
Независимо от того, насколько хорошо вы владеете словом и как часто проверяете тексты на уникальность и наличие ошибок, плохо выполненное оформление страницы вашего блога может испортить все впечатление от ресурса.
В этой статье мы расскажем о наиболее важных элементах дизайна, чтобы улучшить читабельность (readability), а значит, и привлекательность вашего контента.
Шрифт vs Размер
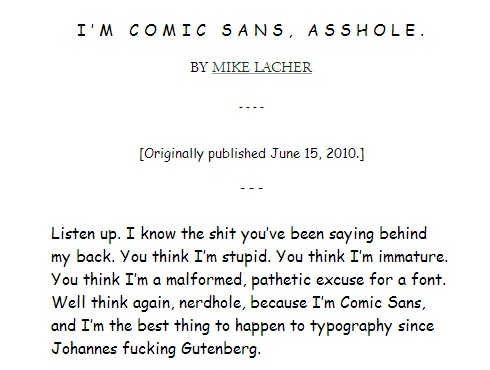
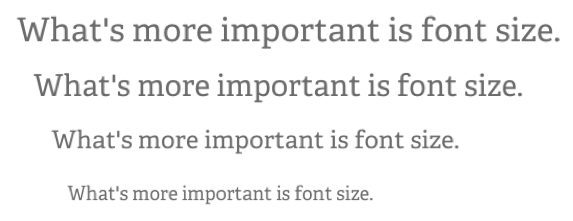
В некоторых статьях утверждается, что выбор шрифта крайне важен. Это безусловно так, если речь идет о логотипе вашего бренда. Но если вы хотите повысить читаемость текста — не слушайте тех, кто говорит, что Comic Sans сложно читать. Посмотрите на страницу ниже и убедитесь в этом сами:

Размер шрифта куда более важен:

Существует одна очень большая проблема: многие авторы ограничены возможностями ресурса, на котором они пишут. Поэтому им приходится использовать, например, лишь 8-ой размер шрифта.
Если подобные ограничения нельзя преодолеть с помощью технического отдела вашей команды, стоит пойти на столь решительный шаг, например, как ведение блога на отдельном домене (возможно, используя WordPress или Medium).
Избавляемся от боковых панелей
Отказ от сайдбаров не только устранит отвлекающие факторы, но также позволит расположить элементы «призыва к действию» (CTA, call to action) более удобно, что увеличит коэффициент вовлеченности и конверсию.
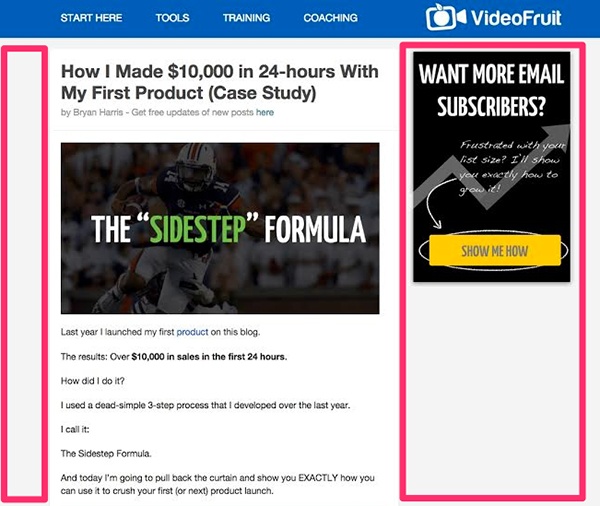
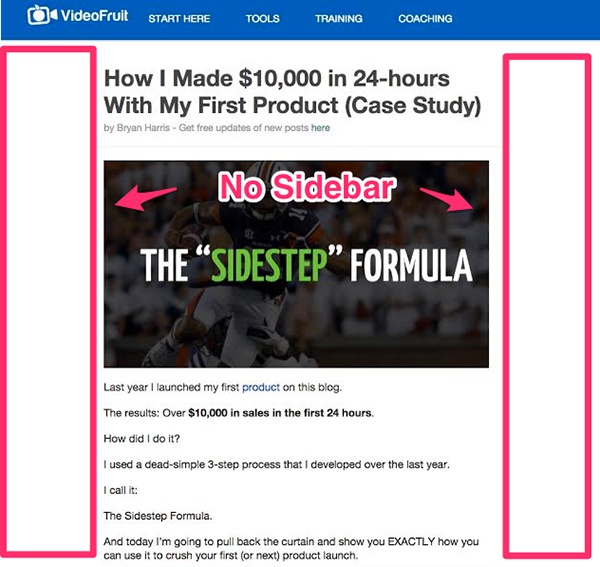
Ниже представлены скриншоты теста, проведенного VideoFruit. Дизайн без боковых панелей привел к увеличению конверсии на 26%. На втором скриншоте CTA-элемент не изменился, но большинство читателей просмотрели пост до конца и смогли легче заметить регистрационную форму:


Некоторые утверждают, что боковые панели входят и выходят из моды в соответствии с трендами веб-дизайна — но «центрированный» дизайн определенно был в моде в 2015 году.
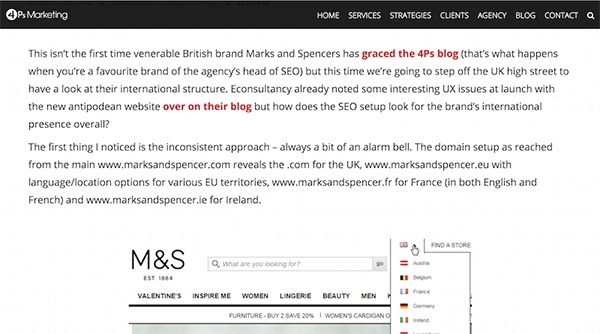
Следует избегать слишком широких колонок
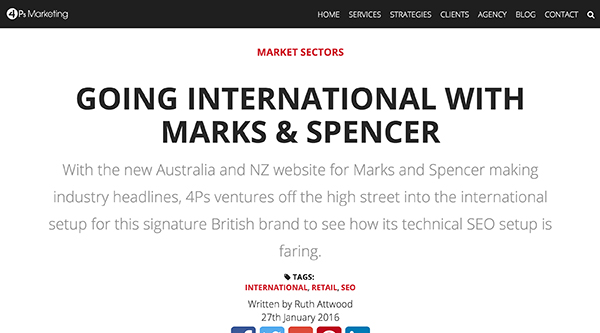
Ниже представлены скриншоты блога 4Ps Marketing. Текст статьи охватывает всю ширину страницы, что слишком много. Заголовок выглядит отлично, но уже подзаголовок вызывает трудности в прочтении, хотя он и написан большими буквами. Шрифт параграфа выбран правильно (без засечек), и его приятно было бы читать, однако длинные строчки мешают фокусировке:


600 пикселей — вполне достаточная ширина текста (яркий тому образец — наш блог).
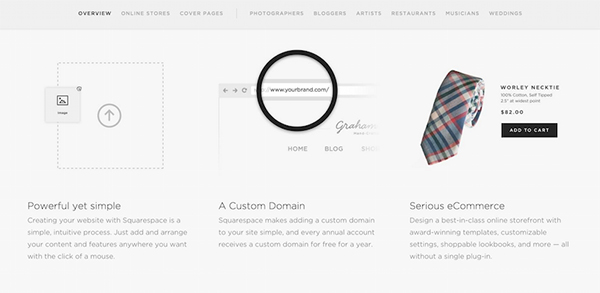
Цветовой контраст шрифта и фона
Использование серого шрифта — очень распространенная ошибка, поскольку он плохо контрастирует с цветом фона. Довольно забавным примером является сайт Squarespace. Возможно, авторы хотели выделить кнопку «добавить в корзину», но серый текст в заглавном меню, заголовке и описаниях не контрастирует с фоном:

Высоких вам конверсий!
По материалам: econsultancy.com, image source: Kenneth Reltz