Юзабильный веб-дизайн — концепция, ставшая незаменимой в течение последнего десятилетия. Сайты или лендинги, отвечающие новейшим требованиям дизайна и юзабилити, необходимы любому бизнесу. Но насколько в действительности успех ресурса зависит от качества дизайна?
Чтобы ответить на этот вопрос, нужно признать, что дизайн — очень широкое понятие. Существует веб-дизайн, визуальный дизайн, графический дизайн, интерактивный, дизайн интерфейса и пользовательского опыта. А теперь разберемся, какие компоненты отвечают за визуальную привлекательность целевой страницы — то есть, из чего состоит визуальный и графический дизайн.
Визуальную привлекательность любой страницы формируют компоненты, которые первыми бросаются в глаза посетителю. Это цвета, макет, формы, картинки, шрифты, фон, и общий визуальный баланс. От этих элементов зависит, как посетитель воспримет ресурс, как будет им пользоваться и каким запомнит его.
Разумеется, прочие аспекты веб-дизайна (например, интерактивность) тоже играют серьезную роль, но внешняя привлекательность и первое впечатление влияют на конверсию посадочной страницы максимально.
Роль визуальной привлекательности в веб-дизайне
Вот всего лишь несколько примеров того, как визуальная привлекательность способствует успеху бизнеса в целом.
1. Привлечение внимания
Людям нравится смотреть на красивые вещи, и если есть выбор, они всегда предпочтут красивый, симпатичный объект уродливому или даже нейтральному.
Конечно, представления о красоте весьма субъективны, поэтому вы должны досконально изучить вкусы своей целевой аудитории или протестировать свои лендинги.

Целевая страница Angry Birds Space — прекрасный пример работы по привлечению внимания. Сразу после загрузки взгляд посетителя падает на большую желтую луну, оттуда переводится на заголовок «Angry Birds Space», а затем сразу на изображения персонажей игры. После чего пользователи видят простую инструкцию по навигации и стрелку с призывом к действию.

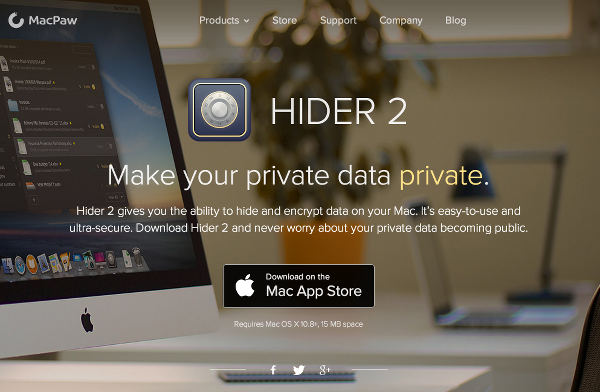
Современные посадочные страницы приложений полностью отвечают требованию привлечения внимания пользователя, активируя конверсию уже на первом экране, без необходимости дополнительного скроллинга.
2. Первое впечатление
Наше первое впечатление от встречи с человеком может повлиять на отношения с ним в долгосрочной перспективе. В течение нескольких минут (если не секунд) мы принимаем решение о том, нравится ли нам человек, и стоит ли общаться с ним дальше.
В интернет-среде происходит то же самое — если ресурс оказал негативное впечатление, то вряд ли посетитель вернется туда. А изменить первое впечатление очень непросто, потому что люди упрямы и не любят признавать свои ошибки.

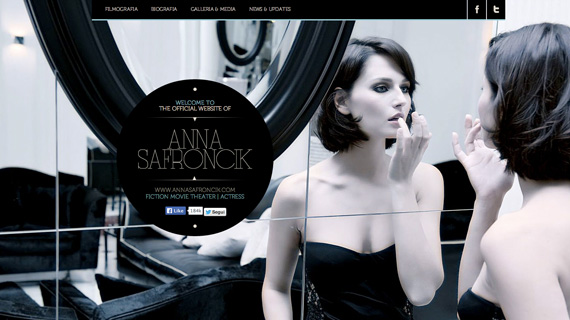
У актрисы Анна Сафрончик (Anna Safroncik) очень красивый лендинг-портфолио. Сила дизайна выражается в удачной фотографии, используемой для демонстрации таланта и различных аспектов характера Анны. Фото очень профессиональны, элегантны и утонченны.

