Иконка-гамбургер — довольно распространенный сегодня элемент веб-дизайна, представляющий собой три горизонтальные полоски, расположенные друг над другом и символизирующие навигационное меню.
Несмотря на то, что этот вид отображения меню встречается очень часто, ни пользователи, ни сами разработчики его почему-то не любят. То же относится и к пользователям мобильных платформ, которые требуют от мобильных версий сайтов большей интуитивности.
Иконка-гамбургер, напротив, вынуждает сделать лишний клик и, по сути, усложняет опыт пользовательского взаимодействия.
Результаты тестов
Независимое интернет-издание Exis Web провело сравнительный анализ иконки формата «гамбургер» и более привычной кнопки с надписью «меню» на предмет того, какой из вариантов вызовет больший отклик у пользователей.
В таблице ниже вы можете видеть результаты этого эксперимента:

Варианты: кнопка со словом «Меню» в рамке дала прирост конверсии в 12,9 % от первоначального значения; композиция из слова «Меню», иконки-гамбургера и рамки — 5,7%; слово «Меню» без рамки ухудшило начальный результат на 22,2%.
Очевидно, что вариант со словом «Меню» работает лучше, чем просто иконка-гамбургер.
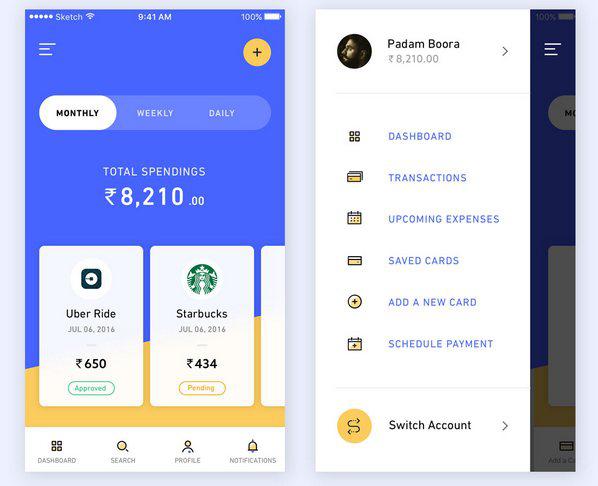
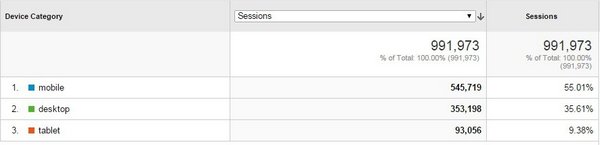
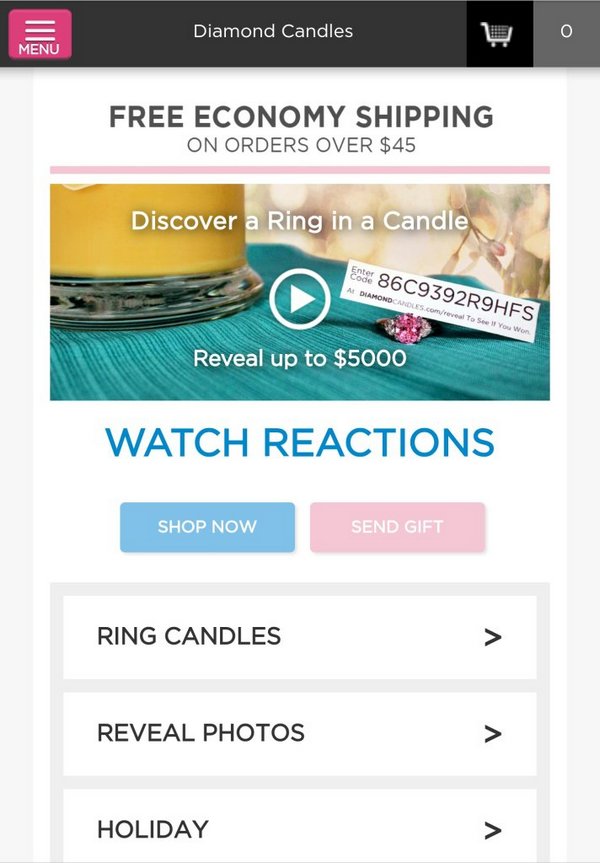
Рассмотрим другой пример. В маркетинговое агентство ConversionXL обратилась компания, которая занималась продажей ароматических свечей. Основной поток клиентов шел через мобильную версию сайта:

