
Искусство убеждения — это ключевой навык, от которого зависит успех во многих начинаниях. Например, если вы работаете над созданием рекламного текста, оптимизацией заголовков или снимаете видеоролик, вы используете ту или иную форму убеждения. А если вы являетесь дизайнером или разработчиком, то просто обязаны быть мастером воздействия на людей.
В современном мире контент-маркетинга блог — не просто источник информации, он должен в чем-то убеждать читателей. Из этого можно сделать логичный вывод о том, что не только тексты, но и дизайн самого блога должны быть убедительными.
Данная статья имеет структуру, основанную на мыслях и ощущениях пользователя, оказавшегося «во власти» убеждающего дизайна. Вот, какие эмоции испытывает такой человек:
«Эти люди знают свое дело!»
«Материал легко читается!»
«Вот, что мне нужно сделать!»
Каждая из этих эмоций вызвана определенными дизайнерскими приемами, о которых далее и пойдет речь.
1. «Эти люди знают свое дело!»
Пользователи легко поддаются влиянию ресурсов с привлекательным внешним видом, потому что они кажутся им авторитетными источниками.
Основателем искусства убеждения является Аристотель. Именно он рассказал о трех важнейших способах убедить человека. Первым из них является апелляция к авторитету (appeal to authority). У веб-дизайнеров есть множество инструментов для создания сайта, выглядящего как авторитетный ресурс, среди которых — профессионализм, стандарты качества и интерес.
Если все эти составляющие будут присутствовать в вашем блоге, то он будет вызывать доверие у посетителей.
Придерживайтесь профессиональных стандартов дизайна
На ваш взгляд, когда среднестатистический пользователь видит ваш сайт, какие мысли возникают у него в голове?
Вариант 1: «Ммм. Какой симпатичный сайт».
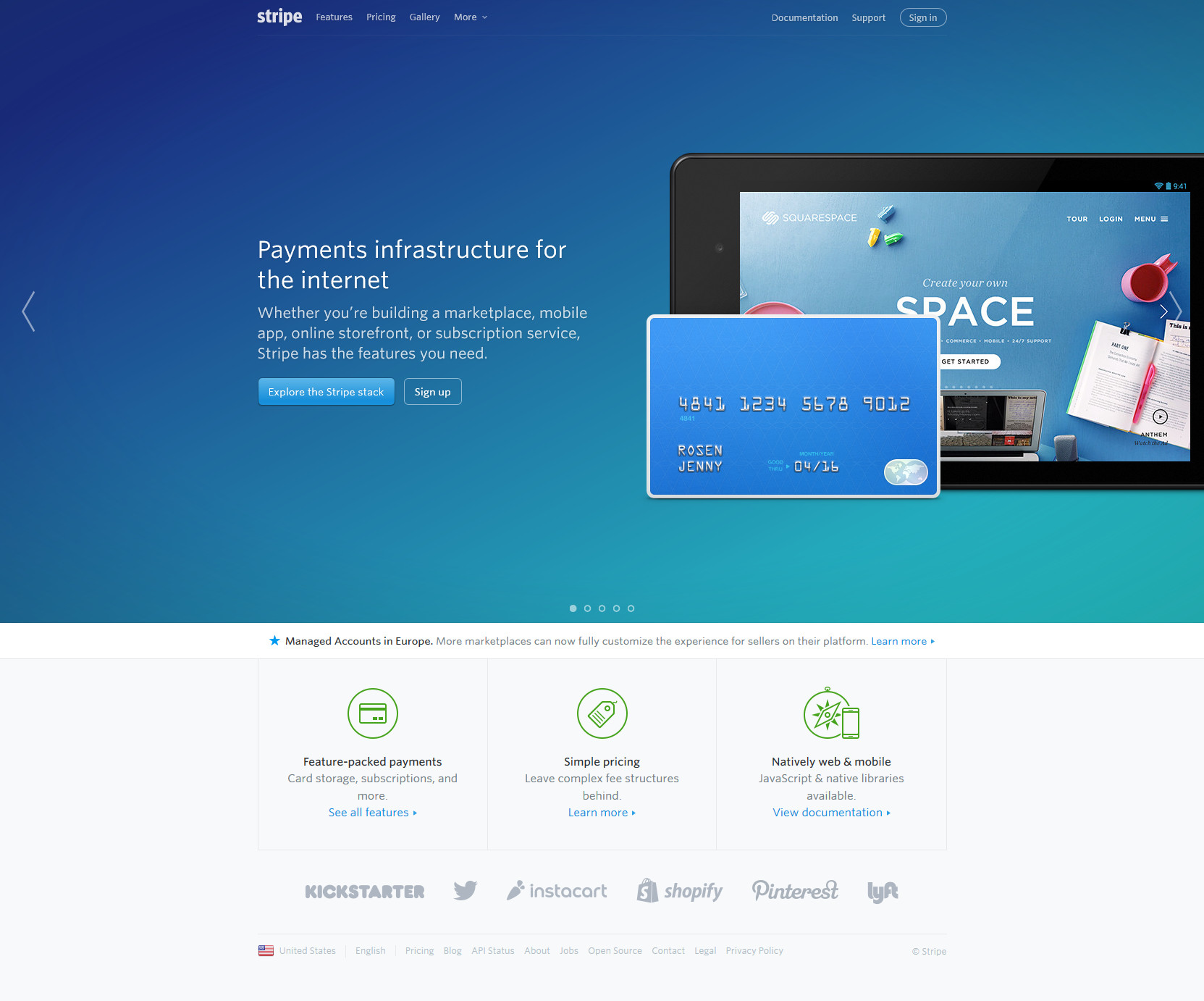
Вариант 2: «Великолепно! Отличное использование свободного пространства, окружающего меню сверху. А главное изображение на слайдере транслирует основной посыл сайта».
