Чтобы получить высокую конверсию лендинг пейдж и достойный возврат инвестиций (ROI) рекламной кампании в целом, необходимо гармонично сочетать дизайн с контентом. Помните, что это умение — настоящее искусство. Графическим дизайнерам это прекрасно известно. Сэкономив на дизайне, вы однозначно экономите на конверсии. Неважно, насколько хорош контент — если базовые вопросы юзабилити не проработаны, то время и деньги, скорее всего, потрачены зря.
В этом посте вы узнаете основные азы мастерства баланса, и поймете, на что стоит обращать внимание в первую очередь. Начнем разбор с наиболее общих элементов целевых страниц — таких, как контент, шрифты, навигация.
1. Где расположен ваш лучший контент?

От первого впечатления зависит, останутся ли пользователи на лендинге, или уйдут, не сделав и одного клика. Согласно статистике абсолютное большинство обращают внимание только на верхнюю часть посадочной страницы, на контент выше «линии сгиба». Вывод очевиден — расположите самый важный контент в верхней части страницы. Это может быть что угодно:
2. Приберитесь на странице
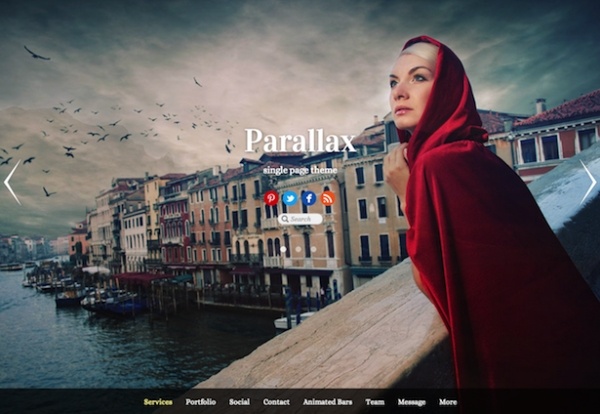
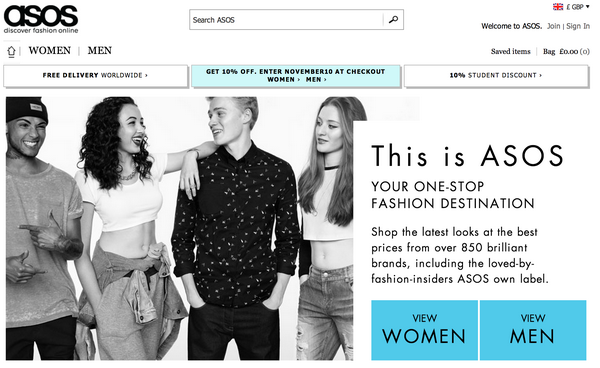
Помните сайты
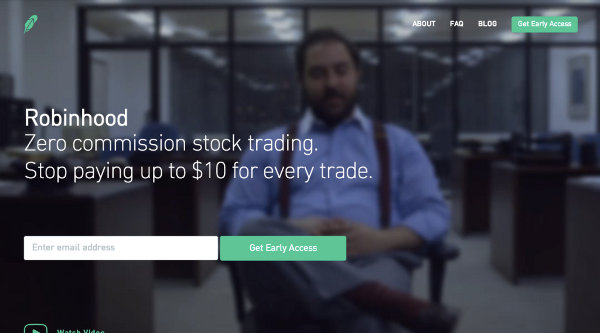
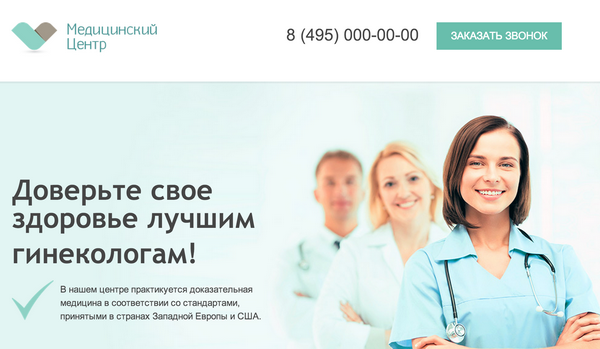
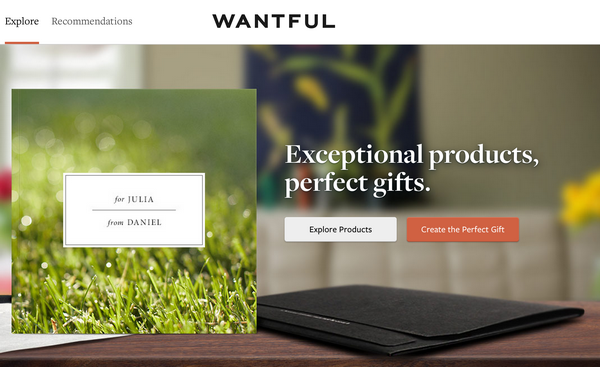
Теперь в моде лаконичность и пустые пространства — и это прекрасно. Пример отличного современного дизайна:

Пустые пространства облегчают для читателей восприятие элементов дизайна. Некоторые исследования показывают, что использование пробелов повышает среднее время, проведенное на странице — хотя бы потому, что люди читают вдумчивее в этом случае и, в целом, адекватнее понимают ваш оффер. Помните простую зависимость — чем больше времени проведено клиентами на лендинге, тем выше его конверсия.
3. Навигация
Не стоит шутить с навигацией. Просто не надо. Люди привыкли находить элементы навигации в стандартных местах (в верхней части страницы, слева, иногда внизу). Меняя их расположение, вы затрудняете поиск информации. А расстроенные пользователи просто уходят. Если есть такая возможность, то полностью откажитесь от меню навигации на целевых страницах.

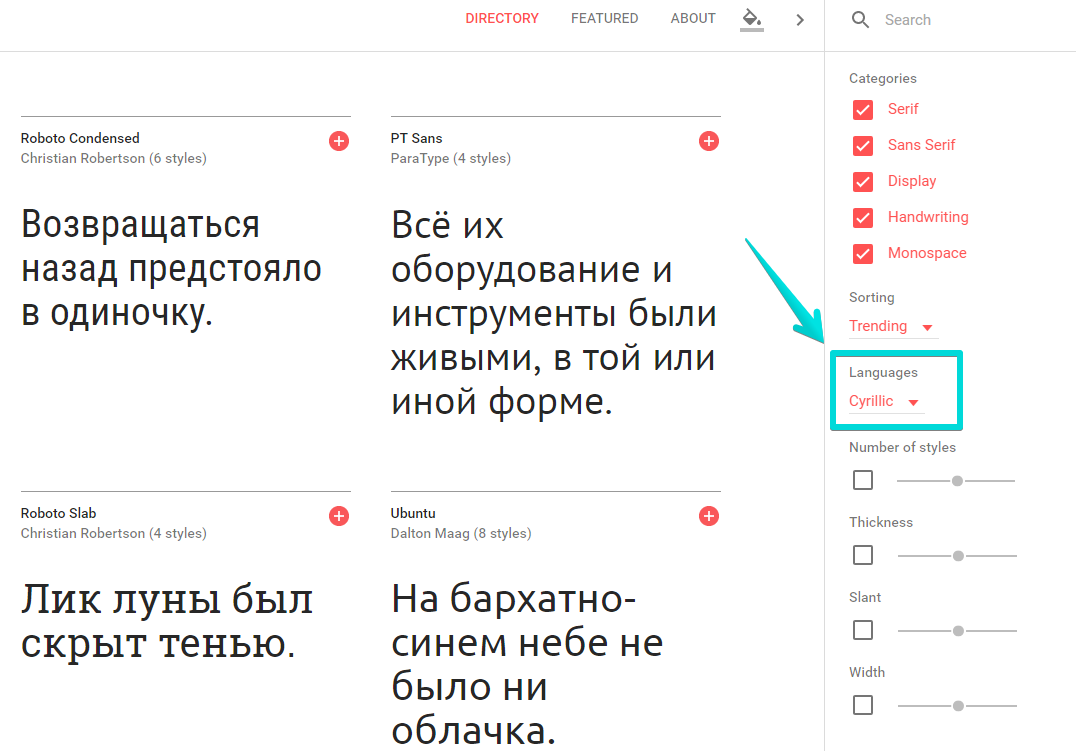
4. Шрифты
Думаете, выбор шрифта не влияет на конверсию? Влияет, и еще как. Грамотный подбор шрифтов способен выделить центральные элементы на лендинге. Используйте большие заголовки для важных элементов, и уменьшайте кегль для менее значимого контента. Это даст целых 3 преимущества: выигрышный дизайн, удобство в чтении и хороший пользовательский опыт. Не говоря уже о восприятии оффера и бренда в целом пользователями.
5. Цветовые схемы
Цвета, которые вы решаете применить на landing page, имеют относительное влияние на восприятие и реакцию целевой аудитории. По последним данным, 93% пользователей считает, что визуальная составляющая — главный фактор принятия решения о покупке.
С помощью цветовых схем можно управлять эмоциями и повысить узнаваемость бренда. Простое A/

