Маркетологи и дизайнеры часто задаются вопросом: как должна выглядеть посадочная страница, чтобы обеспечивать наибольшую конверсию? Ответ прост: чем меньше дизайна, тем лучше.
Согласно исследованию, проведенному Google в 2012 году, пользователи систематически отдают предпочтение минималистичным веб-страницам, считая их привлекательнее сложных и перегруженных аналогов. Другими словами, для большинства людей простой дизайн — красивый дизайн, а красота — залог высокой конверсии.
В чем же секрет? Данная статья познакомит вас с преимуществами простых лендингов и их воздействием на процессы зрительного восприятия и усвоения информации: два этих фактора играют огромную роль в формировании благоприятного отношения пользователей к вашему офферу.
Стереотипный дизайн
Вы никогда не задумывались, почему розовый цвет у людей ассоциируется с девочками, а голубой — с мальчиками? Ведь так было не всегда: в середине 19-го столетия более спокойный и уравновешенный голубой цвет был символом женского пола, а розовый, как оттенок яркого, страстного красного цвета принадлежал мужчинам. Трудно представить, не так ли? Однако, для того времени это было вполне обычное явление.
Ассоциация с тем или иным цветом в нашем мозгу вызвана многократным повторением какой-либо комбинации, в результате чего в сознании образуется устойчивая нейронная связь «Голубой цвет=мальчик», цель которой в ускорении процессов анализа и классификации поступающей от резепторов информации.
Такие ярлыки или паттерны упрощают восприятие мира.
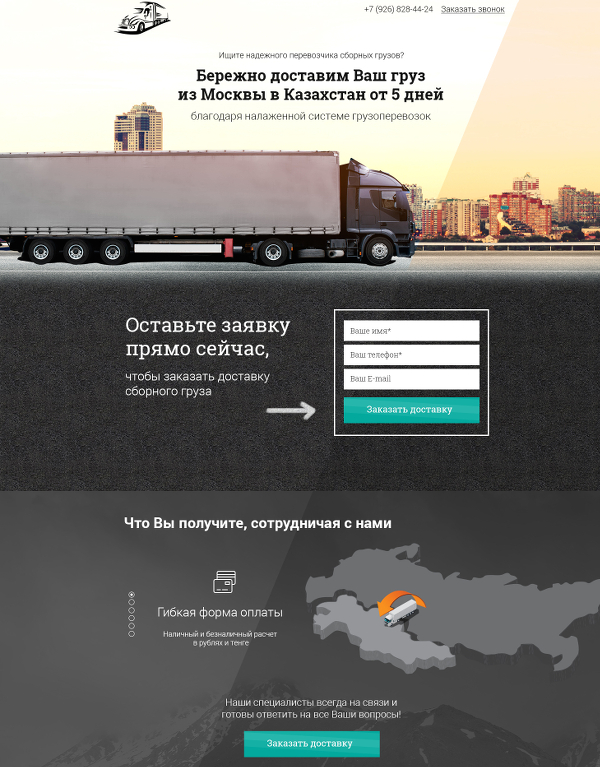
Подобная тенденция не обошла и веб-дизайн, в котором повторение за другими имеет массовый характер. Если определенный элемент дизайна или макет лендинга оказался эффективным у одного автодилера, можно быть уверенным: через некоторое время конкуренты обязательно последуют его примеру.
В результате, у пользователей формируется прочное представление о том, как должен выглядеть сайт автодилера и какими цветами должен отличаться форум для мамочек от модного молодежного ресурса.
Существуют ли такие шаблоны в вашем бизнес-сегменте? Если да, то вы просто обязаны использовать их на своем ресурсе.