Большинство ваших посетителей не являются веб-дизайнерами. Это обычные люди, не обремененные глубокими познаниями о проектировании сайтов. Когда они заходят на веб-страницу, в их головах возникает мысль: «Этот блог выглядит хорошо (или нет)». Но что же делает интернет-ресурс привлекательным?
Если упростить все познания о создании сайтов до пары предложений, то можно сказать следующее: придерживайтесь профессиональных стандартов веб-дизайна, знайте свое дело и совершенствуйте свои навыки.
Создавайте стереотипные сайты
У большинства людей уже сложились представление о том, как выглядит хороший и плохой сайт. Каким образом они делают выводы? Ответ прост: современные пользователи просмотрели за свою жизнь уже тысячи страниц. Они научились видеть разницу между профессионально разработанным блогом и ресурсом, сделанным «на коленке». Исследование, проведенное компанией Google, показывает, что интернет-пользователи предпочитают однотипные сайты, созданные по одному и тому же образцу.
В связи с этим, ваш блог должен быть похож на другие блоги из вашей сферы. Если он будет выглядеть по-другому, то у читателей возникнет когнитивный диссонанс, то есть они будут ожидать увидеть одно, а увидят совсем другое.

Винные бутылки сделаны из стекла; они имеют узкое горлышко, их основная часть имеет форму цилиндра, а основание бутылки — плоское. Все, что отличается от этого общепринятого стандарта, воспринимается как подделка или признак низкого качества. В самом деле, люди скептически относятся к вину в пластиковых бутылках.
Тот же самый принцип применяется относительно разработи сайтов. Вам следует придерживаться основных принципов веб-дизайна, характерных для вашей сферы деятельности.
Многие дизайнеры не любят делать сайты по образцу. Они хотят выделиться из толпы — создать такой ресурс, которого мир еще не видел. Креатив — это похвально, но, чтобы получить высокие показатели конверсии, необходимо быть убедительным. А чтобы быть таковым, нужно сделать ваш блог похожим на другие.
Заинтересуйте пользователя
Убедительный дизайн также подразумевает под собой заинтересованность пользователя. Это проявляется в наличии на странице притягивающих взгляд элементов.
