За последнее время поиск в интернете претерпел два больших изменения: скачок мобильного поискового трафика и тенденция предоставления результатов поиска как ответа на вопрос для сравнительно простых информационных запросов (например, «погода сегодня»).
Такие результаты отображаются на экране в виде соответствующей строки, не требуя от пользователя лишних кликов.
Однако именно клики по органическим результатам поиска широко используются для вычисления релевантности выдачи и удовлетворения от работы поисковика, а так как нажатия на «быстрые» результаты редки (или бессмысленны), оценить для них качество ответа достаточно сложно. Все это обуславливает потребность в лучшем измерении и понимании удовлетворения от поиска на мобильных устройствах. В данной статье мы рассмотрим, может ли перемещение по вьюпорту (viewport, видимая часть страницы) браузера на мобильных устройствах служить шкалой, которая позволит точно измерить пользовательское внимание и удовлетворение от поиска при полном отсутствии кликов.
Эволюция поиска Google и его влияние на поведение пользователей
Предисловие
Ориентируясь на «быстрые» результаты веб-поиска, исследователями Дмитрием Лагун (Dmitry Lagun) из Emory University и Чи-Хан Шей (Chih-Hung Hsieh), Дейлом Вебстером (Dale Webster) и Видия Навалпаккам (Vidhya Navalpakkam) из Google Inc. были разработаны лабораторные тесты для определения релевантности выдачи запросу, получены критерии оценки удовлетворенности со стороны пользователей и одновременно изучены движения глаз по вьюпорту при просмотре данных в ходе выполнения задач. Кроме того, ими было измерено время прокрутки до нахождения нужного ответа и получения наиболее точных результатов, а также зарегистрированы сигналы неудовлетворенности пользователей полученными ответами.
В то время как вьюпорт может содержать 3 или 4 результата в любой момент времени, была обнаружена сильная корреляция между фиксацией взгляда и длительностью просмотра для каждого результата, как и то, что внимание среднестатистического пользователя сосредоточено на верхней половине экрана телефона.
Все это говорит о том, что есть возможность достоверно и измеримо определить конкретный результат, просматриваемый пользователем, основываясь на данных вьюпорта.
1. Введение
В последние годы зафиксировано бурное развитие в использовании мобильных устройств для интернета.
По данным последних опросов количество просмотров веб-страниц на мобильных устройствах выросло в пять раз (с 5,2% три года назад до 25% в апреле 2014 года; зафиксировано также значительное количество трафика в поисковиках (примерно один поиск из пяти) производится с помощью мобильных устройств.
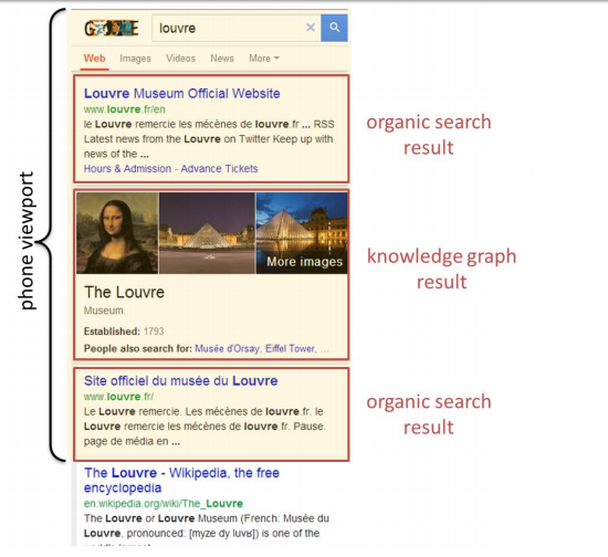
Вьюпорт смартфона, сверху вниз: органические результаты поиска, результат Сети Знаний, органические результаты поиска
Другое недавнее изменение — растущая тенденция предоставления ответов для простых информационных потребностей, которые пользуются популярностью на мобильных устройствах (например, погода, рабочие часы пиццерий). Такие результаты выводятся на экране в виде ответа или релевантной информации без необходимости делать клик со стороны пользователя.
Мгновенная информация предпочтительна для мобильных устройств, но это же вызывает и некоторые затруднения — в то время как число кликов по органическим результатам поиска широко используется для прогнозирования релевантности результата и удовлетворенности от поиска, по «быстрым» результатам часто нет кликов, что затрудняет оценку.
Мобильное поисковое поведение
Поисковое поведение на мобильных устройствах может отличаться от поведения при поиске на компьютере по нескольким причинам. В отличие от традиционных ПК с большими мониторами и взаимодействием с помощью мыши и клавиатуры, мобильные устройства с тачскринами имеют маленькие дисплеи, предлагая большое количество операций с помощью прикосновений: нажатие, пролистывание, увеличение. В результате, пользовательский опыт на мобильных устройствах получается совершенно другим — например, из-за отсутствия физической клавиатуры, люди стремятся формировать более короткие поисковые запросы, чем на стационарных ПК. В сравнении с десктопными дисплеями (от 13 до 30 дюймов и больше), дисплеи на мобильных телефонах небольшие (4-5 дюймов и менее), что ограничивает количество информации, которое пользователь может увидеть за один раз.
Вьюпорт — это часть веб-страницы, которая видна на экране мобильного устройства в одно определенное время. Координаты вьюпорта записаны в системе координат веб-страницы (например, при пролистывании вьюпорт смещается к нижней части страницы). Поскольку маленькие дисплеи мобильных устройств ограничивают видимое количество результатов поиска 3-4 ответами, изменение положения вьюпорта может применяться для лучшего измерения внимания пользователя на веб-странице, что и было задействовано в рассматриваемом исследовании.