6. Визуальная иерархия
Визуальная иерархия — важнейший компонент сбалансированного дизайна. Размещение визуальных подсказок для ранжирования информации на странице способно серьезно повысить конверсию. Элементарный пример — большие изображения подходят для важных элементов, а маленькие изображения в самый раз для элементов незначительных. Кроме всего прочего, использование жирных шрифтов и крупных заголовков подходит для привлечения внимания пользователей.

7. Изображения
Несколько советов по созданию правильных изображений:
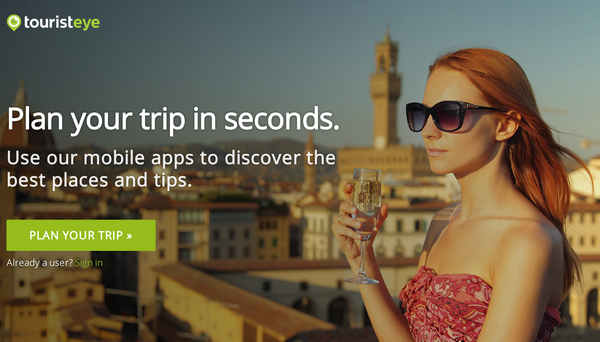
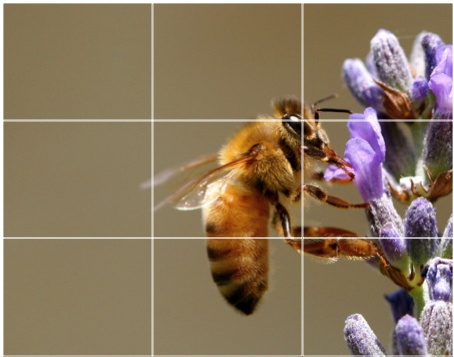
Используйте правило третей (упрощенный принцип золотого сечения) для создания привлекательных картинок на целевых страницах. Исследования показывают, что фото детей, животных и красивых женщин повышают конверсию.
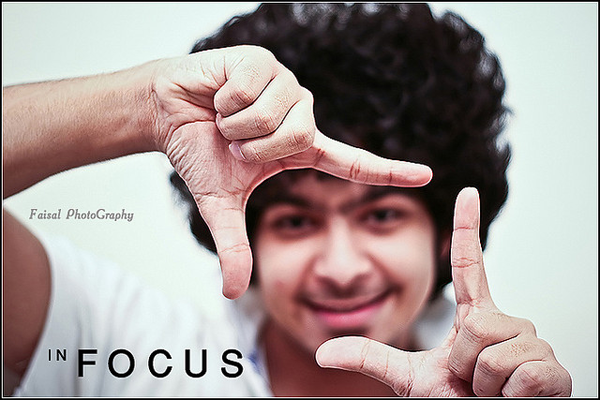
Вкратце, правило третей сводится вот к чему: мысленно разделите ваше изображение на 3 части по вертикали и на 3 по горизонтали. Представили? А теперь поместите самый важный элемент вашей визуальной концепции в получившуюся середину — вот тут его точно увидят:

Не злоупотребляйте стоковыми фото — лучшие результаты приносят неожиданные, свежие изображения.
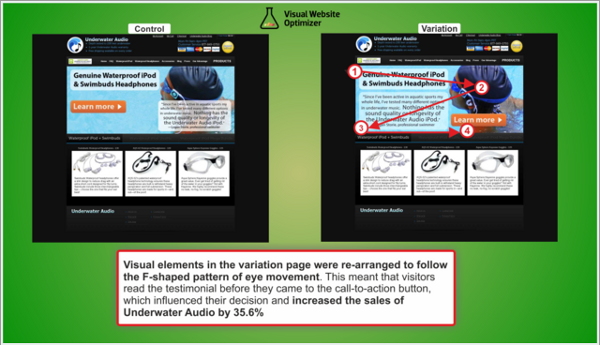
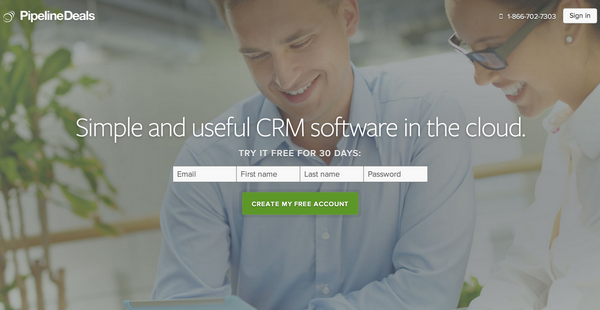
8. Используйте движение глаз
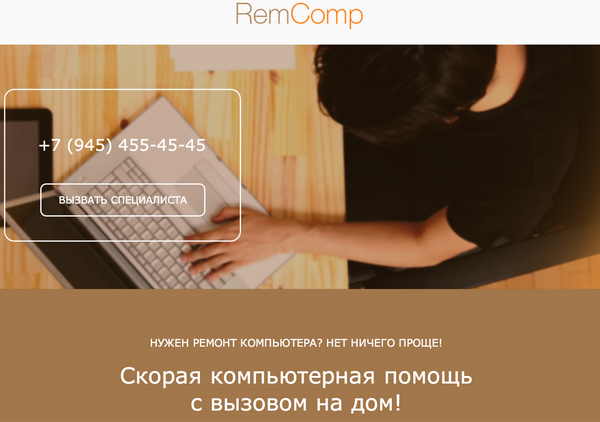
При размещении изображений людей обращайте внимание на направление их взгляда, так как это неосознанно направляет взгляд пользователей. Убедитесь, что взгляд посетителя направлен на важные элементы, например,

9. Дизайн кнопок
Чтобы выполнить определенное действие на online ресурсе, нам часто приходится нажимать кнопки, поэтому их оформление — крайне важный вопрос сбалансированного дизайна. Так же, как и с текстом, вам необходимо выбрать правильный цвет и расположение кнопки для получения максимального конверсионного эффекта.

