
Плоский дизайн (от англ. flat design) вот уже несколько лет остается главной тенденцией веб-дизайна: его отличает отсутствие глянцевых или визуальных 3D-эффектов в графических элементах страницы, поэтому многие дизайнеры считают этот стиль проявлением минимализма.
Дабы представить, что такое плоский дизайн — нужно понять, чем он не является. «Плоскость» часто противопоставляют 3D-эстетике, скевоморфизму и реалистичности в дизайне. Настоящий плоский интерфейс предполагает полный отказ от использования любых элементов данных стилей.
3D-эффекты
3D-эффект создает иллюзию глубины интерфейса, что помогает пользователям интерпретировать визуальную иерархию и понять, какие элементы являются интерактивными:
- Выпуклые элементы выглядят так, будто на них можно нажать (кликнуть мышкой). Эта техника используется, чтобы обозначить на экране кнопку.
- Утопленные и полые элементы — как будто требуют, чтобы их заполнили. Эта техника применяется, чтобы выделить поля ввода или панель поиска.
С первых дней существования графических пользовательских интерфейсов дизайнеры используют псевдо-3D элементы (тени, градиенты, световые эффекты), чтобы помочь пользователям определить доступные действия интуитивно. Однако в ранних версиях интерфейсов они выглядели, как правило, агрессивно и визуально отталкивали.

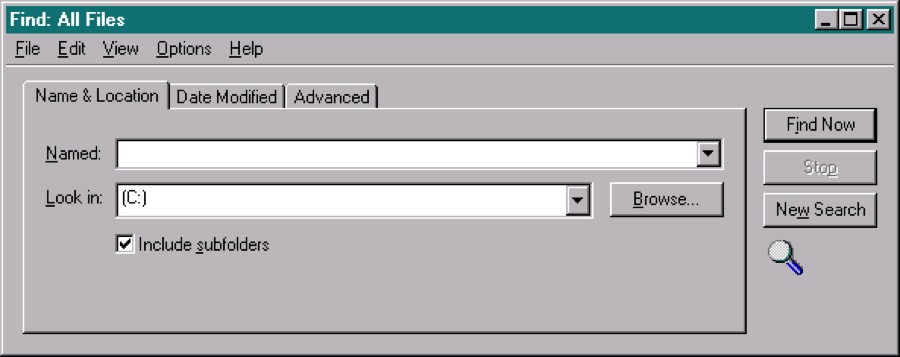
В диалоговом окне Windows-95 3D-эффект создавался за счет использования тяжелых теней и света. Обратите внимание, как выглядят активные и неактивные кнопки. Также понятно, какая из трех вкладок выбрана. Тем не менее, тяжелые тени легко могут сделать интерфейс визуально непривлекательным
Скевоморфизм
В цифровом дизайне скевоморфный элемент — это объект, имеющий декоративные детали, которые имитируют объекты реального мира. Такие элементы предназначены для того, чтобы человек мог быстрее сообразить, как работает интерфейс, а также получить некоторые предварительные знания об объекте.
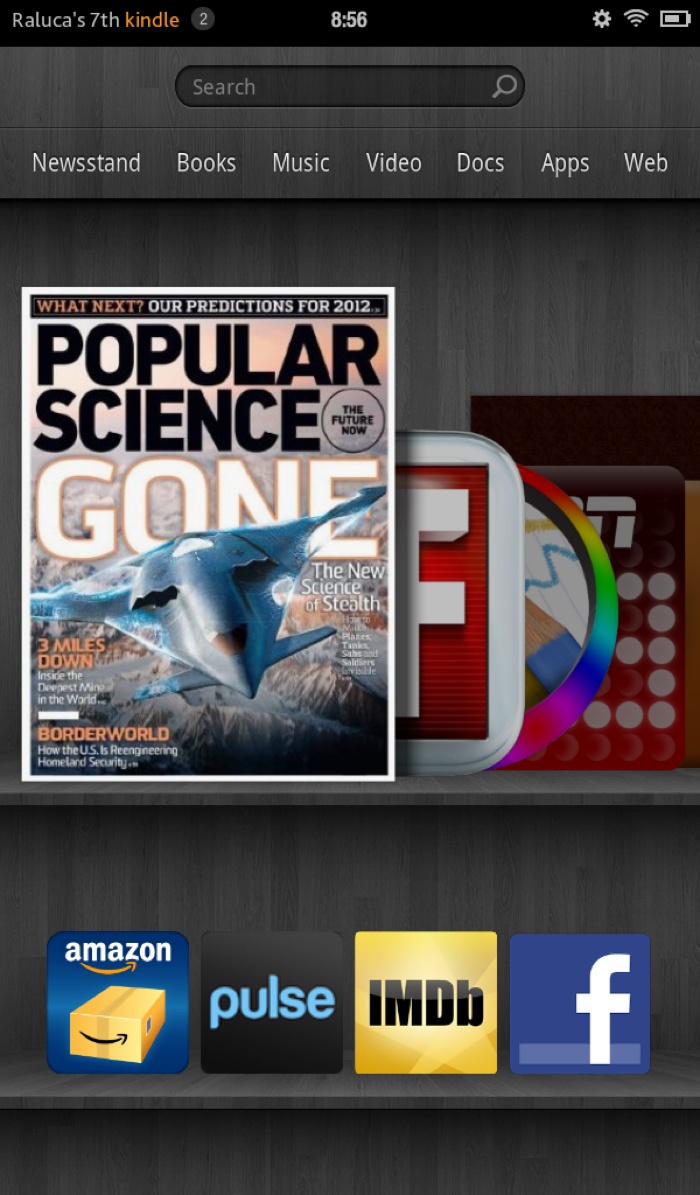
Например, в ранних моделях планшета Kindle Fire от Amazon операционная система на базе Android использовала скевоморфный дизайн для виртуального книжного шкафа с 3D-полками и древесными текстурами.
Эта метафора позволяет активизировать представления пользователей о книжной полке, как месте хранения и организации физической среды. Хотя полки и текстуры дерева не влияют на функциональность системы, но служат для улучшения взаимодействия. Позже Amazon удалил скевоморфный дизайн из UI.

