Эдвард Тафти (Edward Tufte), профессор статистики и основоположник информационного дизайна, ввел понятие визуального представления цифровой информации — Data-Ink — в своей уже ставшей классической книге «Визуальное представление больших объемов информации» (The Visual Display of Quantitative Information), написанной им в тесном сотрудничестве с графическим дизайнером Говардом Граллой (Howard Gralla) и изданной в 1983 году.
В своем труде Тафти дал такое определение Data-Ink: «Визуальное представление информации есть передаваемое минимальными графическими средствами и без искажения числовых данных ядро цифровой информации».
Тафти утверждает, что при отображении/представлении количественной (числовой) информации дизайнеры должны удалять все ненужные/избыточные графические элементы и эффекты — в пределах разумного, разумеется — для улучшения соотношения «информация — визуализация». Такой «обезжиренный» дизайн быстрее и проще доносит смысл информации до целевой аудитории.
Существуют, разумеется, и прямо противоположные точки зрения. Стивен Фью (Stephen Few), другой авторитет в области визуализации информации, вполне убедительно доказывает, что некоторая графическая избыточность зачастую бывает более эффективна, но основная наблюдаемая тенденция информационного дизайна пока что движется «в другую сторону»: большинство графиков, диаграмм и т. п., каковые мы можем наблюдать в интернете в данный момент, содержит потрясающее количество «лишних пикселей».
Рассмотрим ниже пошаговый процесс «обезжиривания» столбчатой диаграммы. Заметим любопытную особенность — на окончательном этапе «вылеченная» визуализация как нельзя лучше соответствует основным принципам плоского дизайна.
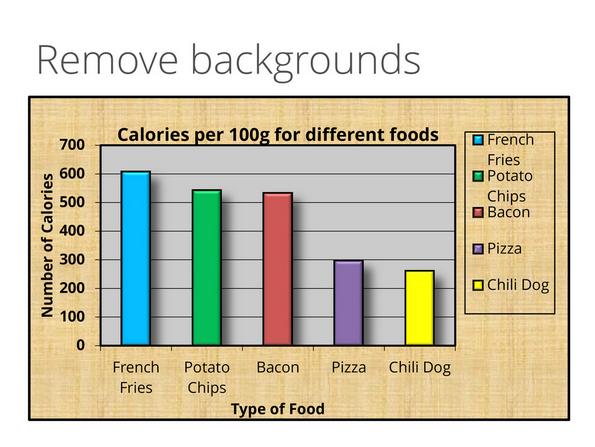
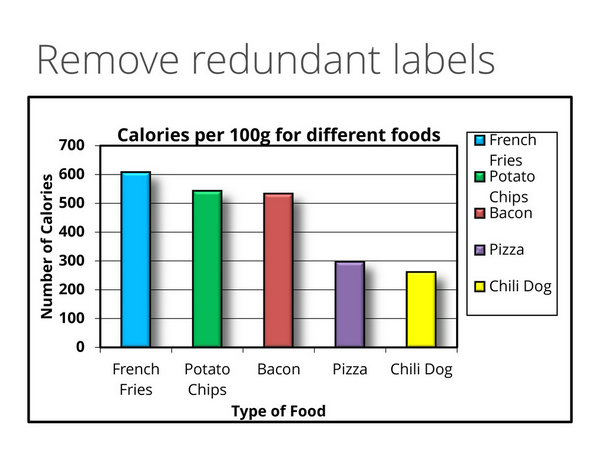
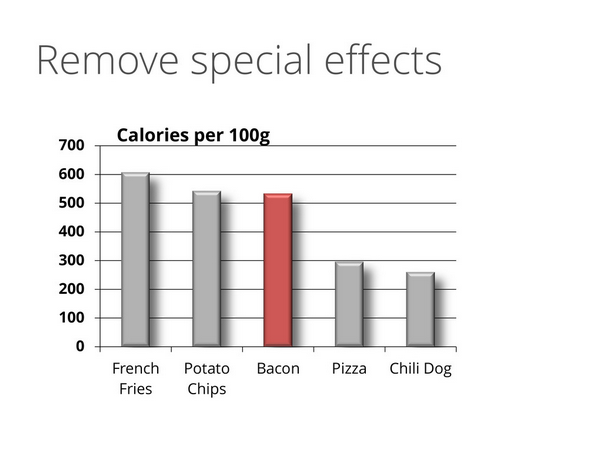
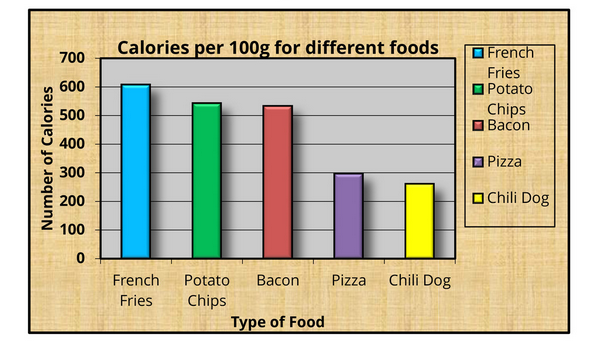
Итак, приступим. Перед нами — обычная, часто встречающаяся столбчатая диаграмма, выглядящая как «пассажир машины времени», прибывший к нам прямиком из 1998 года. Посмотрим, чего мы сможем добиться, целенаправленно и последовательно избавляясь от «лишних пикселей».
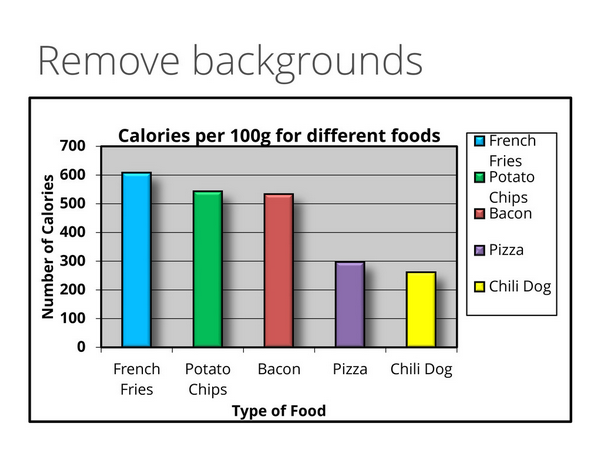
1. Удаляем фон



