Когда маркетолог думает об оптимизации конверсии лендинг пейдж, что первым делом приходит ему на ум? Макет посадочной страницы в целом, кнопка призыва к действию (CTA-button), заголовки, буллеты, изображения и смысл текстового контента как такового?
Да, все это ключевые элементы лендинга, непосредственно влияющие на коэффициент конверсии. Однако о типографике интернет-маркетологи и дизайнеры задумываются не всегда, а еще меньше об этом есть информации. Что такое типографика? Это совокупность шрифтов на странице, их размерах, разбиении текста на абзацы и т. д.
Сегодня мы хотим обратить ваше внимание на графическое оформление текста, ведь типы шрифтов, примененных в проектировании и воплощении дизайна лендинга, влияют на то, дочитает ли посетитель ваш оффер и совершит ли конверсионное действие.
Шрифт и типографика в дизайне тесно связаны. Гарнитура Baskerville, например, обладает удивительным действием. ;) Оцените сами:

Или вот еще интересный пример:

Если вас заботит высокая читабельность контента, вы должны помнить, что для шрифта Tahoma это значение составляет 10 пунктов, для Courier — 12, Arial —14.
Чтобы продемонстрировать, как типографика влияет на конверсию, гуру веб-маркетинга Нил Патель (Neil Patel), основатель SaaS-решения quicksprout, разработал инфографику, с которой мы сейчас детально и ознакомимся.
1. Почему типографика так важна?
2. Как люди воспринимают информацию?
3. Как типографика влияет на восприятие информации?
4. С засечками или без засечек?
Вместо заключения
1. Почему типографика так важна?

Типографика — это отрасль веб-дизайна, в которой шрифт становится искусством. Это инструмент, создающий стиль вашего текста, персонализирующий его, выделяющий из миллионов веб-страниц.
Напомним, что пользователи вначале смотрят на страницу в целом, затем сканируют текст, оценивая размер шрифта и длину строк. И только потом они — возможно! — прочтут ваш текстовый контент.
Для понимания типографики маркетологам и копирайтерам нужно усвоить одну простую истину: вы должны помочь потенциальным клиентам/посетителям усвоить маркетинговую информацию, которую вы стремитесь донести до них (сущность оффера, выгоды и преимущества, связанные с ним).

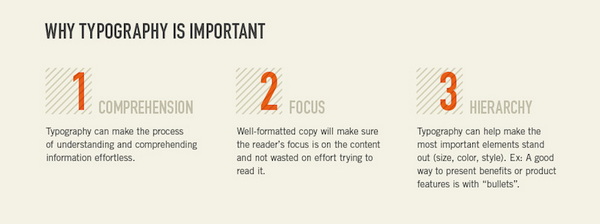
Почему типографика для сайта так важна? Вот три фактора ее воздействия на пользователя:
- Comprehension (понимание/осмысление). Типографика может упростить процесс понимания или осмысления оффера.
- Focus (концентрация внимания). Хорошо и грамотно сверстанный текст фокусирует внимание пользователя на сущности коммерческого предложения, минимизируя усилия, требующиеся от человека для понимания контента.
- Hierarchy (иерархия). Типографика помогает выделить критически важные элементы лендинга через размер шрифта, цвет букв, их наклон. Отличный способ подчеркнуть выгоды вашего оффера (benefits) — разделить их на короткие абзацы, помеченные буллетами (bullets).
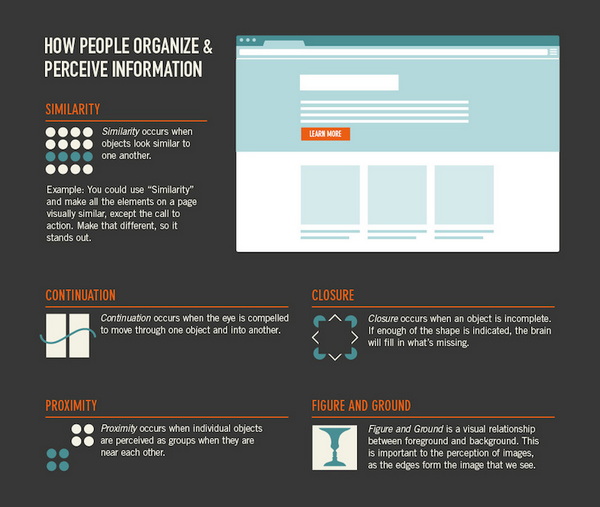
2. Как люди воспринимают информацию?

