Типографика одновременно есть и деталь повествования, и способ рассказать эту историю. Типографика передает атмосферу или историческую обстановку, но это не все, что она может делать.
Сайрус Хайсмит (Cyrus Highsmith), ведущий разработчик шрифтов американского дизайн-бюро Font Bureau, одной из первых «цифровых типографий» мира.
Для общения в Интернете у людей есть совсем немного «коммуникационных приспособлений»: слова как лексические единицы, изображения, цвета и архитектура макета веб-страниц. Все эти инструменты активно используются маркетологами, дизайнерами и копирайтерами для создания эффективных лендингов и сайтов. Незаслуженно остается обойденной, однако, типографика как метод оформления текста посредством подбора шрифтов и расположения контента на веб-странице.
Процитированный нами выше Сайрус Хайсмит совершенно прав в своих рассуждениях, но можно добавить к его словам вот еще какое определение:
Типографика — это «язык тела» текста.
Поясним сказанное: прежде чем пользователь прочтет слова и извлечет из них контекст — маркетинговое послание — пройдет какое-то время. Все происходит, как и в обычном разговоре: чтобы понять смысл речи собеседника, нужно дослушать его реплику до конца. Но язык тела (мимика и жесты) говорящего расскажет о нем раньше, чем он закончит свою речь — лжет он или говорит правду, например.
То же самое получится и на лендинге: типографика создаст первое впечатление о вашей целевой странице — прежде чем пользователь прочтет текст уникального торгового предложения и поймет смысл оффера, он уже будет подсознательно настроен на его принятие или отторжение.
Типографика на самом деле действует на поведение и восприятие посетителей вашей целевой страницы или сайта eCommerce.
Ниже мы приведем научные обоснования этого утверждения, но для начала рассмотрим самый важный для веб-маркетологов вопрос.
Насколько мало/много читают пользователи?
Еще в 2008 году Харальд Вайнрайх (Harald Weinreich), специалист по веб-интеракциям с факультета информатики Гамбургского университета (University of Hamburg ), и «гуру юзабилити» Якоб Нильсен (Jakob Nielsen ) опубликовали результаты совместно проведенного исследования.
В ходе эксперимента Вайнрайх и Нильсен определили модель поведения интернет-пользователей, базирующуюся на анализе алгоритмов действий 25 участников во время просмотра 45 237 веб-страниц.
Поведенческий паттерн для большинства участников эксперимента таков: они прокручивают длинную страницу («портянку»— страницу, продолжающуюся гораздо ниже «первого экрана») примерно до половины. На странице пользователи проводят время, достаточное для чтения менее чем 20% текста.

