В этой статье будут рассмотрены примеры веб-дизайна лендингов и сайтов, интересных своей типографикой. Выбор шрифта, оформление заголовков и блоков текста, а также структура посадочной страницы— все это очень важно для повышения показателей ресурса и достойно тщательных сплит-тестов.
А свежие идеи для тестирования вы можете найти в кейсах, показанных ниже.
Структура верстки и позиционирование элементов
В процессе верстки веб-страниц определяющими факторами становятся позиционирование и структура элементов. В книге Thinking with Type Эллен Луптон подробно объясняет плюсы верстки с использованием сетки – эта концепция учитывает множество аспектов дизайна и реализует сложные структуры наряду с полной свободой интеграции текста и изображения.
Поскольку внешний вид страницы зависит от устройства, хороший дизайнер становится экспертом в создании привлекательных, удобочитаемых, аккуратно подобранных блоков информации, удерживающих внимание пользователя на любом экране. Ведь потерять аудиторию проще простого.
К примеру, мелкий шрифт в длинной строке или слишком короткие строки с крупными буквами одинаково затрудняют чтение, хоть и по различным причинам. В последнем случае частый разрыв строки дробит текст на слишком короткие для восприятия блоки, вынуждая перечитывать их по нескольку раз. И в каждом из примеров слишком длинная или чересчур короткая строка ведет к потере интереса читателя.


Эти два примера наглядно демонстрируют сложность создания привлекательного отображения для мелкого текста, будь то длинная или короткая строка. В каждом из случаев текст сложен для чтения и восприятия.
Блоки текста, содержащие важную информацию, должны выделяться — переключая взгляд читателя с одного блока на другой можно удержать его внимание до конца статьи. Также стоит придерживаться единообразия в оформлении схожих по значимости блоков текста. Любые неоправданные отличия сбивают читателя с толку.

Не имеющий приоритета текст без какой-либо причины растянут на несколько колонок — это внезапное изменение ширины блока выглядит странно и невразумительно.
Блочная верстка
В этом пункте собраны примеры, наглядно демонстрирующие, как блочная верстка влияет на оформление текста, и как правильное сочетание дизайна и типографики ведет к созданию привлекательного, интуитивного лендинга с наглядной структурой.
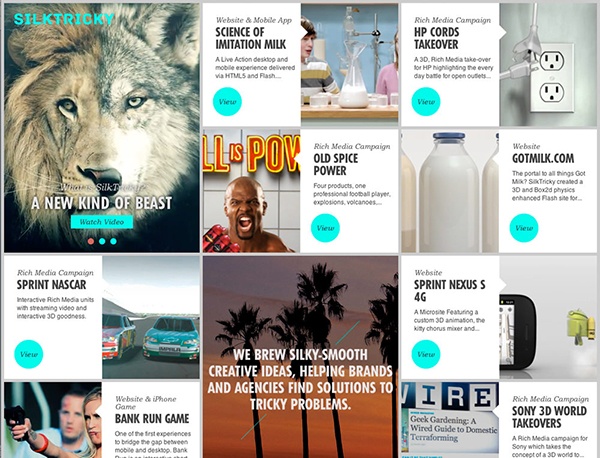
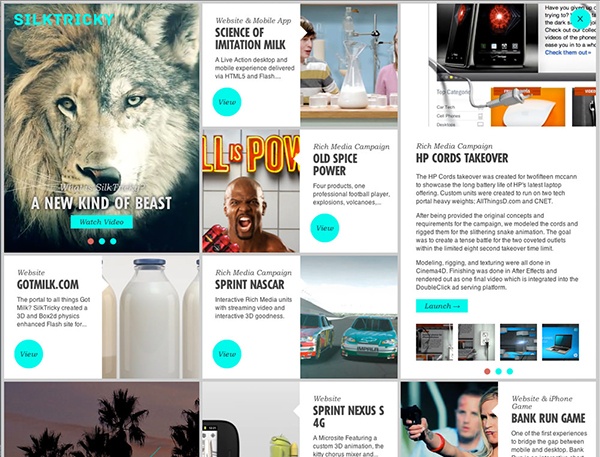
SILKTRICKY
Структура верстки SilkTricky — это шесть колонок, разделенных на карточки. Гарнитура заголовков контрастирует с более тонким и изящным шрифтом Bookman Light Italic (в названии категорий над заголовками) и совершенно иной визуальной архитектурой текста статьи (Futura Condensed Bold).

Значительно различаясь в начертании, размере и толщине, шрифты дополняют друг друга. Подчеркнутый контраст каждой следующей строки фокусирует внимание, необходимое для восприятия текста на карточке.