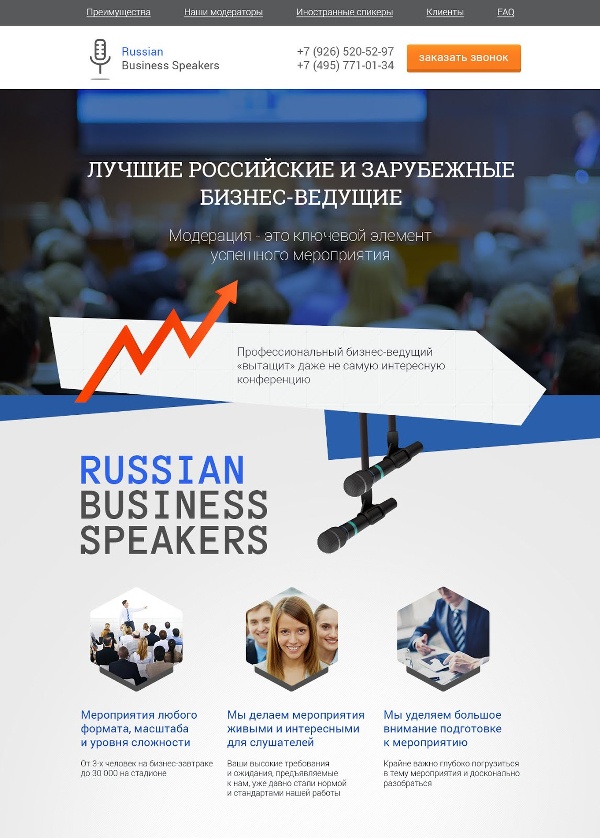
Чтобы создать хорошее первое впечатление не обязательно хедер лендинга, наполнять по максимуму, включая оффер, таймер, тригеры и CTA элементы.
3. Построение отношений
Визуальная привлекательность помогает в построении отношений с целевой аудиторией. Если посетители идентифицируют себя, свои вкусы и склонности с вашим ресурсом, если он обращается к посетителю как к единомышленнику, значит, вы сделали большой шаг к построению долгосрочных отношений с таргет-группой и конечно продажам.
О важности данной связи даже не стоит говорить. Мы идентифицируем себя через искусство, музыку, увлечения, бренды — а также через веб-сайты, которыми пользуемся. Идеальный вариант для любого бренда — если его рассматривают как символ определенного образа жизни. Если же сайт не отражает наши увлечения и представления о себе, мы склонны продолжать поиски в других местах.

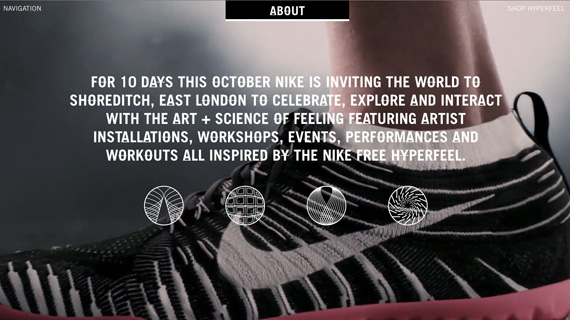
В рамках проекта «1948 London» компания Nike приглашала посетителей в «мир праздника, исследования и взаимодействия с искусством». Речь идет о науке чувствовать и воспринимать различные формы искусства. Лендинг мероприятия был не менее захватывающим и эмоциональным, чем сам проект. Посетитель втягивался во взаимодействие после первого же клика, и это отличный пример вовлечения целевой аудитории.