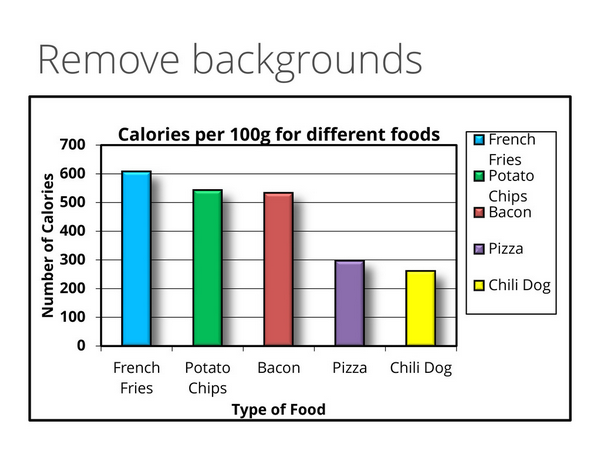
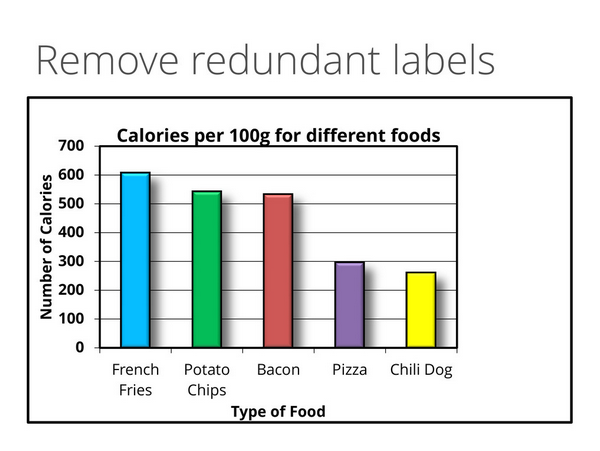
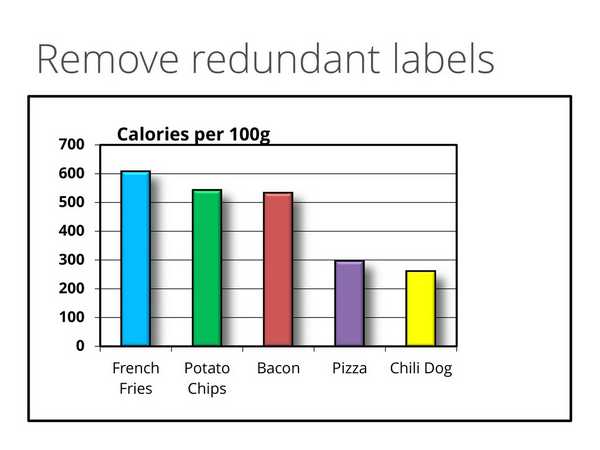
2. Удаляем лишние надписи





