На протяжении всего 2016 года в веб-дизайне преобладал чистый, минималистичный стиль с однородными цветами и простыми формами. В 2017 году такая тенденция сохранится, но добавятся некоторые индивидуальные черты, такие как уникальная типографика, оригинальные фотографии и иллюстрации.
Претерпят небольшие изменения элементы призыва к действию (calls-to-action): появится больше контурных кнопок (ghost buttons), микровзаимодействий и скрытых CTA-элементов. Помимо этого, в 2017 году ожидается возврат к ярким цветам и нетрадиционной сетке (grid).
Цель всех этих изменений — создание более эффективного и естественного опыта для пользователей и увеличение показателей конверсии.
Предлагаем вам более подробно ознакомиться с прогнозами веб-дизайна на 2017 год.
1. Станицы с длинной прокруткой
Согласно Chartbeat, 66% всего внимания среднестатистического пользователя уделяется содержанию страницы ниже линии сгиба. Поэтому нет смысла пытаться вместить как можно больше информации на первый экран вашего лендинга.
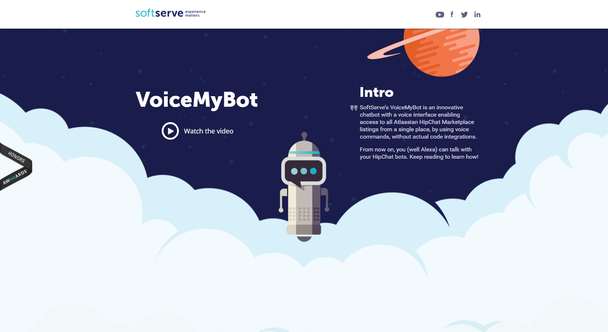
VoiceMyBot: пример лендинга с длинной прокруткой
Рассмотрите возможность создания целевой страницы с длинной прокруткой и расскажите на ней историю, которая будет постепенно подводить пользователей к конечному сообщению/цели вашего лендинга.
2. Выделяющаяся типографика
В наступившем году компании будут стремиться подчеркнуть свою индивидуальность, и одну из ключевых ролей в этом будет играть типографика.
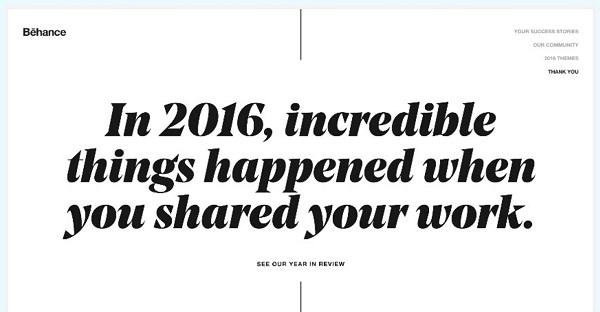
Страница онлайн-платформы Behance: пример необычного шрифта
Выбор необычного шрифта (комбинации разных шрифтов) — простой способ показать уникальность вашего бренда.
3. Скрытые CTA-элементы
Руководствуясь принципом оптимизации коэффициента конверсии, маркетологи всегда должны искать новые способы отображения призывов к действию и увеличения их кликабельности.
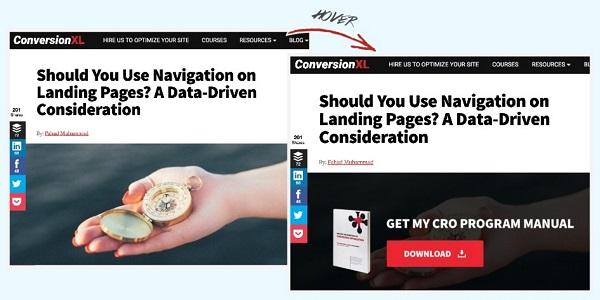
Сайт компании ConversionXL: призыв к действию появляется при наведении курсора на главное изображение к посту блога.
В 2017 году скрытые призывы к действию, скорее всего, станут более распространенными, так как люди уже не реагируют на привычные варианты, расположенные внизу страницы, также как и на всплывающие CTA-элементы.
4. Материальный дизайн
В новом году огромное внимание будет уделено материальному дизайну (material design), предложенному компанией Google. Он затронет не только мобильные устройства, но и десктоп.
