Текстовый контент в веб-среде должен обладать одним крайне важным свойством — легко и удобно читаться. Задача, казалось бы, довольно простая и свойственная не только виртуальным изданиям, но и традиционным печатным СМИ, но до сих пор не имеет единого решения. С появлением множества разнообразных устройств, имеющих выход в глобальную сеть, возникла необходимость в разработке нового типа дизайна, адаптирующего веб-контент под специфику используемого человеком экрана, и проблема обеспечения читабельности текста в таких условиях вспыхнула с новой силой.
С другой стороны, дизайнерам сегодня вовсе необязательно заниматься полноценным творчеством и прикладывать излишние усилия: в сети доступны тысячи шрифтов и необходимых графических решений. Нет необходимости придумывать что-то новое, удивлять и вызывать восторг. Но именно в этом и кроется проблема.
По словам Марко Дагонжика (Marko Dugonjić), креативного директора консалтингового агентства Creative Nights, дизайнеры смогут добиться гораздо большего, если смогут синтезировать современные наработки в области адаптивного дизайна с небольшой толикой собственного креатива.
В данной статье будут рассмотрены способы, с помощью которых привычная веб-типографика становится экспрессивной.
Базовые правила
Вероятно, вы уже знакомы с понятием адаптивной типографики и тем, как она помогает решать сложности, возникающие, как правило, за границами адаптивного веб-дизайна. Однако ключевая цель этой статьи — вовсе не показать вам преимущества и недостатки адаптивной типографики, и даже не исследовать ее в мельчайших деталях. Если вы еще не владеете этим вопросом, к вашему распоряжению множество источников информации в интернете. Здесь же ограничимся перечислением основных, базовых правил организации адаптивной типографики:
1. Размеры шрифтов должны находиться в прямой зависимости от существующего расстояния между пользователем и экраном. Интернет-ресурс с помощью инструмента CSS — медиа запроса (media queries) — должен распознавать тип экрана и автоматически подстраивать сайт под его особенности. Но, как говорит Марко, это технология не решит полностью всей проблемы. Он советует обратиться к «Калькулятору размеров» Ника Шермана (Nick Sherman) для расчета физического или воспринимаемого размера шрифта при том или ином расстоянии.
2. Сохраняйте гармоничные и удобочитаемые пропорции в параграфе, используя межбуквенный интервал, интервалы между словами и высоту строки. Универсальная типографика (Universal Typography) за авторством Тима Брауна (Tim Brown) — лучшее подспорье в этом вопросе.
3. Не забывайте об иерархии заголовков в тексте. Для этого можете воспользоваться модулярной шкалой того же Тима Брауна. Либо использовать разные шрифты аналогичного размера.
4. Для небольших экранов, чтобы выделить новый абзац, используйте красную строку, для больших экранов — блочные пункты либо дополнительные графические элементы (линии, формы, цвета).
5. Используйте градуированные шрифты для нормализации рендеринга (отображения на экране) текста вне зависимости от разрешающей способности экрана. Плотность пикселей на экране — это тот фактор, на который вы повлиять не можете, но который способен изрядно ухудшить читабельность вашего текста. Гораздо лучше, если вы не будете от него зависеть.
6. Используйте шрифты разной ширины. Каждая ширина должна соответствовать конкретному типу экрана. Чтобы гармонично отображаться на небольших экранах смартфонов и планшетов, используйте уплотненный шрифт; для широких экранов можно воспользоваться более широким шрифтом.
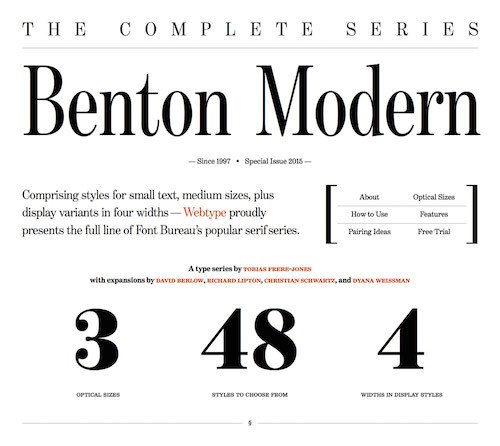
Это базовые правила, на которых держится вся адаптивная типографика. Ниже представлен опыт создания интернет-брошюры на базе семейства шрифтов Benton Modern с использованием максимально доступных технологий адаптивного дизайна. Была поставлена задача разработать два макета: первый — формальный, второй — экспрессивный.
Работу по адаптации вел уже упомянутый нами Марко Дагонжик. Вся деятельность была разбита на несколько этапов. Следует помнить, что семейство шрифтов Benton Modern включает в себя 48 стилей.
Изучение шрифтов
Сначала был проведен тест всех шрифтов больших и малых размеров: каждый шрифт сжимался и растягивался до предела. Были использованы оптические размеры группы шрифтов The Reading Size (специальные шрифты, разработанные для небольших экранов, размеры от 9 до 14 пунктов) для подзаголовков, а также дисплейные оптические размеры (разработаны для заголовков), которые использовались для основной массы текста.
Цель тестов заключалась в выявлении нарушений, которые могли произойти при трансформации того или иного стиля. Чтобы избежать подобных искажений, было принято решение использовать каждый оптический размер с его целевым предназначением.
Далее было изучено то, как разные стили ведут себя в условиях узких и широких колонок текста, уплотненного и разреженного написания. Наконец, были проанализированы все глифы. Глиф — это элемент письма, конкретное графическое представление графемы, иногда нескольких связанных графем. Графема — это единица письменной речи (в алфавитных системах — буква). Получился следующий прототип.

