провести тщательные сплит-тесты. Иначе вы рискуете отпугнуть потенциальных клиентов или случайно привлечь нецелевую аудиторию.
3. Куда это я попал?
Так что же, эта страница создана только для знакомства с политикой конфиденциальности? Странно, вам не кажется? Не стоит размещать малозначимую информацию в тех местах, к которым приковано основное внимание пользователя. Вы хотите запутать посетителя или сделать его клиентом?
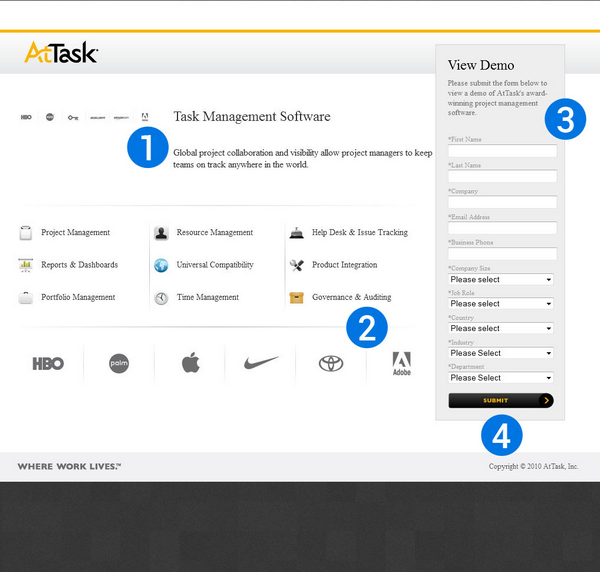
4. AtTask

1. «Привет-пока», или как не надо делать заголовки
У вас есть всего пара секунд, чтобы привлечь пользователя. В данном случае это время проходит впустую. Даже если странные и неразличимые логотипы рядом с заголовком — ошибка (мы надеемся, что это ошибка, а не творческий замысел!), сам заголовок все равно — мусор.
«Task Management Software» никак не объясняет посетителям, что они делают на странице, что им делать дальше и зачем им вообще оставаться здесь. Можно исправить ситуацию заголовками наподобие: «Управляйте задачами легко с помощью единого интерфейса!» или «Забудьте про календари и просто идите к цели!».
2. Характеристики неплохие, но...
Зачем это мне? Как это облегчит мою работу? Что я получу взамен? Краткий рассказ о преимуществах, размещенный под каждой характеристикой, усилит воздействие блока в 10 раз. А если вы еще и расскажете о проблемах, которые способно решить это ПО, устанете считать трафик!
3. Зачем так много?
Почему перед просмотром деморолика нужно заполнять целую анкету? На самом деле здесь необходимо всего 4 поля: имя, компания, электронная почта и номер телефона. Страну легко вычислит любой специалист, мало-мальски разбирающийся в web-программировании, а всю остальную информацию пусть выясняет менеджер по продажам — зачем отнимать его хлеб?
4. Когда это закончится?
Опять всплыла ужасная кнопка «Отправить». Как будто и без нее на странице нет проблем... В общем, комментарии излишни.
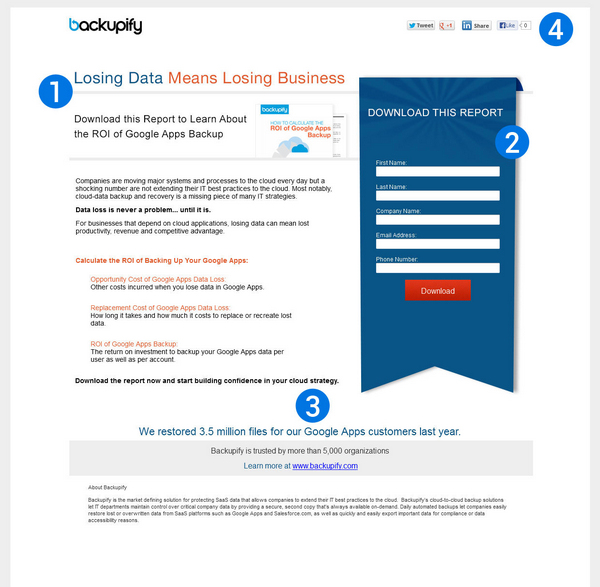
5. Backupify