В контексте оптимизации мобильной версии сайта было решено протестировать иконку-гамбургер аналогично описанному выше кейсу: были разработаны четыре варианта иконок-гамбургеров, со словом «Меню» и без него. Вы можете видеть их на рисунке ниже:

Четвертый вариант — экспериментальный. Это иконка-гамбургер со словом «Меню», но исполненная в розовом цвете. Цвет был выбран неслучайно: в дизайне сайта преобладал именно розовый. Решено было узнать, важен ли цвет для привлечения внимания посетителей.
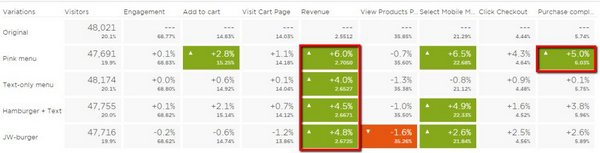
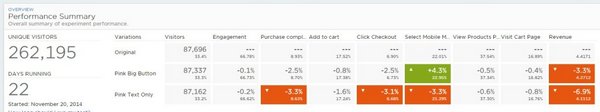
Тест длился около 6 недель, на сайте побывало более 240 000 пользователей, на каждый вариант пришлось около 2 800 покупок. Результаты оказались следующими:

Все четыре варианта увеличили прибыль. Не число кликов или просмотров. Они непосредственно повысили доходы сервиса. Небольшое изменение в дизайне сайта может принести пару дополнительных тысяч долларов. Довольно неплохо.
А вот и победитель теста:

Вскоре был проведен еще один тест. На этот раз маркетологи сравнили оригинальный вариант (слово «Меню» вместе с иконкой-гамбургером в розовом цвете) с большой розовой кнопкой без текста и розовым текстом «Меню». Превзойти результат не удалось ни одной кнопке:

Каковы минусы иконки-гамбургера?
На самом деле, первый прототип этой иконки был разработан в 1900 году. Как вы понимаете, тот мир разительно отличался от нынешнего. И люди там были другие. Сегодня может быть трудно догадаться, в чем значение символа, не видя его раньше. Возможно, вы уже встречали нечто подобное:

1. Кнопка меню в Motorola
2. Кнопка «Список» в MS Word
3–4.Элемент меню ОС Android
Неудивительно, что эта иконка приводит большинство пользователей в замешательство. Согласно руководству по веб-дизайну от маркетинговой компании Norman Nielsen при разработке элементов веб-среды нужно руководствоваться правилом 5 секунд: если в течение 5 секунд пользователь не может понять значение иконки, значит этот знак не стоит использовать, поскольку он не транслирует вложенный в него смысл.
Иконка-гамбургер все еще незнакома большинству пользователей, а потому и вызывает недоумение.
Какие могут быть альтернативы иконке-гамбургеру?
Специалист по маркетингу Луис Эбрю (Luis Abreu) рекомендует не прятать меню, а, напротив, демонстрировать его как есть. «Посетителям будет весьма удобно изучать интернет-ресурс, когда под рукой у них будет такой путеводитель».

Но, пожалуй, одно из самых компромиссных решений предлагает UX-дизайнер Эдриан Замбруннен (Adrian Zumbrunnen): опираясь на некоторые принципы гештальт-психологии (а именно — объекты, расположенные рядом друг с другом, воспринимаются как единая группа), он предлагает в начале страницы использовать привычное слово «Меню», дополненное иконкой-гамбургером, а при скроллинге — прятать слово «Меню», оставляя только те самые «три горизонтальные полоски».

Заключение
Меню формата «гамбургер» имеет свои минусы и плюсы. С одной стороны, оно экономит место на странице и упорядочивает дизайн. С другой — этот элемент ухудшает пользовательский опыт и зачастую оказывается совершенно непонятен посетителям всех возрастов. Что произойдет конкретно на вашей странице, неизвестно никому, поэтому не стоит уповать на результаты экспериментов (которые, как вы можете заметить, иногда доказывают прямо противоположные вещи), но лучше провести сплит-тесты и получить четкий ответ.
Высоких вам конверсий!
По материалам conversionxl.com, image source redhotsaigon