По клику на карточку она плавно раскрывается до нескольких параграфов текста в двух колонках. Этого достаточно, чтобы заинтересовать читателя, не нарушая структуры сетки. Больший объем основного текста создает другую типографическую текстуру и визуальный ритм, сохраняя при этом эффектный контраст с заголовками.
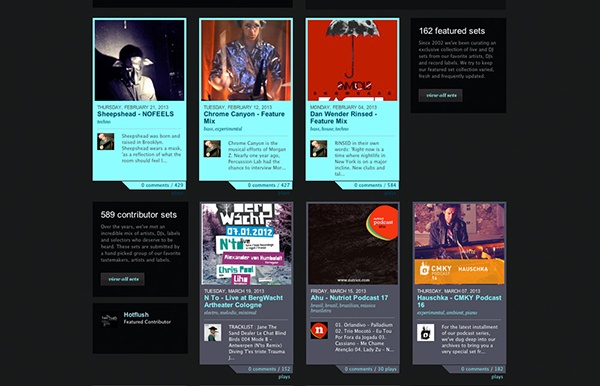
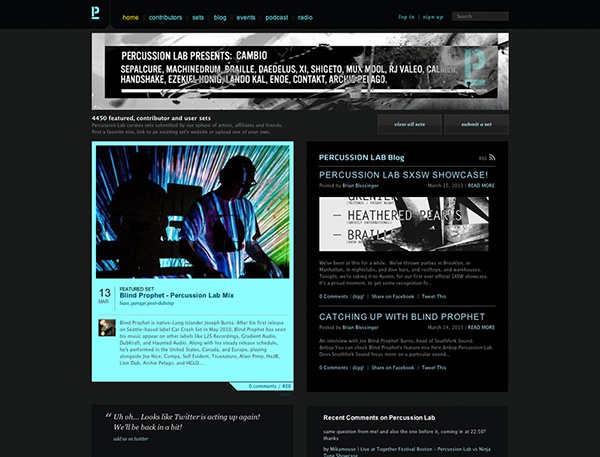
PERCUSSION LAB
Лендинг Percussion Lab не менее эффективно использует сетку и гибкость её трансформации. Композиции участвующих в проекте музыкантов отображены в четырех колонках. Каждый элемент сетки вписан в структуру и общую иерархию страницы и содержит информацию о названии и жанре трека, дате загрузки и авторе. По клику на ширину двух колонок открывается список доступных композиций и подробная информация о музыканте.


Шрифты с засечками и без, использованные в различных комбинациях размеров, начертаний и насыщенности, создают структуру страницы. Согласованность типографики и структуры сетки располагает к просмотру и поддерживает интерес посетителя.
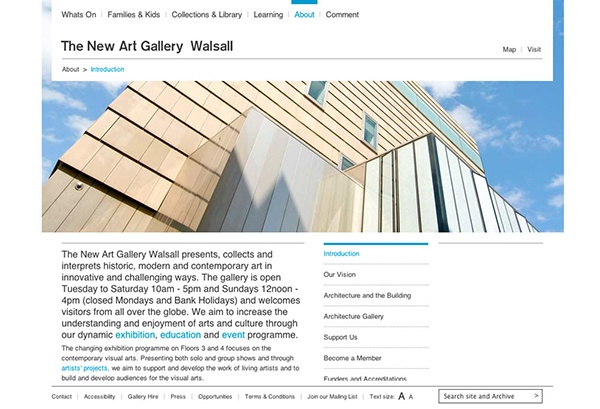
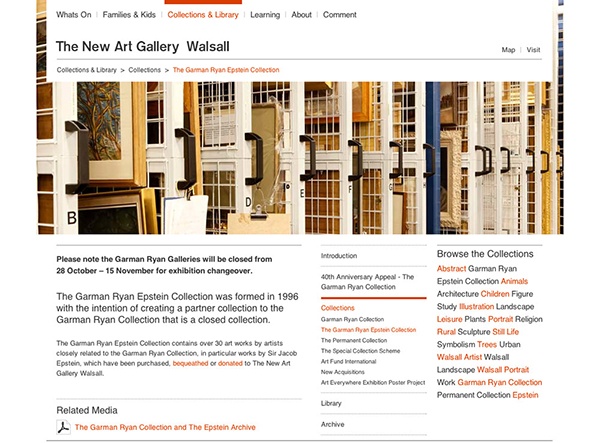
THE NEW ART GALLERY WALSALL
Лендинг британской галереи The New Art Gallery Walsall использует незатейливый санс-сериф, изменение размера которого в сочетании с невесомой простотой сетки выглядит исключительно эффектно. Основной текст контрастно заполняет левую нижнюю часть страницы, оставляя пространство для меню и ссылок справа.