1. Заголовок хорош
Вот он, вот он — заголовок мечты! Это именно то, что нужно. Заголовок четкий, ясный, на своем месте. Более того — при создании использован грамотный цветовой контраст, выделяющий наиболее важные части страницы. Что сказать — красота!
2. Возможность упущена
«Скачать доклад» звучит скучно. Суховато. Как насчет слегка украсить? Например: «Скачай доклад, и устрани возможность потери данных! Заполни небольшую форму ниже, чтобы получить мгновенный доступ». И все ли поля необходимы? Наверняка имя и фамилию можно вносить в одну строку. И так ли жизненно важно название компании?
Стоит еще подумать над призывом к действию. Вот идея: «Скачай доклад сейчас и начни строить собственную облачную стратегию».
3. Превосходно, превосходно!
Знаки доверия в нижней части страницы сделаны очень хорошо. Они могут проделать неплохую работу по созданию положительного имиджа. В целом, страница очень и очень неплоха. Но косметическая корректура способна сделать ее еще лучше.
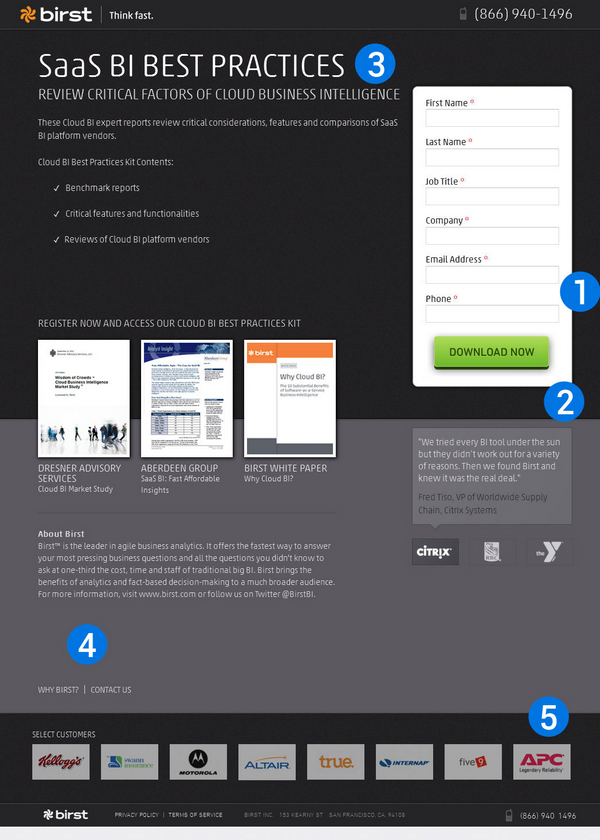
6. Birst