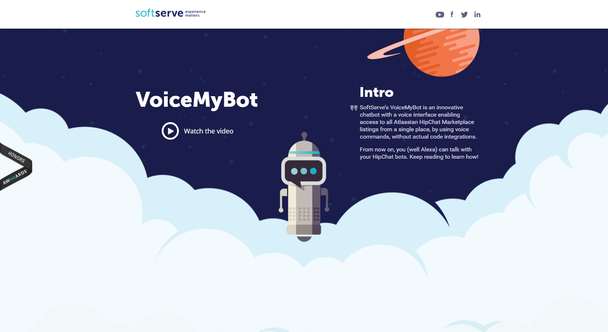
Как уже было сказано, вам необходимо следовать стандартам веб-дизайна, но вы также должны создавать элементы, которые удивят пользователя. Это сделает ваш блог запоминающимся, что, в свою очередь, будет способствовать повышению конверсии.
Основатель сервиса для маркетологов Markitekt Пип Лайа высказался на этот счет следующим образом: «Вы должны демонстрировать пользователям что-то новое на каждой странице. Это означает, что вам нужно постоянно изменять расположение элементов – это поможет поддержать интерес посетителей. Монотонность и однообразие отталкивают людей. По этой причине необходимо добавлять на сайт новые элементы, чтобы он выглядел интересным. А интерес, в свою очередь, сделает ваш блог запоминающимся и поможет завоевать доверие читателей».
2. «Материал легко читается!»
Наиважнейшей составляющей любого блога является контент. Если вы хотите разработать убеждающий дизайн, то он должен акцентировать внимание на контенте.
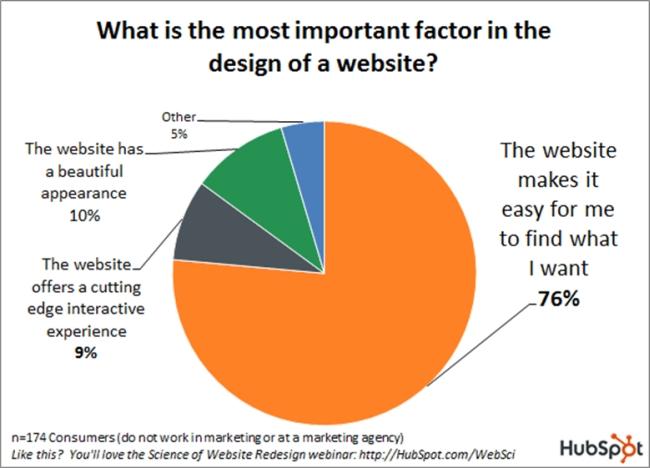
Специалисты компании Hubspot провели опрос с целью выяснить, какой фактор в области дизайна сайтов интернет-пользователи считают самым важным. В результате было установлено, что этим фактором является юзабилити. Опрошенные заявили, что самым важным для них является «возможность быстро найти то, что им нужно». Результаты данного опроса отображены на диаграмме:

Какой фактор в области дизайна сайтов вы считаете наиболее важным?
На сайте можно быстро найти нужную информацию — 76%;
Сайт внешне выглядит привлекательно —10%;
Сайт предоставляет самые последние возможности интерактивного взаимодействия — 9%;
Прочие факторы — 5%.
Контент сам по себе способен влиять на пользователей, а убеждающий дизайн блога «крутится» вокруг контента. Вот что об этом говорит Пип Лайа (Peep Laja): «Вашей первостепенной задачей при работе над блогом должно стать создание интересного релевантного контента. Затем нужно уже задуматься о том, как наилучшим образом презентовать его читателю».
Однако само по себе создание качественных текстов является задачей копирайтера, а не дизайнера. Ниже представлено несколько советов, которые помогут вам успешно подать материал читателю.
Использование свободного пространства
Наилучшим способом привлечь внимание к тексту является использование незаполненного пространства. Об этом хорошо сказала бренд-менеджер Кристина Цмаик (Kristina Zmaic): «Убедитесь в том, что вашему тексту есть, где развернуться».
