Реклама мобильных приложений для Apple и Android устройств сегодня — это активно развивающаяся сфера интернет-маркетинга. Большая часть рынка, особенно на Западе, ориентирована именно на мобильных пользователей. В этой статье собраны вдохновляющие примеры лендинг пейдж для мобильных приложений.
1. Periscope
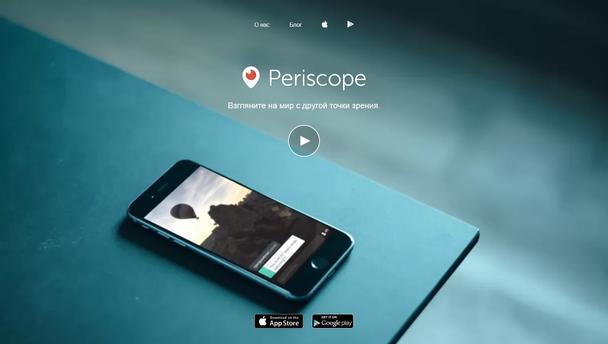
Приложение для трансляции и просмотра видео в прямом эфире.

Для дизайна лендинга был выбран голубой фон и небольшой видеоролик, демонстрирующий работу приложения на экране мобильного телефона. Это решение на 100% соответствует продукту, смотрится органично и стильно. В самом верху страницы расположены ссылки «О нас», где описывается идея и представлены члены команды, и на блог компании, а также две иконки с ссылками на App Store и Google Play. Ниже — логотип, название и подзаголовок с простым СТА, кнопка для просмотра видео. Ценность приложения легко понять, и это мотивирует скачать его через 2 кнопки App Store и Google play в самом низу.
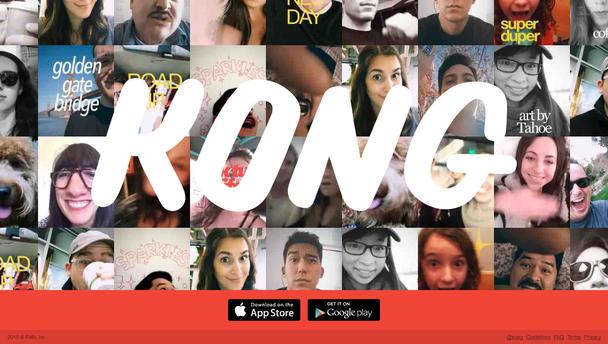
2. Kong
С помощью телефонной камеры Kong создает анимированные картинки с вашими эмоциональными реакциями.

Для фонового видео, на котором расположен огромный логотип, взяты как раз подобные изображения. Они появляются в случайном порядке при каждом обновлении страницы. Внизу расположена однотонная плашка. Несмотря на то, что ее цвет постоянно меняется, она не пестрая и на ней хорошо видны кнопки для скачивания приложения с App Store и Google Play. В левом нижнем углу также расположены ссылки на Twitter, часто задаваемые вопросы, условия пользования и политику конфиденциальности. Дизайн страницы игнорирует все обычные приемы мобильных лендингов, но все равно мотивирует посетителя протестировать приложение.
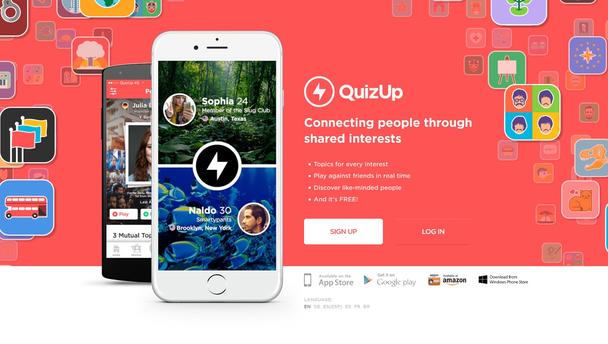
3. QuizUp
Приложение для тематических викторин-соревнований с друзьями.

