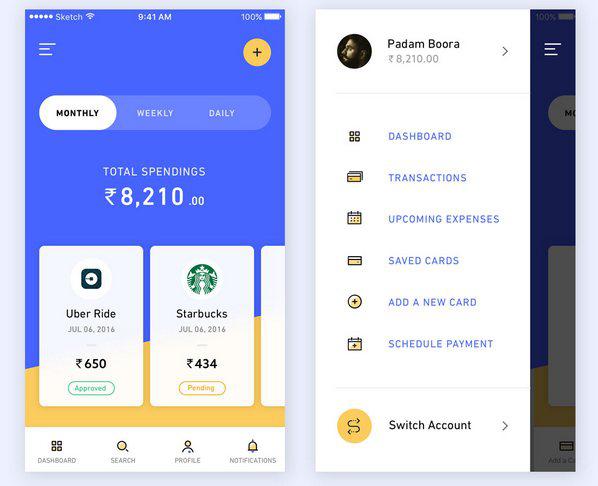
Изначально гамбургер-меню использовалось в качества средства, позволяющего скрыть второстепенные элементы навигации и сохранить дизайн сайта или приложения более чистым и сфокусированным.
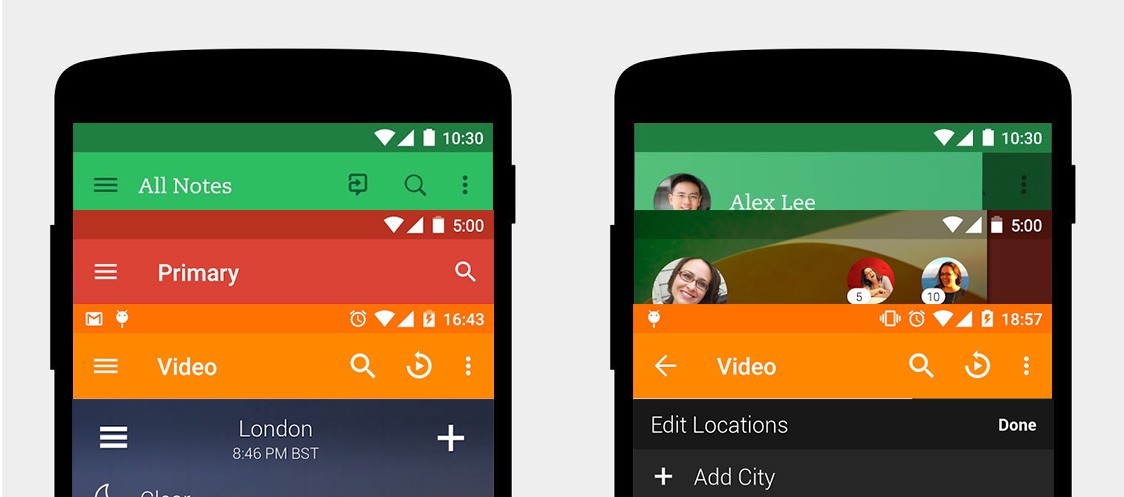
Одним из первых адептов данного дизайнерского решения стала компания Google, которая не только реализовала его в операционной системе Android, но и посчитала настолько важным, что подыскала гамбургерному меню место даже в знаменитом руководстве по материальному дизайну. С тех пор этот элемент стал незаменимым компонентом большинства мобильных приложений как на Android, так и на iOS. Более того — гамбургерное меню широко используется и в десктопных версиях сайтов.
К сожалению, далеко не всегда дизайнерам удается с успехом интегрировать этот элемент. Некоторые используют его по прямому назначению, то есть для того, чтобы не допустить переполнения меню навигации; другие останавливают свой выбор на гамбургер-меню исключительно из эстетических соображений — его привлекательного внешнего вида, нередко даже в ущерб пользовательскому опыту. Как итог: данный элемент стал незаменимым компонентом современных приложений и веб-страниц.
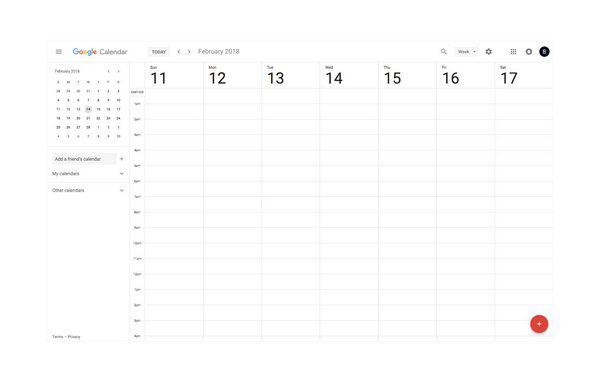
И раз уж речь зашла о десктопных приложениях, гамбургер-меню здесь в принципе неуместно. Уже довольно редко можно было встретить дизайн, страдающий от недостатка свободного пространства, где было бы невозможно разместить все необходимые пункты меню навигации. Изначально Google стремилась при помощи этого элемента обеспечить согласованность между своими продуктами и между настольными и мобильными устройствами. На деле же эта практика оказалась бесполезной, причиняющей дополнительные неудобства пользователям, особенно если в дизайне, помимо гамбургер-меню, присутствовали основные элементы навигации.