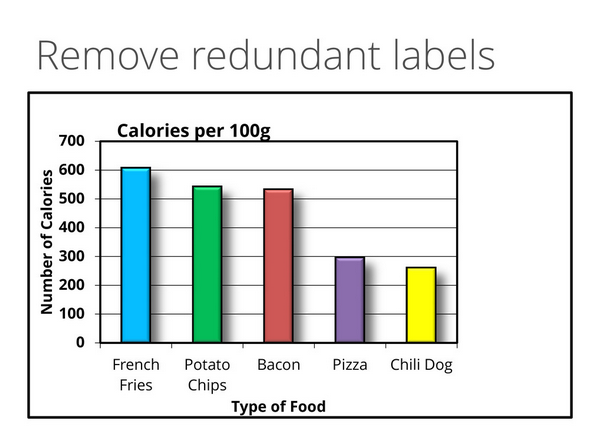
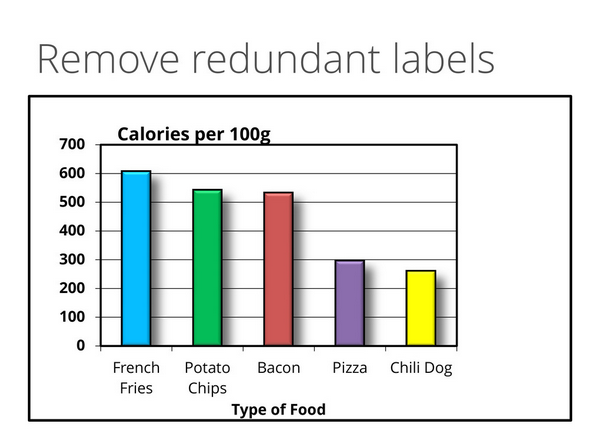
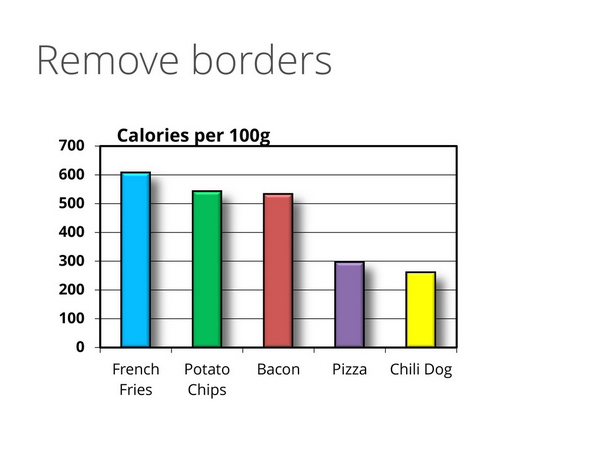
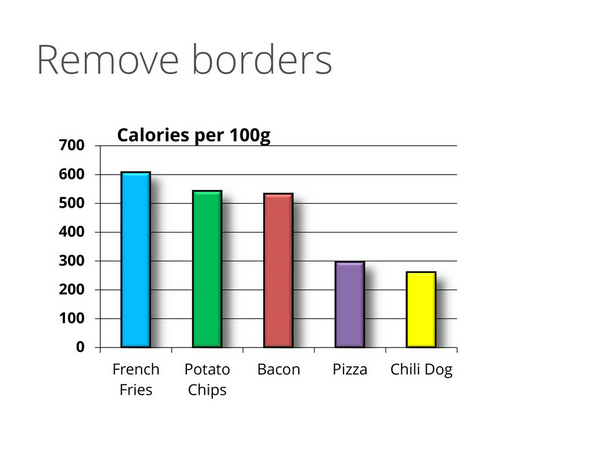
3. Удаляем визуальные границы