Стильный flat, плавный параллакс элементов и СТА прямо в центре первого экрана. Если обновлять страницу несколько раз, вместо изображений интерфейса слева появляются видеоролики. Правее — лого, заголовок, подзаголовок и маркированный список с преимуществами. Ниже расположены кнопки для регистрации или авторизации. Кроме привычных App Store и Google Play, приложение доступно для Windows Phone Store. Сайт мультиязычный.
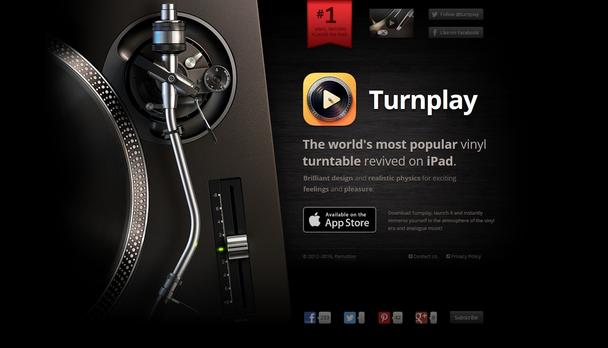
4. Turnplay
Имитация виниловых вертушек для iPad.

Левая часть экрана полностью занята картинкой, которая создает визуальную ассоциацию с продуктом и не несет больше никакой информационной нагрузки. Справа сразу привлекает внимание красный акцент в стиле «Мы №1», рядом с которым кнопка видеоролика немного теряется. Кнопки Twitter, Facebook есть как вверху, так и внизу страницы. В центре расположены логотип и текст, перенасыщенный жирными акцентами, из-за чего снижается их эффект. Рядом с несколькими текстовыми блоками находится кнопка для скачивания приложения с App Store. В правом нижнем углу также предусмотрена возможность подписаться на обновления. Дизайн неадаптивный и достаточно неоднозначный с маркетинговой точки зрения.
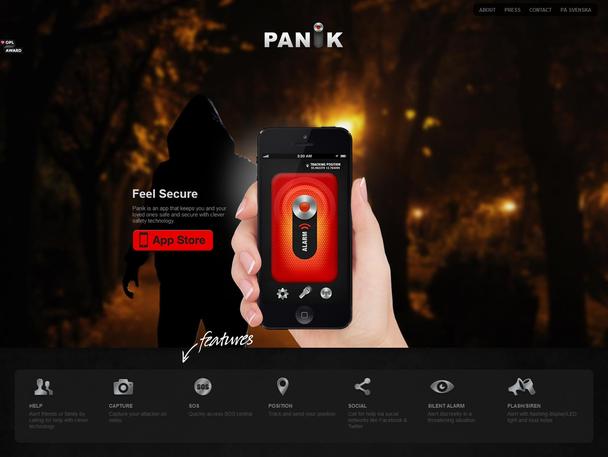
5. Panik
Многофункциональное приложение для поднятия тревоги и вызова помощи при угрозе для жизни.

Фон задает нужную тревожную атмосферу. Дополнительные ссылки в верхнем правом углу сделаны так, чтобы не уводить со страницы. В центре логотип и анимация интерфейса. Под СТА-заголовком и разъясняющим подзаголовком левее — яркая СТА-кнопка App Store. В самом низу собраны триггеры с ключевыми возможностями.
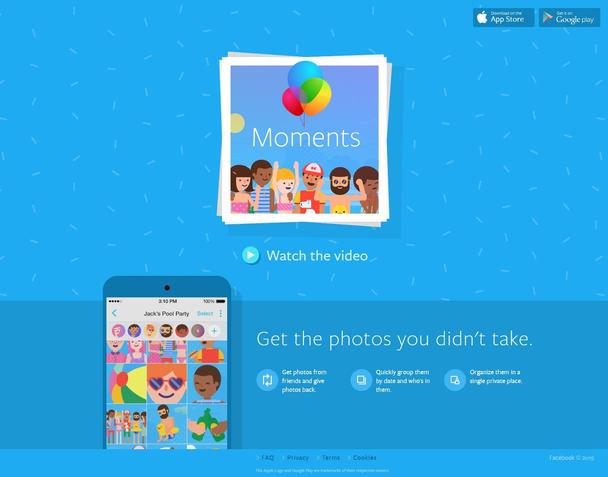
6. Moments
Moments — простое решение для сбора и обмена разными фото с одного мероприятия.

