
Тепловые карты являются отличным источником уникальной информации о поведении посетителей сайта или лендинга, которую практически невозможно получить, применяя другие методы анализа. Естественно, подобная аналитика может поспособствовать существенному увеличению конверсии.
В самом общем виде тепловые карты можно разделить на две категории:
- карта, основанная на информации о движении мышью (mousetracking heatmaps), например, карта кликов Google Analytics.
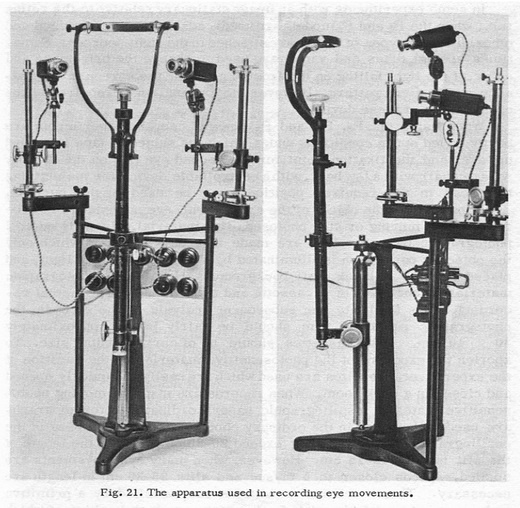
- карта, основанная на данных о направлении взгляда человека (eyetracking heatmaps), разрабатываемые такой наукой как окулография (процесс определения координат взгляда).
Подавляющее большинство компаний использует данные первого типа карт, так как считается, что анализ движения манипулятора мыши характеризуется оптимальным сочетанием цена/качество.
В этой статье будут рассмотрены ключевые выводы из тестов, проведенных с разными типами тепловых карт.
У каждого типа тепловых карт есть свои особенности. Например, карта кликов работает так: отслеживая движения манипулятора мыши, можно получать данные непосредственно от действительных посетителей, в то время как тепловые карты, построенные на основе анализа движения глаз, как правило формируются по результатам теста произвольных групп людей, не являющихся постоянными посетителями исследуемого интернет-ресурса.
С другой стороны, если владелец проекта желает получить информацию об отдельном элементе веб-страницы, то есть смысл прибегнуть именно к картам на основе движения глаз, дающих почти на 100% точную информацию, в отличие от карт движения мышью. В случае с последними надежность полученных данных может колебаться в пределах 85-90%.
Итак, как оптимизировать конверсию, анализируя данные тепловых карт?
Содержание
1. Первый экран по-прежнему актуален
2. В спешке люди склонны покупать то, что привлекло их внимание
3. Люди тратят больше времени, глядя на левую часть страницы
4. Люди сканируют текстовый контент по F-образной траектории
5. Баннерная слепота может сократить ваш доход
6. Направление взгляда имеет значение
7. Мужчины просто созерцают изображения, а женщины ищут на них информацию
8. Автоматические слайдеры — не лучший вариант оформления главной страницы
9. Цветовые контрасты управляют вниманием посетителей
10. 60-тилетние пользователи Сети делают в 2 раза больше ошибок, чем 20-тилетние
11. Фотографии способны привлекать внимание посетителей
12. Анонсы постов блога конвертируют лучше, чем полный текст статьи
13. Люди тратят меньше минуты на одно электронное письмо
14. Комбинация сплит-тестирования и анализа карты кликов увеличивает эффективность маркетинговых мероприятий
15. Размещение 2 цен (акционной и первоначальной) повышает удовлетворенность покупкой
16. Онлайн-пользователи в первую очередь смотрят в верхнюю левую часть страницы
17. Посетители сайтов обращают внимание, в первую очередь, на заголовок
18. Более мелкий размер шрифта побуждает пользователя читать контент
19. В заголовке наиболее важны первые несколько слов
Как сделать карту кликов и ссылок для своего лендинга?
Заключение
8 принципов оптимизации конверсии, подтвержденные технологией айтрекинга
1. Первый экран по-прежнему актуален