Незагруженная, однородная типографика и свободное пространство страницы отражают архитектурное решение галереи, ценные коллекции, а также приверженность идее, что искусство должно быть доступным и приносить удовольствие.
Шрифт, привлекающий пользователей
Вне всякого сомнения, смысловая нагрузка — важнейшая составляющая текста. Особенно, если сообщение побуждает пользователя к действию или адресовано его интересам. Текст, который вызывает улыбку или поднимает острую тему, также привлечет читателя.
Однако, не только содержание, но и оформление текста — стиль шрифта, текстура, разметка и положение на странице — влияет на решение посетителя. Правильно подобранный шрифт может добавить статье эмоциональности и убедительности, подчеркнуть эстетику и уникальность продукта.
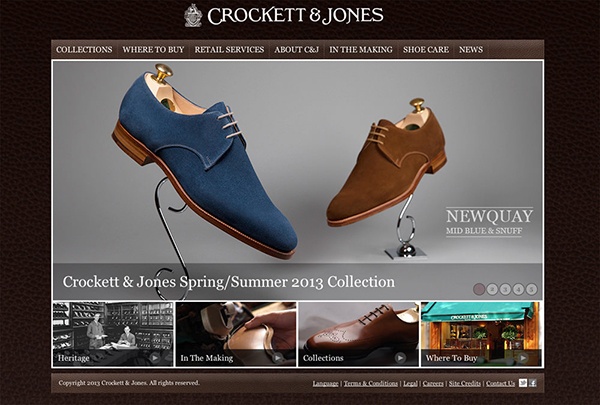
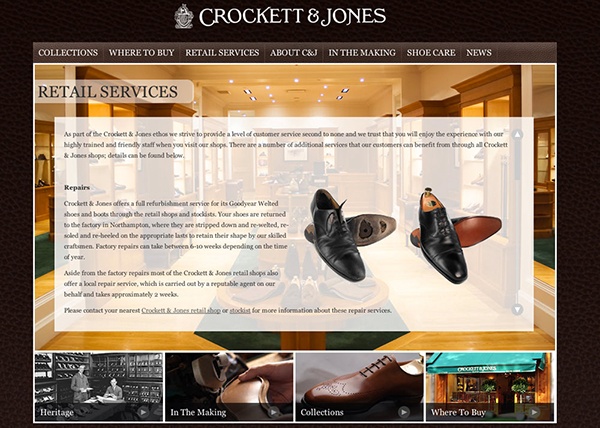
CROCKETT & JONES
Примером предыдущего утверждения служит лендинг Crockett and Jones. Эта английская компания выпускает обувь ручной работы с 1876 года, и оформление сайта отражает ценность наследия и традиций. Логотип с названием присутствует на каждой странице, шрифт заглавия содержит явные отсылки к викторианскому стилю. Для основного текста использован Microsoft Georgia, этот шрифт тонко дополняет логотип и укрепляет впечатление приверженности традициям, качества, стиля и внимания к деталям.


Сочетания гарнитур
Подбор и сочетание разных типов шрифтов для завершенного оформления лендинга — задача непростая. Этот процесс требует терпения для тестирования множества вариантов и внимательности для выбора лучшего сочетания. В этой категории отобраны сайты, которые с помощью превосходного сочетания гарнитур и визуального представления усиливают привлекательность текста и подчеркивают содержащиеся в нем идеи.
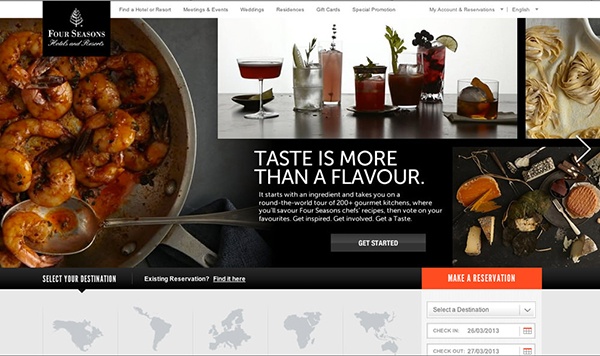
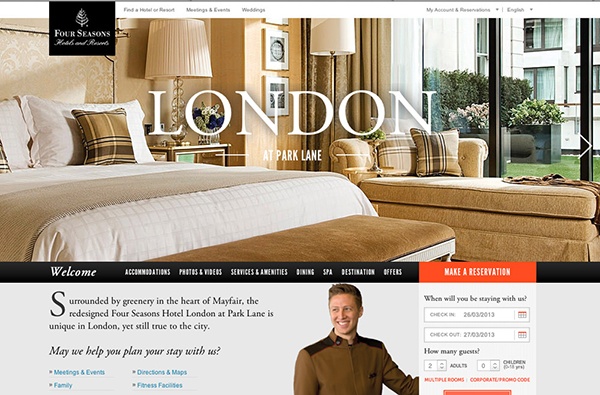
FOUR SEASONS
Яркий контраст текстур в оформлении сайта Four Seasons реализован с помощью различных стилей семейства Garamond и Helvetica. Мягкие, округлые заглавные и строчные литеры Garamond Italic тесно соседствуют со строгими вертикалями Helvetica Condensed. Этот контрастный визуальный ритм, сохраненный на каждой странице, олицетворяет структуру и стиль, качество обслуживания и безупречную репутацию бренда Four Seasons.
Семейства Garamond и Helvetica включают множество начертаний и стилей, что делает их исключительно полезными для многоуровневых структур.