При работе с ПК количество времени, затраченного пользователем на просмотр конкретного результата (или колебания курсора мыши вокруг него) считается показательным для оценки релевантности результата, прогнозирования характеристик кликов, улучшения ранжирования, оценки привлекательности сниппетов и всей страницы в целом. Но поскольку на мобильных устройствах курсора нет, эти данные позволяют предположить, что измерения времени просмотра может привести к интересным выводам в области оценки полезности результатов и оптимизации страницы в целом.
В этой статье будет рассмотрено, как метрики вьюпорта могут использоваться для измерения внимания (по взгляду пользователя) и определения удовлетворенности от поиска. Читайте далее, и вы узнаете:
- каковы были первые количественные исследования слежения взглядом и изменения позиции вьюпорта в мобильных устройствах,
- что возрастание времени скроллинга до конкретного результата и возрастание времени до того, как результат станет точным, могут считаться показателями неудовлетворенности пользователя;
- что существуют четкие корреляции между длительностью взгляда на результат и просмотра результата для каждого ответа (может появляться 3-4 ответа одновременно в рамках одного вьюпорта);
- что внимание среднестатистического пользователя фокусируется на верхней части экрана телефона; наряду с предыдущими заключениями это позволяет предположить, что мы можем определить точный результат, увиденный пользователем, на основе данных вьюпорта.
Для начала будут рассмотрены похожие исследования по отслеживанию движения глаз по монитору ПК и поведения пользователя при поиске на мобильных устройствах. Затем будет описан эксперимент, за которым последует анализ внимания пользователя и его удовлетворенность на мобильных устройствах. В заключении мы предоставим результаты всех исследований и поговорим об ограничениях и предположениях о будущих работах в этой области.
23 ошибки Mobile UX, которые не приветствуются Google
2. Аналогичные работы
Технология отслеживания взгляда (или айтрекинг) широко использовалась в исследованиях по оценке поведения при получении результатов интернет-поиска для десктопов. Гранка и другие (L. A. Granka, T. Joachims, and G. Gay) в своих исследованиях изучали, как пользователи загружают результаты и выбирают ссылки из поисковой выдачи. Эти исследования показали, что пользователи тратят большую часть времени на изучение первого и второго результата поиска перед тем, как сделать первый клик.
Базируясь на данных, полученных в результате изучения движений глаз, Иоахим и другие (T. Joachims, L. Granka, B. Pan, H. Hembrooke, and G. Gay) составили наиболее распространенные стратегии изучения результатов и продемонстрировали их полезность на определении релевантности ранжирования результатов с точки зрения пользователя. Лориго и другие (L. Lorigo, M. Haridasan, H. Brynjarsdóttir, L. Xia,
T. Joachims, G. Gay, L. Granka, F. Pellacini, and B. Pan) также исследовали траектории движения глаз при изучении результатов. Они обнаружили, что только 25% пользователей изучают результаты поиска в том порядке, в котором они были представлены поисковиком. Похожее исследование было проведено Катреллем и Гуанем (Guan and Cutrell), которые показали влияние позиции искомого результата на поисковое поведение пользователя. Помимо органических результатов поиска, предыдущая работа исследовала намерение пользователя, его поисковое поведение, а также его отношение к рекламе и поисковой панели.
Бюшер и другие (G. Buscher, S. T. Dumais, and E. Cutrell) исследовали эффект качества рекламы на восприятие пользователем рекламных объявлений. Они обнаружили, что когда качество рекламы варьируется в случайном порядке, пользователи уделяют ей гораздо меньше внимания.
Навальпаккам и другие (V. Navalpakkam, L. Jentzsch, R. Sayres, S. Ravi, A. Ahmed,
and A. Smola) провели контролируемое исследование, в котором они варьировали присутствие и релевантность информации на панели, располагающейся сбоку от результатов поиска. Им удалось узнать, что информационная панель, содержащая релевантную для поиска пользователя информацию, привлекает больше его внимания и курсор его мыши задерживается на ней на некоторое время.
Данное исследование Google похоже на работу Навальпаккама в том, что в нем тоже рассматривается поведение пользователя при наличии информационной панели рядом с результатами поиска. Тем не менее, существуют значительные различия:
1. В нем изучается внимание и удовлетворенность результатами мобильного поиска, в то время как предыдущие работы были посвящены поиску на стационарном ПК,
2. В отличие от ПК, где информационная панель появляется по правую руку пользователя (и поэтому может быть проигнорирована), на мобильных устройствах информационная панель вплетена в результаты поиска.
В дополнение к информационным панелям, здесь будут рассмотрены мгновенные результаты, например, относящиеся к погоде, курсу обмена валюты и т.д.
Человеческий фактор и индивидуальные различия оказывают существенное влияние на способ анализа результатов поисковой выдачи и работы с поисковиком. Аула и другие (A. Aula, P. Majaranta, and K.-J. Räihä) сообщают, что существует два способа изучения результатов поиска — экономный и исчерпывающий. Пользователи, применяющие экономный способ, изучают результаты последовательно, сверху вниз, и кликают на первую релевантную ссылку, которую замечают. В отличие от них те, кто пользуется вторым методом, тщательно изучают всю страницу с результатами поиска и рассматривают каждый результат перед тем, как выбрать ссылку и кликнуть на нее.
Дюмей и другие (S. T. Dumais, G. Buscher, and E. Cutrell) расширили это исследование до разделения пользователей на основе того, как они ведут себя на странице с результатами поиска. В дополнение к изучению поведения пользователей при поиске наиболее релевантной ссылки было рассмотрено их внимание к рекламе. Несмотря на обилие исследований, касающихся внимания пользователя при работе на ПК, внимание на мобильных устройствах остается практически неисследованным.
Хуан и Дирье (Huang and Diriye) обсудили потенциальную полезность протоколирования вьюпорта на сенсорных устройствах. В исследовании Google было использовано протоколирование вьюпорта, основанное на данных о клиентах, для отслеживания взаимодействия пользователя со страницей поисковой выдачи.