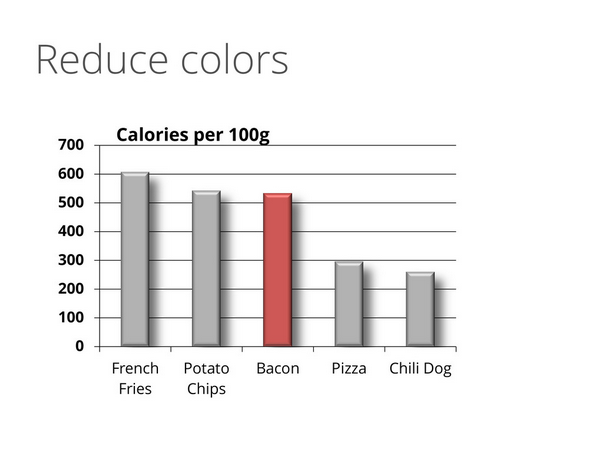
4. Ослабляем цвета

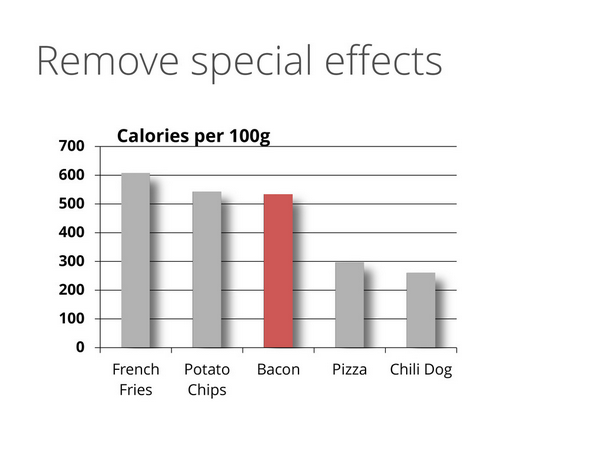
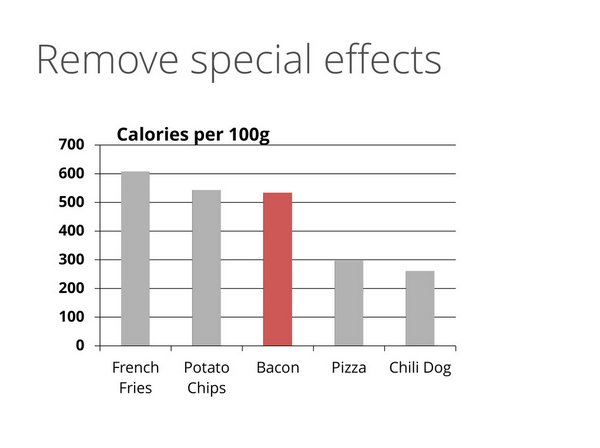
5. Удаляем визуальные эффекты



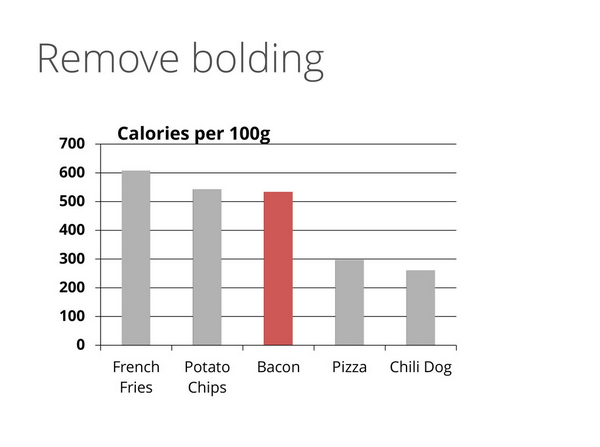
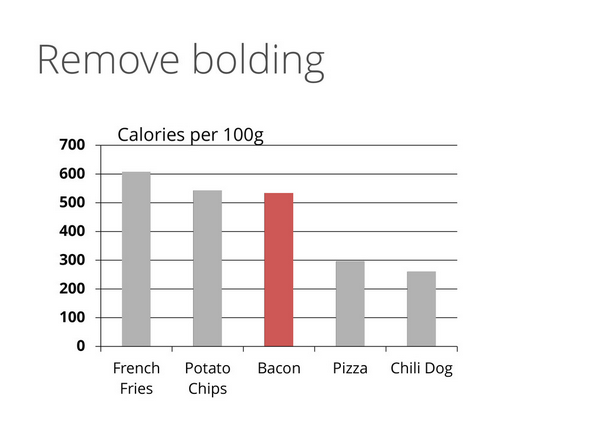
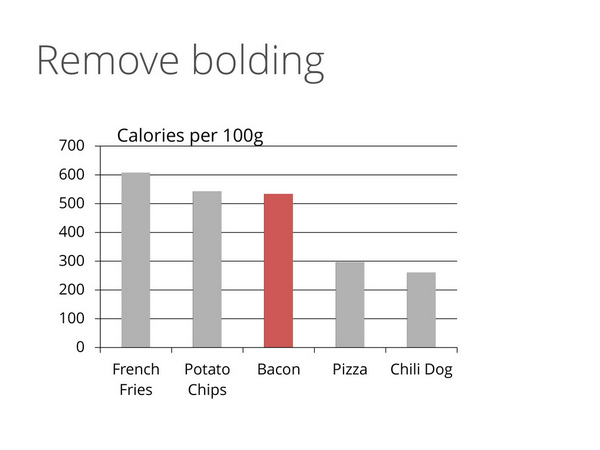
6. Избавляемся от жирных шрифтов (bold)