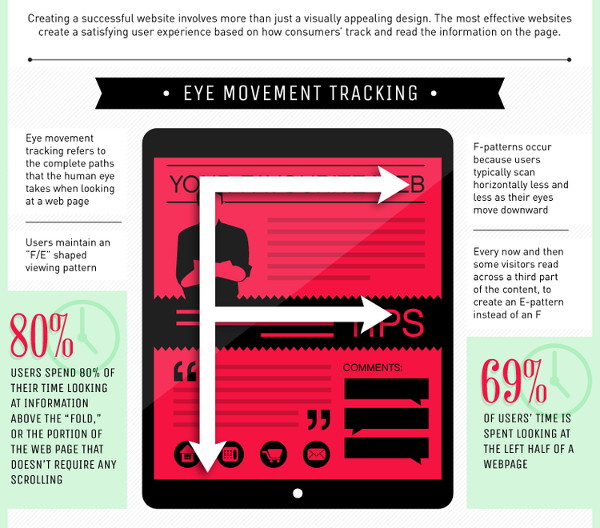
Нельзя сказать, что посетители лендингов вообще не задействуют скроллинг. Однако исследование, проведенное компанией Nielsen Norman Group, показало, что 80.3% времени, проведенного посетителями на веб-странице, было потрачено на ознакомление с информацией, размещенной на первом экране до так называемой линии сгиба (above the fold). И только 19.7% времени посетители провели на той части страницы, которая доступна после скроллинга.
Тестирование проводилось с участием испытуемых, чьи мониторы имели разрешение 1024×768. Хотя сегодня многие люди используют экраны с большим разрешением, все же приведенные аналитические выводы останутся справедливыми и для владельцев старых мониторов — до линии сгиба нужно размещать наиболее важную информацию, способную обеспечить конверсионное действие. Но процентное соотношение, приведенное выше, в таких случаях может быть несколько иным, так как на первом экране больших мониторов будет размещено больше информации.
Кроме того, чем дальше контент от заголовка, тем меньше внимания ему достается от посетителя сайта, поэтому следует убедиться, что наиболее важная информация размещена вверху целевой страницы.
Еще одно важное наблюдение: человек, как правило, охотнее задействует скроллинг, если дизайн веб-страницы это поощряет. Данным моментом также не следует пренебрегать.
То, что сказано в конце, запоминается лучше всего.
В приведенном выше исследовании отмечалось, что единственным местом после линии сгиба, на котором наблюдалось существенное увеличение внимания, была самая нижняя часть страницы — футер. Поэтому, если уж веб-серфер туда добрался, нужно позаботиться о том, чтобы он там увидел продуманный призыв к действию (call to action) или другой релевантный контент, использующий этот последний шанс конвертировать посетителя в лид.
2. В спешке люди склонны покупать то, что привлекло их внимание

Недавнее исследование, проведенное Калифорнийским технологическим институтом (California Institute of Technology), доказало, что если решение о покупке принимается в спешке (в условиях нехватки времени или наличия отвлекающих факторов), визуальное воздействие влияет на выбор больше, чем потребительские предпочтения. Это означает, что когда посетители торопятся, они склонны в меньшей мере концентрироваться на личных вкусах и, как правило, останавливаться на том, что способно привлечь их внимание.
Кажется, что подобный вывод справедлив и применительно к ситуации, когда покупатель не имеет явно выраженных потребительских предпочтений среди предлагаемого ассортимента товаров.
Это лишний раз подтверждает гипотезу, имеющую большое значение для веб-маркетинга: если визуальное воздействие продукта при некоторых обстоятельствах способно существенно влиять на потребительские предпочтения (что особенно актуально в условиях онлайн-продаж в интернет-магазинах), то стратегические изменения дизайна лендинга/сайта могут резко переключить внимание посетителей в нужном его владельцу направлении.
Поэтому в наш суетливый и беспокойный век, оптимизируя дизайн сайтов eСommerce сферы, можно в определенном смысле помочь покупателю с выбором или поощрить его купить то, что вы больше всего хотите продать.
3. Люди тратят больше времени, глядя на левую часть страницы

Сразу несколько исследований показало, что левая сторона веб-страницы получает большую часть внимания посетителей. Кроме того, именно на нее интернет-пользователи смотрит сразу после загрузки. Понятно, что и в этом случае могут быть исключения, но в качестве отправной точки хорошо бы держать в уме данное наблюдение. Именно в левой части лендинга есть смысл размещать наиболее важную информацию, такую как список ключевых выгод (value proposition).
Еще одно исследование от уже упоминавшейся Nielsen Norman Group показало, что 69% времени пользователи потратили на просмотр контента, размещенного на левой стороне страницы. Это означает, что в целом посетители склонны в 2 раза больше внимания уделять всему тому, что размещено не справа, а слева на сайте.
4. Люди сканируют текстовый контент по F-образной траектории