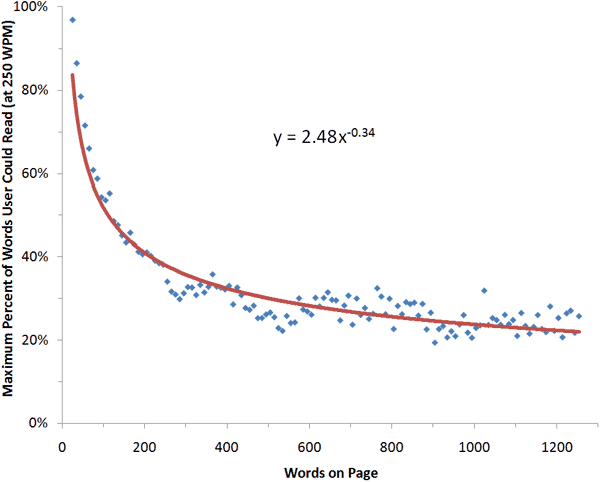
Выводы эти повторялись со столь высоким постоянством, что исследователи вывели формулу, определяющую объем текстового контента, которую с максимальной вероятностью прочтет средний англоязычный пользователь Интернета — от 200 до 1250 слов.
«Согласно окончательным итогам нашего исследования, средняя просмотренная страница содержит 593 слова. В среднем пользователи тратят на странице время, достаточное для прочтения 28% слов на ней при условии, что они будут только читать. С учетом отвлекающих факторов будет более правдоподобным полагать, что пользователи читают 20% текста средней веб-страницы».
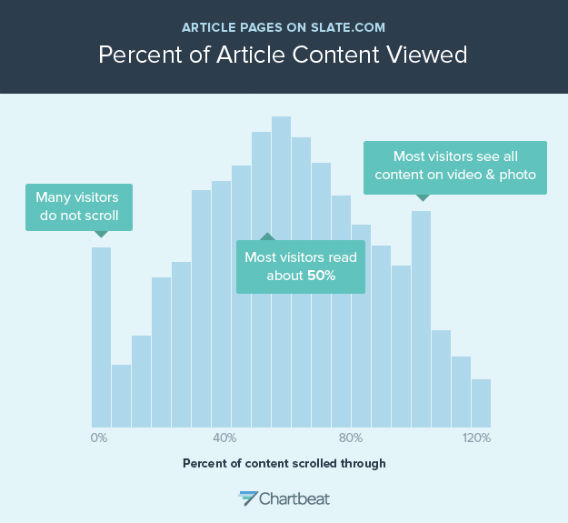
В октябре 2013 года Джош Шварц (Josh Schwartz) из агентства веб-аналитики Chartbeat провел оценку времени чтения посетителями статей на портале интернет-издания Slate. Результаты были удивительно похожи на те, что получили Вайнрайх и Нильсен.
Люди теряют концентрацию внимания на отметке в 50% от длины контента. Наблюдается своего рода закономерность: чем больше вы пишете, тем больше вас не читают.

Так значит ли это, что маркетологи обречены создавать только короткие тексты? Нет.
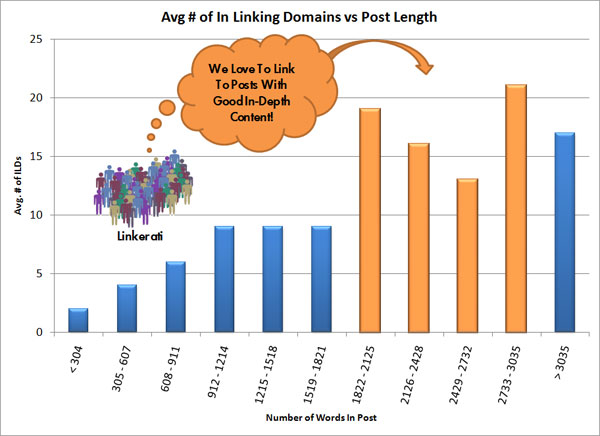
Специалист по входящему маркетингу Casey Henry проанализировал контент, размещенный на платформе Moz.com, по параметру наибольшего количества ссылок на внешних ресурсах («наибольшей перелинковки»).
Так вот, оказалось, что больше всего внешних линков собрали тексты с максимальным для данного ресурса количеством слов.

Правило, это разумеется, выполняется не то чтобы безукоризненно точно. Но если ваш блог содержит какую-либо полезную информацию и используется в стратегии контент-маркетинга, то длинные статьи заслуживают вашего самого пристального внимания.
И, разумеется, если ваш оффер представляет собой дорогой высокотехнологичный продукт, не рассчитанный на массовое употребление, то вам придется размещать убедительный текст на длинном лендинге-«портянке».
Теперь мы подходим к следующему пункту. Если ваш текстовый контент будет длинным, то лучше быть уверенным, что он будет как минимум читабельным и — как максимум — приятным для глаз посетителя.
Как типографика влияет на читаемость и понимание текста?
Прежде чем мы перейдем к изучению дебатов о «самой читабельной гарнитуре», отметим 3 самых важных критерия, которыми надлежит руководствоваться при выборе конкретного шрифта:
- размер шрифта (кегль);
- интервал между строками (интерлиньяж);
- возраст читателя.
Достоверно известно, что:
- Мелкий шрифт и низкий контраст шрифта и фона — причина #1 для жалоб пользователей на неудобство чтения в Интернете.
- Возрастное ухудшение зрения: если взять за 100% то количество света, что попадало на сетчатку человеческого глаза в 20 лет, то в 40 лет эта цифра сократится до 50%, в 60 лет — до 20%.
- Все читатели — но особенно посетители с плохим зрением — отмечают увеличение читабельности текста при межстрочном интервале до 1.5 единиц условной высоты шрифта.
Теперь один хитрый прием юзабилити, касающийся типографики. ;)
В замечательной статье Ди Бнонна Теннанта (D Bnonn Tennant), специалиста по CRO (оптимизации конверсии), безапелляционно названной «16 пикселей для основного текста, а все остальное — дорогостоящие ошибки» (16 Pixels For Body Copy, Anything Else Is A Costly Mistake), приводятся убедительные доказательства того, что шрифт размером в 16 пикселей должен стать стандартом для текста, публикуемого online.