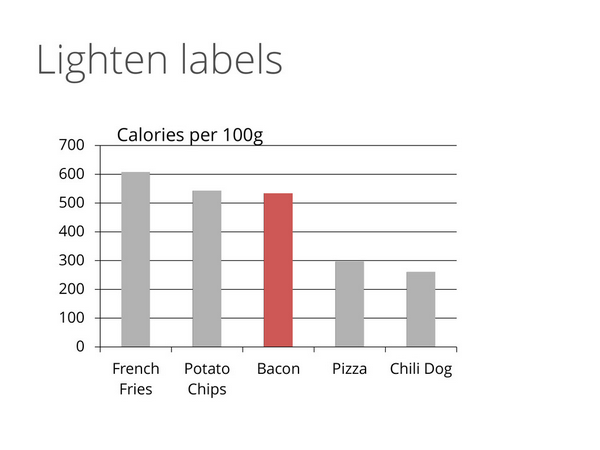
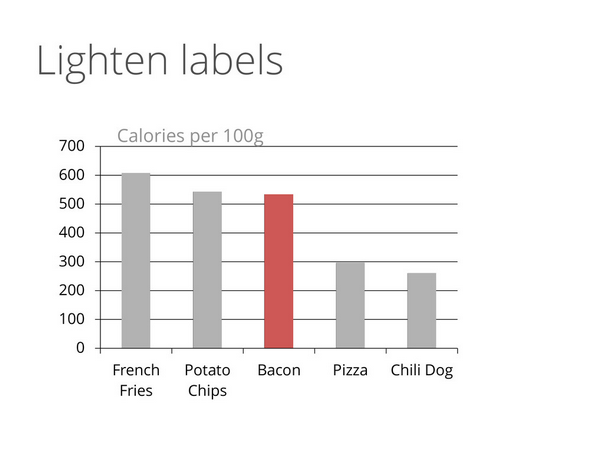
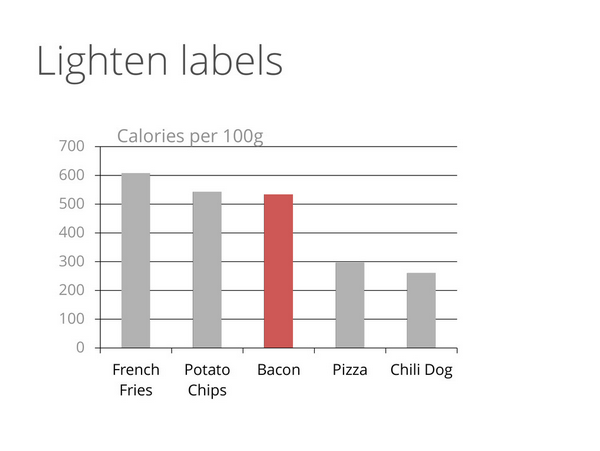
7. Осветляем надписи