В своей статье «F-образный паттерн изучения веб-контента» (F-Shaped Pattern For Reading Web Content) Якоб Нильсен (Jakob Nielsen) описал алгоритм, согласно которому посетители Сети изучают текстовый контент:
- наибольшая концентрация внимания посетителей наблюдается на первых словах строки;
- прочитываются самые важные заголовки и подзаголовки;
- лишь избирательно люди читают более объемные текстовые абзацы.
Поэтому первые 2 абзаца должны содержать наиболее важную информацию из всего текста, так как именно они с большей вероятностью будут прочитаны.
Использование приемов форматирования текста — подзаголовков, цифровых и символьных маркеров (буллетов) — делает текст более читабельным и увеличивает шансы привлечь внимание поверхностно читающего посетителя.
Однако следует принять к сведению, что результаты других исследований с использованием тепловых карт указывают на то, что графический контент онлайн-пользователи изучают по горизонтальной траектории, а не F-образным способом.
5. Баннерная слепота может сократить ваш доход

Так называемая «баннерная слепота» наблюдается в том случае, когда посетители сайта сознательно или несознательно игнорируют контент, похожий на рекламные баннеры. Этот в определенном смысле феномен принято объяснять тем, что данная ментальная способность подсознательно развивается у людей, ежедневно подвергающихся массированной рекламной атаке. «Баннерная слепота» переносится и на online рекламу. Поэтому даже если на сайте нет баннеров, но присутствуют графические или текстовые элементы, оформленные в «баннерном» стиле, то они имеют все шансы остаться без внимания веб-пользователя.
В статье «Баннерная слепота: уже известные и новые открытия» Якоб Нильсен также говорит, что, согласно исследованиям, внимание человека не концентрируется на рекламных посланиях. Если посетитель спешит, то он сознательно игнорирует баннер, а если увлечен чтением контента, то он уже не отвлекается на посторонние раздражители.
6. Направление взгляда имеет значение

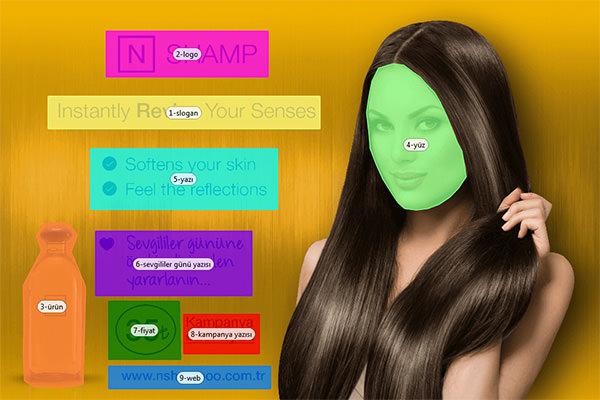
Использование изображений реальных людей в качестве элементов дизайна принято считать хорошим способом привлечения внимания посетителей. И в подобных ситуациях не следует забывать, что направление взгляда имеет значение: результаты нескольких исследований с применением тепловых карт подтверждают, что пользователи склонны следовать в том направлении, куда обращен взгляд изображенного человека.
Поэтому, если цель создателя сайта — привлечь внимание посетителя не к прекрасной леди, а к контенту, размещенному возле нее, он должен убедиться, что ее взгляд направлен именно на этот контент.
Не стоит забывать об эмоциональной составляющей взгляда.
Еще одно исследование показало, что при прочих равных условиях (оба персонажа фотографий смотрят на призыв к действию) образ эмоционального человека в отличие от спокойного способен оказывать больше положительного влияния на увеличение конверсии.

Можно предположить, что оптимально использование эмоционального человеком, взгляд которого направлен на нужный элемент контента.
7. Мужчины просто созерцают изображения, а женщины ищут на них информацию