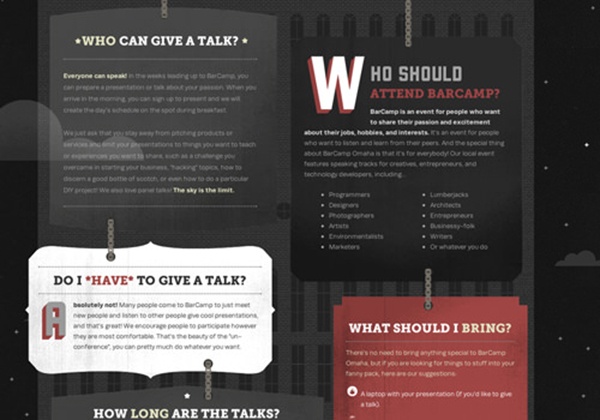
BARCAMP OMAHA
Лендинг Barcamp Omaha продвигает новый вариант взаимодействия, который можно описать как неформальную встречу-лекцию для общения и сотрудничества. Основную площадь страницы занимают картинки, контрастные шрифты тщательно подобраны. Первый — жирный, чуть сжатый шрифт в верхнем регистре без засечек, и второй — такой же, но с засечками.


И первый, и второй несут ретро-отпечаток, свойственный логотипам американских учебных заведений. Текст размещается на множестве небольших панелей, цвет и жирность шрифта определяют важность информации и структуру восприятия.
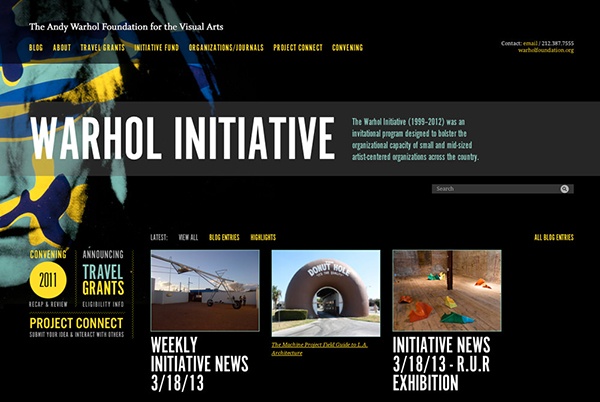
WARHOL INITIATIVE
Лендинг Warhol Initiative — пример смелого подхода к типографике сайта. Сжатые шрифты могут быть проблематичны для восприятия: частые вертикальные линии в сочетании с вытянутыми литерами могут слиться в неразборчивый частокол. Дизайнеры Warhol Initiative очень смело и с большим мастерством сочетают шрифт с засечками с контрастным сжатым шрифтом.