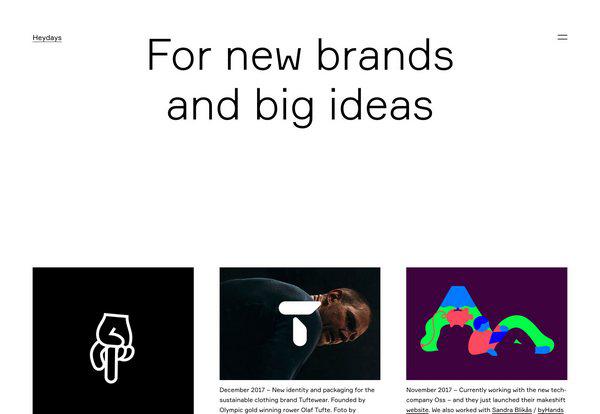
Та же логика применима и к традиционным веб-сайтам, таким как сайт-портфолио, посадочные страницы и корпоративные сайты. В десктопных сайтах совершенно нет смысла в том, чтобы скрывать главные или второстепенные элементы навигации. На этапе проектирования дизайна у разработчиков в распоряжении имеется довольно много пространства, с которым они могут вдоволь поэкспериментировать (речь идет не только о настольных ПК, но и ноутбуках и планшетных компьютерах). Даже самые сложные и громоздкие меню навигации можно показать полностью. При этом дизайнеры не скованы набором принципов, аналогичных тем, которые необходимо учитывать при разработке дизайна мобильных приложений, и могут проявить креативность в размещении и отображении таких удобных решений, как раскрывающиеся и многоуровневые меню.
Гамбургер-меню продолжает использоваться дизайнерами, главным образом, из-за эстетических соображений или в силу привычки, между тем этот элемент остается непригодным для многих устройств. Он затрудняет переключение между страницами и совершенно сбивает с толку даже самых опытных юзеров.
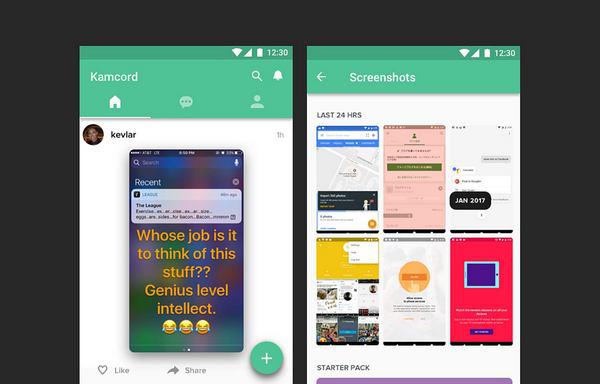
По мере уменьшения размера диагонали наличие гамбургер-меню становится более оправданным. Он обеспечивает быстрое и простое решение проблемы отсутствия экранного пространства, будь это мобильное приложение на Android или мобильная версия сайта. iOS по существу предлагает то же самое решение, но при помощи иконки «More». Этот элемент располагается в нижней части экрана, в пределах досягаемости большого пальца руки, поэтому он более удобен.
Сегодня, когда дизайнеры разрабатывают и ищут альтернативы самым ключевым компонентам дизайна, действительно ли гамбургер-меню все еще остается оптимальным решением?
С точки зрения пользовательского опыта этот элемент неудобен из-за необходимости открывать его каждый раз, когда вам понадобится доступ к меню, размещенному внутри. Каждый раз, когда пользователь захочет перейти на другой экран, ему придется совершить по два тапа. Разумеется, совершенно резонно разместить в гамбургер-меню те элементы, которые можно классифицировать как второстепенные, менее важные, к которым обращаются гораздо реже. Но бывает, что даже в гамбургер-меню приложений от Google оказываются сосредоточены элементы, отвечающие за основные действия в системе. От напоминаний в Google Keep до «Посмотреть позже» на Youtube гамбургер-меню часто преграждает путь к ключевым пунктам навигации. Как компонент дизайна, это компромисс. Если бы для каждого приложения разрабатывалась своя навигационная структура, основанная на особенностях продукта, потребностях пользователей и макете, было бы предложено более оптимальное решение. Но в таких экосистемах, как iOS или Android, согласованность и постоянство очень важны для предоставления разработчикам простых и понятных решений и для обеспечения пользователей возможностью быстро разобраться с функционалом любого приложения, независимо от того, кем оно было разработано.
Если гамбургерное меню исчезнет, появится новое, гораздо более удобное и совершенное решение, которое можно будет интегрировать в любое приложение экосистемы с возможностью оптимизировать его под самые разнообразные задачи.
Первое такое потенциальное решение — выровнять заголовок приложения по левому краю, освободив пространство для размещения как минимум четырех элементов управления. Большинство разработчиков прибегают к помощи гамбургер-меню, когда им не удается найти место на экране для 2-4 элементов, так что данный подход избавит их от необходимости использовать это далеко не самое удобное для пользователей решение. Для случаев с большим количеством элементов навигации может быть использована иконка «многоточие».
Еще один вариант — осуществить редизайн самой панели навигации. Дело в том, что в своем руководстве по материальному дизайну Google настаивает, чтобы вкладки меню имели текстовые обозначения. Однако никто не запрещает вам использовать вместо текста иконки. Так вы сможете освободить достаточно места, чтобы избавиться от всех второстепенных меню и уменьшить число основных экранов приложения.
Разумеется, куда проще засунуть все элементы в скрытое меню, навредив при этом опыту конечного пользователя, но это не выход. Лучше сгруппировать элементы навигации в более структурированные и понятные вкладки.
Со временем, конечно же, разработчикам удастся придумать более удобные варианты размещения элементов навигации, оставив гамбургер-меню в прошлом. Именно в этот момент мы увидим простые в использовании мобильные продукты с более доступным управлением.
Высоких вам конверсий!
По материалам: webdesignerdepot.com