Внешний вид лендинга — не залог его эффективности, и привлекательного дизайна часто недостаточно для создания действительно успешной кампании по генерации лидов.
Ведущие ресурсы и бренды предлагают первоклассный пользовательский опыт, основанный на принципах айтрекинга — изучения движения глаз пользователей. Как именно целевая аудитория считывает информацию на странице? Какие элементы привлекают максимум внимания, а что остается в тени?
Давайте разберемся.

F-паттерн движения глаз посетителя целевой страницы
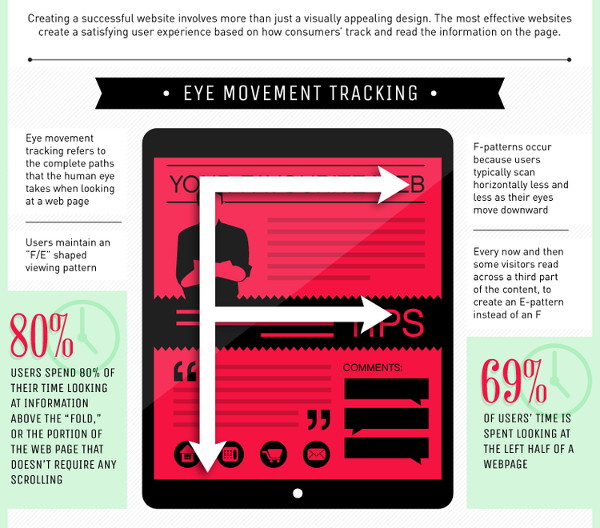
Паттерны движения глаз
Айтрекинг — отслеживание пути, по которому взгляд пользователя проходит по веб-странице. В результате экспериментов было выявлено два основных шаблона просмотра страниц: F- и Е-шаблоны.
F-шаблон: пользователь максимально внимателен в верхней части лендинга или хедеру, но чем ниже опускается взгляд, тем хуже он воспринимает контент, просматривая нижнюю часть мельком.
Е-шаблон: пользователь внимателен в начале, середине и конце страницы, промежутки просматриваются небрежно.
Согласно статистике, online посетители тратят 80% времени на просмотр контента выше «линии сгиба», а 69% времени тратится на изучение левой стороны целевой страницы (с этой точки зрения любопытно, как обстоят дела в арабском мире).

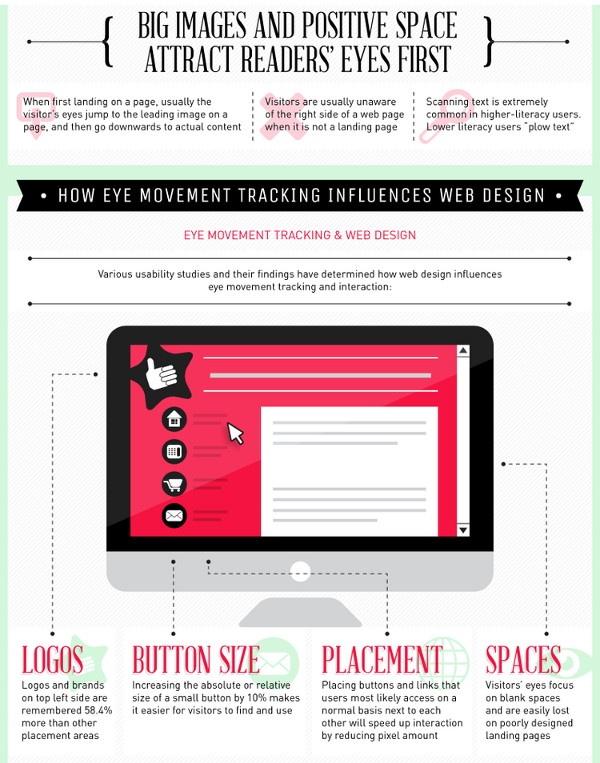
Большие изображения и пустые пространства привлекают внимание в первую очередь
При первом приземлении на страницу пользователь обращает внимание на крупное изображение, после чего изучает остальной контент. Посетители, как правило, не обращают внимания на правую область, если это не классическая лендинг пейдж.
Внимательный просмотр текста распространен у пользователей с высоким уровнем грамотности, а малограмотные посетители просматривают текст мельком.
Влияние айтрекинга на веб-дизайн
Ряд исследований юзабилити определил влияние айтрекинга на веб-дизайн. Посмотрим на результаты.
1. Логотипы. Логотипы брендов, размещенные в верхней левой области страницы, запоминаются на 58,4% лучше.
2. Размер кнопок. Увеличение размера маленькой кнопки на 10% серьезно облегчает использование ресурса и улучшает пользовательский опыт.
3. Размещение элементов. Размещение тематических кнопок и ссылок рядом ускорит взаимодействие пользователя со страницей.
4. Пустые пространства. Глаза посетителей «цепляются» за пустые пространства — это мощный элемент дизайна лендинга, но использовать его стоит с осторожностью.