Точным подбором межбуквенного расстояния и размера шрифта обеспечивается удобочитаемость. Ритм и текстура сжатого шрифта придает ускорение взгляду, который скользит по компактной структуре текста от заголовка к подробностям. Сжатый шрифт идеально дополняет стиль эпохи Уорхола.
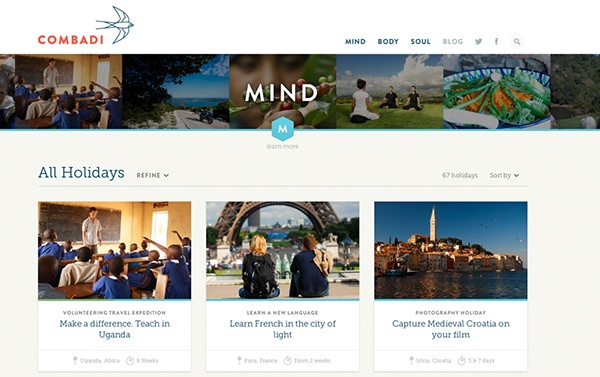
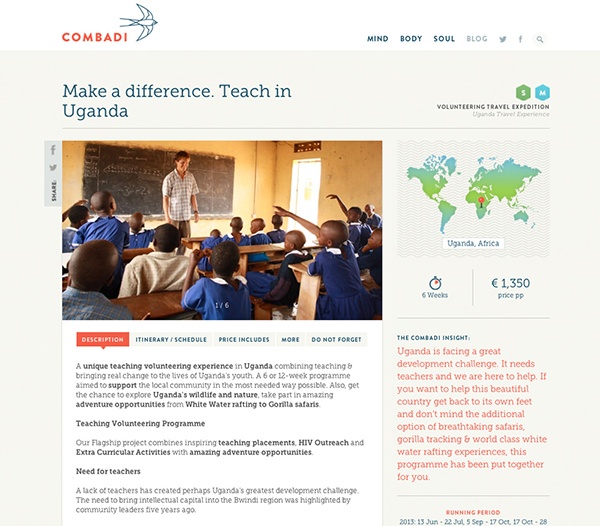
COMBADI
Типографику лендинга Combadi можно легко отнести к нескольким пунктам этой статьи. Основа сетки лендинга — 12 колонок со множеством конфигураций на разных страницах. Но сочетание шрифтов остается самой эффектной находкой дизайнеров — Brandon Grotesque и Museo Slab филигранно подобраны и идеально выстраивают иерархию страницы.


Для основного текста используется брусковый шрифт Museo Slab, а вытянутые символы с укороченными над- и подстрочными элементами в сочетании с широкими межбуквенными интервалами легко читаются. Текст, окрашенный в цвет логотипа, также набран в Museo Slab. По сравнению с ним шрифт Brandon Grotesque выглядит очень простым, чем и выделяет подзаголовки, меню и логотип Combadi.
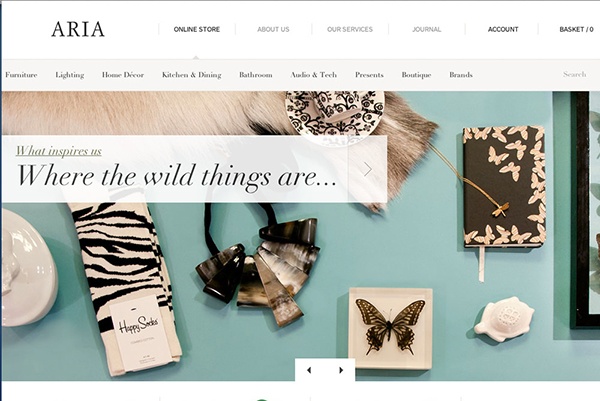
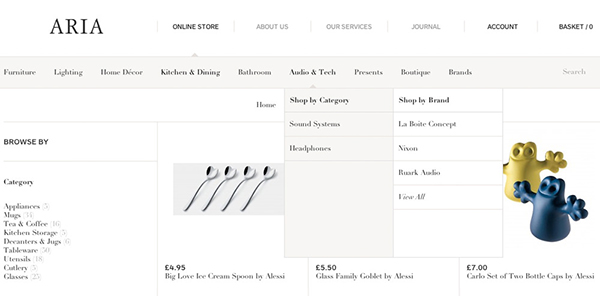
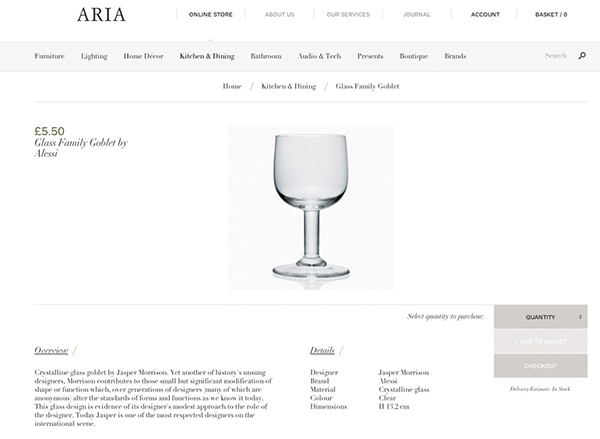
ARIA
Типографика интернет-магазина Aria представлена элегантным шрифтом с засечками. В курсивных заголовках можно заметить необычные строчные литеры «v» и «w» — намек на уникальность товаров этой онлайн-витрины. Наличие букв, выделяющихся из композиции шрифта, ограничивает использование параметра насыщенности (жирности). Иерархическая структура передается размером шрифта и использованием курсива.



