
Насколько серьезно вы подошли к созданию сайдбара блога? Когда вы оптимизировали его в последний раз? К сожалению, работа большинства маркетологов над этой частью страницы заканчивается добавлением подписной формы, СТА, ссылок на популярные посты и других распространенных элементов.
Однако, это вполне объяснимо: во-первых, так называемые «гуру» блогинга всегда рекомендуют использовать боковые панели, а во-вторых, этот элемент относится к ряду тех, которые априори считаются оптимальным решением для увеличения конверсии и улучшения пользовательского опыта.
Тем не менее боковые панели, как и другие маркетинговые инструменты, со временем теряют свою эффективность и даже начинают негативно влиять на показатель преобразования.
Почему сайдбар блога не конвертирует?
Проверьте данные аналитики и посмотрите, как часто люди кликают на что-либо в боковой панели блога — как правило, постоянные читатели взаимодействуют с этим элементом крайне редко, а новые испытывают к нему интерес при первом посещении.
Брайан Харрис (Bryan Harris) из VideoFruit (популярный блог об интернет-маркетинге) заметил, что его сайдбар имеет CTR в 0.3% (3 клика на 1000 просмотров). Брайан Дин (Bryan Dean), лидирующий SEO-блогер, определил, что только 1.9% посетителей кликают по наиболее важному элементу его сайдбара, и это, к слову, довольно высокий показатель.

Даже если вы предлагаете крайне ценный и бесплатный контент, конвертируя 50–100% кликов, низкие показатели кликабельности сайдбара нивелируют эту эффективность.
Сайдбарная слепота
Вспомните блоги, которые вы регулярно посещаете — часто ли вы кликаете на элементы боковой панели? Ответ наверняка отрицательный и имеет простое обоснование — все сайдбары идентичны, и пользователи со временем перестали их замечать. В лучшем случае, эта часть макета отвлекает внимание от основного контента.
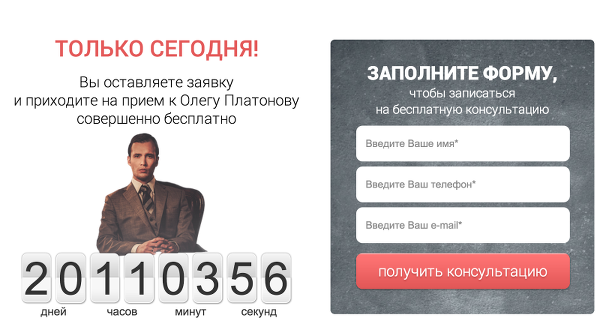
Золотое правило конверсии: одна страница — одна цель. Большинство постов на корпоративных блогах созданы для получения электронного адреса читателя, а сайдбар, полный источников дистракции, отвлекает посетителей от самого важного элемента поста — введения. Начать читать контент веб-страницы, правая часть которой полна ссылок, анимированных изображений и форм, равносильно тому, как пытаться слушать музыку, когда сзади кто-то работает отбойным молотком.
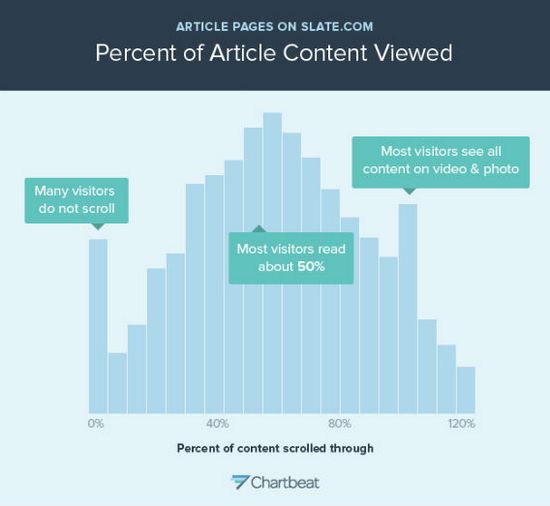
Когда люди переходят на страницу с вашим постом, перед ними встает выбор: «Остаться и дочитать или лучше уйти»?. Представленная ниже инфографика от онлайн-издания Slate показывает, с каким объемом того или иного поста охотнее ознакамливаются пользователи интернета.

Краткое резюме: многие пользователи не читают дальше вступления, а большинство прочитывает примерно половину материала или смотрит исключительно видео/фотографии.
Интернет не перестает интенсивно наполняться различным контентом, что создает высокую конкуренцию и объясняет, почему среднее время пребывания читателя на странице снижается с каждым годом.