Основной аргумент Теннанта — если принимать в расчет расстояние от глаз пользователя до монитора, то размер электронного шрифта в 16 пикселей максимально соответствует размерам типографского шрифта на бумажной книге/газете, которые обычно находятся гораздо ближе к лицу читателя.
Доводам Ди Бнонна Теннанта соответствуют результаты совместных окулографических исследований IBM/Google, показавшие, что увеличение размера шрифта ведет к увеличению скорости чтения online публикаций. Впрочем, зафиксированный прирост не выходил за величину статистической погрешности.
Интересно другое — более крупные размеры шрифта способствуют получению положительного пользовательского опыта читателями ваших текстов. Это не удивительно, с учетом характера упомянутой нами выше «причины жалоб #1 при чтении online» — мелкого неудобочитаемого шрифта.
А если ваша целевая аудитория еще и состоит из людей в возрасте около 40 лет или «круглосуточных тусовщиков» Глобальной сети, тоже не могущих похвастаться орлиным зрением, то вам должно быть понятно, что любую попытку повышения читабельности вашего контента они воспримут с благодарностью.
Serifs vs. Sans-Serifs: Должны ли мы хранить верность традициям? — Нет!
В этом многолетнем споре между дизайнерами — какие шрифты лучше подходят для веб дизайна: с засечками (Serif) или без засечек (Sans Serif) — точка, видимо, не будет поставлена никогда. :)
В упомянутом исследовании Google/IBM по айтрекингу online чтения было обнаружено, что шрифт с засечками Georgia читался участниками эксперимента на 7,9% быстрее, чем Helvetica (семейство Sans Serif), но этот прирост, в общем-то, не сильно превышает границы статистической погрешности.
Однако в исследованиях, проводимых сотрудниками международного межуниверситетского научного альманаха «Психофизика чтения» (Psychophysics of Reading), полученные результаты выглядели воплощенным противоречием: с одной стороны, участники воспринимали себя более производительными, когда читали шрифт с засечками.
Те же люди на практике демонстрировали большую скорость чтения и лучшее понимание смысла прочитанного при использовании шрифтов без засечек. Забавно: у читателей наблюдается явное противоречие между восприятием реальности и реальностью как таковой.
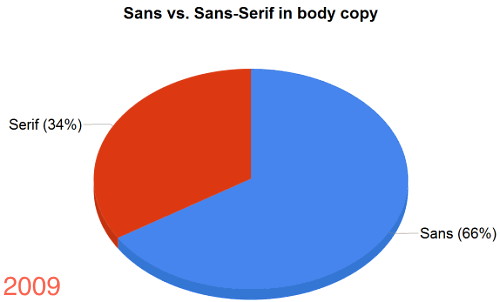
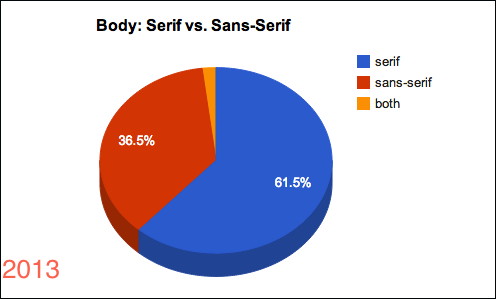
Может ли быть, что это восприятие шрифтов с засечками как более «производительных» (в сочетании с высоким разрешением современных мониторов, делающим шрифты семейства Serif читабельными без всяких оговорок), стало причиной того, что дизайнеры 50 крупнейших веб-сайтов, кажется, изменили свое взгляд на Serif в период 2009–2013 годов?