Интервалы: межбуквенные и межстрочные
Интервалы между строками и символами исключительно важны для удобочитаемости текста. Даже с идеальными параметрами шрифта восприятие статьи может оказаться под угрозой из-за неверного выбора интервалов. Ниже приведены примеры, демонстрирующие, что грамотная настройка межстрочного и межбуквенного расстояния делает текст более привлекательным и легким для чтения.
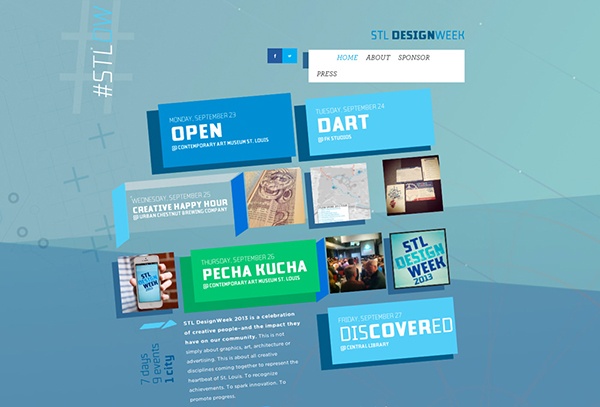
STL DESIGNWEEK
Лендинг конференции дизайнеров STL DesignWeek достоин упоминания не только из-за необычного наклона элементов страницы: обратите внимание, насколько эффектно выглядит текст с точно подобранными межбуквенными и межстрочными интервалами.
Используется несколько кеглей гарнитуры без засечек (крупные заголовки сохраняют пропорции основного текста) со слегка увеличенным межсимвольным расстоянием. Широкий межстрочный интервал придает тексту воздушную легкость, увлекая в процесс чтения и создавая в целом комфортный пользовательский опыт.


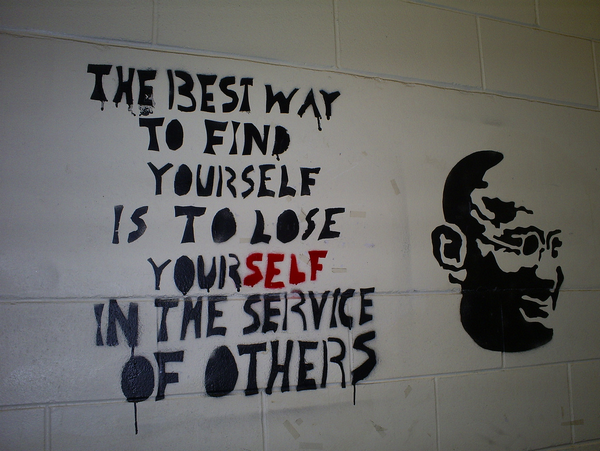
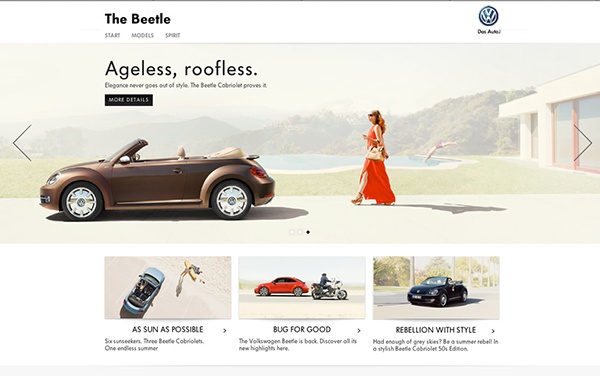
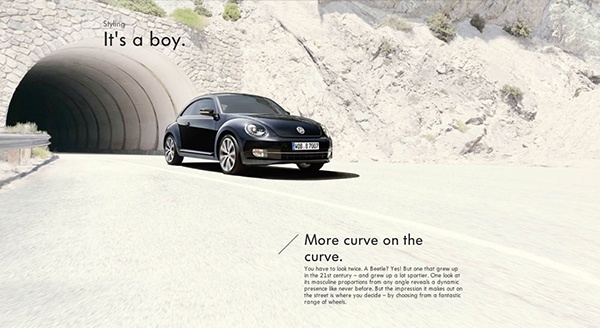
THE BEETLE
Сайт, посвященный Volkswagen Beetle, демонстрирует дух автомобиля, ставшего символом эпохи. Характер машины — надежной рабочей лошадки для всех и каждого — великолепно отражен в гарнитуре. С точки зрения типографики дизайн оформлен очень просто — с использованием лишь двух вариантов насыщенности гарнитуры Futura.