1. Возможна высокая конверсия
В данном случае удачно использован контраст и грамотно выбрано расположение формы. Это привлекает внимание пользователя сразу после перехода.
2. Убедите меня, что я делаю правильный выбор
Опять же, здесь хороший контрастный цвет, но хорошо было бы изменить надпись на кнопке. Например на «Загрузите сейчас. Улучшите бизнес-аналитику».
Отзыв прямо под призывом к действию — это очень хорошо. Данный ход добавляет еще одно доказательство правильности выбора прямо перед конверсией. Хотя было бы еще лучше, если бы он был четче выделен и был бы связан напрямую с формой подписки. Возможно, стоит изменить фон и цвет шрифта.
3. Возможная путаница
Человек, работающий в данной отрасли, без труда поймет заголовок. Но хорошо было бы протестировать еще и описательный заголовок — и посмотреть, изменится ли конверсия.
4. «Интересное место»
Прекрасное место для того, чтобы объяснить, почему я должен выбрать эту компанию, и для размещения блока: «Свяжитесь с нами». Достаточно нескольких контактов и ссылки на расширенную информацию.
5. А вот с кем мы дружим
Узнаваемые логотипы брендов в нижней части страницы — это прекрасный прием, повышающий доверие к продукту.
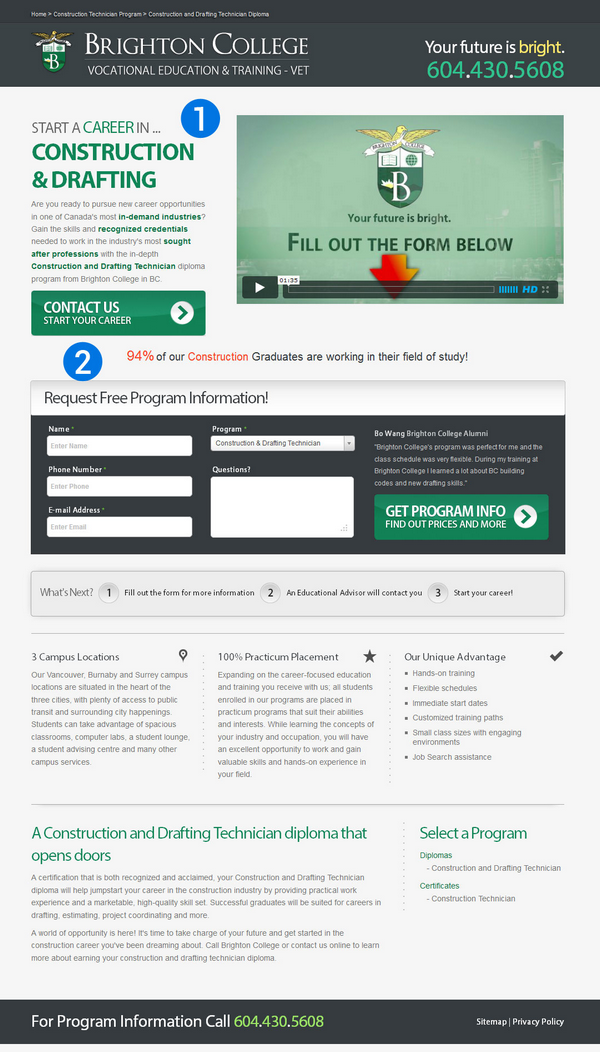
7. Brighton College

1. Диагноз: синдром «прыгающих глаз»
Конечно же, хотели как лучше — выделить главные элементы зеленым. Но получился обратный эффект — не понятно, что читать вначале. Глаза пользователя слишком долго «прыгают» по странице, пытаясь понять, какую информацию нужно воспринимать первой.
2. Два призыва к действию — зачем?
Посетители не любят делать выбор. Зачем заставлять их? Оставьте один призыв к действию как один вариант окончательного решения — и конверсия значительно вырастет.
8. Full Sail University

1. Помогите мне увидеть заголовок
Сам заголовок хороший, но его подачу стоит улучшить. На странице очень много элементов, соответственно и заголовок требует большего пространства — для того, чтобы выделиться. Это добавит уверенности в том, что посетители читают заголовок в первую очередь.
2. «Бесплатная информация» — уже не преимущество
«Бесплатно» — уже не довод в продажах информации. Расскажите о том, почему кто-то должен потратить свое время на эту информацию — вот что сейчас по-настоящему важно. Поэтому стоит попробовать что-то вроде «Начни стремительную карьеру в анимации. Введи данные для получения информации о программе». Или так: «Количество мест ограничено! Получите информацию о предстоящей программе».
3. Простите? Я подписываю петицию или что?
Увы, даже не единожды.
4. Тестировать, тестировать и еще раз тестировать!
Если вы собираетесь использовать подобное изображение, столь же большое и смелое, вам просто необходимо протестировать его крайне внимательно. Возможно стоит осветлить глаза (глаза всегда привлекают и направляют внимание).
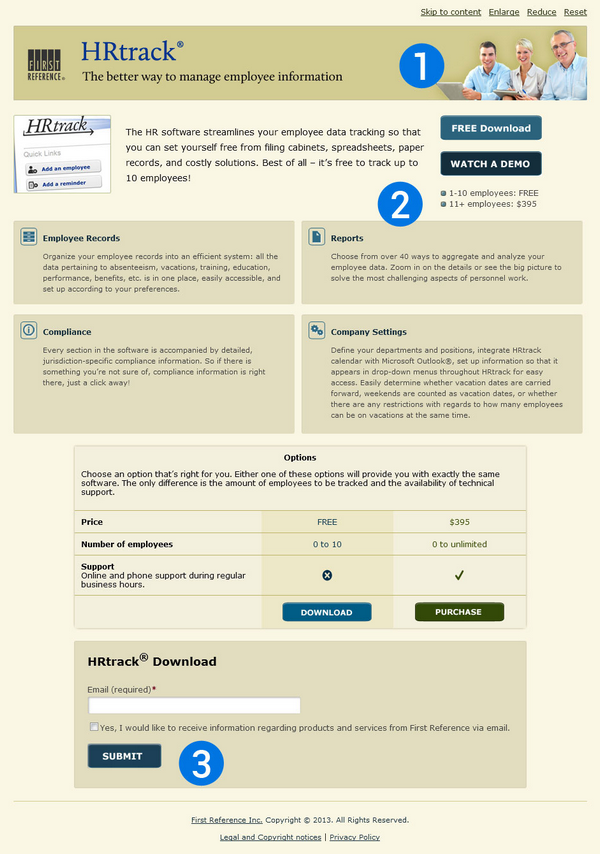
9. HRtrack