Недавнее исследование Гуо и других (Q. Guo, S. Yuan, and E. Agichtein) было посвящено значению взаимодействия пользователя с данными на мобильных устройствах для предсказания поискового успеха. Продолжая эту исследовательскую линию, ученые продемонстрировали полезность отслеживания сенсорных действий для улучшения оценки релевантности искомых веб-страниц (веб-страниц, на которые пользователь кликнул при их появлении в поисковой выдаче). Среди других показателей пользовательской активности они обнаружили, что время бездействия на веб-странице высоко коррелирует с релевантностью страницы.
В отличие от описанных исследований, данная работа рассматривает поведение в видимой части веб-страницы и дополнительно движения глаз по результатам поиска.
В работе Кима (J. Kim, P. Thomas, R. Sankaranarayana, and T. Gedeon) были рассмотрены стратегии изучения результатов поиска: в глубину, в ширину, смешанная. Удивительно, но не было обнаружено никакой существенной разницы в том, как пользователи изучают результаты поиска на маленьких и больших дисплеях. Стоит заметить, что они использовали моделирование на экране мобильного телефона, и не исключено, что поведение на экранах телефонов-симуляторов и на экранах настоящих смартфонов может значительно варьироваться по причинам, упомянутым во введении (например, настоящий телефон можно держать в руке, делая возможным прокрутку и зум данных, что невозможно при работе с симулятором).
Исследование Бьедера и соавторов (R. Biedert, A. Dengel, G. Buscher, and A. Vartan) остается на сегодняшний день единственным количественным исследованием движения глаз при чтении информации с мобильных устройств. В исследовании Google же сфокусировались на анализе поискового поведения на мобильных устройствах (внимания и удовлетворенности). К тому же, ими было продемонстрировано значение вьюпорта и его высокая корреляция с вниманием пользователя.
Как пользователи держат смартфоны: руководство для разработчиков
3. Пользовательское исследование и сбор данных
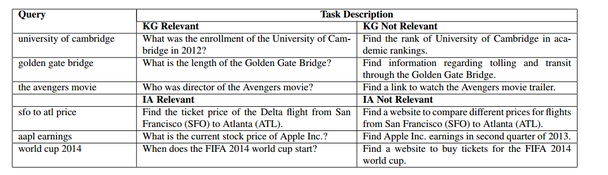
Для оценки всех этих идей было проведено исследование с «быстрыми» результатами поиска. Эксперимент был разделен на две части: в первой изучалось, как информационная панель с результатами из Сети Знаний (СЗ) влияет на пользовательский поиск и внимание пользователя, во второй части исследовалось воздействие на те же аспекты Мгновенных ответов (МО). Результаты из СЗ часто показываются для запросов, которые касаются определенных сущностей, например, известных личностей, мест и т.д. Примерами таких запросов могут служить [анджелина джоли] или [лувр]. Примеры запросов для МО – [погода сегодня], [цена акций твиттер]. Исследование было разделено на две части, поскольку результаты из СЗ и МО имеют различные пользовательские интерфейсы, что могло оказать влияние на результат исследования.
На самом деле, оба типа результатов (СЗ и МО) относятся к «быстрым» ответам (то есть, информация появляется на странице поиска без необходимости в клике), но выглядят они по-разному. Результаты из МО имеют достаточно разнообразный пользовательский интерфейс, иногда интерактивный, как для погоды, иногда содержащий таблицы и графики (погода или финансы), иногда включающий только текст (как для словарных запросов). С другой стороны, результаты из СЗ имеют постоянный интерфейс – блок изображений сверху, за которым следуют текстовые данные и ссылки.
Обе части исследования были построены на одном и том же протоколе. Участникам была представлена веб-страница, содержащая около 20 поисковых заданий. Каждый запрос в списке состоял из описания задания, за которым следовали 2 гиперссылки – одна указывала на страницу с результатами поиска (с заранее определенным запросом), а вторая отсылала к опроснику. Участники должны были прочитать задание, (попытаться) выполнить поиск и затем ответить на вопросы опросника. Чтобы убедиться, что все задания имеют один уровень сложности, два автора проверили его для каждого задания: страница с результатами поиска содержала ответ в одном из сниппетов, и задание можно было выполнить, просто просматривая результаты поиска. Таким образом, задания были достаточно простыми – на выполнение каждого требовалось менее минуты, участникам же давалось не более трех минут на задание.
На странице опросника участники должны были после каждого задания оценить удовлетворенность результатами поиска по семибалльной шкале, где «1» — совсем не удовлетворен, а «7» — абсолютно удовлетворен. Заметим, что переформулирование запросов не допускалось. Для первой части исследования использовался метод 2х2 с двумя факторами: релевантность результатов из СЗ и присутствие результатов из СЗ на поисковой странице. Оба фактора имели два уровня: для релевантности – релевантный или нет, для присутствия – присутствует или нет.
Каждый участник должен был выполнить 20 поисковых заданий. Порядок представления результатов был рандомизирован для того, чтобы устранить риск эффекта узнавания. Для того, чтобы привыкнуть к мобильному устройству, каждый участник выполнил по 4 предварительных задания. После выполнения 20 заданий в первой части исследования участникам был дан пятиминутный перерыв перед второй частью, такой же, как и первая: разница заключалась лишь в том, что вторая часть касалась результатов из МО, а не из СЗ. Моментальные ответы во второй части присутствовали всегда, поэтому варьировался только один фактор: релевантность МО.
3.1 Участники
Было найдено 30 участников (12 мужчин и 18 женщин) в возрасте от 18 до 65, занятые в разных отраслях и с разным опытом использования мобильных устройств. 6 участников были исключены из-за разных причин (не зафиксировано движение взгляда и другие). Все участники имели нормальное или скорректированное зрение (контактные линзы).