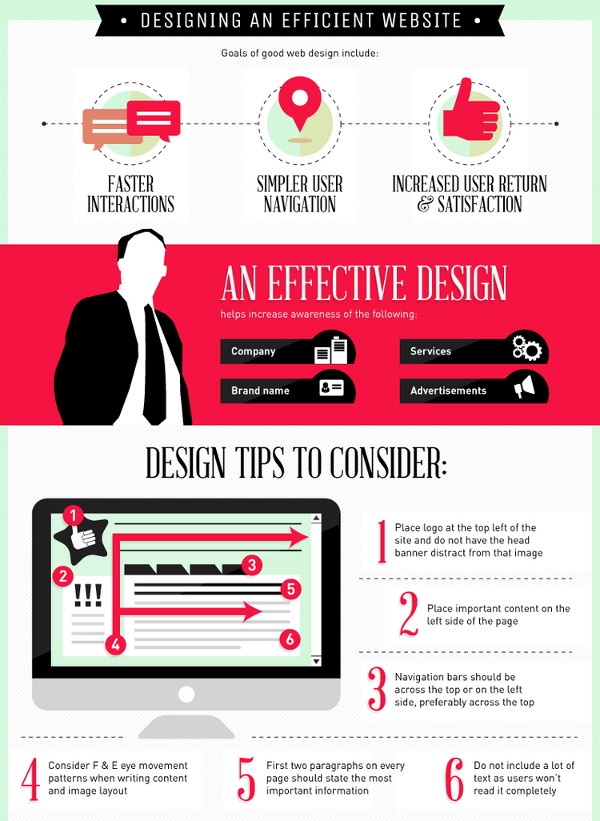
Сформулируем основные задачи эффективного проектирования целевых страниц:
- повышение скорости взаимодействия;
- упрощение навигации;
- улучшение пользовательского опыта.
Не забывайте, что эффективный дизайн повышает узнаваемость бренда, торговой марки, услуг и эффективность рекламных кампаний в целом.
Быстрые советы по дизайну:
- Разместите логотип в верхнем левом углу и не давайте рекламе или баннеру на сайте отвлечь внимание от него.
- Место важного контента — на левой стороне, ближе к хедеру.
- Панель навигации должна размещаться сверху или в левой области (предпочтительно в верхней левой).
- Учитывайте F/E-шаблоны движения глаз при размещении контента.
- В первых двух параграфах каждой страницы должна быть наиболее важная информация.
- Не пишите слишком много текста — его мало кто прочтет, акцентируйтесь на заголовках.
Вместо заключения
Нельзя недооценивать важность айтрекинга и поведенческой психологии в разработке дизайна современных сайтов и посадочных страниц.
Если вы не сможете дать пользователю убедительный опыт, ваши рекламные кампании устареют в самом ближайшем будущем.
Высоких вам конверсий!
По материалам brandongaille.com