1. Этим ребятам здесь не место
Популярные фото из фотобанков не должны размещаться на целевой странице. Подлинные фотографии реально существующих людей работают хорошо, но иногда и пустое место работает лучше, чем то, что мы видим здесь.
2. Что, черт побери, здесь творится?
Мы насчитали 5 призывов к действию на странице... О, великая страница, чего же ты хочешь от нас?..
Выбор между платной и бесплатной версиями — это прекрасно, но стоит упорядочить безумный хаос, и направить наконец клиента к тому действию, которое вы от него ждете.
Страница должна быть простой и ясной.
3. Мы вряд ли вернемся сюда еще раз
И опять кнопка «Отправить» — но ведь посетители хотят получать, а не отправлять. Кроме того, заголовок формы должен побуждать к ее заполнению, например: «Скачай ПО HRtrack и управляй информацией о сотрудниках уже сегодня!».
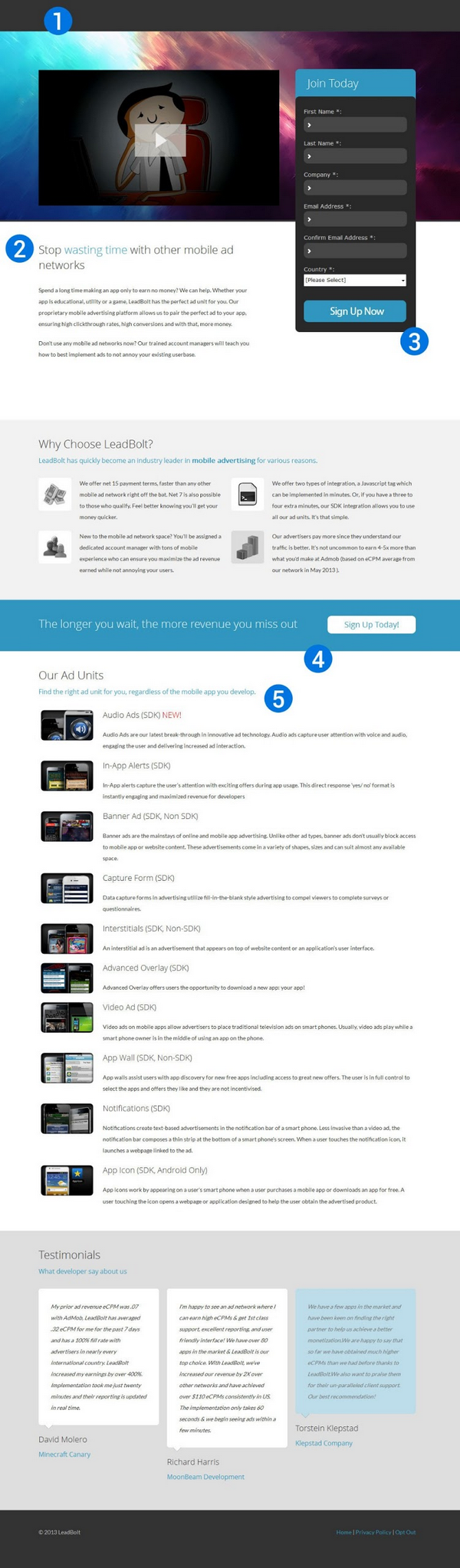
10. LeadBolt