Когнитивная простота
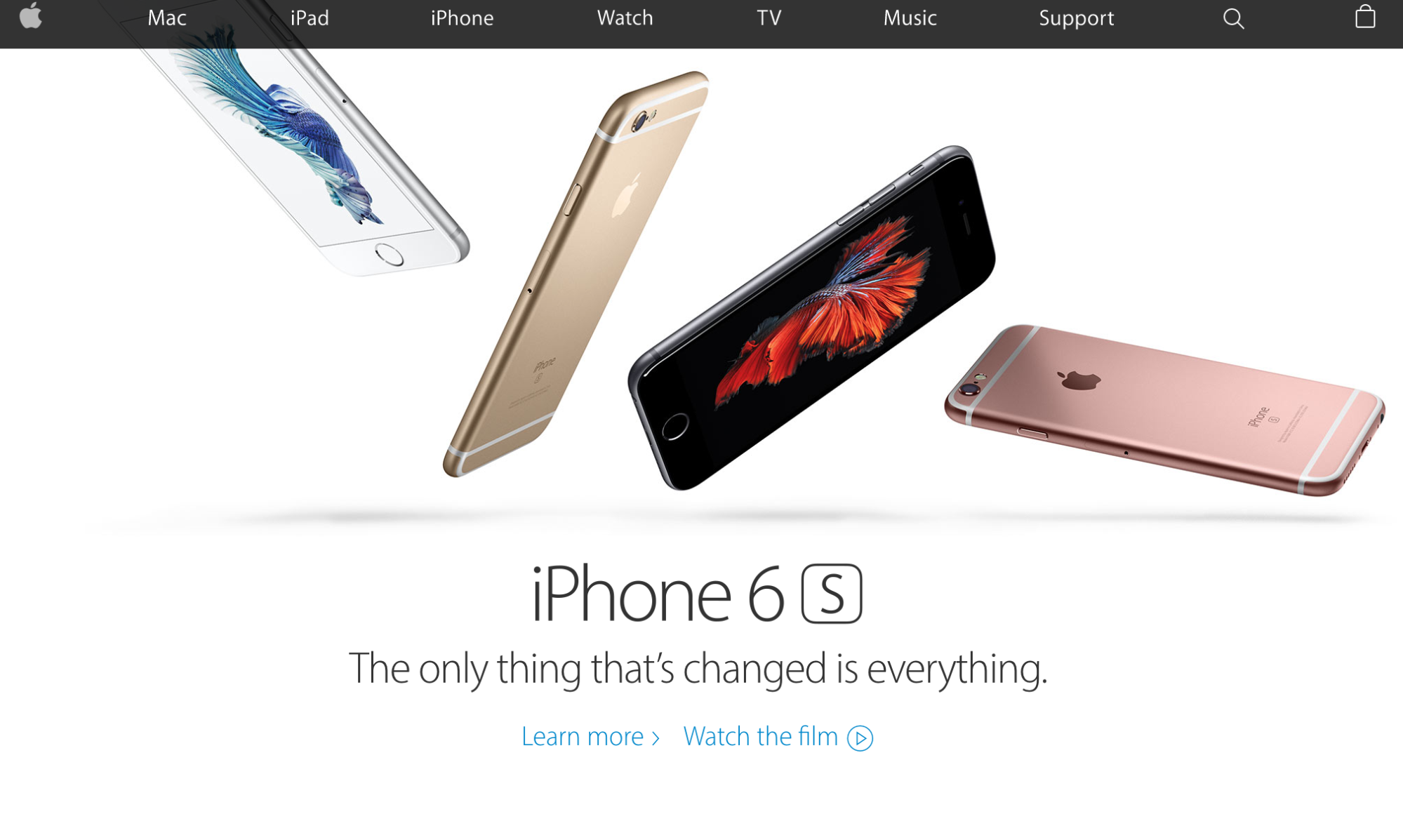
Человеческий мозг создает стереотипы, чтобы не тратить слишком много времени на обдумывание, анализ и применение новой информации. Этот процесс, получивший название «простота восприятия» (cognitive fluence), лежит в основе стремления людей к интуитивно понятным интерфейсам, в которых не нужно искать, как и где совершить определенное действие.