Скевоморфный дизайн приложения в Kindle Fire
Реализм
Реалистичный дизайн имитирует физические предметы или текстуры из эстетических соображений.
Реализм и скевоморфизм, как правило, путают, так как в разработке оба этих стиля часто используют одновременно. Основное отличие в том, что реализм включает элементы дизайна и текстур, имитирующие объекты реального мира чисто в эстетических целях, в то время как скевоморфизм поддерживает метафору, чтобы помочь пользователям понять интерфейс.

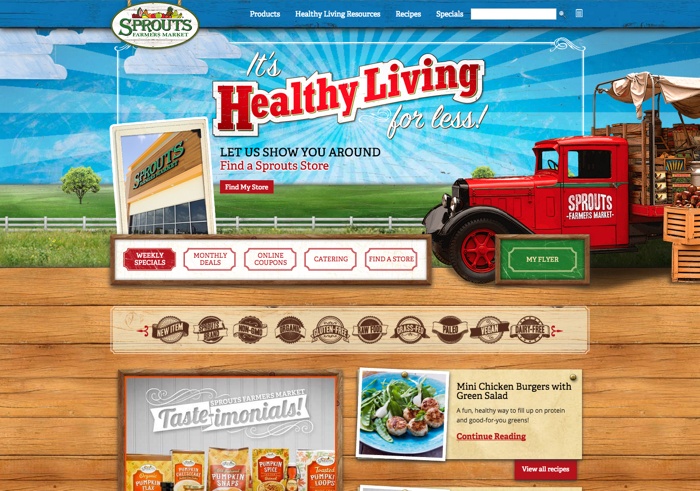
Как и в первых планшетах Kindle Fire, на сайте продуктовой сети используются деревянные структуры 3D. Реализм в этом дизайн-проекте служит для создания эстетической привлекательности, а не для того чтобы помочь пользователям понять, как работает интерфейс, имитируя какой-то объект реального мира
История возникновения плоского дизайна
Релизы интерфейса Metro компанией Microsoft и Windows 8 в 2011 году во многом способствовали популяризации плоского дизайна. В документации Microsoft новый стиль назван «подлинно цифровым». Это словосочетание очень точно передает суть плоского дизайна.