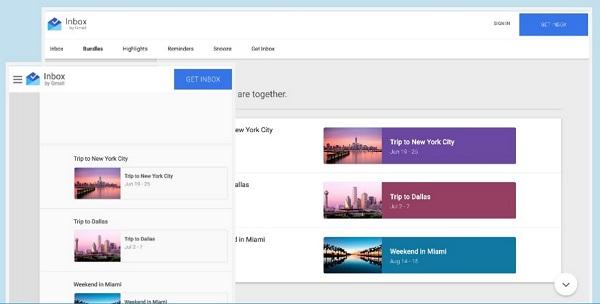
Почтовый сервис Inbox от компании Google: пример материального дизайна
Дизайны с плоскими, чистыми элементами станут популярны. Они будут упрощать использование лендингов, а также создавать близость между страницами для десктопа и для мобильных устройств.
5. Контурные кнопки
Контурные кнопки — это прозрачные кнопки, у которых видимы лишь границы.
Страница компании Novum Collection: пример контурной кнопки, при наведении курсора она окрашивается в черный цвет.
Контурные кнопки — это деликатный и при этом элегантный способ создания вторичного призыва к действию или направляющих на странице. Однако их следует с осторожностью использовать для предложений, находящихся внизу лендинга.
Важно! Непременно протестируйте влияние контурных кнопок на показатели конверсии, прежде чем использовать их на страницах запросов, демо-версий или других важных предложений.
6. Яркие цвета
Популярность минималистичного дизайна в 2017 году сохранится, однако некоторым брендам удастся произвести яркое впечатление за счет цвета.
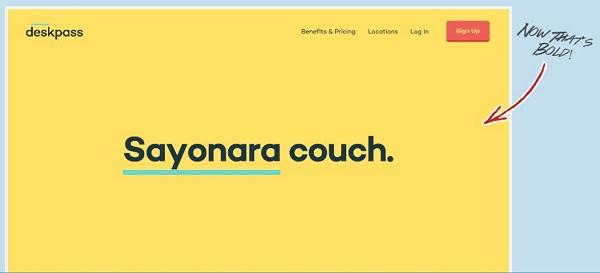
Сайт компании Deskpass: пример использования яркого цвета в дизайне
Улучшите ваш брендинг и сайт, внеся яркие краски в свой дизайн не только для того, чтобы привлечь внимание посетителя, но и направить его на наиболее важные элементы (ценностное предложение (value proposition), контактная форма, призыв к действию и т.д.).
7. Беззвучные видео
В 2016 году было обнаружено, что 85% видео в Facebook просматривается без звука.
Не стоит раздражать пользователей громким звуком ваших автовоспроизводимых видео.
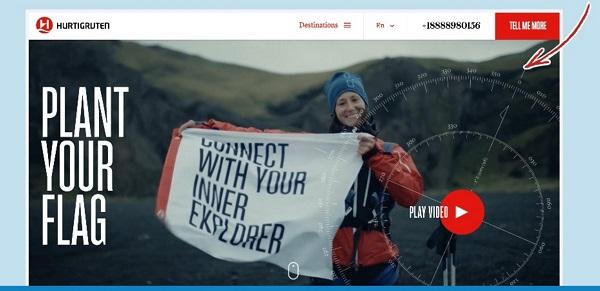
Сайт круизной компании Hurtigruten: фоновое видео воспроизводится только после нажатия пользователем на кнопку Play.
Разместите видео с выключенным звуком или беззвучное видео вместо вашего главного изображения (hero image).
8. Синемаграфы
Синемаграф — это фотография, на которой движется лишь определенная часть изображения, создавая таким образом эффект «живой картинки».
Сайт компании Salted Stone: в качестве главного изображения использован синемаграф (появляются разряды молнии и идет дождь).
Синемаграф в качестве главного изображения на лендинге может способствовать созданию сильного визуального воздействия и стать эффективным средством сторителлинга. Главное убедитесь, чтобы он непременно сочетался с вашим сообщением/ценностным предложением, а не отвлекал от него.
9. Микровзаимодействия
Микровзаимодействия (microinteractions) — это небольшие эффекты, возникающие во время взаимодействия пользователей с вашим сайтом (например, при наведении курсора на ссылку, нажатии на кнопку и т.д.).
Пример на сайте компании Mind Mobility: при наведении курсора на кнопку она становится меньше
Это весьма эффективный способ сделать пользовательский опыт на вашем лендинге более ощутимым и увлекательным. Микровзаимодействия могут быть весьма полезны в подтверждающих действиях или в направлении внимания.
10. Анимированные/интерактивные призывы к действию
«Баннерная слепота» по-прежнему существует и процветает. Один из способов борьбы с ней, а также поддержания или даже улучшения показателей конверсии — сделать ваши дизайны более динамичными.