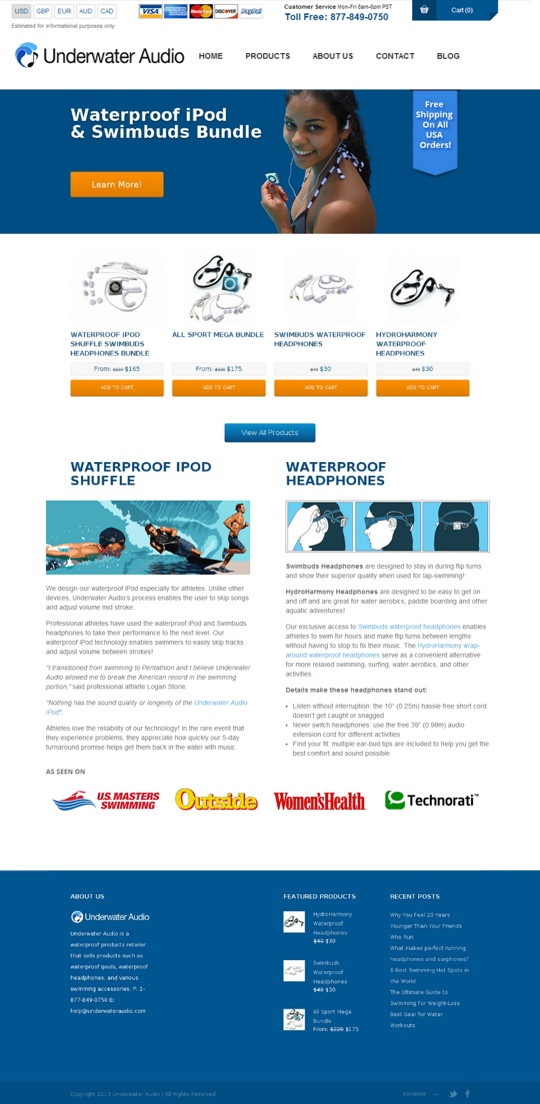
Так, для всех блогов характерно одно и то же оформление, а все товарные целевые страницы (product page) интернет-магазинов обладают одинаковой структурой: изображение товара, цена, описание и кнопка «Добавить в корзину».
Любые попытки внести какие-то изменения в этот общепринятый стандарт могут быть чреваты ухудшением пользовательского опыта.
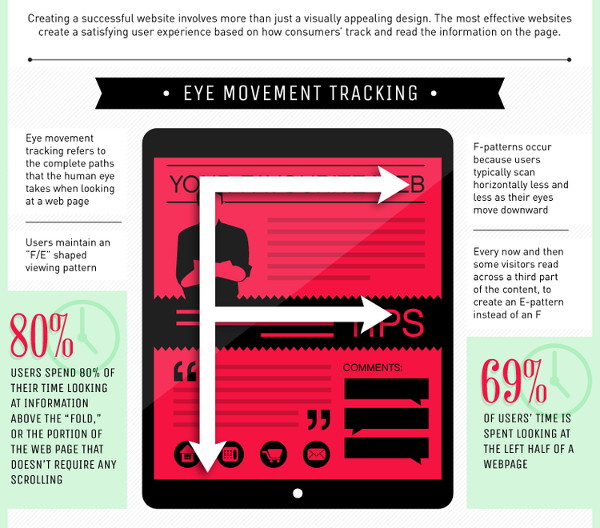
Визуальная обработка информации
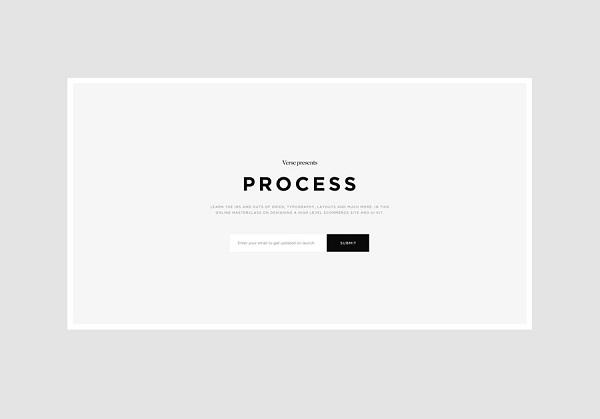
Лучший способ сделать ваш сайт простым и понятным — это облегчить его визуально. Исследование, проведенное в Гарварде в 2013 году, выявило математически подтвержденную закономерность в том, какое оформление страницы чаще всего оказывается наиболее «приятным для глаз».
Несмотря на то, что вкусы на веб-дизайн у большинства людей расходятся, один критерий всегда неизменен: чем сложнее ресурс, тем меньше на него хочется смотреть.
Упростив ваш лендинг, вы добьетесь большего расположения пользователей.
Простота облегчает восприятие
Почему все простое кажется более красивым? Возможно потому, что научно доказано: простота легче для восприятия. Обычные, незамысловатые интерфейсы с интуитивной структурой не требуют от вас излишнего напряжения.
