Аннотация. Мобильные сайты, которые используют гамбургер-меню или трехстрочное меню должны поддерживать навигацию по всему сайту, в случае если пользователи не найдут или не используют основную навигацию сайта.
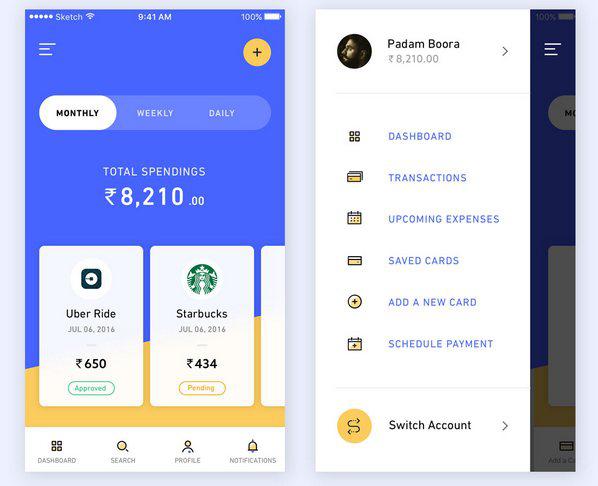
В дизайне мобильных телефонов гамбургер-меню или значок «три полоски» является популярным инструментом для решения проблемы маленьких экранов, где пространство для навигации ограничено. Размещение навигации позади меню необходимо для того, чтобы держать ее в зоне доступа, и исключительно для того, чтобы открыть пользователям доступ к навигации, когда им это необходимо.
Тем не менее, причина, по которой гамбургер-меню может быть полезным, может стать также причиной его неполезности для бизнес-целей веб-сайта. Когда навигация видна на странице, она всегда доступна, предоставляя пользователям не только быстрый доступ к ней, но также способ «окинуть взглядом» то, что сайт может предложить. Когда та же навигация скрывается за гамбургер-меню или даже за значком меню в мобильном дизайне, появляется барьер для получения той же самой информации – пользователь должен думать о навигации, затем найти и выставить ее для просмотра. Если пользователь не может или не обнаруживает и не выставляет навигацию, взаимодействие на сайте становится ограниченным. Использование гамбургер-меню может уменьшить вероятность существования пользователей «странствующих» по сайту.
1 propublica
Навигация была скорее видна, чем скрыта за гамбургер-меню, на ProPublica.com, требуя тем самым меньше усилий пользователя для передвижений по сайту.
Не каждый сайт может сократить навигационные категории до такого количества, чтобы они легко отражались на видимой навигационной панели в мобильном устройстве. Это означает, что многие дизайнеры обратились за помощью к гамбургер-меню, несмотря на его потенциальные недостатки. Так что может сделать сайт, чтобы помочь уменьшить потенциально негативный эффект использования гамбургер-меню?
Один из способов минимизировать воздействие скрытой навигации – это облегчить выполнение ключевых задач пользователя без использования навигации. Представьте себе, что пользователь заходит на ваш сайт и никогда не использует основную навигацию. Сколько ключевых задач на вашем сайте еще можно сделать?
На главной странице
Главная страница, конечно, должна отражать ключевое содержание и функции сайта. Это позволяет пользователям узнать, достигли ли они нужной страницы, а также информирует посетителей, чем сайт (или соответствующая организация) занимается.
Сайты могут содержать ссылки непосредственно на первичные задачи, которые пользователи должны сделать, заходя на сайт, что позволяет обеспечить быструю навигацию к этим ключевым задачам. Быстрый доступ к этим задачам, не означает, простое кликание всех навигационных ссылок на домашней странице. Мобильные домашние страницы могут поддерживать ключевые задачи, предоставляя прямой доступ к этим задачам по ссылкам и содержанию, которые направляют пользователей к определенным важным областям.
2gatesfoundation
Сайт Фонда Билла и Мелинды Гейтс предоставил стартовые ссылки к основным направлениям содержания сайта, поддерживающих общие задачи.
Отображение содержания или историй из разных областей контента сайта могут также обеспечить пользователям быстрый доступ к различным его разделам без применения навигации.
3bleacherreport_categories
Домашняя страница The Bleacher Report содержит истории из различных областей контента, что позволяет обеспечить быстрый доступ к разделам, не полагаясь на навигацию сайта
На внутренних страницах
Внутренние страницы могут также обеспечить навигацию – кроме навигации на главную страницу гамбургера – отправляя пользователей на дополнительные или связанные с сайтом ресурсы, или к другим важным областям содержания.
In-line ссылки или ссылки, которые появляются в тексте, могут переместить пользователей к связанной с данным текстом информацией. Списки смежных ссылок в пределах или вблизи к содержимому также могут помочь навигации без необходимости открывать гамбургер-меню. Такие ссылки также могут отправлять пользователей к другим видам контента, таких как, связанных с ним слайд-шоу, видеоклипов, или блогов.
4aaaai
В статью о сайте Американской Академии по исследованию аллергии, астмы и иммунологии включены много in-line ссылок, чтобы привести пользователей к дополнительной информации.
a5sae
Сайт Американского общества руководителей Ассоциации включил соответствующие ссылки в конце историй, ведущие пользователей к другим статьям, которые люди читают, в дополнение к предложенному содержанию.
6usanetwork
Информация об участниках шоу Грейсленд на сайте USA Network содержит видео с отрывками из шоу и ссылки, которые ведут к полной версии этих эпизодов.
Другим подходом к теме о навигации является включение банального поисковика. Если инструмент поиска является достаточно гибким, то включение его в дизайн позволяет пользователям использовать его в качестве альтернативной навигации. (Хотя поиск не может быть единственным решением к обнаружению проблем с контентом у пользователя).
Нижняя часть страницы
Если все остальное потерпит неудачу, ссылки в или вблизи нижнего колонтитула могут дать мгновенный доступ к ключевому содержанию тем пользователям, которые перейдут к нижней части страницы. Дублирование главной навигации сайта в колонтитуле позволяет пользователям, которые достигают «дна» страницы, иметь быстрый доступ к навигации, а также предоставляет навигацию по сайту для тех, кто не использует гамбургер-меню.
l8umina_learnmorelinks
Фонд Люмина включил ссылки к ключевым областям, в том числе «Что вы можете сделать», «Что необходимо проработать», а также «Факты и Цифры», расположенные в нижней части страницы.
9samsung
Samsung.com повторил свою основную навигацию сайта в нижней части страницы.
Использование навигации
Ни один из этих методов не является уникальным для мобильного дизайна или новыми для веб-дизайна. На самом деле, многие просто используют то, как пользователи часто перемещаются по содержанию и функциям. Тем не менее, в области мобильного дизайна, который скрывает навигационные параметры за гамбургер-меню, они также действуют для поддержки пользователей, которые не могут найти или использовать основной метод навигации по сайту.
Высоких конверсий!