tobii.com — это проект, специализирующийся на анализе данных, полученных в ходе составления тепловых карт по технологии eye tracking. Согласно данным, приведенным на этом сайте, мужчины фокусируются на изображениях больше, чем женщины.
Испытание проводилось на сайте знакомств, при этом женщины около 50% времени потратили на изучение общей информации, размещенной в профиле приглянувшихся мужчин, в то время как представители сильной половины предпочитали уделять больше внимания фото, размещенным в женских профилях.
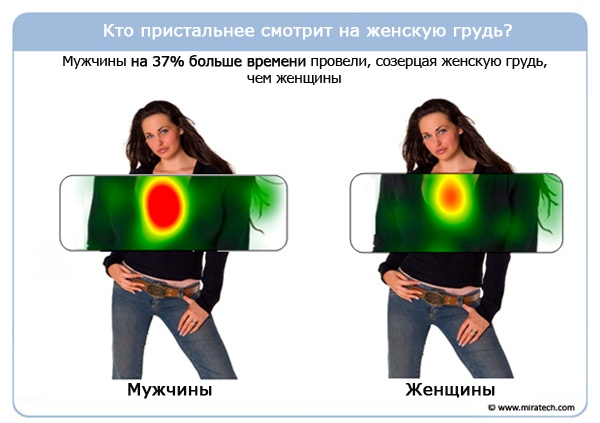
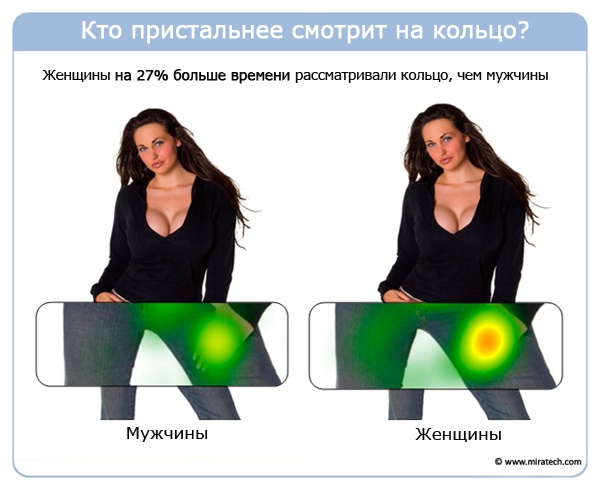
В свете этой аналитики также интересно выглядят результаты следующего исследования, опубликованного на сайте miratech.com: мужской и женской аудиториям было показано фото женщины с глубоким декольте и с кольцом на руке. Вот что показали тепловые карты на основании айтрекинга (eye tracking):

И хотя женская грудь есть неизменный предмет внимания как мужчин, так и женщин, все-таки первые (как показали тепловые карты) на 37% больше времени уделили рассматриванию этой «стратегической» части женского тела, чем представительницы очаровательного пола.
За этим как бы очевидным выводом стоит одна важная деталь — нельзя однозначно утверждать, что картинки важнее для мужчин, чем для женщин, однако у этих двух групп людей достаточно разное к ним отношение. В то время как мужчину в большей мере можно назвать просто «созерцателем», женщина анализирует изображение с позиции его информативности.
Это предположение косвенно подтверждает вторая тепловая карта, полученная в рамках указанного эксперимента:

Как бы там ни было, оба этих исследования лишний раз показывают, насколько важно знать структуру целевой аудитории проекта, четко сегментируя ее в том числе и по гендерной принадлежности.
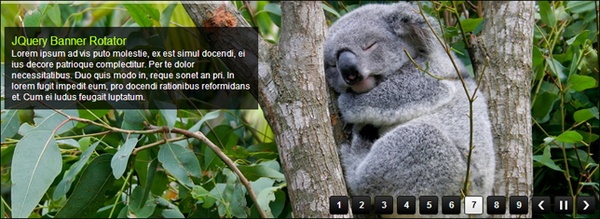
8. Автоматические слайдеры — не лучший вариант оформления главной страницы

Еще один вывод по результатам анализа тепловых карт (они размещены на сайте optimalexperience.com): автоматические слайдеры и баннеры, будучи основной частью главной страницы, могут также вызывать баннерную слепоту. Тестовая группа, получив определенное задание для посещения 2 сайтов, полностью проигнорировала баннеры (включая их анимационную версию), составлявшие основу посадочной страницы.
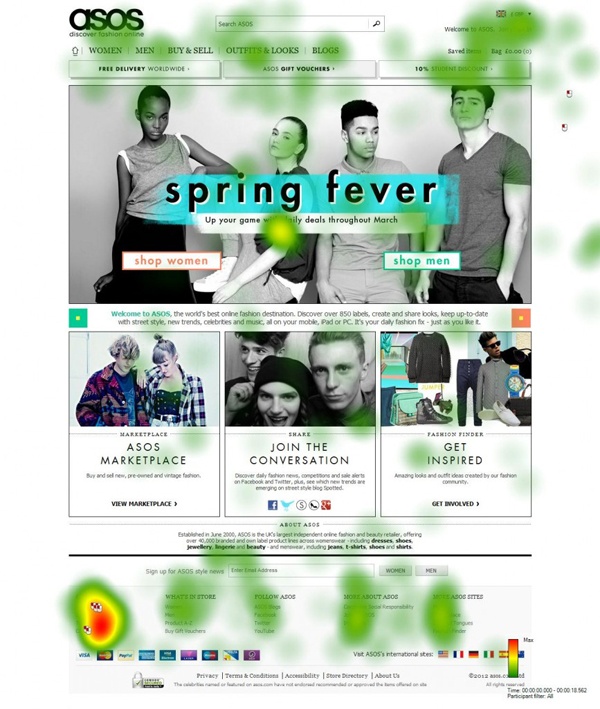
Хотя и в этом эксперименте не обошлось без исключений — центральный баннер на главной странице проекта ASOS смог захватить внимание посетителей намного эффективнее, чем на других оформленных подобным образом веб-ресурсах:

Подобное расхождение в результатах теста предположительно объясняется тем, что разработчикам дизайнерской концепции главной страницы упомянутого проекта удалось максимально интегрировать основной баннер в общий дизайн таким образом, что он, строго говоря, не воспринимался как баннер и, соответственно, не провоцировал баннерной слепоты у тестовой группы.
В большинстве случаев нет крайней маркетинговой необходимости в оформлении главной страницы сайта в виде баннеров или автоматической галереи изображений: это преимущественно вопрос эстетического предпочтения. Однако тот факт, что такой дизайн может навредить конверсии, должен побуждать маркетолога быть крайне осмотрительным в использовании подобного варианта представления главной страницы веб-ресурса.
9. Цветовые контрасты управляют вниманием посетителей

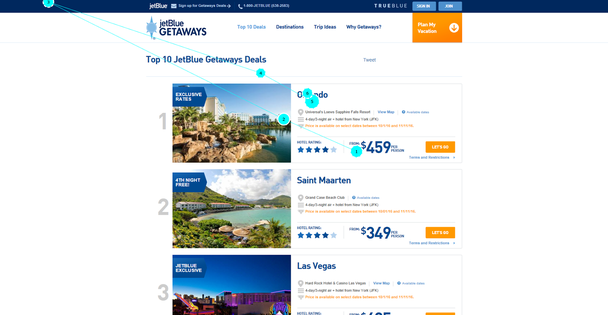
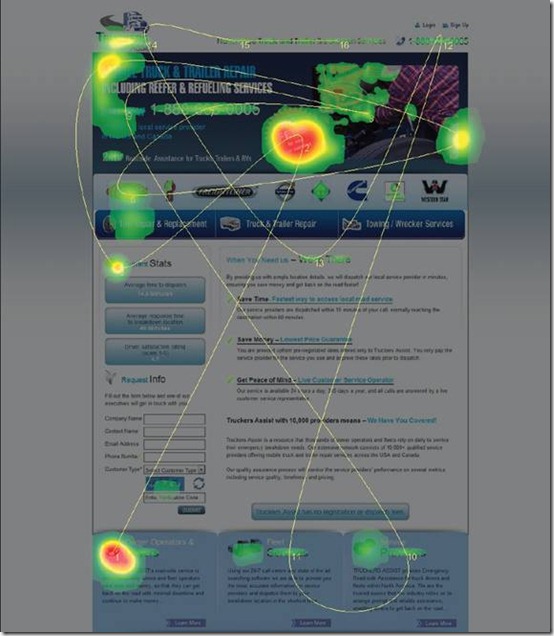
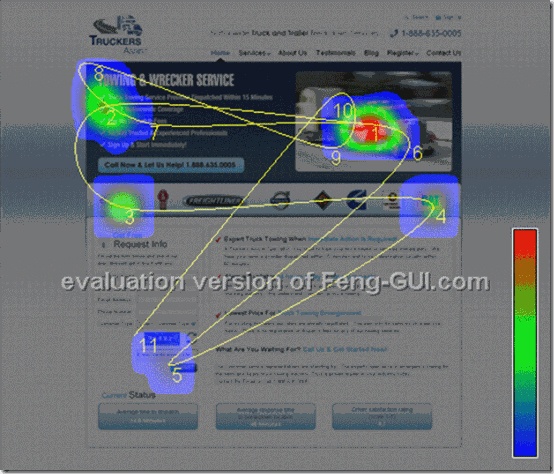
После анализа тепловых карт посадочной страницы (landing page) компании, занимающейся обслуживанием грузовых автомобилей, маркетологи из TechWyse пришли к выводу, что цветовые контрасты в оформлении лендинга сильно влияют на то, как распределяется внимание посетителей.
В частности, было установлено, что некликабельный информационный элемент с ценовым предложением постоянно собирал на себе практически все внимание, мешая пользователям концентрироваться на других важных составляющих целевой страницы:

Сделав незначительный редизайн и адекватного расставив цветовые приоритеты, маркетологи смогли нужным образом распределить внимание посетителей лендинга по всем элементам, важным для конверсии:

Вывод: тестируйте не только контент и заголовки, но и цветовые контрасты в дизайне своих лендингов.
10. 60-тилетние пользователи Сети делают в 2 раза больше ошибок, чем 20-тилетние

На сайте miratech.com приводились результаты теста с участием 257 онлайн-посетителей разного возраста. По условиям эксперимента испытуемый выбывал из группы пользователей сайта, если не справлялся с поставленными перед ним задачами. В результате среди тех, кому было за 55, уровень отказов составил почти в 1.9 раза больше, чем среди участников двадцатипятилетнего возраста.
Кроме того, было выявлено еще 2 закономерности:
- пожилые пользователи Сети по сравнению с молодыми на осуществление интеракций с лендингом/сайтом тратят на 40% больше времени;
- то, что не вызывало особых затруднений у молодых посетителей, половина людей преклонного возраста признало «сложным заданием».
Выводы: если целевая аудитория проекта — пожилые люди, то убедитесь в 2 вещах:
- ваш лендинг максимально простым и удобным;
- все, что требуется от посетителей, предполагает ясное понимание ожидаемых действий.
Итак, если вам 25 и любое случайно выбранное на сайте действие представляется вам простым, это еще не означает, что целевая аудитория в возрасте за 55 разделяет ваше мнение.
11. Фотографии способны привлекать внимание посетителей

Размещение тщательно отобранных фотографий почти всегда положительно влияет на конверсию лендинга. Они используются с незапамятных времен, и их применение в интернет-проектах обосновано, с некоторыми, правда, оговорками.
Посетители веб-страниц лучше реагируют на изображения обычных людей (не фотомоделей). По данным исследований Nielsen Norman Group, посетители лендингов на 10% больше времени уделяли рассматриванию фотографий участников обсуждения, чем тому, что они обсуждали, хотя именно текстовая составляющая контента занимала большую часть страницы.
Вместе с тем испытуемые практически полностью проигнорировали так называемые стоковые фото людей — фотографии моделей, подвергнутые определенной обработке в графических редакторах.
Примечательно, что почти такая же участь постигла и изображения обычных людей, выглядевших как стоковые фото.
Кроме того, существует ряд исследований, указывающих на то, что наиболее важным элементом личной страницы на таких популярных социальных сайтах как LinkedIn и Facebook является именно фотография вашего профиля.
Если вы владелец интернет-магазина и хотите увеличить продажи, начните тестировать изменение конверсии, разместив более качественные фотографии с разрешением, позволяющим рассмотреть все детали продаваемого продукта.
12. Анонсы постов блога конвертируют лучше, чем полный текст статьи
Еще одно исследование от Nielsen Norman Group подтверждает предположение о том, что на главной странице корпоративного блога лучше выводить анонсы постов, а не их полный текст.
Скорее всего, в данном случае срабатывает такой алгоритм: посетитель видит полный текст первого поста; он его не заинтересовал; человек теряет мотивацию и не хочет листать текст до конца в поисках следующей порции контента.
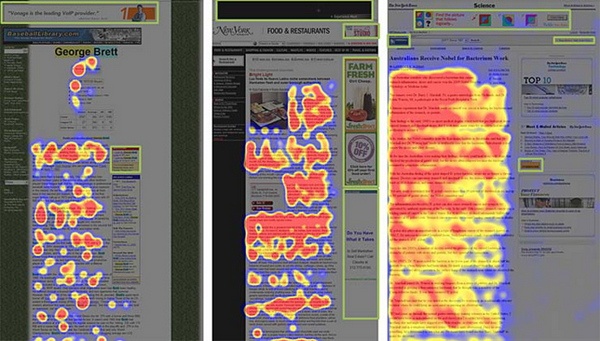
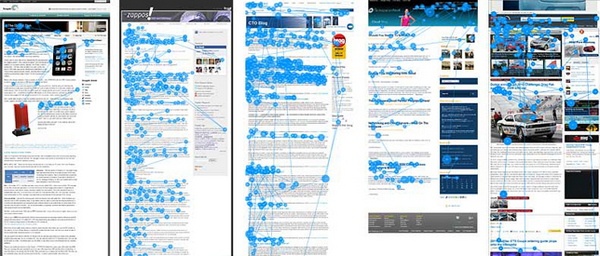
Подобные выводы основаны на анализе следующих тепловых карт:

Комментарии к тепловым картам:
- На первых двух изображениях показано поведение пользователей блога, где на главной странице выводились полные тексты постов. Результат — текст проигнорирован. Внимание посетителей привлекли лишь картинки, дальнейшего перехода не было.
- На следующих двух картинках показано, что пользователи просмотрели всю главную страницу, содержащую 10 анонсов постов.
- Последнее изображение — комбинированный вариант главной страницы фотоблога, где есть и анонсы, и полные тексты статей разной длины. Как видно, наибольшее внимание в этом варианте посетители уделили именно фотографиям, хотя были просмотрены и короткие анонсы.
Итак, размещение анонсов вместо полного текста постов на блоге в большинстве случаев представляется более выгодным вариантом, так как этот способ предоставляет посетителю больше выбора, а значит, увеличивает шансы на то, что он сможет найти нечто ему интересное и продолжит чтение, а не уйдет с сайта.
13. Люди тратят меньше минуты на одно электронное письмо
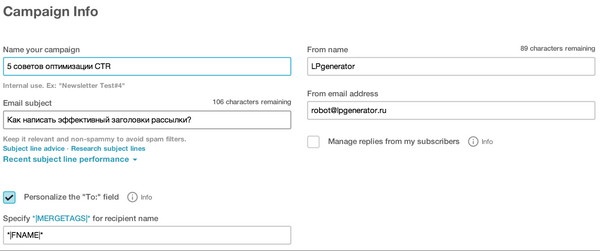
Исследовательская группа Якоба Нильсена опубликовала результаты своего очередного исследования:
- в 67% случаев заголовки email-письма не смогли вовлечь человека в чтение;
- если получатель электронного сообщения открыл его, то на ознакомление с содержанием послания он тратил в среднем 51 секунду. При этом читатели по-прежнему преимущественно сканируют текст, полностью прочитывая лишь его пятую часть (19%).
Выводы: продолжайте тестировать эффективность заголовков рассылки и длину электронных писем и не забывайте размещать в них продуманный призыв к действию (call to action).
14. Комбинация сплит-тестирования и анализа карты кликов увеличивает эффективность маркетинговых мероприятий

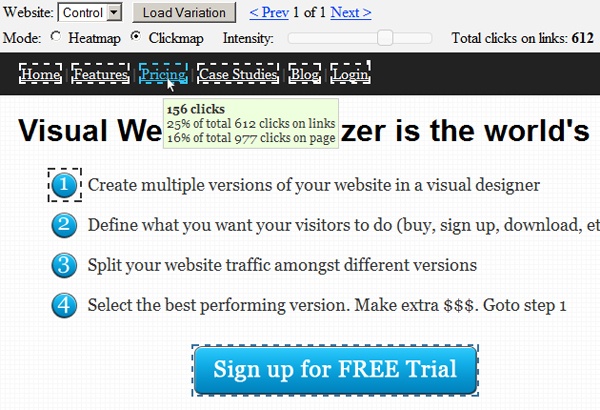
Специалисты проекта Visual Website Optimizer, проанализировав карту кликов, заметили, что около 25% пользователей с их главной страницы переходят в раздел «Цены», в то время как основная СТА-кнопка, рассчитанная на сбор большей части входящего трафика, собирала лишь 5% от всего потока посетителей.

Поэтому все последующие изменения продающего дизайна посадочной страницы не только рассматривались с точки зрения результатов А/В-тестирования, но и «пропускались» через карту кликов для отбора наилучшего варианта дизайна.
Выводы: совместное использование сплит-тестов и анализа тепловых карт и карт пользовательской активности позволяет в разы увеличить качество лидогенерации.
Комбинация указанных методов порой может показать, как меняется конверсия даже при внесении незначительных правок в дизайн лендинга, таких как изменение цвета СТА-кнопки или фона, корректировка текста или изменение расположения отдельных элементов страницы. Дополнив выводы, сделанные по результатам сплит-теста, данными с карт кликов, безусловно можно составить более полную маркетинговую картину.
15. Размещение 2 цен (акционной и первоначальной) повышает удовлетворенность покупкой
Вдохновленный книгой Дэна Ариэли (Dan Ariely) «Предсказуемая иррациональность» (Predictably Irrational), Роберт Стивенс (Robert Stevens) провел тест с тепловыми картами среди 60 случайно выбранных участников, чтобы увидеть, как теория относительности влияет на принятие решений в повседневной жизни.
Результаты теста он опубликовал на своем сайте thinkeyetracking.com. Проверяемая гипотеза: «люди не принимают решения, основываясь на всех относящихся к ситуации фактах, а руководствуются лишь тем, что им доступно на данный момент».
Суть теста: Роберт Стивенс попросил 30 человек выбрать сок на витрине, где товар продавался со скидкой, на что указывал более крупный ценник, выделенный ярким цветом (картинка 1); вторую группу из 30 человек он попросил сделать то же самое, но для выбора была предложена другая витрина, где на одной полке рядом с такой же акционной ценой был помещен товар с ценником без скидки (картинка 2).