В отличие от скевоморфного, плоский дизайн рассматривается как способ лучше использовать возможности цифровых носителей, не пытаясь воспроизвести внешний вид объектов реального мира.
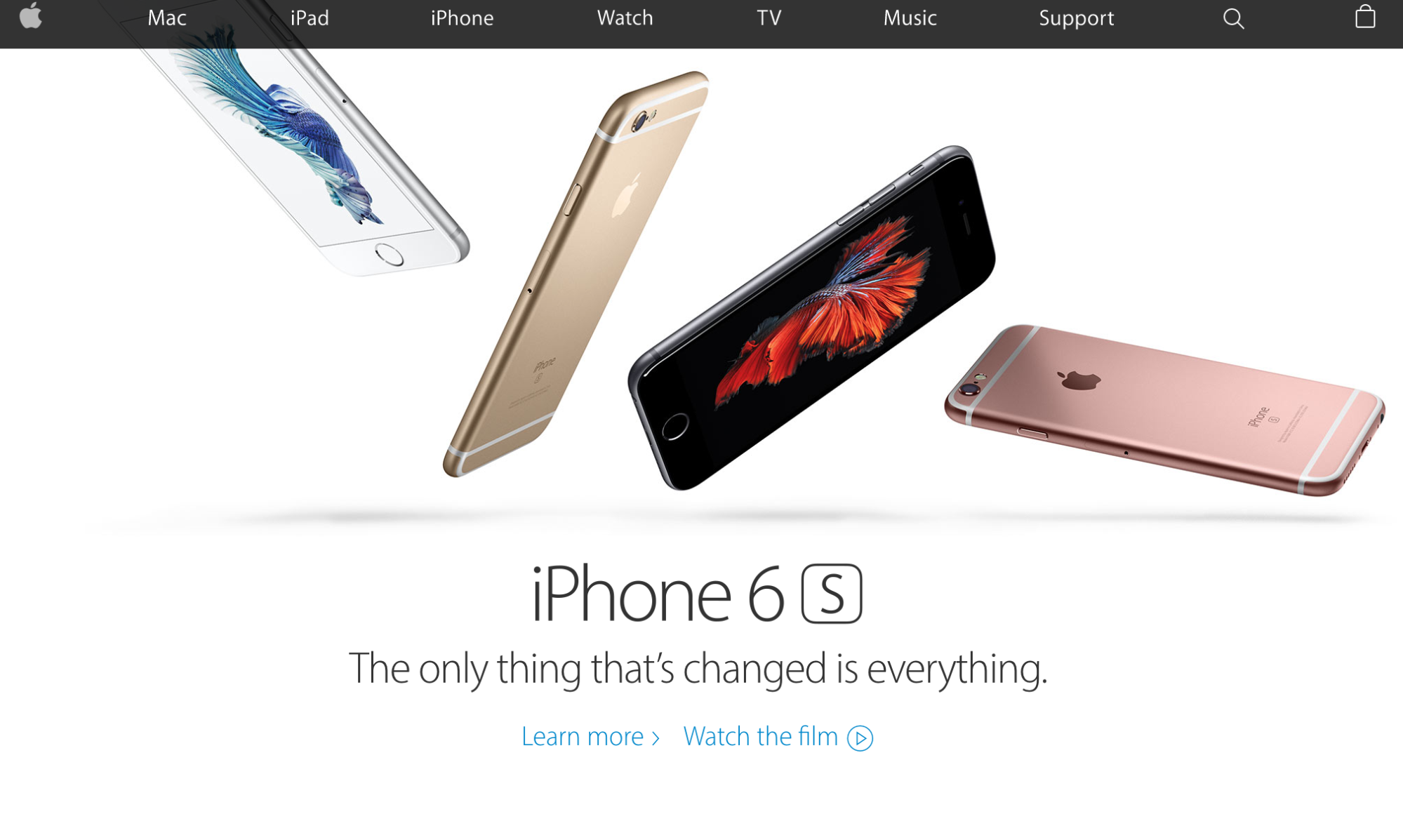
Выбор плоского дизайна для домашней страницы Apple демонстрирует рост популярности тренда. Скевоморфизм и реализм долгое время были отличительными знаками дизайна Apple — вплоть до 2013 года дизайнеры компании сопротивлялись «плоскому» тренду:

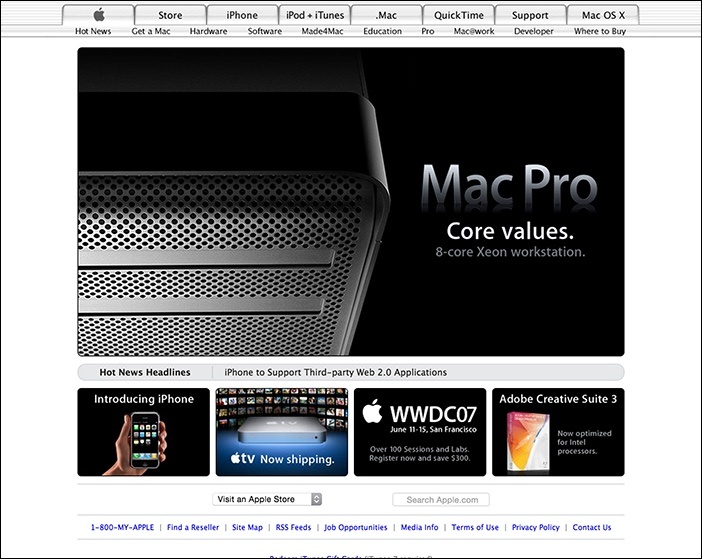
Домашняя страница Apple в 2007 году: панель навигации глянцевая, имеются 3D вкладки
2012 год: метафора вкладок осталась в прошлом, но панель навигации по-прежнему глянцевая и скругленная (это скорее пример реализма, чем скевоморфизма).
В новой панели поиска появились тени, так она стала выглядеть полой (более элегантный визуальный эффект, чем внешний вид поля операционной системы Windows, появившейся 17 лет назад, но концептуально — идея та же). Значки в нижнем правом углу настолько глянцевые, что пользователям сложно понять, что они обозначают:

Домашняя страница Apple в 2012 году
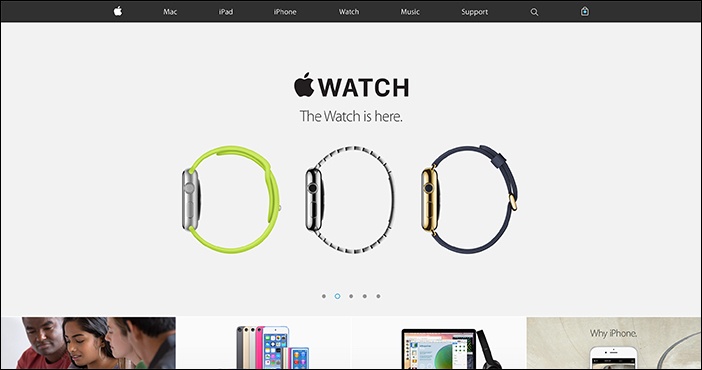
2015 год: вся панель навигации, в том числе логотип, полностью плоская — нет явных теней, текстур или бликов. Элементы 3D, реалистичные или скевоморфные эффекты также отсутствуют. Единственный способ понять, что разделы меню кликабельны — яркая полоска в верхней части веб-страницы:

Домашняя страница Apple в 2015 году
Проблемы юзабилити
С появлением плоского дизайна в 2011 году компания Nielsen Norman Group критически высказалась о проблемах, присущих его юзабилити.
Главное возражение против плоского дизайна заключалось в том, что он приносит удобство пользователей в жертву современной модной эстетике. За многие годы люди привыкли к традиционным кликабельным ссылкам голубого цвета с подчеркиванием, 3D-эффектам на кнопках и т. д.
Несмотря на то, что когда тренды стали меняться и пришлось привыкать к очередным новшествам, способность среднестатистического пользователя интуитивно находить кликабельные элементы эволюционировала — это не значит, что им не нужны подсказки.
В ходе исследования в рамках курсов «Дизайн для миллениалов» (Designing for Millennials) 22-летнюю жительницу Канады спросили, как она понимает, куда можно кликать на сайте, и она ответила:
«Если текст выделен голубым цветом или подчеркнут, значит, на него можно кликать. Иногда это понятно из контекста. Но подчеркивание реально помогает. Удобно, когда есть кнопка — но на ней необязательно должно быть написано “Нажмите сюда”, или другой текст: “Купить” ,“Купить сейчас”, “Добавить в корзину”».
Эта цитата очень точно иллюстрирует типы сигналов, по которым люди понимают, что им нужно делать:
- Традиционные знаки (например, текст, подчеркнутый голубым цветом, кнопки).
- Нечто, напоминающее традиционные знаки (например, подчеркивание текста любым цветом, текст в рамке).
- Контекстные подсказки (например, текст, на который можно кликнуть, размещенный в верхней части страницы).
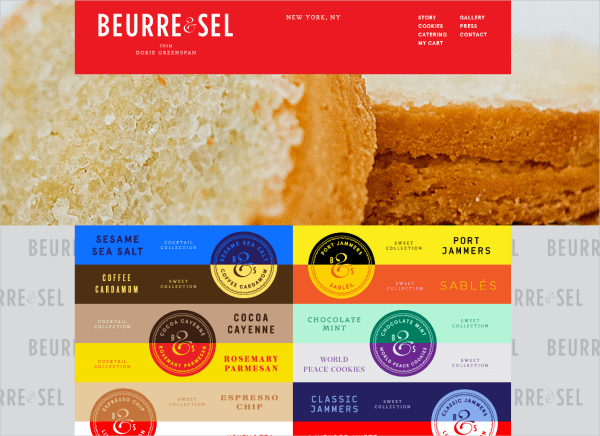
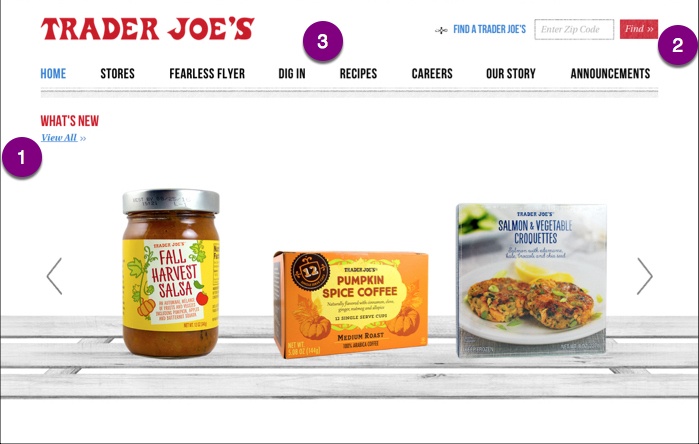
Так, домашняя страница сайта Trader Joe`s демонстрирует разнообразие кликабельных элементов:
- подчеркнутый текст традиционного голубого цвета для ссылки «Смотреть все»;
- плоский, красный фон для кнопки «Искать», понятной даже без реалистичных или 3D-эффектов;
- черные разделы-ссылки в панели навигации (узнать, что они кликабельны, можно только по их расположению).
Обратите внимание, что в целом «плоская» страница имеет один скевоморфный элемент — деревянную полку под ассортиментом продуктов:

Домашняя страница компании Trader Joe`s
Эволюция плоского дизайна: версия 2.0
Недавно дизайнеры начали осознавать проблемы юзабилити плоского дизайна. В результате, появилась его более продуманная и сбалансированная версия. Разработчики считают, что теперь он стал «подлинно цифровым» и представляет уникальные возможности в цифровой среде без ущерба юзабилити.
Новую версию иногда называют «полуплоским дизайном», «почти плоским дизайном» или «плоским дизайном 2.0». Этот стиль в основном такой же, как раньше — но отныне возможно использование теней, световых эффектов и слоев для создания иллюзии глубины в пользовательском интерфейсе:

Плоский дизайн элементов с длинными тенями стал популярен в 2013 году. Длинные тени — пример того, что в версии 2.0 3D-эффекты служат исключительно эстетике и не несут никакой значимой информации для пользователей. К счастью, они уже не столь популярны, хотя значки с длинными тенями все еще используются в некоторых плоских интерфейсах
Material design от Google — один из примеров плоского дизайна 2.0 с правильно расставленными акцентами: в нем используются последовательные метафоры и заимствованные из физики принципы, помогающие людям разобраться в интерфейсе и интерпретировать визуальную иерархию контента:

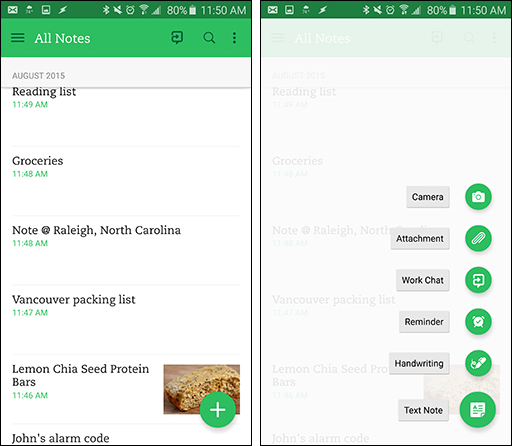
Приложение Evernote для Android — хороший пример преимуществ плоского дизайна 2.0. Несмотря на наличие в основном плоского интерфейса, в приложении есть тени на панели навигации и плавающая кнопка “Добавить”.
Как и всегда, во всем, что касается новых трендов, советуем вам соблюдать баланс и умеренность. Не жертвуйте удобством пользователей ради моды. Не забывайте — если ваш дизайн предназначен для других дизайнеров, а не для людей — вы упускаете клиентов.
Вместо заключения
Для раннего псевдо-3D дизайна и скевоморфизма Стива Джобса были характерны тяжелые и неуклюжие интерфейсы. Отказ от излишеств данных стилей полезен, но есть риск впасть в другую крайность — убрать все визуальные различия плоских элементов дизайна.
Плоский дизайн 2.0 предлагает альтернативу: визуальная простота без ущерба для пользователей. Придерживайтесь основных принципов юзабилити, чтобы создавать не только красивые, но и удобные ресурсы.
Высоких вам конверсий!
По материалам: nngroup.com