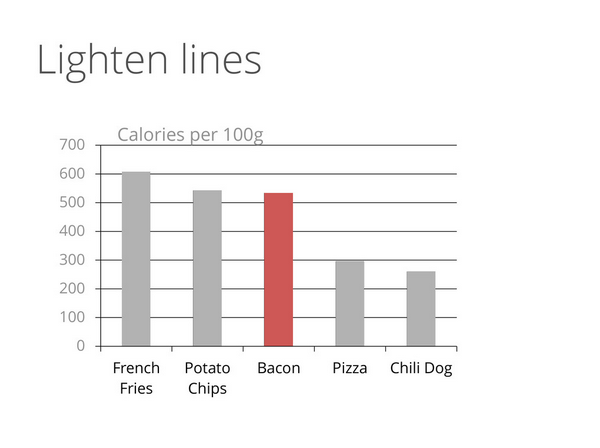
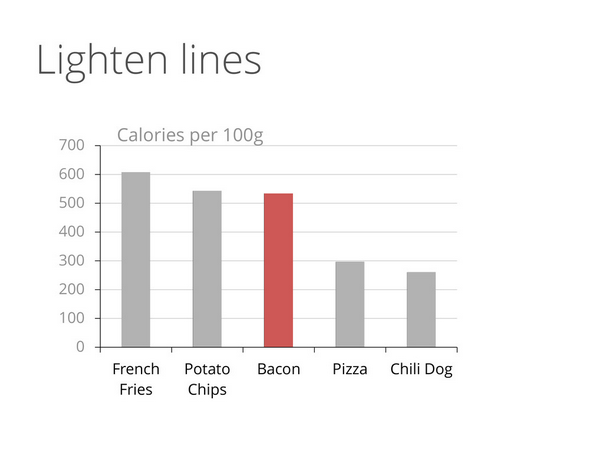
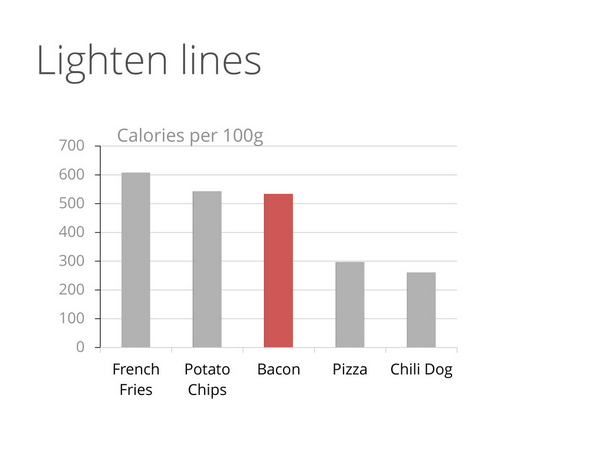
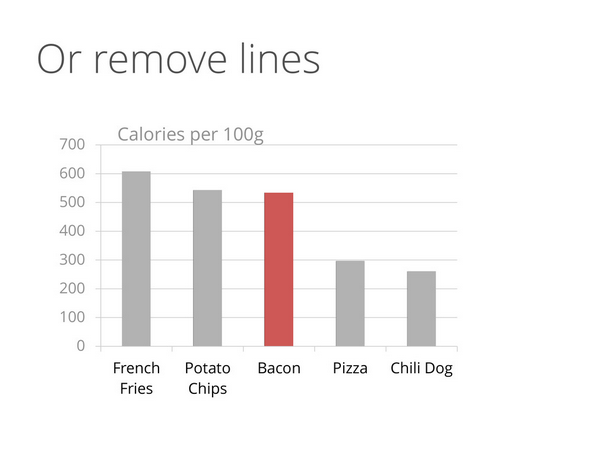
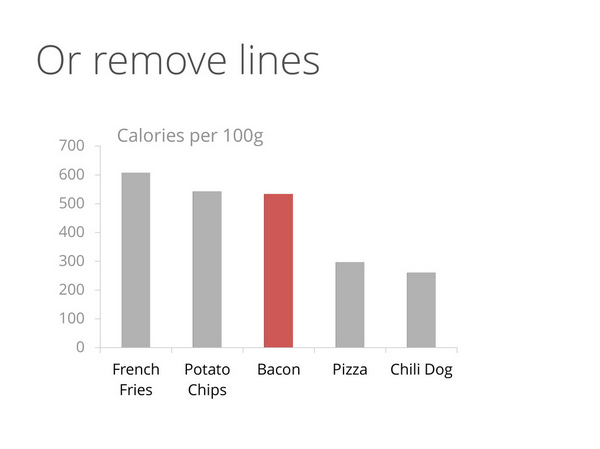
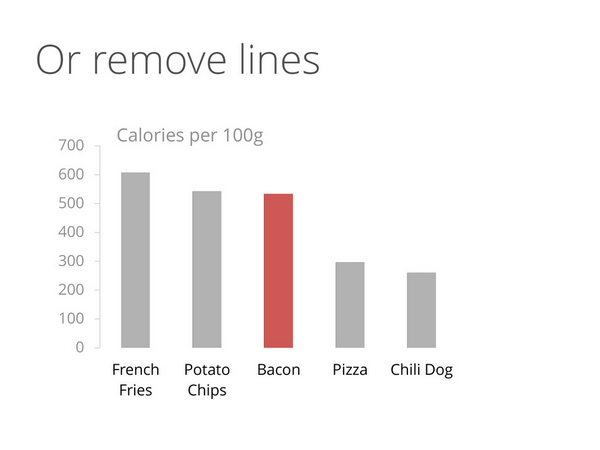
8. Осветляем линии