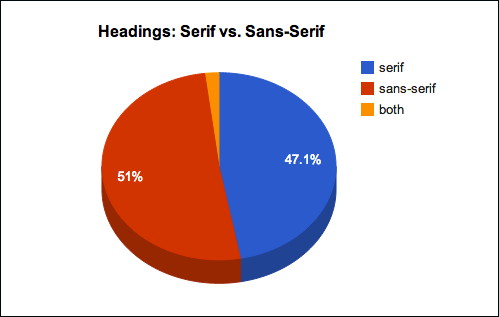
В статье «Typographic Design Patterns And Current Practices» Майкл Мартин (Michael Martin) из Smashing Magazine анализирует паттерны типографики 50 лучших сайтов современности — от The Boston Globe и Financial Times до A List Apart и UX Booth.
Выводы Майкла, с одной стороны, подтверждали очевидное, а с другой — констатировали невероятное: да, шрифты с засечками все чаще используются для основного текста, к этому уже все привыкли и воспринимают как должное. Но вот что стало подлинной, пусть и небольшой сенсацией: в настоящее время они уже почти наравне со шрифтами семейства Sans Serif применяются и в заголовках.

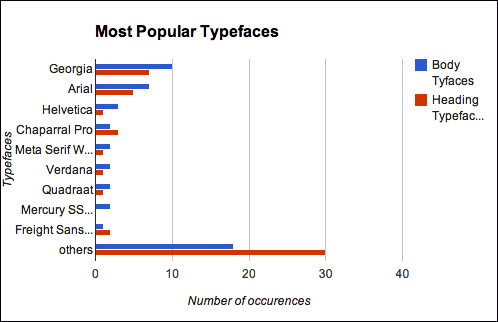
Еще удивительней то, что хотя привычные Georgia и Arial по-прежнему остаются широко используемыми шрифтами, подавляющее большинство новых пар шрифтов находятся за пределами традиционных вариантов. Это, по-видимому, связано с развитием сервисов подгрузки собственных шрифтов, например, Google Fonts.

Нестандартные варианты шрифтов придают вашей типографике персонализированность, выразительность и креативность, что, в свою очередь, делает статичное расположение и начертание типографских знаков настоящим, живым «языком тела».
Вот так незаметно и создается эмоциональная связь между маркетологом и посетителем, еще один психологический триггер, способствующий совершению конверсионного действия, тем более ценный, что он, как и любой «язык тела», работает на эмоциональном, подсознательном уровне.
Может ли типографика влиять на наши суждения? — Да!
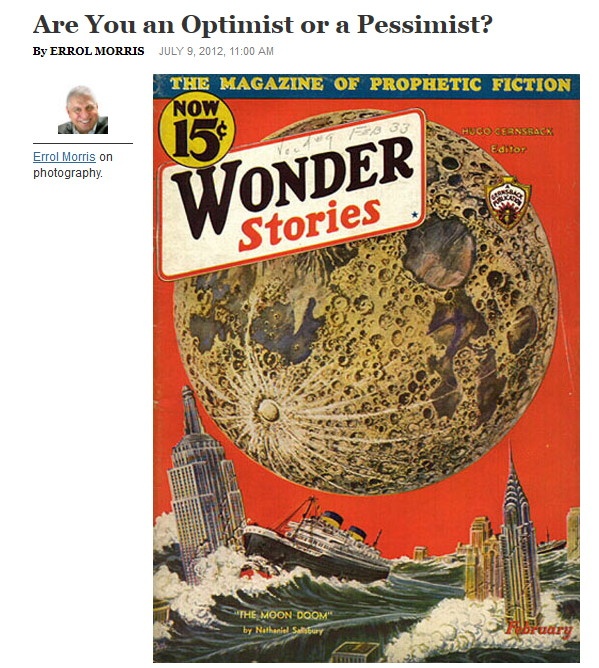
Американский киносценарист и режиссер-документалист Эррол Моррис (Errol Morris) провел на веб-сайте популярного издания New York Times смелый эксперимент, граничащий с провокацией.