Ее высказывание наглядно продемонстрировано ниже:

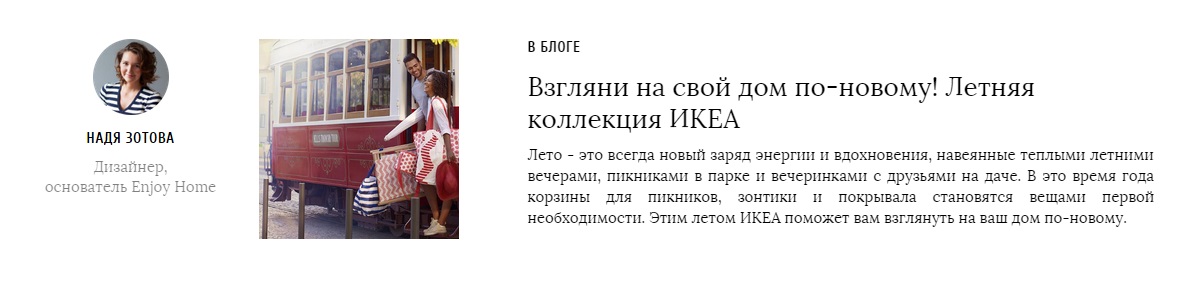
Окружая текст большим объемом свободного пространства, вы помогаете пользователю сконцентрировать свое внимание на написанном. Ниже представлен пример сайта, грамотно использующего пустое пространство:

Стремитесь к простоте
Компания Apple сумела превзойти всех в области применения принципов простоты и минимализма. Вот, что об этом говорит один из разработчиков продукции Apple Джонатан Айв (Jonathan Ive):
«Простота — это не банальное отсутствие излишеств. Простота позволяет потребителям осознать цель вашего продукта».
В случае с блогом целью является сам текст. Поэтому дизайн должен «возводить текст на пьедестал», делать его заметным.
Используйте визуальную иерархию
Визуальная иерархия позволяет организовать информацию таким образом, чтобы пользователь смог без труда отличить главное от второстепенного, а также воспринять структуру текста. Это достигается за счет размера шрифта, контраста и цвета. Хороший дизайнер знает, как при помощи визуальной иерархии привлечь взгляд пользователя к наиболее важным частям страницы.