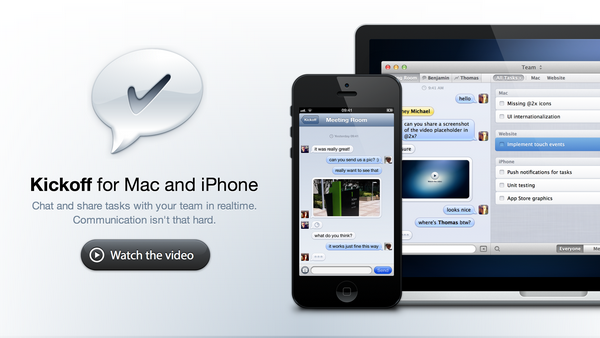
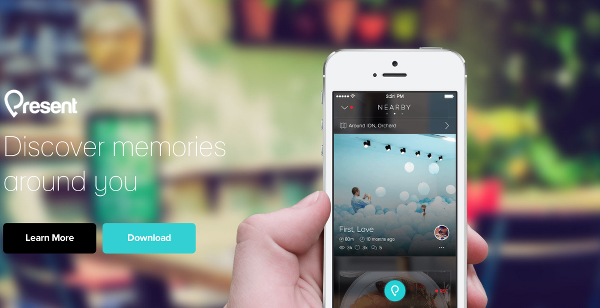
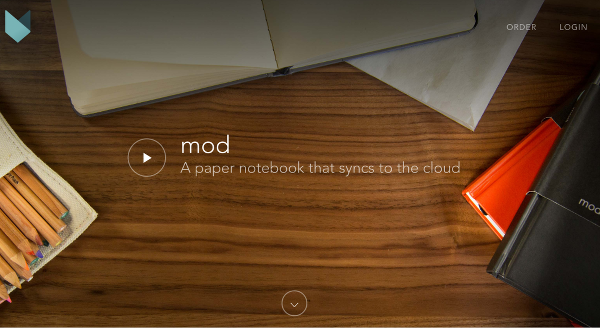
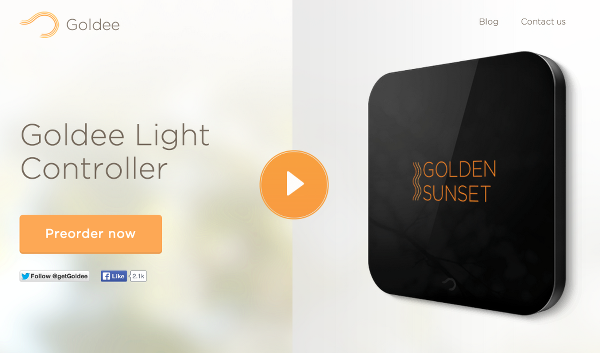
Контакт с целевой аудиторией можно начинать и с более легких касаний, например видео.
4. Повышение лояльности
Визуальная привлекательность может оправдать другие, менее удачные аспекты целевой страницы. Разумеется, всегда стоит стремиться к идеалу, но достичь его бывает трудно. Поэтому если визуальная часть выполнена первоклассно, посетители будут более снисходительны к прочим составляющим, которые получились менее удачными.

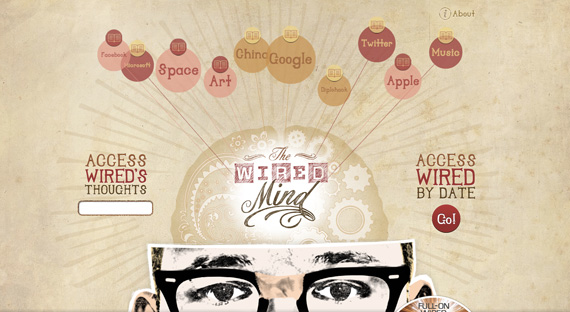
Сайт Wired.co.uk выполнен в двух версиях. Первая — довольно формальная, официальная версия со стандартным дизайном. Вторая — альтернативная и творческая, с весьма абстрактным макетом. Этот вариант описывается как «еще один способ просмотра контента Wired.co.uk» — он не так понятен, как официальная версия, и менее структурирован.
Кроме того, на сайте трудно ориентироваться, так как пункты меню открываются при наведении мыши, но закрывать их приходится вручную. Несмотря на это, вторая версия гораздо креативнее и намного приятнее в использовании.

Красиво, значит удобно и хорошо, а хорошо это первый шаг к лояльности и конверсии.
5. Влияние на эмоции
Хорошее изображение стоит тысячи слов — это особенно верно при общении на эмоциональном уровне. Через фото и прочие визуальные элементы можно передать чувства: радость, восторг, печаль, и даже жалость. Кроме того, можно разбудить воспоминания и эмоции, такие как доверие, комфорт, надежду и уверенность в себе — сильные, позитивные чувства, способные привлечь посетителей, и подсадить их на «эмоциональный крючок».

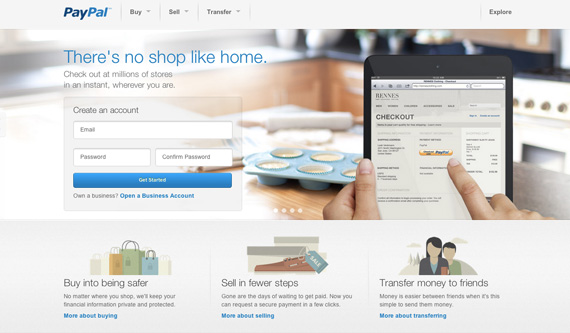
Paypal точно знает, как нужно обращаться к эмоциям пользователей через юзабильный дизайн. На сайте используется множество изображений, создающих уютную и комфортную атмосферу, а также логотип Paypal и деловое синее оформление для внушения доверия. В то же время на ресурсе используется много других, приглушенных тонов для создания доверительной атмосферы.

Что вы чувствуете глядя на лендинг самого маленького 3D принтера в форме ручки?
Высоких вам конверсий!
По материалам blog.usabilla.com