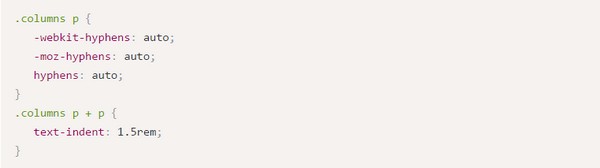
Колонки были слишком узкими, чтобы текст можно было гармонично выровнять, поэтому было решено использовать переносы: они немного улучшили текстуру текста.

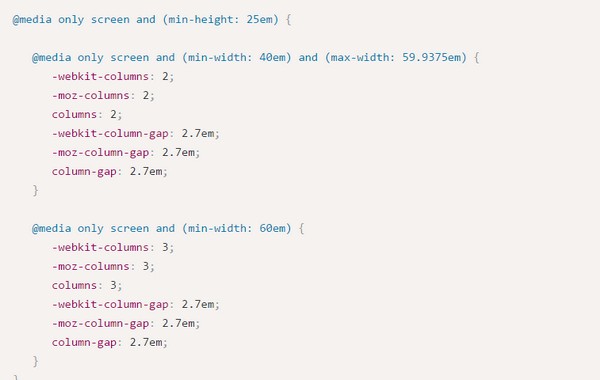
Колонки использовались только в тех случаях, когда было достаточно горизонтального пространства. Тем не менее дизайнеры старались избегать того, чтобы столбцы текста тянулись вниз по всей странице: для того, чтобы прочитать такой формат текста, потребуется прокрутка страницы вверх/вниз во время чтения при переходе от одной колонки к другой, а это не совсем удобно. Именно поэтому был введен еще один @Media-запрос для проверки высоты экрана пользователя перед нанесением столбца на страницу.

Форматирование контента
Далее дизайнеры приступили к более детальному изучению самого контента. Таким образом, удалось установить границы секций.
Формальная версия была разработана первой. Сначала был создан большой заголовок, который являлся своего рода репликой на большие газетные заголовки, а ниже указана дата, с которой и ведет свою историю эта серия. В первоначальной версии навигационное меню отсутствовало, но затем для улучшения юзабилити брошюры было решено его добавить. К тому же это позволило продемонстрировать возможности скобок в роли графических элементов.
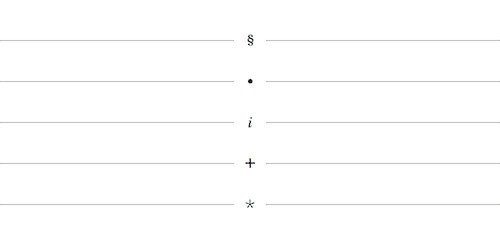
Поначалу разделы были несколько однообразны и выглядели скучно. Иерархия и организация подзаголовков, вводный абзац и колонки были созданы без особых проблем, но дизайнеры посчитали, что они что-то упускают. После ряда мучительных проб и ошибок между разделами появились пунктирные разделительные линии, чтобы еще больше подчеркнуть мелкие детали в дизайне современной серии семейства шрифтов Benton Modern. Помимо этого также был использован символ параграфа §.
Однако и все это не было достаточно хорошо, так что дизайнеры снова просмотрели многочисленные глифы, чтобы найти подходящие символы для других разделов. В итоге они предпочли следующее: § для раздела «О компании», • для «оптических размеров», курсивный i для «Как это использовать», + для раздела с бонусами и т. д. Все эти символы довольно редко используются в веб-дизайне, поэтому их применение в качестве декоративных элементов выглядело вполне естественным.