10. Мобильные целевые страницы
В задачу первоклассного дизайна входят не только вопросы цвета и контента, но и легкость использования посадочной страницы пользователями мобильных устройств. Статистика не рекомендует пренебрегать ими, ведь уже сегодня 59% посещений сайтов крупных компаний производится с мобильных, и многие люди проводят до 15 часов в неделю на поиск информации в интернете с телефона. Мобильные рекламные кампании в высшей степени эффективны особенно в сфере лидогенерации.
Если вы заинтересованы в увеличении конверсии, то обязаны создать условия для конвертации мобильных пользователей.

11. Дизайн для конверсии
Не усложняйте жизнь посетителям. Если хотите, чтобы пользователь подписался на электронную рассылку, то разместите призыв в верхней части страницы, и укажите на него визуальными сигналами.
Если же ваша цель — перевести посетителя на целевую страницу другого продукта, то расположите большую кнопку в середине текста, который побуждает щелкнуть по ней.
Вопросы юзабилити становятся еще более актульными в наше время, почему? Да все очень просто — у людей нет времени! Поиск и принятие решений становятся мгновенными, кто хочет тратить свое время, чтобы разбираться в портянках текста и месиве графики?
12. Будьте проще
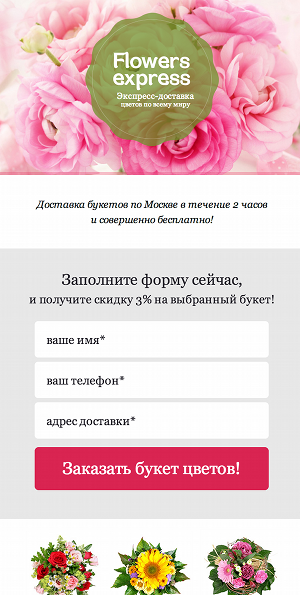
Главное в хорошем сбалансированном дизайне — он простой Исследования показывают, что чем больший выбор дается пользователю, тем ниже показатели конверсии. Существует несколько способов добиться простоты:
- сделайте заполнение
лид-форм элементарным процессом, требующим минимум личной информации; - убедитесь, что ссылки на другой сайт просты и понятны пользователям, не пугают их;
- используйте интуитивно понятные способы оплаты.

13. Социальные доказательства
Ничто так не побуждает к покупке или конвертации в лид, как отзывы счастливых клиентов. Социальное доказательство — психологический механизм, запустив который вы можете существенно повысить продажи.
Добавьте факторы доверия в дизайн, чтобы побудить пользователей обращаться к вашим услугам в будущем. Хорошо работают такие вещи, как: отзывы и логотипы известных клиентов, статистика по продажам самых популярных товаров, иконки с гарантией безопасности и прочее.
14. После конверсии
Тот факт, что клиент конвертировался в лид или продажу, еще не повод забывать о нем. Вы можете сохранить и развивать отношения с покупателями в долгосрочной перспективе — и тогда они вернутся снова.
На сайте:
- Предложите скидки и вознаграждения для постоянных клиентов;
- Отправьте уведомление об успешной покупке;
- Покажите, что еще выбирают люди, купившие этот товар.
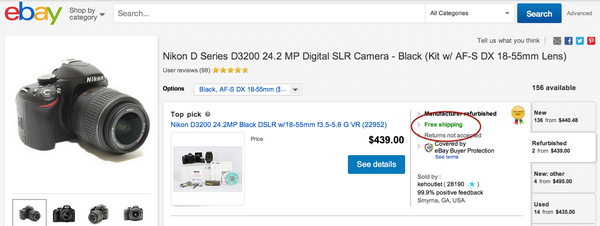
Хороший пример от Amazon:

На странице благодарности:
- Сообщите о получении контактных данных
- Дополнительные офферы, например подписка на рассылку
- Социальные сети

Вместо заключения
Разумеется, простому обывателю — а не дизайнеру — трудно быстро и качественно реализовать все советы по оптимизации конверсии. Именно поэтому наша команда и разработала готовые шаблоны лендингов, магазин целевых страниц и технологию LPgenerator.
Высоких вам конверсий!
По материалам blog.crazyegg.com