Сочный дружелюбный дизайн в «плоском» стиле с голубым фоном и плавной анимацией элементов. Кнопки для скачивания расположены в правом верхнем углу, а СТА-элемент в центре призывает к просмотру видеопрезентации. Само видео гармонично интегрировано в браузер и на сайте смотрится очень эффектно. Заголовок вписан в картинку и при прокрутке спускается к подзаголовку с СТА. Ниже — анимация, демонстрирующая возможности интерфейса и 3 триггера преимуществ. Прекрасный сайт.
8 секретов посадочных страниц для мобильных приложений
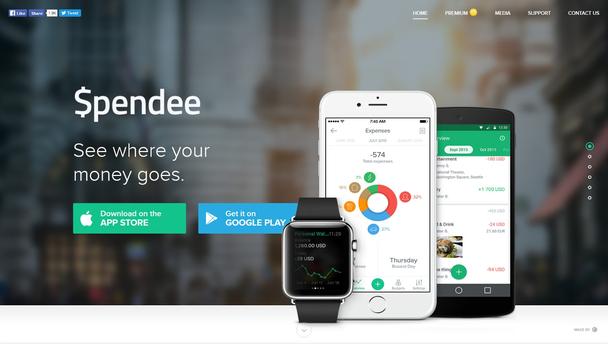
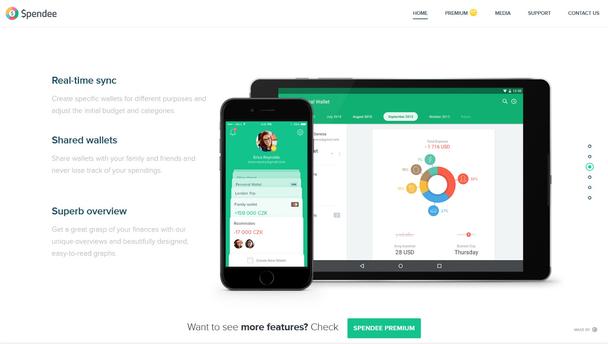
7. Spendee
Мощное приложение для отслеживания денежных затрат.

Когда пользователь попадает на одностраничник Spendee, то сразу понимает — перед ним продукт высшего качества. Лендинг-пейдж сделан очень профессионально. Анимированная прокрутка, превращающая сайт в презентацию, плавная и не подвисает — посадочная страница хорошо оптимизирована, а подобранная цветовая гамма приятна глазу.
На первом развороте — заголовок, подзаголовок с СТА и целевые кнопки, от которых ничто не отвлекает. Интерфейс приложения также показан для разных видов мобильных устройств. Логика расположения триггеров, лаконичный текст, СТА почти в каждом блоке, ссылки в шапке не уводят со страницы — все идеально. Только кнопка web-приложения пока не активна.

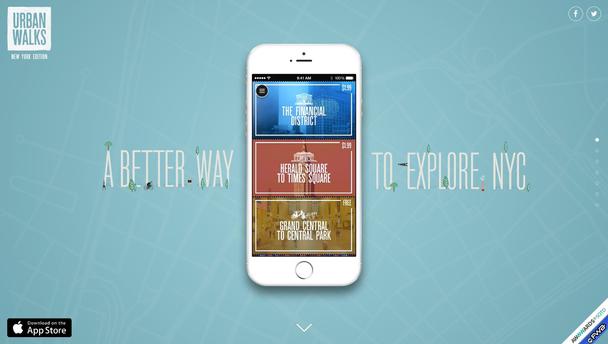
8. Urban Walks
Интерактивные пешеходные туры по Нью-Йорку на заказ.