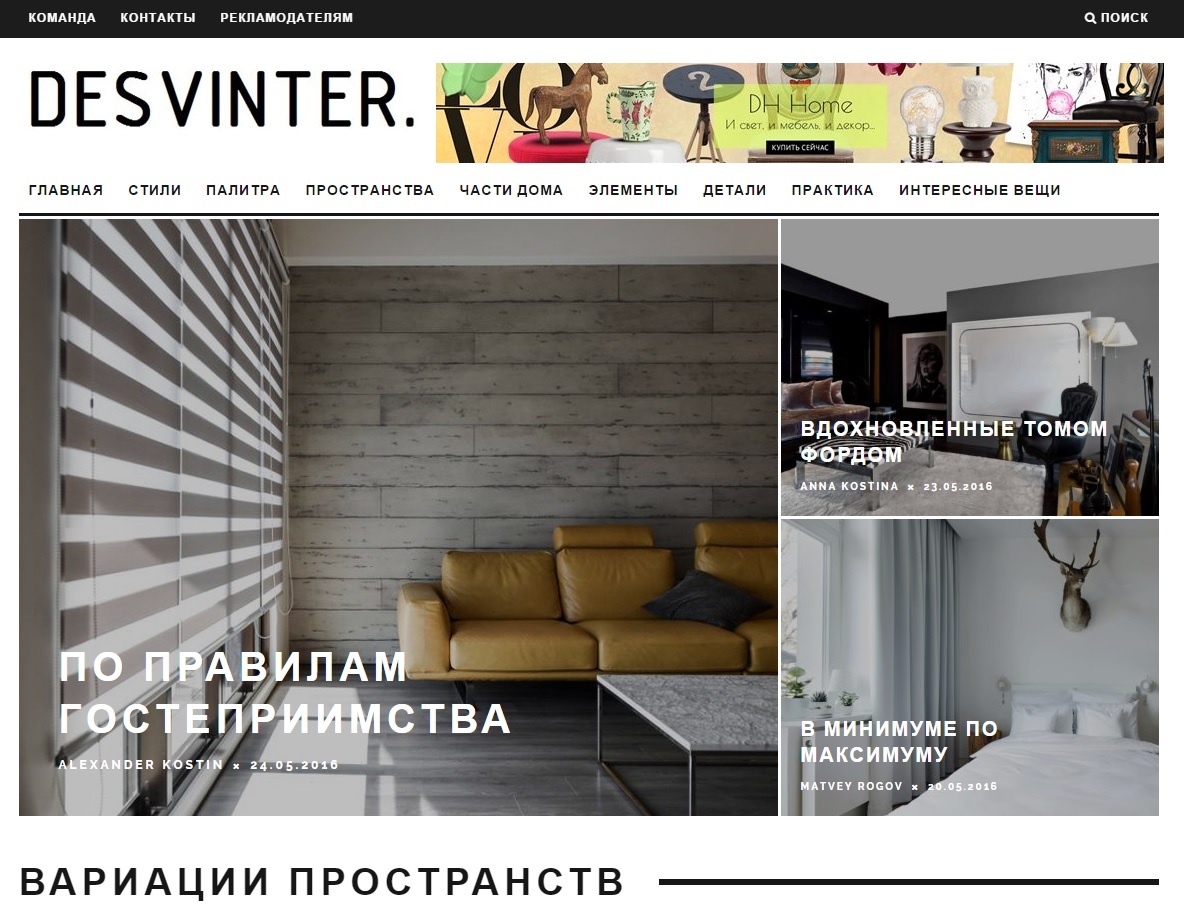
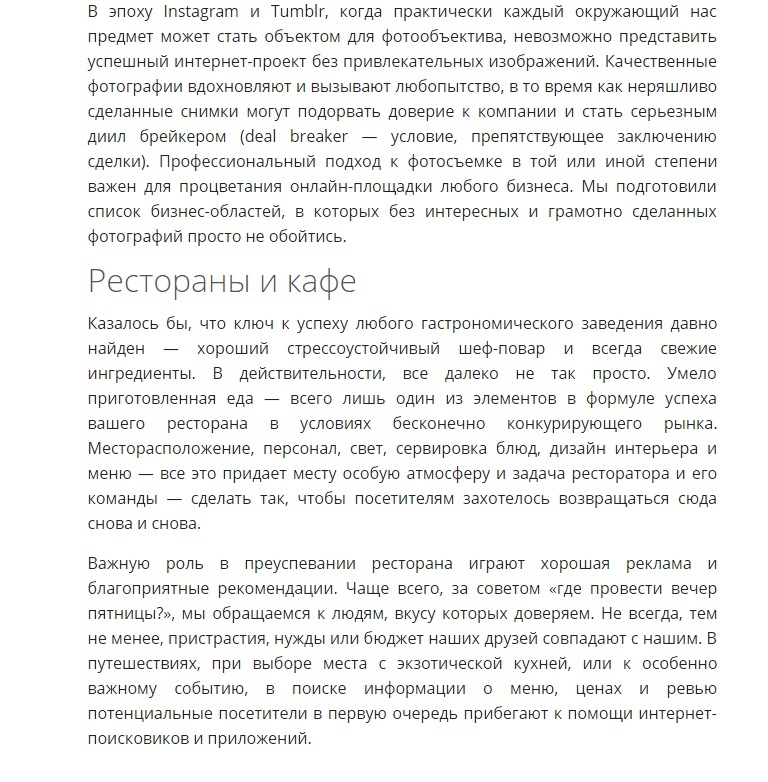
Тексты намеренно разбивают на параграфы, придумывают разные заголовки и подзаголовки – это улучшает читабельность материала. Никто не захочет детально изучать огромную «простыню» текста. Ниже представлен пример, оформленный с использованием элементов визуальной иерархии:

В убеждающем дизайне визуальная иерархия преследует две цели:
1. Выделить текст;
2. Привлечь внимание к призыву к действию.
Кстати, не стоит забывать про призыв к действию, ведь в хорошем блоге можно встретить сразу несколько CTA. Используйте элементы визуальной иерархии, чтобы сделать призыв к действию более заметным.
3. «Вот, что мне нужно сделать!»
Для блога совершение конверсии менее важно, чем для лендинга. По сути, в роли целевого действия может выступать прочтение статьи. Но каким бы ни был желаемый результат, качественный дизайн поможет вам его достичь. Ниже представлено несколько дизайнерских приемов, способные подтолкнуть пользователя к совершению целевого действия.