3.2 Аппарат
Для фиксации движений глаз использовался айтрекер Tobii X60. Аппарат позволял фиксировать движение взгляда с частотой 60 Гц и точностью до 0,5 градуса визуального угла. В качестве мобильного устройства использовался Nexus 4, ОС Android. Для отображения описания задания и страниц с результатами поиска был взят браузер Chrome 3.
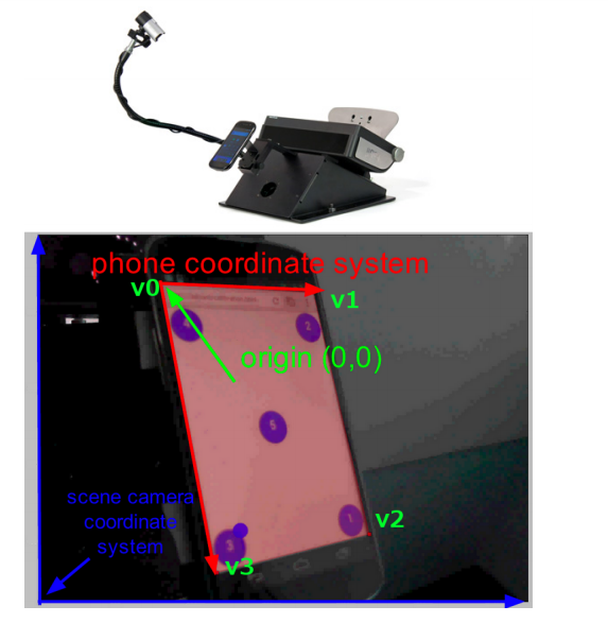
Телефон был подсоединен к стенду с Tobii; на протяжении исследования происходящее на экране мобильного устройства фиксировалось камерой. Эксперимент начался с калибровки взгляда каждого участника с помощью пяти точек – четырех в углах экрана и одной в центре. К сожалению, Tobii X60 не записывает движения взгляда в системе координат телефона, поэтому данные обрабатывалась посредством процедуры, которая будет описана далее.
3.3 Протоколирование вьюпорта
Для записи точной информации, которая показывалась на дисплее телефона в любой момент времени, использовалось инструментальное протоколирование вьюпорта. Это позволило записывать видимую часть страницы в конкретный момент времени, тогда как на странице показывались все ограничительные рамки результатов поиска. Запись вьюпорта производилась в помощью JavaScript. Скрипт записывал рамки каждого результата сразу после их выдачи браузером, а записываемый вьюпорт отмечал такие движения, как скроллинг и увеличение. Все эти изменения моментально отправлялись в виде HTTP запроса на сервер, где хранились до анализа. Такой подход позволил реконструировать то, что пользователь видел на экране в каждый конкретный момент времени.
3.4 Обработка данных о взгляде
Как отмечалось ранее, Tobii X60 улавливает движение взгляда в системе координат камеры, а не в системе координат мобильного телефона.
С этой целью Google разработали специальное программное обеспечение для аннотирования ограничительных рамок вокруг экрана телефона в сцене видео для каждого участника и для аккуратной регистрации движений взгляда.
Нижняя панель в фигуре 2 иллюстрирует разницу между системами координат телефона и сцены. Для сопоставления были выбраны два вектора вдоль горизонтальной и вертикальной осей телефона: горизонтальный и вертикальный векторы соответственно (см. Фигуру 2). Позиция взгляда в системе координат телефона представляется вектором телефона – vphone = (v − v0)A −1 где A = [vvert, vhoriz] это изменение координат матрицы. Наконец, чтобы получить актуальные координаты взгляда на телефоне, пришлось адаптировать vphone к размеру дисплея телефона (378 x 567 px).
Для сопоставления данных о взгляде с конкретным участком страницы, записанным в логах вьюпорта, было необходимо синхронизировать часы айтрекера с часами, использовавшимися для записи вьюпорта на телефоне. Это позволило отследить позицию взгляда на конкретном результате поиска на странице с поисковой выдачей с использованием ограничительных рамок для всех результатов, записанных в логах вьюпорта. Результат получился достаточно точным для того, чтобы отследить взгляд даже между двумя строками текста, обеспечивая более точный анализ. Данные о движениях глаз были проанализированы с целью получения последовательности фиксаций (краткая пауза в положении глаз около 100-500 мс) и саккад (внезапные скачки в положении глаз), используя стандартные алгоритмы. Фиксации взглядов и их длительность были осмыслены для получения значимой информации, которая могла бы примерно рассказать о внимании пользователя. Таким образом, последующий анализ проводился с использованием фиксаций глаз.
4 интересных факта о поведении мобильных пользователей
4. Результаты
Работа началась с анализа взаимосвязи между типами поведения пользователя, основанными на данных о взгляде, действиях пользователя и условиях проведения самого исследования. Затем были представлены результаты по поведению пользователей в процессе поиска на мобильных устройствах, включая эффекты ранжирования позиций ответов и предпочтения ответов с верхней части экрана. В итоге был представлен корреляционный анализ времени просмотра результата в сравнении с движениями глаз и временем отображения результата, измеренным помощью вьюпорта.
4.1 Влияние присутствия быстрого ответа на удовлетворенность
В то время как поисковики стремятся предоставить пользователям «быстрые» результаты для удовлетворения их информационных потребностей мгновенно (без клика), становится сложно оценить эффект смешения стандартного списка ответов с ответами нового типа (некликабельными). Как же добавление Сети Знаний на страницу с поисковой выдачей влияет на поведение пользователя и удовлетворенность поиском? Была сформулирована следующая гипотеза:
Н1: среднестатистический пользователь более удовлетворен результатами поиска при наличии СЗ, чем при его отсутствии.