Лендинг пейдж с уникальным дизайном — современный, интерактивный, с параллакс-эффектами и анимацией. Целевая кнопка App Store сопровождает посетителя на всех разворотах, вместе с логотипом и иконками соцсетей. В центре внимания — изображение мобильного телефона с приложением, которое при наведении курсора меняется на СТА с 50% скидкой. Третий разворот оригинально демонстрирует возможности Urban Walks с помощью перетаскивания фона курсором, а на четвертом расположен слайдер с 4 основными триггерами преимуществ. Последний экран просит поделиться приложением в соцсетях.

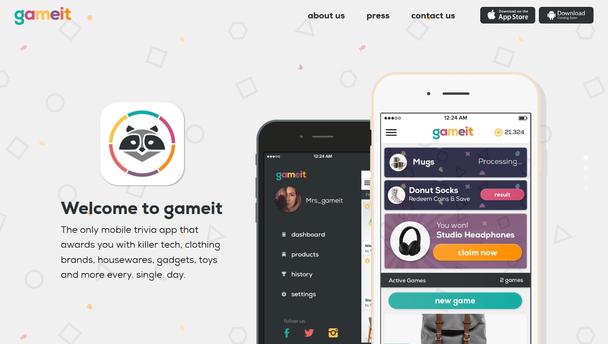
9. Gameit
Необычное игровое приложение, позволяющее обменивать заработанные очки на скидки в онлайн-магазинах.

Веселый и броский flat-дизайн. На первом развороте логотип, заголовок и подзаголовок без СТА, крупные скриншоты интерфейса. Целевые кнопки Google Play и App Store вынесены в шапку сайта рядом с дополнительными ссылками. Следующие 3 разворота полностью посвящены алгоритму работы с приложением. Этапы взаимодействия демонстрируются с помощью анимации. Правда, обилие анимации не очень хорошо сказывается на юзабилити лендинга: иногда прокрутка подвисает и перестает реагировать на колесо мышки.
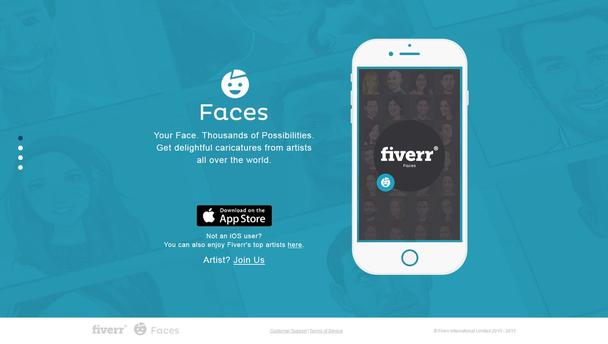
10. Faces
С помощью этого приложения от Fiverr можно заказать аватар, нарисованный от руки по вашей фотографии. Каждая картинка создается профессиональными художниками. Кстати, по желанию вы можете присоединиться к их команде.

Структура этого лендинг пейдж повторяет предыдущий — те же три шага на трех разворотах. Но дизайн уже более строгий, а шапка сайта перекочевала в низ экрана. Кнопка расположена под заголовками вместе с отдельной ссылкой для художников. СТА плавающие и сопровождают все развороты вместе с рамкой в форме мобильного телефона. Меняются лишь цвет страницы, текст и изображение.
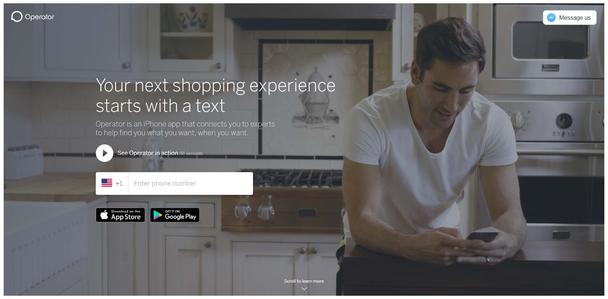
11. Operator
Служба шоппинга с живыми операторами-экспертами по подбору товара.