9. …а от некоторых вообще избавляемся



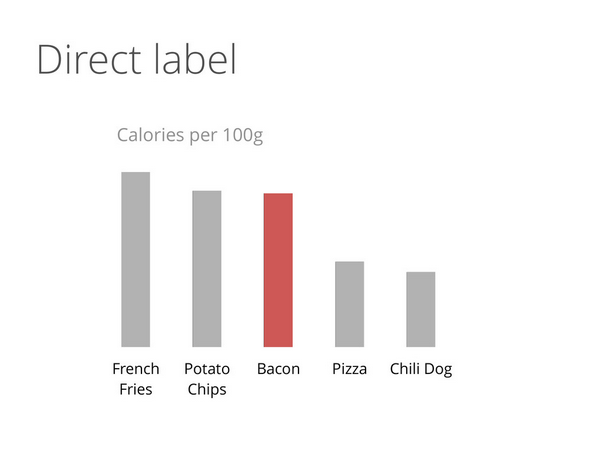
10. Помещаем надписи в столбцы диаграммы

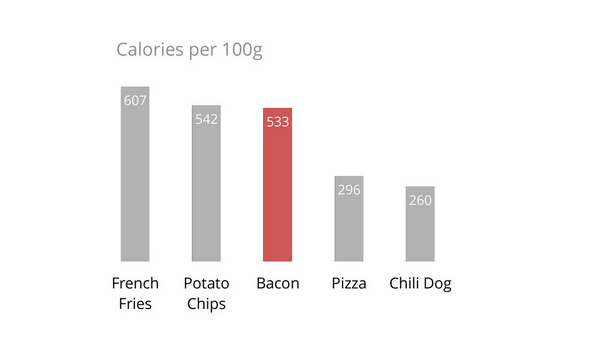
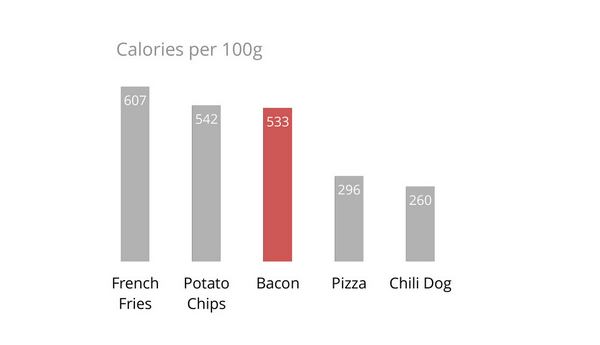
Последний шаг, и вот что у нас получилось:

Вместо заключения
Сравним полученный результат с исходным материалом:

Как было...

...и как стало
Смысл сообщения, воплощенный в 2 вариантах визуализации, остался одним и тем же, однако извлечь и усвоить его гораздо проще из второй диаграммы.
В следующий раз, когда вы попытаетесь улучшить диаграмму или инфографику, думайте о том, что вы можете удалить или упростить, а не о том, что вы можете добавить (к слову, этот совет подходит и к разработке дизайна landing page, вот почему мы столь подробно — «пошагово» — рассмотрели процесс максимального упрощения данной визуализации).
Мы хотим закончить этот пост словами выдающегося французского писателя Антуана де Сент-Экзюпери:
«Совершенство достигнуто не тогда, когда больше нечего прибавить, но тогда, когда ничего не осталось, что можно удалить».
Высоких вам конверсий!
По материалам darkhorseanalytics.com