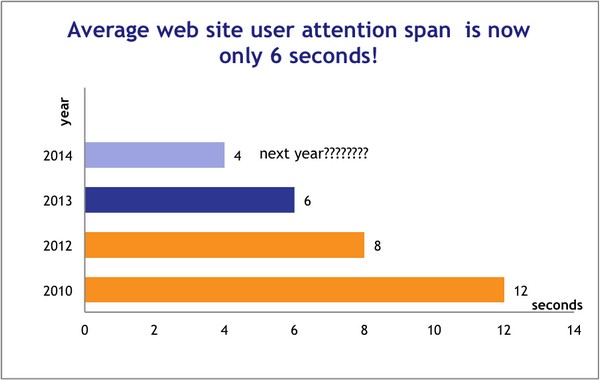
Среднее время пребывания на веб-странице
2010 год — 12 сек.
2012 — 8 сек.
2013 — 6 сек.
2014 — 4 сек.
Из этого следует, что у вступительной части поста есть максимум 5 секунд на привлечение внимания посетителей — отдадите ли вы половину этого времени боковой панели с низким показателем кликабельности?
Представляет ли сайдбар какую-либо ценность?
По словам эксперта в области интернет-маркетинга Дерека Халперна (Derek Halpern), каждому сайдбару необходимы три составляющие:
- Подписная форма (в верхней части).
- Ссылки на страницы ресурса (предпочтительно сразу под формой).
- Ссылки на популярные статьи.
Форма собирает электронные адреса, а ссылки на посты и прочие страницы помогают удержать внимание новых посетителей. Да, сайдбар эффективен для конвертации и удержания уникальных пользователей, но что он дает постоянным читателям? Время от времени они захотят увидеть список топовых постов: чтобы удовлетворить эту потребность, достаточно добавить 1 ссылку в хедер.
Сайдбары бесполезны в мобайле
Число мобильных пользователей возрастает с каждым днем, и эта тенденция вряд ли изменится в ближайшее время.
Предположим, что ваш ресурс адаптивный или имеет мобильную версию — проверяли ли вы, что происходит с сайдбаром при просмотре сайта с мобильного устройства? В большинстве случаев он сползает в самый низ страницы и остается там. Только самые преданные читатели прокрутят страницу до конца и заполнят подписную форму, однако таковые наверняка уже являются вашими подписчиками.
Можно смело заявить, что для владельцев мобильных устройств сайдбар является лишь отвлекающим элементом, и вы гарантированно увеличите количество подписок после его устранения.
Резюмируя сказанное выше: для большинства сайтов боковая панель вовсе не является полезной. Но ведь она нужна каждому блогу, так? Может и нет.
Благо, нашлись те, кто не только протестировать свой блог без сайдбара, но и выложил результаты тестирования.
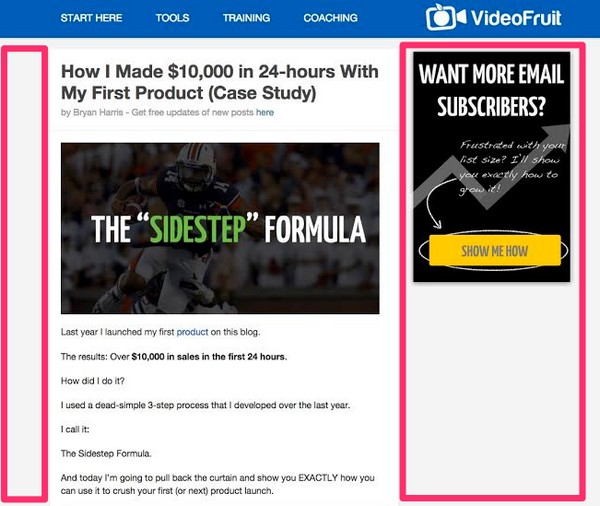
Кейс 1. Video Fruit
На блоге Брайана Харриса был размещен упрощенный вариант сайдбара:

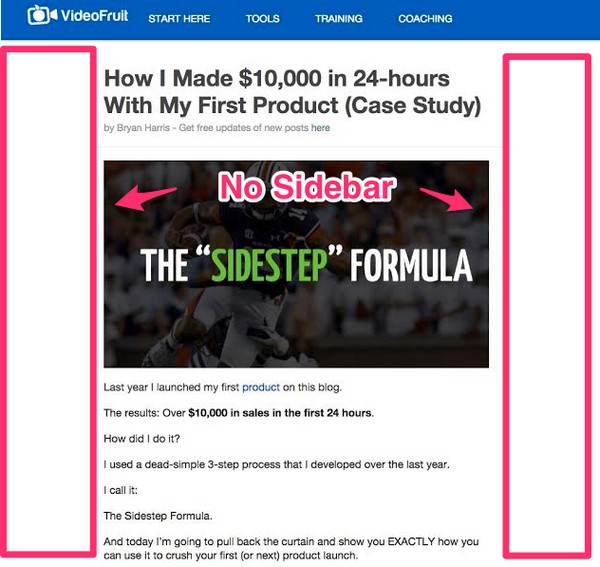
Брайан решил провести сплит-тест текущего варианта и страницы без боковых панелей:

Удалив обе боковые панели, Брайан увеличил коэффициент подписок с 11–14% до впечатляющих 26%.
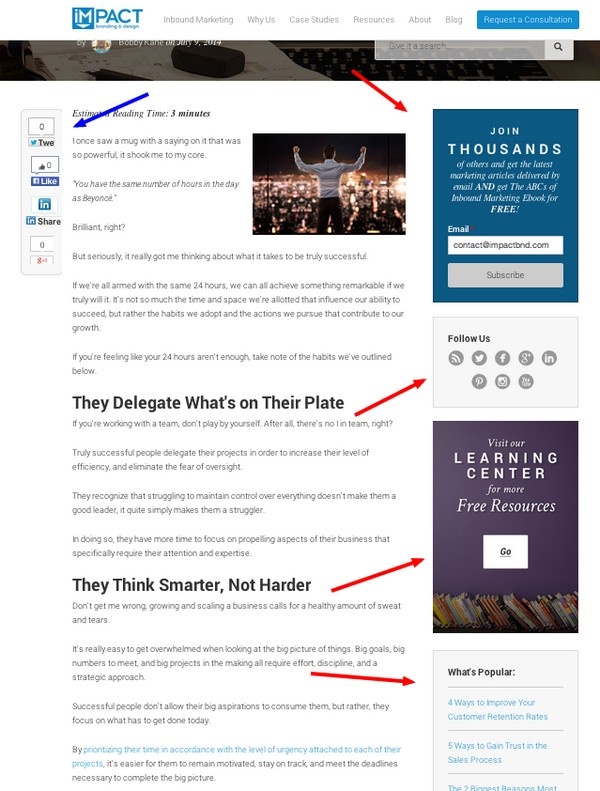
Кейс 2. Impact Branding & Design
Команда Impact Branding & Design (агентство входящего маркетинга) также провела тестирование устранения сайдбара, и осталась очень довольна результатом. В отличие от сайдбара Брайана, их боковая панель была заполнена множеством различных элементов:

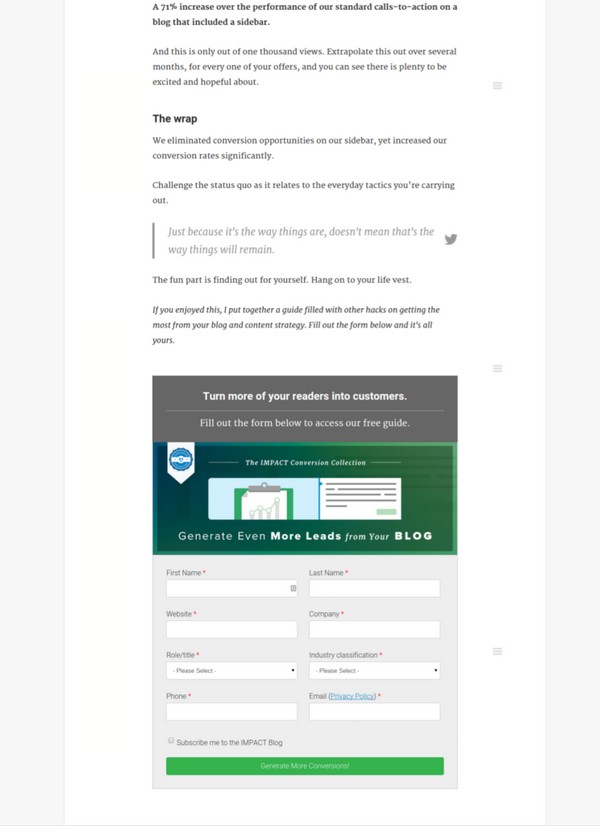
Было принято решение убрать сайдбар, заменив его лид-формой в конце постов:

Результат — на 71% больше подписок.
Можно сделать простой вывод: устранение сайдбара способно увеличить показатель подписок. Но лучше — проверьте это на собственных тестах.
Протестируйте свой sidebar
- Проведите анализ интеракции пользователей с боковой панелью — определите элементы, которые посетители используют чаще всего.
- Запустите сплит-тест текущей страницы со страницей без сайдбара.
- Включите элементы боковой панели, наиболее часто используемые читателями, либо в хедер, либо в посты. Их также можно разместить непосредственно до или после контента.
- Проведите повторное тестирование и оптимизацию.
Высоких вам конверсий!
По материалам: blog.crazyegg.com, image source getawayplans