1. Где это я?
Где же логотип? Кажется, последний шанс для брендинга был потерян.
2. Заголовок удивляет
Это крайне неудачное место для заголовка. Он должен располагаться над видео или в окне видео. Заголовок — это первое, что должен увидеть пользователь. Именно заголовок побуждает человека к просмотру видео.
3. Будь проще
Можно протестировать простую форму с белым фоном, и улучшить призыв к действию тоже не помешало бы.
4. Хороший призыв к действию
Вот тут все хорошо. Это отличный способ получить подписчиков. Можно добавить подобную форму в самом низу страницы и протестировать полученную архитектуру.
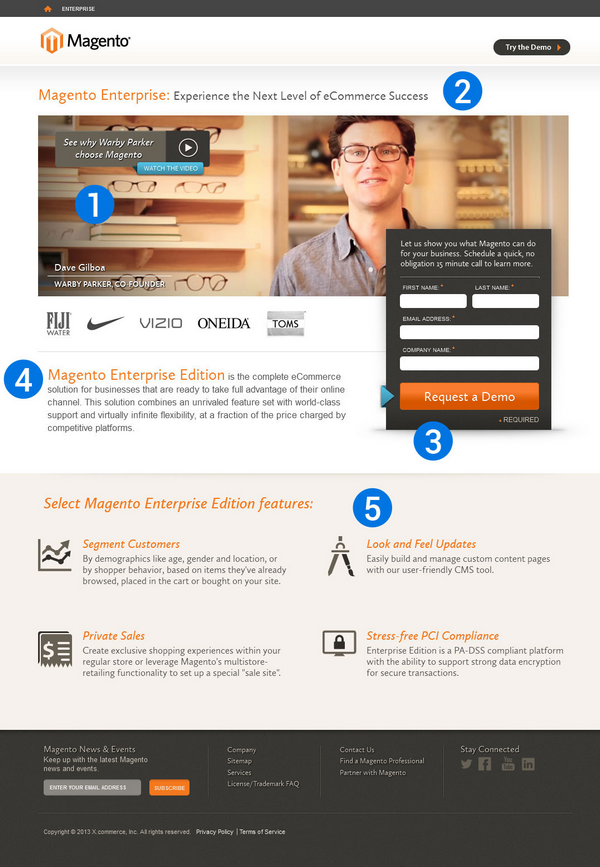
11. Magento

Свершилось! Наконец-то мы имеем дело с полноценной целевой страницей! Тем не менее есть моменты, которые могут сделать лендинг еще лучше.
1. Дэйв, а ты кто?
Было бы разумнее разместить имя и должность Дэйва не так далеко от его фото. Тогда люди поймут, что он специалист по корпоративному программному обеспечению, а не фон страницы.
2. Не заставляйте меня думать!
Заголовок не плохой, но для большей четкости рекомендую разместить его рядом с логотипом. Ни к чему заставлять пользователей слишком часто «бегать» глазами по странице.
3. Эта форма великолепна
Сохраните эту форму, распечатайте и повесьте на стену возле вашего рабочего места, ибо она — совершенный пример совершенной формы. Хороший дизайн, хороший призыв к действию и даже малозаметная стрелочка, побуждающая вас подписаться. Прекрасно!
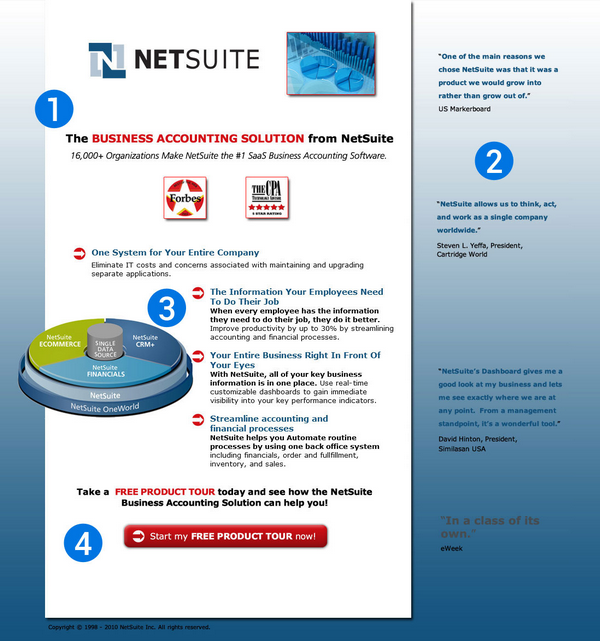
12. Netsuite

