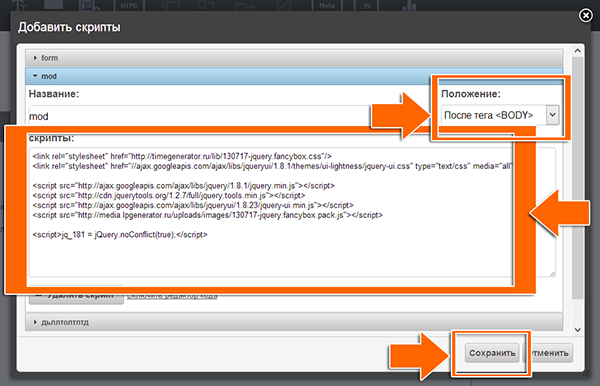
Чтобы изменить внешний вид окна с формой заказа обратного звонка (
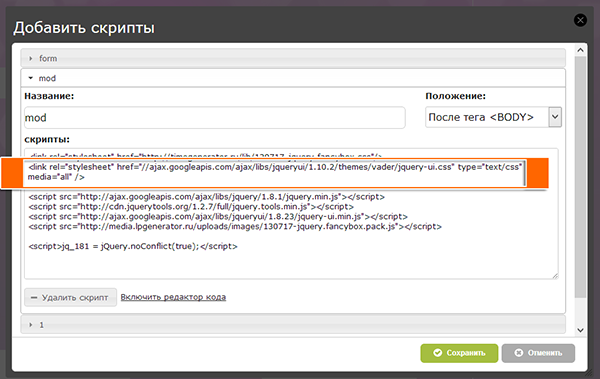
Чтобы изменить внешний вид окна в первом фрагменте кода, который мы встраиваем при создании всплывающего окна, изменяем ссылку, находящуюся во второй строчке:
<link rel=«stylesheet» href=«//ajax.googleapis.com/ajax/libs/jqueryui/1.8.1/themes/

Вместо //ajax.googleapis.com/ajax/libs/jqueryui/1.8.1/themes/
Обратите внимание! Если Вы выберите стили более «старших» или «младших» версий библиотек jQuery, изменения могут не вступить в силу,
Мы рекомендуем попробовать использовать одну из тем оформления
- Строгий: //ajax.googleapis.com/ajax/libs/jqueryui/1.10.2/themes/base/
jquery-ui .css - Черно/белый: //ajax.googleapis.com/ajax/libs/jqueryui/1.10.2/themes/
black-tie /jquery-ui .css - Красный блиц: //ajax.googleapis.com/ajax/libs/jqueryui/1.10.2/themes/blitzer/
jquery-ui .css - Небесный Купертино: //ajax.googleapis.com/ajax/libs/jqueryui/1.10.2/themes/cupertino/
jquery-ui .css - Темный улей: //ajax.googleapis.com/ajax/libs/jqueryui/1.10.2/themes/
dark-hive /jquery-ui .css - Ночной: //ajax.googleapis.com/ajax/libs/jqueryui/1.10.2/themes/
dot-luv /jquery-ui .css - Серый дым: //ajax.googleapis.com/ajax/libs/jqueryui/1.10.2/themes/eggplant/
jquery-ui .css - Летний контраст: //ajax.googleapis.com/ajax/libs/jqueryui/1.10.2/themes/
excite-bike /jquery-ui .css - Засвеченая пленка: //ajax.googleapis.com/ajax/libs/jqueryui/1.10.2/themes/flick/
jquery-ui .css - Хипстер: //ajax.googleapis.com/ajax/libs/jqueryui/1.10.2/themes/
hot-sneaks /jquery-ui .css - Дерево и слоновая кость: //ajax.googleapis.com/ajax/libs/jqueryui/1.10.2/themes/humanity/
jquery-ui .css - Лягушка: //ajax.googleapis.com/ajax/libs/jqueryui/1.10.2/themes/
le-frog /jquery-ui .css - Уголь и мята: //ajax.googleapis.com/ajax/libs/jqueryui/1.10.2/themes/
mint-choc /jquery-ui .css - Облачность: //ajax.googleapis.com/ajax/libs/jqueryui/1.10.2/themes/overcast/
jquery-ui .css - Чайная пыль: //ajax.googleapis.com/ajax/libs/jqueryui/1.10.2/themes/
pepper-grinder /jquery-ui .css - Небесная канцелярия: //ajax.googleapis.com/ajax/libs/jqueryui/1.10.2/themes/redmond/
jquery-ui .css Бело-серый : //ajax.googleapis.com/ajax/libs/jqueryui/1.10.2/themes/smoothness/jquery-ui .css- Кислота в колбе: //ajax.googleapis.com/ajax/libs/jqueryui/1.10.2/themes/
south-street /jquery-ui .css - Море и водоросли: //ajax.googleapis.com/ajax/libs/jqueryui/1.10.2/themes/start/
jquery-ui .css - Солнечный: //ajax.googleapis.com/ajax/libs/jqueryui/1.10.2/themes/sunny/
jquery-ui .css - Кошелек: //ajax.googleapis.com/ajax/libs/jqueryui/1.10.2/themes/
swanky-purse /jquery-ui .css - Виртуальность: //ajax.googleapis.com/ajax/libs/jqueryui/1.10.2/themes/trontastic/
jquery-ui .css - Темный: //ajax.googleapis.com/ajax/libs/jqueryui/1.10.2/themes/
ui-darkness /jquery-ui .css - Светлый (стандарт): //ajax.googleapis.com/ajax/libs/jqueryui/1.10.2/themes/
ui-lightness /jquery-ui .css - Дарт Вейдер: //ajax.googleapis.com/ajax/libs/jqueryui/1.10.2/themes/vader/
jquery-ui .css
Подборка достаточно разнообразна и подойдет как для пользователей с разным вкусом, так и страниц с любым дизайном. ;-)
Высоких Вам конверсий и приятной работы!
С уважением,
служба технической поддержки LPgenerator.ru