После внесенных изменений дизайн брошюры стал более целостным, но перед разработчиками до сих пор оставалась нерешенной задача продемонстрировать читателю многофункциональность этого семейства шрифтов. Ее удалось решить, создав специальный блок с констатацией основных преимуществ: 3 оптических размера, 48 стилей, 4 ширины отображения стиля. Цифры были намеренно увеличены, чтобы привлечь больше внимания.

Ширина области просмотра для плавного масштабирования
Единственные параметры в CSS, которые поддерживают плавное масштабирование — это:
- vw (1% от ширины области просмотра);
- vh (1% от высоты области просмотра);
- vmax (1% от длинной стороны);
- vmin (1% от короткой стороны).
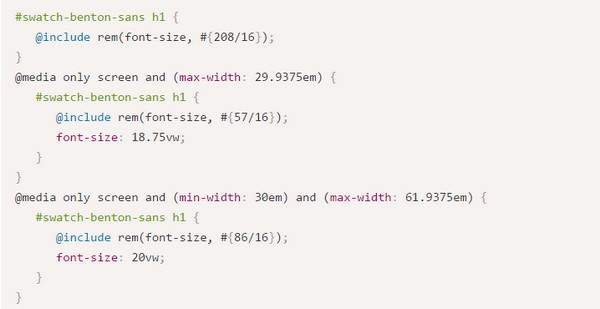
Результирующий CSS для одного только заголовка состоит из трех разных блоков кода: rems и ширины области просмотра. Именно они отвечают за адаптацию страницы к разным типам экранов:

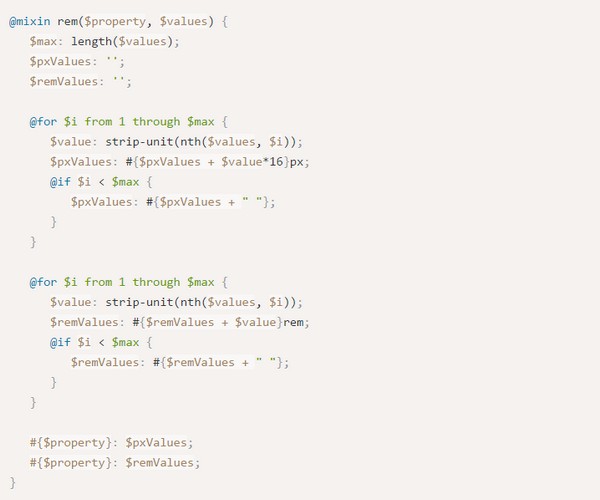
Как вы можете видеть, здесь использован абстрактный класс (mixin) от Saas (Syntactically Awesome StyleSheets — это метаязык на основе CSS, предназначенный для увеличения уровня абстракции CSS кода и упрощения файлов каскадных таблиц стиля).

Функции OpenType
Всякий раз, когда вы хотите продемонстрировать важные детали в содержании, постарайтесь сделать это замысловато, необычно. Здесь необязательно использовать возможности CSS для графического отображения деталей, но вы можете расширить шрифт и сфокусировать внимание читателя на нем. Разница между лигатурами и глифами очевидна, и сравнить малые прописные со строчными аналогами довольно легко.

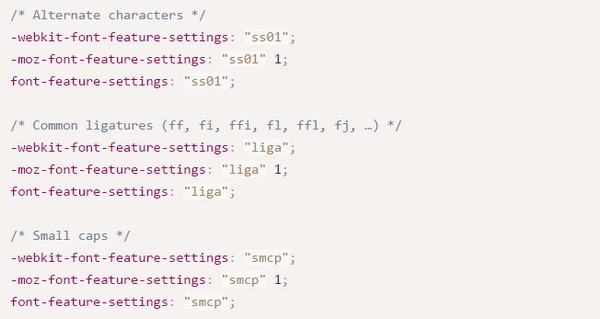
Функции OpenType
Если вам интересно, как включить функции OpenType в CSS, обратите внимание на эту пару примеров с префиксами:

Экспрессивные детали
Формальный вариант интернет-брошюры, созданный в духе газетного формата, получился довольно неплохим. Он был хорошо организован, с большим числом мелких деталей. Но для дизайнеров этого было недостаточно. Их сердца требуют эстетики, а в формальном прототипе они не смогли этого выразить. Именно поэтому родилась идея создать помимо «газетного» варианта еще и вариант глянцевого журнала. Ниже вы можете видеть итог этой работы: акцент сохранен на тех же элементах, однако вводный раздел был опущен, а каждый подзаголовок усилен псевдо-элементами.

Как еще можно привнести что-то яркое и необычное в стандартную веб-типографику?
3d-эффекты
Такие эффекты могут создаваться путем наложения нескольких слоев текстовых теней.