Не вдаваясь в подробности психофизиологии визуального восприятия, мы можем отметить несколько важнейших параметров типографики целевых страниц.
Similarity (сходство, подобие) — интуитивно понятный параметр: объекты похожи друг на друга. В веб-дизайне этот принцип используется, скорее, «от обратного»: важный объект (например, CTA-кнопка или лид-форма) делается максимально непохожим на остальные элементы лендинга.
Continuation (непрерывность) — организация пространства страницы таким образом, что глаза посетителя переходят от одного объекта к другому по так называемой конверсионной траектории.
Closure (закрытие) — инкапсуляция важного объекта в некую форму, говорящая о завершенности, самоценности объекта (например, лид-формы), чтобы восприятие визуальной информации требовало меньше умственных усилий.
Proximity (близость) — еще один способ иерархической организации пространства: схожие элементы группируются друг близ друга согласно некоей концепции.
Figure and ground (фигура и фон) — визуальная связь между неким визуальным объектом и ее фоном, важная для восприятия изображения как комбинации контуров.
Оптимизация визуального дизайна согласно гештальт-принципам сходства и близости (Часть 1)
3. Как типографика влияет на восприятие информации?

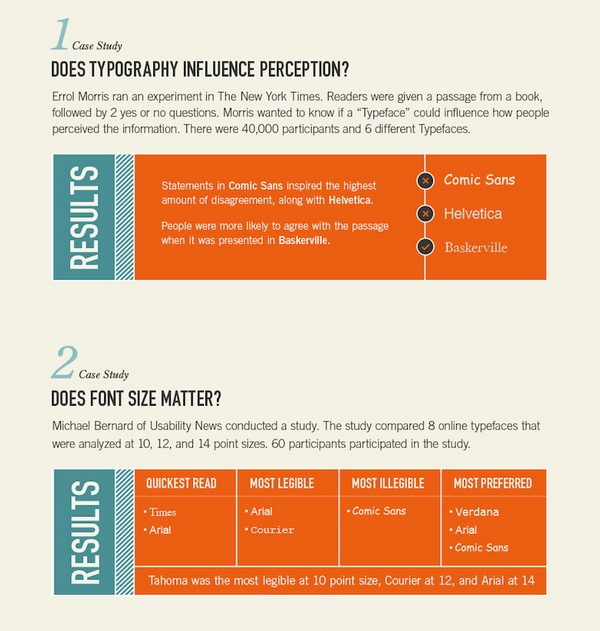
Эррол Моррис (Errol Morris), известный американский режиссер-кинодокументалист, провел забавный эксперимент: в сотрудничестве с изданием The New York Times он опросил 40 000 участников, которым было предложено прочесть отрывок из книги и оценить его положительно или отрицательно (вернее, согласиться с неким утверждением или опровергнуть его).
В эксперименте использовались 3 шрифта, которыми поочередно набирались типографически различающиеся варианты одного и того же текста.
Наибольшее количество отрицательных баллов собрал вариант, набранный шрифтом Comic Sans, особых симпатий не собрал и вариант Helvetica, а вот классический Baskerville заставил пользователей согласиться с напечатанным текстом. Вот и попробуйте опровергнуть утверждение, что есть шрифты, повышающие конверсию! :)
Размер шрифта тоже имеет значение: эксперт по юзабилити Майкл Бернард (Michael Bernard) из агентства Usability News опросил 60 респондентов, предлагая им выбрать самый читаемый шрифт из 8 различных (размеры букв были 10, 12 и 14 типографских пунктов).
Злосчастный Comic Sans был признан самым нечитаемым, охотнее всего респонденты читали тексты набранные шрифтами Arial и Courier (это самые читаемые шрифты в данном кейсе), а быстрее всего читатели усваивали тексты, набранные Times и опять-таки Arial.
Оптимальная величина для каждого шрифта тоже своя: для Tahoma это 10 пунктов, для Courier — 12, Arial —14.
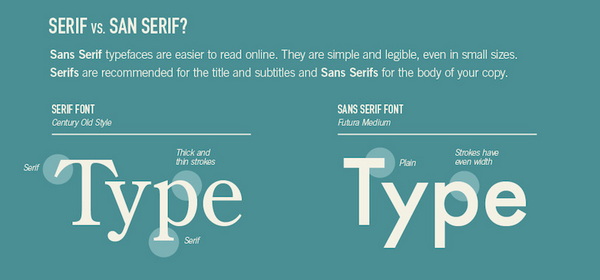
4. С засечками или без засечек?

На этот вопрос, исполненный почти что шекспировского трагизма, мы можем уверенно ответить: основной текст лендинга для простоты восприятия набирается шрифтом без засечек (sans serif), заголовок и подзаголовок — классическим «типографским» шрифтом с засечками (serif).
Разумеется, из каждого правила есть исключения, и без сплит-теста ничего точно установить нельзя, но хороший тон современной веб-типографики сводится именно к этому: основной текст — sans serif, заголовок — serif.
Постарайтесь не употреблять на целевой странице более трех разных шрифтов. Очень аккуратным нужно быть и с цветами в типографике. Пока что лучшие результаты дает привычная комбинация: черные буквы на белом фоне.
Помните, что даже самый заманчивый оффер, изложенный в виде «стены текста», скорее оттолкнет, нежели привлечет посетителей.
Но, повторим, вам никак не обойтись без сплит-теста.
Высоких вам конверсий!
По материалам quicksprout.com, image source Francesco Mastrogia and go-team