Учитывайте закон Фиттса
Закон Пола Фиттса (Fitts law) гласит: чем дальше или точнее выполняется движение, тем больше коррекции необходимо для его выполнения, и соответственно, больше времени требуется для внесения этой коррекции.
Этот закон может показаться вам чересчур сложным, однако у него есть несколько простых применений. Ниже представлено два из них, которые помогут вам сделать дизайн блога более убедительным:
- Создавайте CTA-кнопки большого размера. Чем больше будет кнопка, тем более вероятно, что пользователь нажмет на нее.
- Поместите кнопку с целевым действием в конце статьи. Кнопки и ссылки, на которые чаще всего кликает пользователь, находятся рядом со средним положением курсора. Когда человек прокручивает статью до конца, его курсор как раз оказывается в такой позиции. Именно в этом месте вам следует разместить кнопку целевого действия и сделать ее большой и заметной.

Применяйте поведенческую модель Фогга
Би Джей Фогг разработал поведенческую модель для убеждающего дизайна, в основе которой лежат три основные идеи. Чтобы человека сделал то, что вы от него ожидаете, он должен:
1. Быть мотивированным на совершение действия;
2. Иметь возможность совершить данное действие;
3. Получить триггер, или призыв на совершение действия.
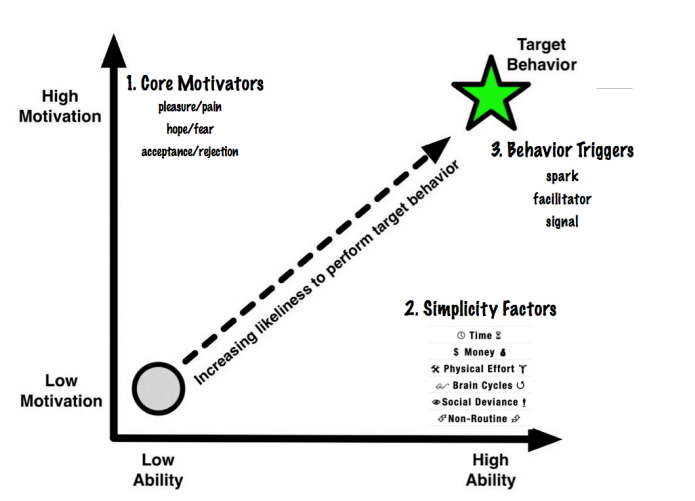
Все эти факторы наглядно отображены на диаграмме:

У диаграммы FBM две оси. Вертикальная, или ось мотивации: чем она выше, тем сильнее желание. Горизонтальная ось — это способность к действию. Диагональная стрелка означает, что чем сильнее два первых фактора, тем вероятнее поступок (отмечен звездочкой). Под звездочкой расположен третий фактор — стимул, или триггер, который должен присутствовать, чтобы поступок был совершен.
Целевым поведением (target behavior) для посетителей блога чаще всего является подписка на рассылку, репосты в социальных сетях или комментирование. Чтобы добиться совершения этих действий, вам необходимо применять дизайнерские приемы в соответствии с поведенческой моделью Фогга:
1. Мотивация для совершения действия. Используйте убеждающий дизайн. Ваш блог должен быть внешне привлекательным, интересным и захватывающим. Крупные изображения и бросающиеся в глаза заголовки обычно работают очень эффективно.
2. Возможность для совершения действия. Здесь очень важны читабельность текста и оптимальная скорость работы сайта.
3. Призыв к действию. Создайте триггер, который перекликался бы с концовкой вашей статьи.
Поведение среднестатистического человека довольно легко предсказать, поэтому воплотив представленные выше идеи в жизнь, вы добьетесь того, что дизайн вашего блога будет выглядеть убедительно.
Заключение
Убеждающий дизайн блога — это результат кропотливой работы. Однако для этого вам не нужно быть лучшим веб-дизайнером в мире. Вам всего лишь необходимо понять, какие факторы помогают убеждать людей, а затем начать применять усвоенные методики на практике. Контент может оказывать влияние на аудиторию, но без продуманного дизайна все попытки будут тщетны.
Высоких вам конверсий!
По материалам: blog.crazyegg.com