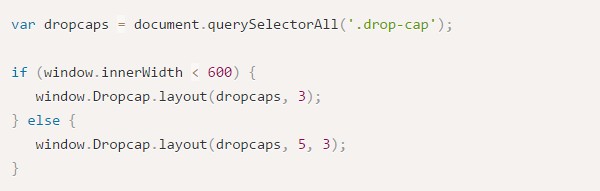
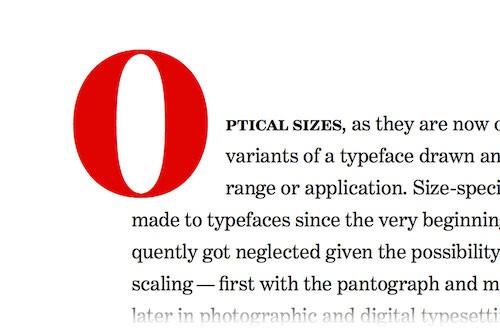
Буквицы
Буквица создается довольно просто: первая буква обтекается остальным массивом текста. Но и тут возникают свои сложности: кросс-браузерное несоответствие не позволяет отображать буквицу правильно. К счастью, инженеры из Adobe смогли написать небольшой скрипт dropcap.js, который решает эту проблему. Установка очень проста, а регулировать позиционированием буквицы еще проще, поскольку вы просто указываете, сколько строк будет занимать буквица и высоту самого элемента. Есть определенный бонус: скрипт не требует никаких внешних библиотек JavaScript.


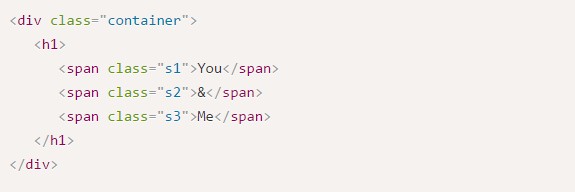
Установка выразительных подзаголовков
Чтобы установить адаптивные подзаголовки, вам будет нужно сделать две вещи:
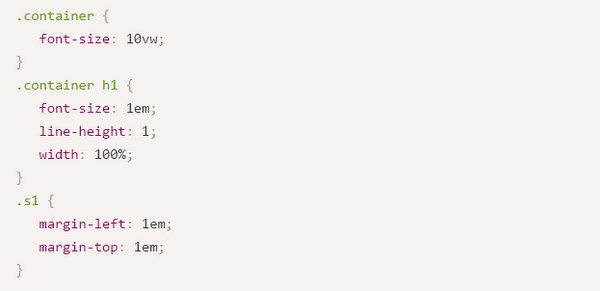
1. Установить размер шрифта контейнера в области просмотра.
2. Установить размеры всего, что находится внутри контейнера, в единицах em.

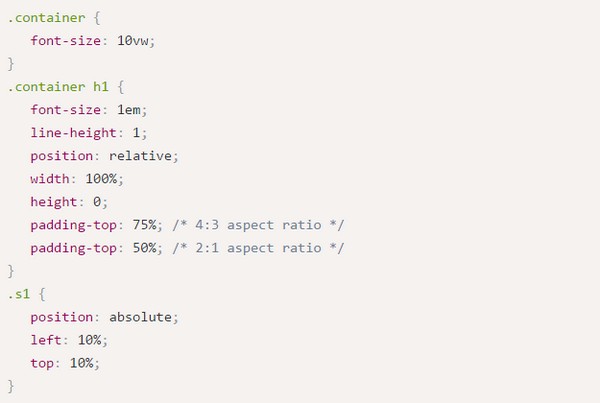
Элементы внутри контейнера могут быть перемещены либо в абсолютных, либо используя отрицательные границы. Если вы используете абсолютное позиционирование, то лучше исправить пропорции Н1, сохраняя значения. Если вы устанавливаете соотношения сторон, можете также использовать проценты вместо емs, поскольку теперь у вас есть отношение высоты для вертикальных свойств.

Пример позиционирования с полями:

Пример абсолютного позиционирования:

Вместо заключения
Вероятно, сейчас вы в полной мере осознаете то, насколько далеко можно зайти в деле создания виртуальной типографики. Чтобы воспользоваться всеми преимуществами методов, описанных в этой статье, используйте только те семейства шрифтов, которые имеют множество стилей (типов начертаний) и оптических размеров. Единственная причина, по которой дизайнеры оказались в состоянии создать адаптивный дизайн интернет-брошюры, состоит в том, что семейство шрифтов Benton Modern как раз и обладает широким разнообразием стилей и оптических размеров.
Высоких вам конверсий!
По материалам smashingmagazine.comImage source: Victoria Pickering