Для тестирования этой гипотезы был представлен двухступенчатый метод «АНОВА» и проверен эффект наличия СЗ на удовлетворенность. Значения рейтинга удовлетворенности увеличилось с 5,28±0,09 при отсутствии СЗ до 5,69±0,09 при его наличии, подтверждая значительное влияние СЗ на удовлетворенность поиском.
Таким образом, пользователям больше нравятся «быстрые» ответы.
Как и ожидалось, когда СЗ не представлен, нет никакой существенной разницы в удовлетворенности между вопросами, использованными для СЗ-релевантных и нерелевантных заданий, поскольку их сложность одинакова.
4.2 Влияние релевантности ответа
Предыдущие исследования, произведенные на стандартных ПК, обнаружили, что релевантность ответа и его позиция в списке являются основными факторами, влияющими на поведение пользователя в процессе поиска. Google исследовали влияние релевантности на поведение пользователя, а также рассмотрели влияние позиции результата на внимание при использовании мобильных устройств.
Фокус этого исследования был на условиях представления результатов из СЗ и МО, что позволяет определить полезные факторы поведения пользователей, говорящие о релевантности «быстрых» ответов. Были сформулированы следующие гипотезы:
Н2: когда СЗ представлен, пользователи более удовлетворены, если его результаты релевантны поиску,
Н3: пользователям требуется больше времени на выполнение задания, когда СЗ нерелевантен,
Н4: пользователи тратят на изучение нерелевантных результатов СЗ меньше времени,
Н5: пользователи прокручивают результаты поиска вниз и тратя больше времени на изучение результатов, когда СЗ нерелевантен.
Использовались следующие поведенческие метрики:
Метрики взгляда: ВремяНаСЗ и ВремяПослеСЗ показывают все время, потраченное на изучение результатов из СЗ; %ВремяНаСЗ т % ВремяПослеСЗ показывает соответствующие величины, деленные на время, потраченное на все результаты поиска.
Метрики вьюпорта: ВремяНаСЗ и ВремяПослеСЗ показывает общую длительность в секундах периода показа пользователю вьюпорта с СЗ, % ВремяНаСЗ и % ВремяПослеСЗ показывает соответствующие величины, деленные на общее время вьюпорта на все результаты поиска.
Метрики страницы: ЧислоСкроллов показывает количество раз, когда пользователь пролистывал страницу вниз; ВремяНаСтранице показывает все время, проведенное пользователем на конкретной странице с результатами поиска; ВремяНаЗадание показывает время, затраченное пользователем на завершение всего задания. УровеньУдовлетворенности показывает уровень удовлетворенности пользователя работой поисковика.
Каждая метрика была проанализирована посредством анализа ANOVA с помощью двух факторов, относящихся к результатам СЗ – его наличие или отсутствие.
Исследование началось с анализа эффекта релевантности ответа. Поскольку релевантность ответа имеет значение только при наличии СЗ, усилия были сфокусированы на этом условии (голубые линии на рисунках 3a-d). Согласно гипотезе №2, было обнаружено, что пользователи более удовлетворены тогда, когда результаты СЗ релевантны, чем когда они нерелевантны.
Как и ожидалось, и как показано с помощью красных линий на рисунках 3a-d, когда СЗ отсутствует, не были выявлены существенные отличия между условиями его релевантности и нерелевантности.
Сравнения, которые существенно отличаются, отмечены звездочкой на рисунке 3, а все остальные отмечены знаком «NS», как несущественные. Рассмотрим рисунок 3. Как видно в секции 4.1 и подтверждается гипотезой Н1, пользователи значительно больше удовлетворены, когда Сеть Знаний присутствует, чем когда ее нет (F(1,23)=13.35, p=0.001). Интересно, что для заданий с нерелевантным СЗ ее наличие в принципе не оказало никакого влияния (F(1,23)=0.349, p=0.56).
Это позволяет предположить, что результаты СЗ не наносят вреда показателю удовлетворенности пользователей даже в том случае, когда они не удовлетворяют напрямую информационную потребность пользователя.
Была зафиксирована существенная взаимосвязь между наличием и релевантностью СЗ (F(1,23)=12.41, p=0.001), что показывают пересекающиеся линии на рисунке 3d. Рисунки 3a-c похожи на рисунок 3d и показывают число прокруток, времени, затраченного на просмотр ответа и времени, проведенного на странице, что является функцией присутствия и релевантности СЗ. В опровержение гипотезы № 4, Google обнаружили, что время вьюпорта и время просмотра результатов Сети Знаний, когда они нерелевантны, сравнимы с аналогичными показателями релевантных результатов СЗ. Время вьюпорта возросло с 3.96 ± 0.42 при релевантных результатах СЗ до 5.38 ± 0.34 секунд при нерелевантных результатах (p<0.001); наблюдается аналогичное увеличение времени в % на СЗ, как показано в Таблице 2.
Последний факт идет вразрез с изначальным предположением, поскольку ожидалось, что пользователи откинут нерелевантные результаты скорее, а релевантным результатам уделят больше внимания.
Существует следующее исключение: поскольку и релевантные, и нерелевантные результаты СЗ отображались на странице с поисковым запросом, пользователь не знал, релевантны ли они, до тех пор, пока не изучал их (например, для задания «найти мультики с Симпсонами» пользователь увидел бы картинки с Симпсонами и имена главных героев). Таким образом, ожидая найти нужный результат в СЗ, пользователь может просмотреть все результаты СЗ и, не найдя ответа, продолжить искать его далее.
Как и ожидалось, нерелевантные результаты СЗ влияют на продолжительность времени просмотра результатов и показа вьюпорта. Возросшее внимание к результату не обязательно значит, что он релевантен запросу пользователя (возможно, результат просто сложен для пользователя); это было также доказано Джастом и Карпентерем (M. A. Just and P. A. Carpenter). Скорее всего, усиленная проверка на релевантность является следующим шагом – пользователь после нерелевантных результатов СЗ должен потратить больше времени на остальные результаты. Если так, то можно предположить, что результаты не удовлетворили его информационную потребность.