Пример удачного размещения демо,
оффера и СТА на одном экране. Заголовок и подзаголовок объясняют суть приложения, но, к сожалению, не содержат четко выраженного УТП (уникального торгового предложения) и призыва к действию. С другой стороны, ниже расположены 4 вида СТА-элементов:
- Кнопка видеопрезентации.
- Форма захвата с полем для номера мобильного телефона.
- Кнопки для скачивания с App Store и Google Play.
- Якорная ссылка в самом низу, призывающая узнать больше.
В теории есть еще один элемент — кнопка для отправки сообщений в шапке сайта в правом углу. Только вот включить ее в список нельзя, поскольку она не работает.

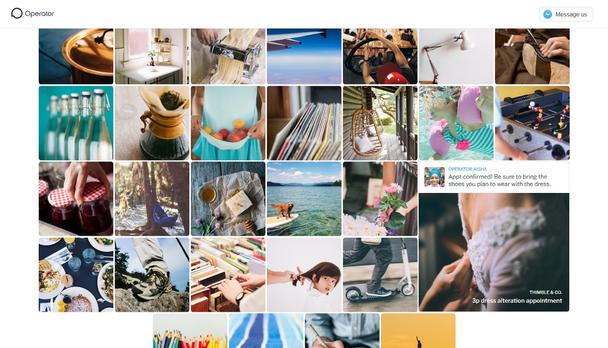
Далее идут триггеры преимуществ, последний из которых работает еще и как социальное доказательство. Кликабельные изображения, иллюстрирующие примеры работы операторов увеличивают лояльность к продукту и вызывают больше доверия у целевой аудитории. В конце сайта собраны другие социальные триггеры.
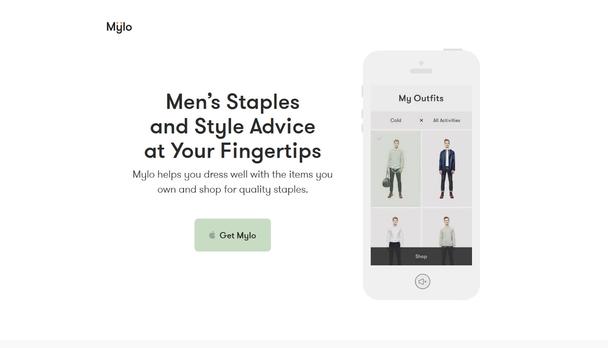
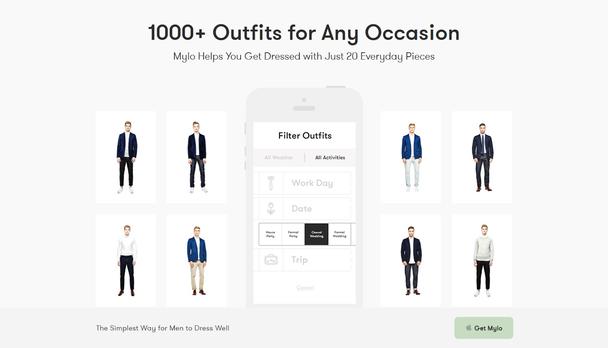
12. Mylo
Еще одно интересное мобильное приложение: мужской гардеробный советчик и помощник.

Сдержанный минималистичный черно-белый дизайн с пастельно-оливковым акцентом, которым выделены только кнопки призыва к действию.
Особенность этого лендинг пейдж — исчерпывающая демонстрация возможностей и интерфейса приложения с помощью анимации на первых двух разворотах. На следующих лишь текст и фото, раскрывающие философию компании, а на последнем — своеобразное напутствие, что не совсем обычно для подобных лендингов.