Простота шрифта очевидна, а в сочетании с выверенными межбуквенными и межстрочными интервалами она только подчеркивает демократичную политику бренда. Разрядка (увеличенное межсимвольное расстояние) придает заголовкам другой визуальный ритм, выделяющий их на фоне основного текста, и придает контенту брендированные элементы. Благодаря широким межстроковым интервалам пользовательский опыт становится более комфортным.
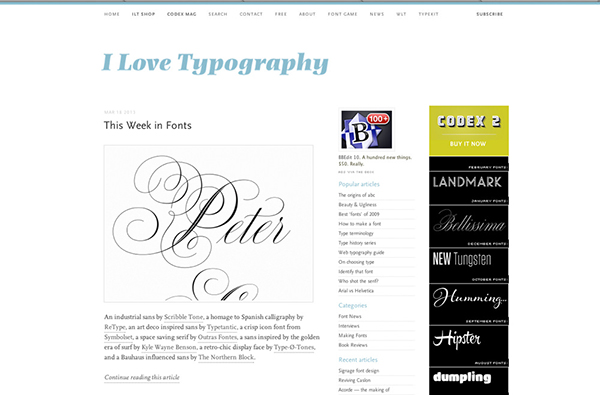
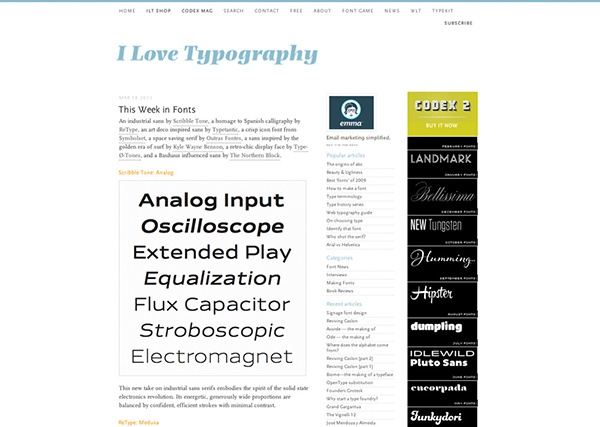
I LOVE TYPOGRAPHY
Если вы еще не знакомы с ресурсом I Love Typography, обязательно посетите его, ведь любой человек, увлеченный дизайном шрифтов, найдет там много интересного. На сайте представлено множество превосходных гарнитур, в статьях вынесены точные названия всех упомянутых шрифтов, например FF Basic Gothic Web Pro, Le Monde Journal STD и Le Monde Sans STD.


Шрифты и их сочетания выбраны идеально, межстрочные и межсимвольные интервалы доведены до совершенства. В заголовках статей использован тонкий шрифт без засечек с достаточно крупными заглавными и строчными литерами. Внутрисимвольные просветы гармонично сочетаются с шириной буквенных штрихов.
Особое внимание уделяется интервалам в оформлении лида. Удачно подобранное расстояние позволяет взгляду читающего беспрепятственно скользить по строке и переходить к следующей, но также вмещает отстоящие от текста пунктирные линии ссылок. Обозначения ссылок часто встречаются в тексте и расположены значительно ниже базовой линии шрифта во избежание пересечения с нижними и верхними элементами букв.
С помощью интервалов создаются контрастные участки текста, создающие структуру иерархии. Так читателю легче выделить основные моменты и просмотреть контент. В целом текст воспринимается как состоящий из контрастных частей, составляющих общую структуру.
Изменения размера шрифта
Чаще всего изменение размера используется для обозначения структуры текста или выделения важного момента. Один из наиболее популярных способов выделения — жирный крупный шрифт в заголовках и светлый и мелкий — для основного текста. Следующие примеры демонстрируют более оригинальные подходы.
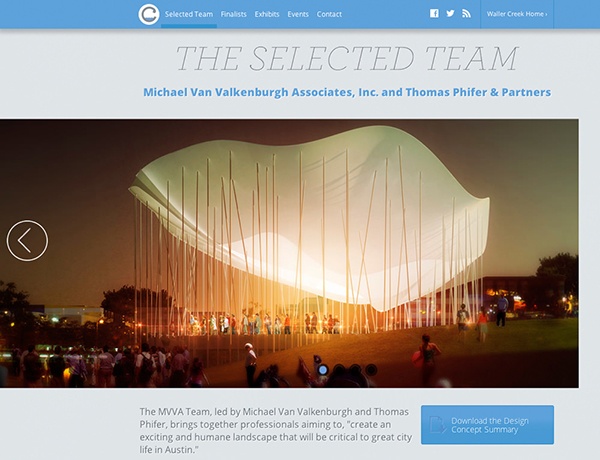
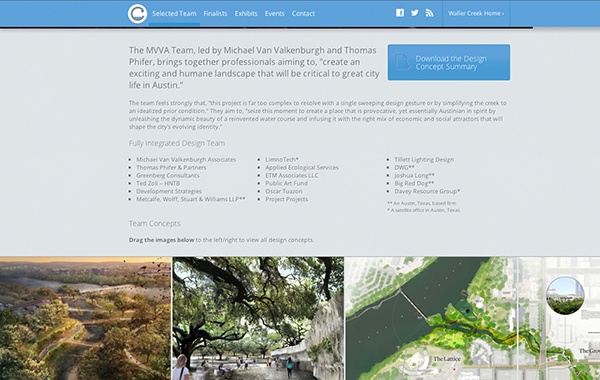
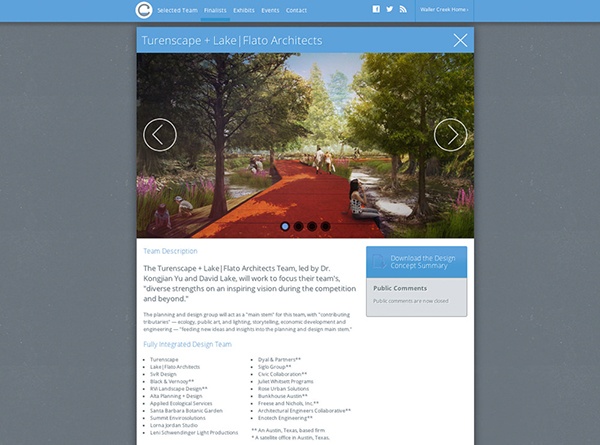
DESIGN WALLER CREEK: THE FINAL FOUR
Ниже приведен пример создания структуры страницы посредством изменения размера шрифта. Четыре строки достаточно крупного шрифта под картинкой формируют лид, основной текст использует тот же шрифт, но гораздо меньшего размера. В последующем заголовке используется шрифт того же размера, что и в лиде, но не такой насыщенный, более тонкий и светлый. Следующий участок текста — маркированный список — вновь возвращается к параметрам шрифта основного текста.