Основываясь на гипотезе №5, исследователи обнаружили, что нерелевантные результаты СЗ связаны с возросшим временем скроллинга страницы (3.32±0.25 vs. 1.77 ± 0.28; p<0.05), большим временем, затраченным на СЗ, в секундах (12.83 ± 1.26 против. 11.28 ± 2.18 секунд, p=0.01) и % времени, проведенного на странице (% времени на СЗ для нерелевантных результатов СЗ : 26 ± 2, для релевантных результатов: 16 ± 2, p<0.001). Схожие тенденции были обнаружены и относительно взгляда. Рисунок 4 иллюстрирует это с помощью тепловых карт активности взгляда в сравнении с тем, релевантны или нерелевантны результаты СЗ для всех участников исследования. Красные точки, которые означают особое внимание, находятся рядом с результатами СЗ. Отметим большую активность для нерелевантных результатов СЗ на рисунке 4b в сравнении с релевантными результатами на рисунке 4a. Можно предположить, что после просмотра нерелевантных результатов СЗ, не содержащих нужный ответ, пользователи продолжают изучать страницу после самого СЗ (в то время как при релевантных результатах СЗ пользователи быстро находят нужный ответ и прекращают поиск).
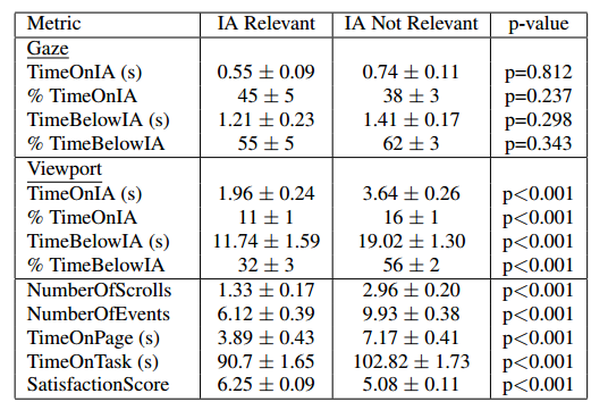
Таблица 3 объединяет данные о метриках взгляда, вьюпорта и страницы для второй части исследования, посвященной Моментальным ответам, которая была оформлена с помощью всего одного фактора – релевантность МО, что значительно упростило анализ данных. Большая часть открытий была сделана на основе сравнения условий релевантности и нерелевантности в части СЗ применительно к МО. Например, в подтверждение гипотез 2, 3 и 5, когда результаты МО релевантны, пользователи гораздо более удовлетворены поиском и завершают поиск быстрее, меньше прокручивая страницу.
Хотя метрикам взгляда и не хватает статистической значимости, скорее всего, из-за широкого разнообразия данных, они показывают то же самое поведение, как и метрики вьюпорта, подтверждая важность вьюпорта для оценки «быстрых» результатов.
Наконец, было подтверждено, что метрики вьюпорта могут быть связаны с удовлетворенностью пользователя. Анализ был ограничен фактором наличия СЗ (условие, где СЗ отсутствовал, было устранено для тех случаев, когда метрики вьюпорта при «быстрых» ответах не были определены). Линейная регрессия показывает статистически значимое влияние метрик взгляда на уровень удовлетворенности пользователя (ВремяПосле СЗ F(2,138) = 7.55, p < 0.001 и F(2,138) = 42.18, p-value < 0.001). Результаты практически идентичны для данных по МО. Этот вывод позволяет сказать, что существует взаимосвязь между вьюпортом и удовлетворенностью пользователя от «быстрых» ответов.
Подводя итог, можно сказать, что время потраченное на просмотр результата, измеренное с помощью вьюпорта, может сигнализировать о релевантности результата и удовлетворенности пользователя поиском.
И наконец, было установлено, что время после просмотра результата, измеренное с помощью данных вьюпорта, может сигнализировать о релевантности результата и удовлетворенности пользователя. Количество прокруток страницы показывает негативную корреляцию с удовлетворенностью пользователя, что подтверждает результаты предыдущих обнаружений, касающихся компьютера и мобильного телефона. Релевантность результатов СЗ и МО одинаково влияет на поведение пользователя, что доказано с помощью данных о движении глаз и вьюпорте.
4.3 Влияние позиции результата
Хорошо известно, что при поиске на ПК первый результат пользуется наибольшим вниманием и уровнем кликабельности (CTR), чем второй результат, и в общем внимание и количество кликов уменьшаются при продвижении к низу страницы. Было протестировано, существует ли данный феномен при мобильном поиске. Были взяты данные с условием отсутствия СЗ так, чтобы страница с поисковой выдачей содержала 10 кликабельных результатов.