Моррис устроил опрос читателей на тему, верят ли они, что близ Земли в ближайшее время на опасном расстоянии пролетит гигантский астероид, и уверены ли они в своей защищенности от этой космической угрозы. На самом деле в ходе этого своеобразного A/B/n-теста определялось, будет ли сообщение для респондентов выглядеть более правдоподобным в зависимости от шрифта, которым оно набрано. В опросе участвовало примерно 45 000 респондентов.
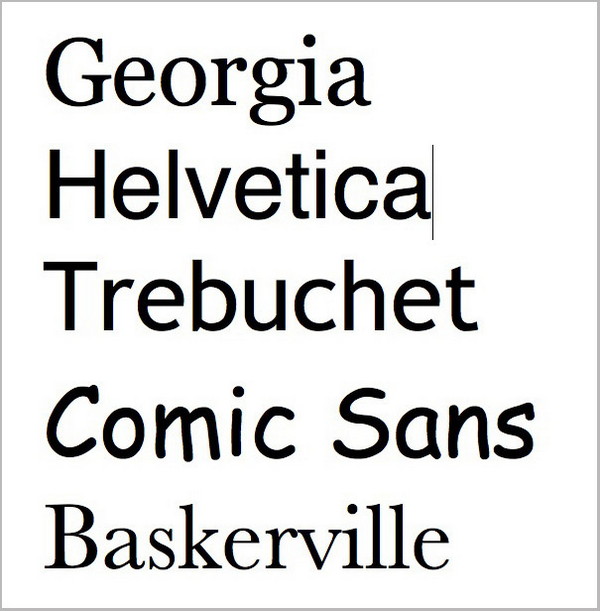
Использовалось 5 шрифтов: Georgia, Helvetica, Trebuchet, Comic Sans, Baskerville.

Итак, каковы же были результаты? Добрый старый шрифт Baskerville, разработанный еще в 1754 году, чтобы создать идеальный баланс читабельности и высокой контрастности, вызвал у опрошенных прирост спокойствия и оптимизма: на 1.5% больше респондентов, читавших текст, набранный Baskerville, согласились с утверждением, что «мы живем в эпоху беспрецедентной безопасности».
Эррол Моррис так прокомментировал результаты: «1.5% — вроде небольшой прирост конверсии. Но с учетом того, что мы собирали данные в неконтролируемой среде и в нецелевой аудитории, это очень достойный результат. Многие веб-маркетологи убили бы за него!». ;)
Вместо заключения
Споры о «самом конвертирующем шрифте» представляются нам столь же «плодотворными», что и дискуссии на тему «какой цвет самый лидогенерирующий?».
Все в этом вопросе субъективно, все зависит от вашего целевого рынка, истории, что вы рассказываете, набирая ее тем или иным шрифтом, от того, какую эмоцию у своих посетителей вы хотите вызвать.
Ясно одно: в веб-дизайне все больше и больше будут использоваться нестандартные шрифты, лучше отражающие «личностные характеристики» оффера, продавца, бренда.
А теперь задайте вопрос — точно ли характеризуют вас шрифты, что вы используете? Это сложный вопрос, но решив его, вы дифференцируетесь в лучшую сторону от ваших «заклятых друзей» по маркетинговой нише.
Высоких вам конверсий!
По материалам conversionxl.com, image source Lin_Woods