Не менее примечателен и тональный рисунок: основной текст преимущественно серого тона. достаточно насыщенный и плотный, а заголовки, служащие указателями раздела, выполнены более тонким брусковым шрифтом, схожим с цветом основного текста.
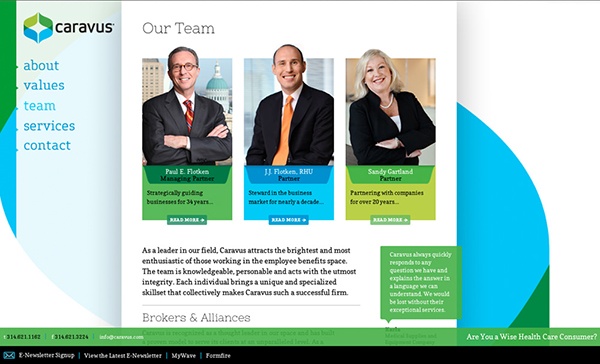
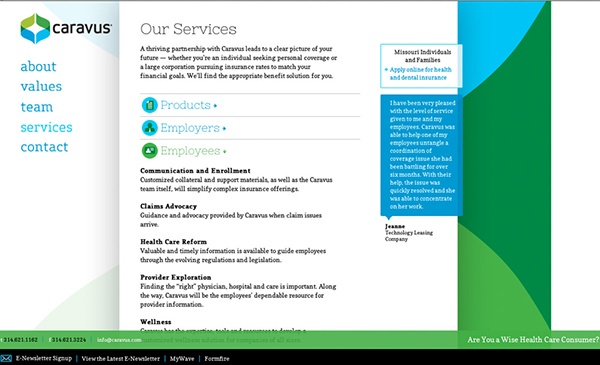
CARAVUS
Типографика сайта Caravus интересна во многих отношениях, но именно игра с размером шрифта заслуживает отдельного внимания. Сложная структура сайта просто идеальна для упражнений в насыщенности и резких изменениях размеров. Здесь начинаются отличия от типовой схемы с жирными заголовками и мелким текстом. Заголовки используют тонкий брусковой шрифт, контрастирующий с более мелким и плотным основным текстом.



Цитаты, статистика и другие важные факты выделяются увеличенным шрифтом или сочетаются с цветной заливкой. Это скорее картинки с текстом, активно привлекающие внимание и создающие запоминающуюся структурную модель. Нисколько не умаляя важности визуального восприятия лендинга, разработчики сделали его основой иерархии ресурса: насыщенность, размер и цвет текста создает контраст текстур и тона страницы.
Заключение
Типографика — один из мощнейших инструментов веб-дизайна. Подходите к выбору типографических средств взвешенно и осторожно — удачный выбор усилит эффект маркетингового сообщения и подчеркнет ценность бренда.
Высоких вам конверсий!
По материалам: smashingmagazine.com, image source Hélène Villeneuve