Эта страница застряла в 2004 году. Ни одной оригинальной идеи, нет элементов, направляющих читателя. Что ж, внимательно посмотрим, что именно здесь не так.
1. Заголовок выглядит печально
Помимо чудовищного дизайна, заголовок никак не сообщает о связи между посетителем и продуктом. Почему бы не начать сразу с преимуществ, которые несет продукт? Например, так: «Одно решение, способное снизить затраты на IT, и повысить производительность!».
2. Ой, а что это справа проплыло?
Интересно, маркетологи на самом деле считают, что эти странные, однотонные текстики, которые даже не ассоциируются со страницей, могут привлечь внимание? Блок с отзывами должен бросаться в глаза и быть неотъемлемой частью страницы.
3. Наконец, о копирайтинге
Видимо, маркированный список — единственная часть страницы, написанная копирайтером. Ровно как и единственная часть, достойная существовать.
4. Очень жаль, но этого никто не увидит
Призыв к действию, возможно, и не совсем плох. Но всё остальное — позор. Позор, что фон страницы сливается с кнопками и так далее и тому подобное.
P.S: Строчка в самом низу страницы сообщает, что все права защищены до 2010 года. Без комментариев.
13. Peer1Hosting

1. В чем цель этой страницы?
Трудно понять с первого взгляда. Кажется, страница предлагает либо воспользоваться онлайн-чатом, либо получить какую-то цитату.
В общем, два призыва к действию конфликтуют. Тестирование должно быть проведено для выяснения, во-первых, количества цитат/чатов, которые вы получаете, и, во-вторых, количества продаж.
2. Кто все эти люди?
Кто эти люди на фото? Это изображения из Интернета или же ваши сотрудники? Тогда потрудитесь рассказать о них подробнее и обосновать их присутствие на странице. Грамотное использование фотографий и цитат сотрудников способно сыграть важную роль на странице.
3. Хорошие отзывы, но...
Скажите, вы всех своих клиентов приводите в одну и ту же студию к одному и тому же фотографу? Нет? Почему же все фото так похожи? Хотелось бы сделать эти фото более реальными. Тогда возрастет доверие к отзывам.
14. Spyfu

1. Говоря коротко
Если сказать кратко: эта страница — мусор. Она плохо выглядит. Она плохо читается. Единственный разумный выход — снести все это прочь и создать новую. Единственный элемент, который можно оставить, это строка:
«Вместе с SpyFu’s Keyword SmartSearch создайте грамотный список ключевых слов по нашим спецификациям».
P.S. Если страница была создана в течение последних 4 лет, то дизайнер заслуживает немедленного увольнения.
15. Stream Send

1. «Мощный» заголовок, да?
Что мощное? Что имеется в виду? Ориентируйтесь на людей. Можно сказать, например, «Мощный e-mail маркетинг» — и это будет гораздо эффективнее.
2. Доведите форму до ума
Форма неплоха, но она может стать еще лучше, если сделать ей лёгкую «пластическую операцию», например изменить цвет фона. Для того чтобы пользователь обратил внимание на форму, цвет должен контрастировать с основным цветом страницы.
Далее — стоит изменить призыв к действию на нечто более эффективное. Попробовать можно что-то наподобие: «БЕСПЛАТНАЯ ПРОБНАЯ ВЕРСИЯ! Отправь первое письмо всего за 5 минут!».
3. Всегда тестировать
Проверьте воздействие смелых визуальных эффектов (как в правом верхнем углу). Никогда не знаешь, что может создать сильную связь с посетителями.
16. Tableau