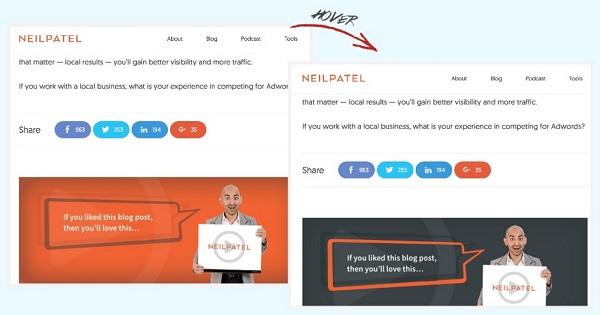
Блог Нила Патела (Neil Patel)
Попробуйте добавить анимацию или интерактивные элементы к вашим CTA-баннерам, как это сделал Нил Пател в своем блоге. Он добавил эффект, изменяющий цвет баннера при наведении на него курсора мыши.
11. Оригинальные фотографии и иллюстрации
Стоковые фотографии и видео, без сомнения, могут быть эффективными, но интернет ими уже переполнен. В 2017 году бренды станут чаще использовать оригинальные фото и картинки (в дополнение к типографике) на своих сайтах.
Оригинальные изображения помогают отобразить вашу индивидуальность, подлинность, а также создать уникальный опыт, к которому стремится каждый бренд.
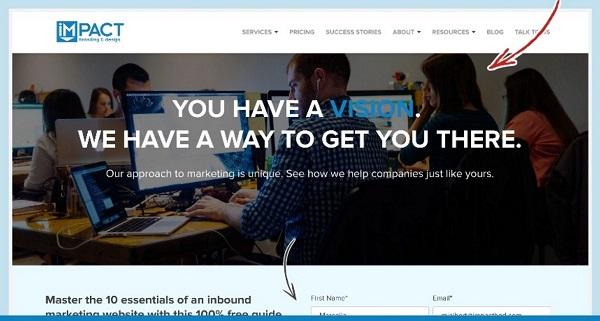
Пример использования оригинальной фотографии на сайте компании IMPACT
Фотографии вашей команды и офиса создают реалистичный образ корпоративной культуры и помогают людям представить, какой будет ваша совместная работа.
12. Полноэкранные формы
Вместо того чтобы прятать ваши формы где-то сбоку или внизу страницы, в 2017 году мы предлагаем вам размещать их целиком на всю страницу.
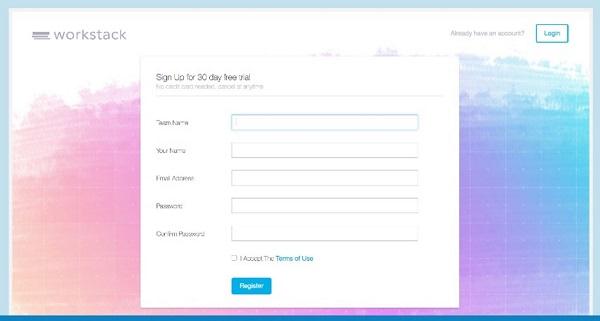
Сайт компании Workstack: пример полноэкранной формы
Это будет способствовать, во-первых, увеличению конверсии за счет устранения отвлекающих факторов, а, во-вторых, созданию лучшего мобильного опыта благодаря крупным элементам.
13. Нестандартная сетка
Данная конкретная тенденция подойдет не всем, но тем не менее число дизайнов с менее жесткой структурой увеличится.
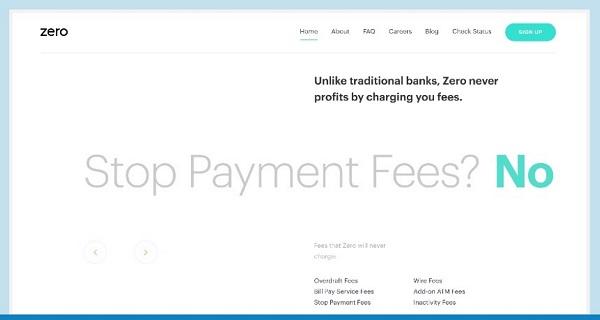
Сайт компании Zero Financial: пример дизайна с нестандартной сеткой
В основном, это коснется современных, эклектичных сайтов с более молодой целевой аудиторией.
Высоких вам конверсий!
По материалам: impactbnd.com