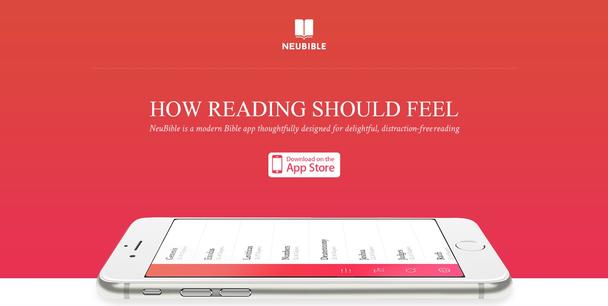
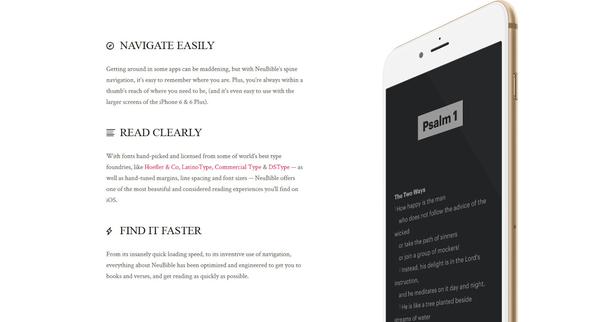
13. NeuBible
Лендинг пейдж по продвижению приложения-«читалки», выполненный в бело-красной цветовой гамме, с простым дизайном и минимумом анимации.

Ярко-алый первый разворот с хорошо
реализованными основными элементами:
- логотип с дескриптором;
- заголовок и подзаголовок (к сожалению, без СТА);
- кнопка App Store;
- изображение интерфейса.
На последующих экранах размещены триггеры преимуществ, а прокрутка сопровождается плавной анимацией. Сразу же бросается в глаза, как сильно лендинг перегружен текстом. Может, это продиктовано особенностями целевой аудитории: в конце концов, люди, скачивающие приложение для чтения вряд ли боятся больших текстовых объемов. Только вот в верстке это смотрится не очень аккуратно, и информацию следовало лучше структурировать. Возможно, с помощью инфографики, клипартов или других визуальных элементов. Тот же блок с FAQ можно было упаковать компактнее. Например, раскрывать ответ при нажатии на вопрос. СТА с призывом «Скачать» не повторяется. Только на последнем развороте мы видим открытую форму захвата для email-подписки.

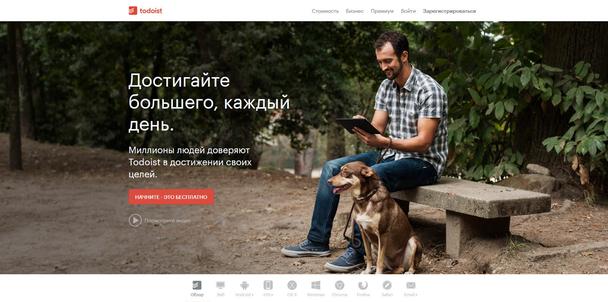
14. Todoist
Приложение для организации личного времени: составления списка дел, учета и постановки задач.

Кажется, что приложение поддерживает все существующие на данный момент платформы и типы популярных мобильных устройств. Лендинг пейдж не просто большой — он колоссальный. Переведен на многие языки и меняет свое содержание в зависимости от выбранной на первом развороте опции. Лендинг выполнен профессионально, его описание могло бы занять объем целой статьи — не будем лишать вас удовольствия полностью ознакомиться с ним самостоятельно.
Как начать бизнес: 4 кейса лендингов для стартапов
Выводы
Все названные выше лендинг пейдж мобильных приложений имеют качественный адаптивный дизайн, который красиво и корректно отображается на экранах любого формата (кроме Turnplay). Второе обязательное условие, которого должны придерживаться такие одностраничники — это наглядная демонстрация интерфейса и возможностей приложения на первом развороте. Конкуренция на этом рынке уже достаточно высока, и пользователь не захочет тратить много времени на исследование сайта и изучение информации. Если первый разворот не будет соответствовать его ожиданиям, захватывать внимание и побуждать на совершение целевого действия, он просто выберет и скачает другой продукт.
Не забывайте, что с клиентом нужно говорить быстро и по делу. Говорите с целевой аудиторией на языке выгод, и тогда ваш продукт будут покупать.
Нужен уникальный дизайн лендинга? Тогда заполните форму заказа или используйте наш конструктор, чтобы создать посадочную страницу самостоятельно.
Высоких вам конверсий!