Как это работает:
- Сетчатка глаза преобразует зрительные образы в электрические импульсы, которые, посылая сигналы в мозг, передают ему информацию о цвете и освещении.
- Чем больше на странице цветов и различных зон яркости, тем большую работу необходимо произвести вашим глазам, чтобы сообщить эту информацию в мозг. В итоге он тоже вынужден приложить больше усилий, дабы расшифровать и запомнить полученные данные.
Каждая мелочь имеет значение
Теперь, когда вы убедились, что простой дизайн — это ключ к успеху в конвертации целевого трафика, у вас возникает закономерный вопрос: как вместить на сайт все, что вы хотите, не перегрузив его при этом? Ответ очевиден — старайтесь размещать как можно меньше информации.
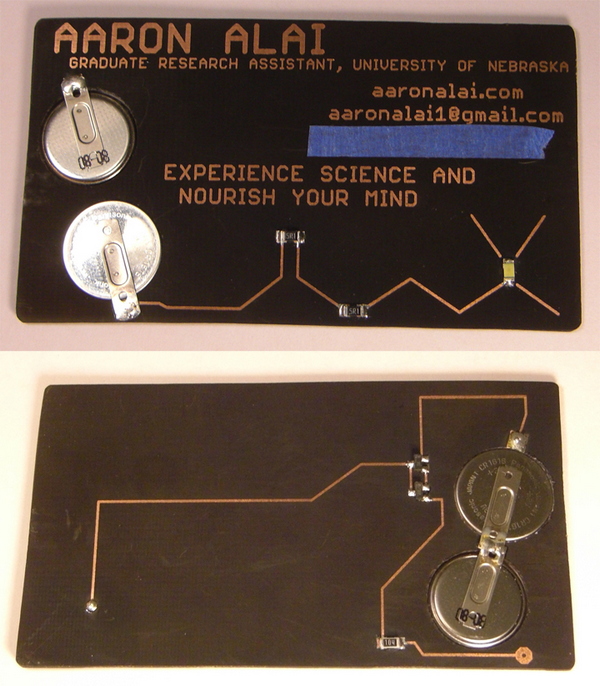
Любая деталь ресурса, будь то шрифт, логотип, цветовая схема, макет и так далее, формирует у посетителя представление о бренде. Это влияние, не всегда осознаваемое самим человеком, основано на психологических законах восприятия цвета и формы шрифта. Оптимизируйте ваш сайт таким образом, чтобы сообщить о себе максимум информации как можно меньшими средствами.
В 2013 году, в рамках обширного ребрендига, дизайнеры email сервиса MailChimp изрядно постарались, чтобы изменить один из наиболее важных элементов бренда — логотип. Компания поставила перед собой задачу сделать его более современным, избежав при этом кардинальных изменений.
Изначальный вариант выглядел так:

Дизайнер приоткрыл места сужения букв для лучшей читабельности, выровнял высоту и наклон шрифта, сохранив при этом общий стиль написания, уменьшил жирность и разделил слова.
Результат:

Возможно, этот редизайн логотипа и не гарантирует MailChimp миллион новых подписчиков, но результаты работы все равно впечатляют.
Опертивная память
Еще одна причина, по которой простой дизайн оказывается более эффективным, заключается в кратковременной памяти. Называемая также рабочей памятью, эта область мозга временно хранит, обрабатывает элементы информации и позволяет сосредотачивать внимание, не отвлекаясь на посторонние раздражители.
Однако, как понятно из названия, кратковременная память не может удерживать более 5–9 фрагментов информации одновременно. Поэтому, чем меньше ее на вашем лендинге, тем лучше.
Простой и очевидный макет снижает нагрузку на рабочую память, позволяя только важным элементам (таким например, как внешний вид, описание продукта, цена) стать теми 5–9 ключевыми факторами, которые запомнит ваш клиент.
Недостатки оформления
А теперь представьте, что отложится в памяти у пользователей, если дизайн или функционал вашего ресурса оставляет желать лучшего? Вряд ли этот образ вам польстит, ведь чаще всего запоминаются следующие 5 недостатков:
- Слишком высокие цены
- Неадекватная цветовая гамма или макет
- Медленная скорость загрузки
- Изображения плохого качества
- Сбивающая с толку навигация
Не совсем то, на что вы хотели обратить внимание, не так ли?