1. И снова про релевантность
Вы продаете тепловую карту сайта, а показываете какой-то запутанный график? «Подружите» ваши заголовки и изображения, и вы увидите, как конверсия пойдет вверх.
2. О, какие люди!
Простите, но если вы пытаетесь намекнуть, что Facebook — ваш клиент, так покажите их логотип целиком! Действительно, зачем рисковать клиентами? К примеру, мы заметили логотип далеко не с первого раза.
3. Футер
Нижняя часть страницы (футер) сделана хорошо. Она дает дополнительную информацию о компании, а также повышает уровень доверия потенциальных клиентов.
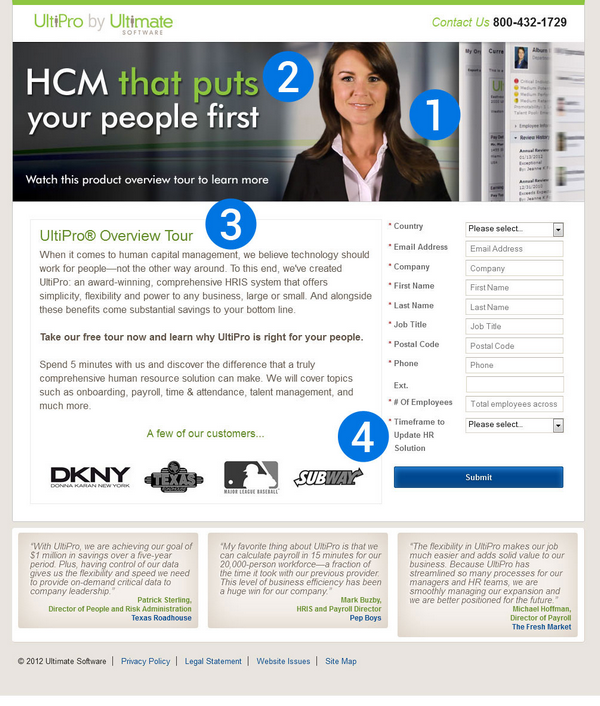
17. Ultipro

1. «Можете, но не обязаны»
Фотографии из фотобанков могут неплохо смотреться в блоге любителя домашних животных, но на целевую страницу солидной компании они не всегда вписываются. Удалите эти ужасные фото и замените их на изображение реального человека, продукта или логотип бренда.
2. Не заставляйте пользователя чувствовать себя идиотом
Наверняка большинство HR-специалистов в курсе, что такое HCM, но зачем рисковать? Разместите более простой заголовок, ведь это гораздо эффективнее! Например: «Гибкое управление человеческим капиталом для малого бизнеса».
3. Что это значит?
Подождите — неужели обзорным туром теперь называют пару абзацев текста? Но это не так, ведь вы только что предложили нам просмотреть бесплатный тур, чтобы узнать о продукте, так где же правда? Что получит посетитель, что он пропустил, читая страницу?
Нет. Это копирайтер что-то пропустил. Он пропустил весь смысл целевой страницы! Лендинг буквально кричит: «Заполни форму, и получишь тур!». А нерадивый копирайтер решил подарить тур даром, да еще и в таком странной форме. Прогнозы конверсии этой страницы будут самыми неблагоприятными.
4. Эта лид-форма полностью неправильная
С дизайном все в порядке, но в процессе разработки маркетологи забыли о смысле — убедить людей заполнить форму.
Однако пациент излечим. Вот рецепт: для начала дайте форме нормальный заголовок типа «Узнайте, как UltiPro может оптимизировать работу вашей компании прямо сейчас! Заполните форму для мгновенного доступа к нашему 5-тиминутному туру по продукту».
Далее сократите форму до 3-4 полей (имя, e-mail, телефон, организация). В завершение снабдите ясным и четким призывом к действию (никаких, разумеется, «Подтвердить»), можно попробовать что-то наподобие «Дайте мне тур по UltiPro».
Вместо заключения
Конечно, ошибки других всегда легче и проще поддаются критике и анализу, но каждый рассмотренный кейс еще больше приближает нас к пониманию «правильного» лендинга и эффективной рекламной кампании.
Разработка уникального дизайна целевых страниц >>>
Высоких вам конверсий!
По материалам unbounce.com