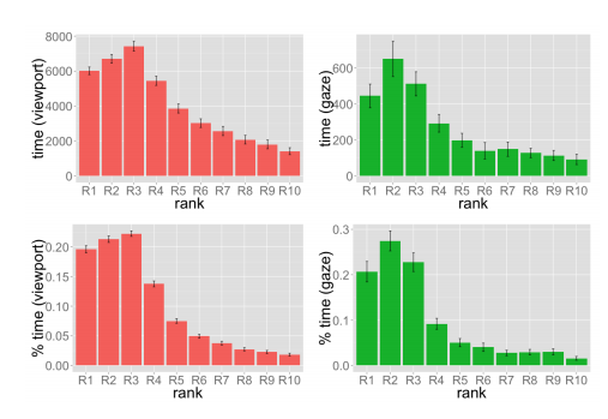
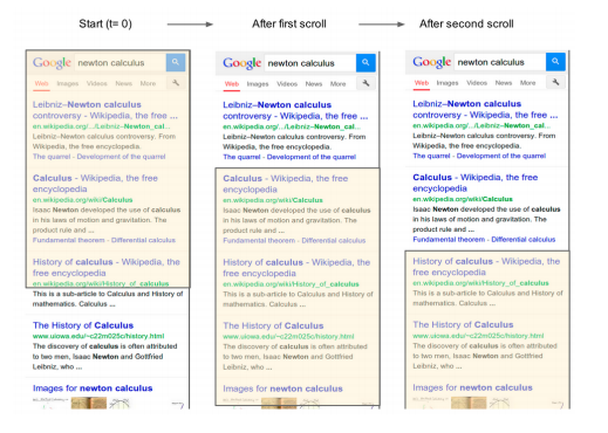
Левая панель на рисунке 5 показывает время вьюпорта в миллисекундах (верхняя часть) и в % (нижняя часть), как функцию позиции результата (ось х). Позиция результата влияет на время его просмотра (F(9, 2660) = 64.57, p<0.001), что позволяет предположить, что позиция результата влияет на внимание пользователя и на мобильных устройствах. В то время как для большинства позиций время вьюпорта на результат уменьшается (в мс, %) с каждым новым результатом, обнаружен существенный скачок на результатах 2 и 3 (существенно больший % времени на второй результат, чем на первый: t(528)=-2.2, p=0.02; и более высокий % времени на третий результат, чем на первый: t(504)=-3.7, p<0.001). Доказано, что это не ошибка, а особенность мобильного поиска. Возможное объяснение этому факту заключается в более короткий скроллах на мобильном телефоне. Рисунок 6 иллюстрирует это примером – в отличие от ПК, где кнопки «вверх» и «вниз» позволяют пользователю двигаться по странице, в мобильных устройствах пользователи используют короткие скроллы, которые делают второй результат видимым в течение нескольких вьюпортов и дольше, чем первый результат. Возможно, для навигационных заданий, где пользователи часто кликают на первый результат (например, твиттер), в то время как скроллинг нежелателен, можно наблюдать уменьшение времени вьюпорта с каждой позицией.
Очевиден вопрос – скачок внимания на втором и третьем результате возникает только из-за особенностей показа вьюпорта или зависит также от продолжительности взгляда на результат? Правая панель на рисунке 5 показывает время просмотра каждого результата в миллисекундах (сверху) и в % (снизу). Как и для вьюпорта, обнаружено влияние позиции результата на затраченное на результат время (F(9, 1720)= 15.1, p<0.001) и скачок на втором результате (% времени на результат существенно выше для второго результата, чем для первого: t(343)=-2.3, p=0.02). Это может зависеть и от скроллинга – из-за маленького размера экрана мобильных устройств второй результат всегда частично виден; для того, чтобы он оказался целиком в зоне видимости, пользователь должен прокручивать страницу аккуратно до тех пор, пока второй результат не покажется целиком. Этот вывод о влиянии позиции результата на внимание может иметь влияние на ранжирование результатов и усовершенствование мобильного поиска.
4.4 Распределение внимания по экрану
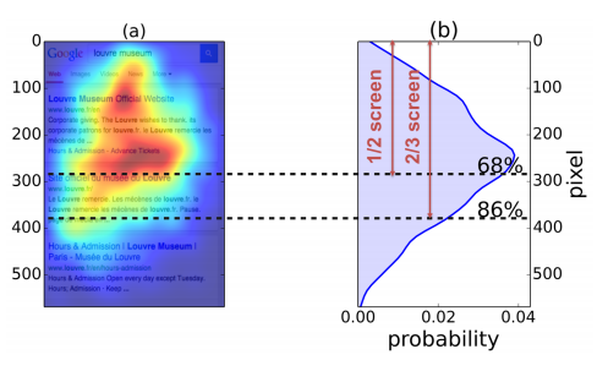
Рисунок 7 показывает распределение внимания всех участников и при любых условиях нашего исследования. Левая панель показывает тепловую карту активности взгляда (отметим, что красные точки, обозначающие возросшее внимание, сосредоточены в верхней части экрана).
Правая панель показывает график фиксаций взглядом каждой позиции (функция у). Позиция «у» зафиксирована на 224 пикселях, что чуть выше центра экрана (290 пикселей). Таким образом, оказывается, что почти 70% внимания пользователя фокусируется на верхней половине экрана, а нижней части уделяется очень мало внимания (всего 14%). Этот тренд прослеживался для всех пользователей (20 пользователей из 24 отдали предпочтение верхней части экрана). Можно предположить, что измерение вьюпорта в совокупности с распределением внимания по нему покажет усиленные корреляции между взглядом и вьюпортом.
Давление времени: нюансы поведения мобильных пользователей
5. Корреляция взгляда и вьюпорта
В предыдущем параграфе было показано, что метрики вьюпорта могут сигнализировать о релевантности «быстрых» ответов и отражать удовлетворенность пользователя от поиска.
В этом разделе будет исследовано, могут ли данные о вьюпорте дать дополнительные преимущества – отслеживание внимания пользователя.
С этой точки зрения Google постарались найти корреляции между временем просмотра результата, измеренным с помощью отслеживания взгляда, и данных о вьюпорте. Если между взглядом и вьюпортом действительно существует сильная корреляция, это позволяет предположить, что пользовательское внимание можно измерить на основе исключительно данных вьюпорта.
Время вьюпорта было проанализировано пошагово для каждого результата. Была собрана вся информация, накопленная в ходе эксперимента, независимо от условий эксперимента, релевантности, позиции результата и его типа (традиционные результаты или «быстрые»). Можно выдвинуть гипотезу, что исключительно время вьюпорта может дать плохое представление о внимании пользователя, таким образом, для того, чтобы сделать все измерения более точными, следует учитывать два фактора: покрытие результата и его визуальное представление. Пусть v – это вьюпорт. Были исследованы разные способы вычисления времени вьюпорта для результата, как комбинации времени, в течение которого результат был видимым во вьюпорте (tv) и двух факторов: как долго область результата была в зоне видимости (визуальное представление, ev) и как много поверхности вьюпорта результат занимал (покрытие, cv).