На соответствующих тепловых картах можно увидеть, куда покупатели чаще всего смотрели (красные точки). Примечательно, что вторая группа не упустила возможность сравнить цены (картинка 2.1, старая цена обведена желтым кругом).
После совершения покупки участникам эксперименты было предложено оценить степень их удовлетворенности совершенной сделкой по семибалльной шкале, где 1 — наименьшая степень удовлетворенности, 7 — наибольшая. Покупатели, видевшие только акционную, цену поставили оценку 1.7, в то время как вторая группа указала на отметку в 2.4 балла, хотя и те и другие приобрели совершенно идентичные наборы товаров.
Выводы: даже если тестирование «зачеркнутой» цены не повысит ваши продажи, не стоит забывать, что конверсию можно измерять и степенью удовлетворенности покупателя. Описанный выше эксперимент показал, что те, кто видел 2 цены и мог их сравнить, получили больше удовлетворения от покупки.
16. Онлайн-пользователи в первую очередь смотрят в верхнюю левую часть страницы
Уже потом они переводят взгляд вправо и лишь после этого смотрят вниз.
17. Посетители сайтов обращают внимание, в первую очередь, на заголовок
Особенно много внимания они уделяют заголовку, если он размещен в верхнем левом углу.
18. Более мелкий размер шрифта побуждает пользователя читать контент
С другой стороны, наличие большого количества фраз, выполненных более крупным шрифтом, приводит лишь к поверхностному просмотру или сканированию (не чтению) размещенной текстовой информации.
19. В заголовке наиболее важны первые несколько слов
Если начальные слова заголовка привлекут внимание онлайн-посетителя, то шанс прочтения им другого контента существенно возрастает. Для достижения этой цели в распоряжении маркетолога менее 1 секунды.
Как сделать карту кликов и ссылок для своего лендинга?
Вас вдохновила эта информация, и вы хотите увидеть подобную карту для своей целевой страницы? Существуют различные инструменты для создания тепловых карт кликов. Яндекс.Метрика, например, предоставляет карты следующих типов:
Карта кликов Яндекс.Метрика — это инструмент, позволяющий оценить юзабилити посадочной страницы: увидеть, на какие ее области приходится больше всего кликов и какие ее элементы могут быть приняты пользователями за ссылки, не будучи таковыми.
Карта ссылок Яндекс.Метрика собирает статистику переходов по ссылкам, присутствующим на целевой странице.
Карта скроллинга Яндекс.Метрика помогает увидеть, какие части лендинга привлекают больше всего внимания пользователей. Она показывает среднее количество просмотров и их длительность для разных областей страницы.
Заключение
Тепловые карты формируются на основании нескольких типов данных. Когда речь идет об оптимизации конверсии, как правило, применяется информация, полученная путем записи движений и кликов, производимых посетителем ресурса с помощью манипулятора мыши. Анализируя такие данные, можно прийти к следующим выводам:
- Наиболее важный контент следует размещать на первом экране, так как, хотя онлайн-пользователи и задействуют скроллинг, но при этом уровень концентрации их внимания существенно сокращается.
- В условиях спешки люди склонны покупать то, что привлекает их внимание. Использование визуальных раздражителей (таких, как яркое цветовое оформление) с целью выделения определенного товара из ряда однотипной ассортиментной линейки часто позволяет продать именно его.
- Не следует провоцировать у посетителей баннерную слепоту, размещая на сайте или лендинге элементы, похожие на рекламные баннеры.
- Нужно крайне избирательно подходить к применению автоматической галереи изображений, так как они, как правило, полностью игнорируются посетителями.
- Фотографии реальных людей привлекают внимание онлайн-пользователей, а изображения с эмоционально окрашенным взглядом позволяют направлять внимание в точку, на которую смотрит изображенный на фото человек. Также качественные фотографии товаров часто способны увеличить продажи в интернет-магазинах.
- На главной странице блога лучше размещать анонсы статей, а не их полный текст, так как это позволяет читателю выбрать то, что ему больше всего интересно, чтобы он задержался на сайте и не ушел с него раньше времени.
- Результаты сплит-тестов лучше анализировать в сочетании с картой кликов, а не по отдельности.
Высоких вам конверсий!
По материалам conversionxl.com, image source Anne