Вот почему при разработке структуры шаблона очень важно учитывать привычные для посетителей веб-стандарты. Изучив характерные особенности вашей целевой аудитории, ее возраст, цветовые предпочтения, читаемые блоги, сайты и интернет-магазины, вы поймете, что ожидают увидеть ваши клиенты и удовлетворите все их желания, оставив о себе только приятные воспоминания.
Кейс от Skinny Ties
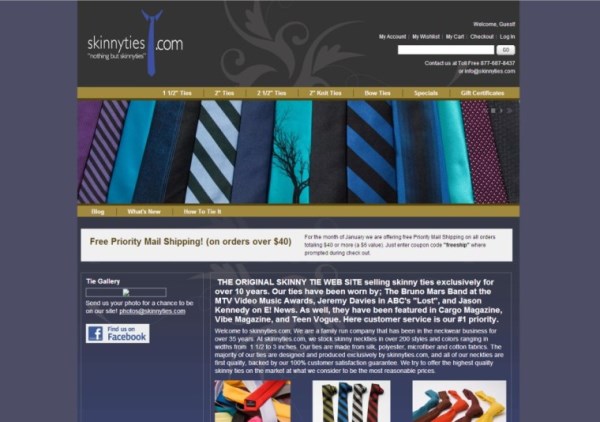
Вам нужны доказательства? Вот замечательный пример редизайна лендинга компании Skinny Ties, которая представляет собой семейный бизнес по разработке и продаже уникальных галстуков.
До 2012 года их главная страница выглядела так:

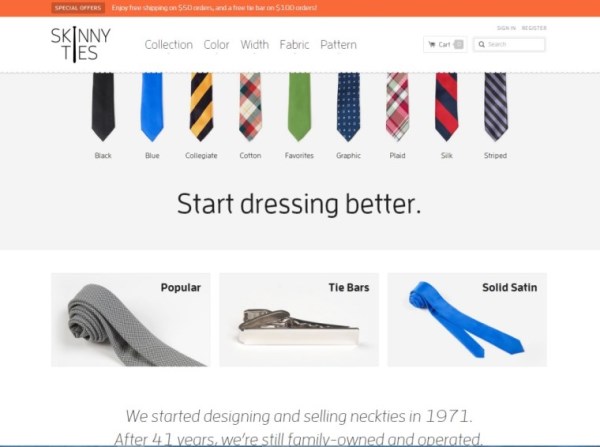
В октябре 2012 года компания осознала, что привлекаемый сайтом трафик и процент конверсии перестали соответствовать ожиданиям, и решила полностью переделать свой ресурс. Взяв за основу типичный для интернет-магазинов макет, дизайнеры сделали больше открытого пространства, а также разместили единичные изображения продуктов в высоком разрешении и контрастных цветах.
Новый сайт Skinny Ties выглядит так:

Всего через 2,5 недели после запуска новой версии, Skinny Ties получили следующие результаты:
- На 4% выросла выручка для всех устройств
- На 6% увеличился коэффициент конверсии
- На 2% снизился коэффициент отказов
- На 6% увеличилась продолжительность посещения.
Цифры говорят сами за себя.
Вывод
Если посетители не могут найти то, что ищут, им все равно, сколько средств и времени отнял у вас крутой, инновационный дизайн. Они лишь испытают раздражение, так как привычные для них вещи находятся не там, «где они должны быть». Согласитесь, это не самый лучший путь к повышению коэффициента конверсии.
Нельзя просто взять и спрятать или вообще убрать с сайта важные элементы, за счет этого освободив пространство. Подумайте, какая информация нужна вашим посетителям и как ее предоставить, не перегрузив при этом дизайн.
Вот несколько рекомендаций, которые помогут вам в этом:
- Изучите свою аудиторию и ее предпочтения.
- Разместите элементы там, где посетители ожидают их найти.
- Используйте свои собственные цвета, логотип и шрифт, но не добавляйте элементы, которые только рассеивают внимание пользователей.
- Максимально упростите ваш дизайн и используйте столько свободного пространства, сколько сможете.
- Не пытайтесь во всем соответствовать шаблонам.
Высоких вам конверсий!
По материалам: searchenginejournal.com, image source Nick P Lee