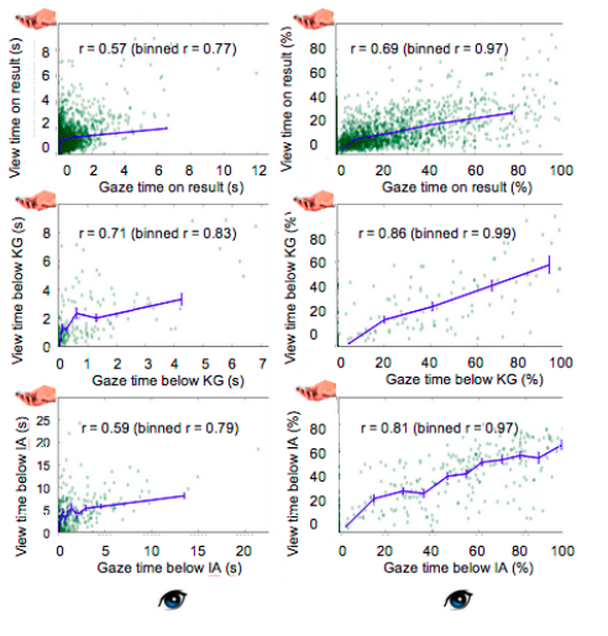
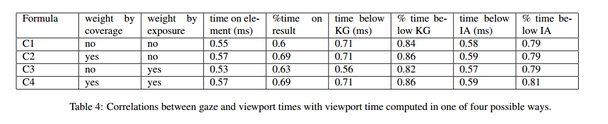
Все время нахождения результата во вьюпорте рассчитывается так: Sum=i(tv * cv *ev), где v может принимать значения от [1,n] (n это число вьюпортов ). Таблица 4 показывает корреляции между взглядом и вьюпортом. Было обнаружено, что наилучшая комбинация среди C1-C4 — это C4 (ближе C2), которая был измерена с помощью времени показа результата и размером покрытия вьюпорта. Скопления точек на рисунке 8 сгенерированы с помощью C4.
Рисунок 8 показывает скопление точек времени показа результата во вьюпорте к времени просмотра результата, измеренных в миллисекундах. Все данные, показанные с помощью скопления точек (о пользователе, запросе, условии, результате) взаимосвязаны. Корреляции в данном случае достаточно сильны (значение по корреляции Пирсона r=0.57;голубая линия показывает значения метрик, приобретенных с помощью группировки данных в децили, r = 0.77).
Верхняя правая панель рисунка 8 похожа, но она показывает скопление точек, обозначающих процент времени на просмотр результата (время, затраченное на просмотр результата, деленное на время, проведенное на странице), измеренный с помощью взгляда (ось х) и вьюпорта (ось у). Интересно, что обнаруживаются более сильные корреляции при использовании % времени, затраченного на результат, чем при использовании абсолютного времени в миллисекундах (стандартная корреляция: r = 0.69 vs. 0.57; точечная корреляция: r = 0.97 vs. 0.77). Ожидалось, что нормализация (с помощью времени, затраченного на просмотр всех результатов на странице) поможет подстроиться под тот ритм, с которым пользователь читает/изучает страницу. Например, некоторые пользователи быстро просматривают результаты, тогда как другие могут изучать их очень тщательно. В таких случаях показатель абсолютного времени может значительно варьироваться, а показатель времени в % остается относительно стабильным.
Поскольку одновременно во вьюпорте может быть показано 3-4 результата одновременно, рассмотренная корреляция между взглядом и вьюпортом (стандартная корреляция 0.69, точечная корреляция 0.97) является высокой и дает возможность узнать, как долго пользователь смотрел на каждый результат, на основе данных вьюпорта.
Средняя и нижняя панели на рисунке 8 похожи на верхнюю панель и показывают корреляции между взглядом и вьюпортом в других измерениях, например, времени, проведенного на странице после просмотра СЗ , и процента времени, проведенного на странице после просмотра СЗ (то есть, время, проведенное на странице после просмотра СЗ, деленное на время, затраченное на просмотр всех результатов на странице), измеренных с помощью показателя взгляда (ось х) и вьюпорта (ось у).
Здесь также наблюдаются четкие корреляции между взглядом и вьюпортом, и снова время, измеренное в %, показывает более сильные корреляции, чем время, измеренное в миллисекундах (время после СЗ: r = 0.71, %времени после СЗ: r = 0.86).
Нижняя панель на рисунке 8 показывает между временем после МО (r = 0.59) и % времени после МО (r = 0.81). На всех трех рисунках видно, что время, измеренное в процентах, показывает более высокие корреляции между взглядом и вьюпортом, чем время в миллисекундах, по причинам, озвученным ранее.
Мобильный юзабилити: возможности и ограничения
6. Обсуждение
Это исследование Google — первое количественное исследование, посвященное движению глаз в мобильном поиске. С увеличением мобильного трафика появляется необходимость в лучшем понимании внимания пользователя и его удовлетворенности при пользовании мобильными устройствами. Все предыдущие работы были посвящены стационарным ПК; эти работы показали наличие Золотого Треугольника, при котором внимание пользователя сфокусировано на верхней левой части страницы и уменьшается по мере продвижения к правому нижнему углу.
Непонятно, можно ли транслировать поведение пользователя при работе с ПК на мобильные устройства, поскольку они отличаются от компьютеров по нескольким показателям – небольшой размер, большое количество сенсорных возможностей (нажатие, пролистывание, увеличение, передвижение) и тенденция к составлению коротких поисковых запросов. Проведенное исследование доказало, что внимание пользователя совсем по-другому работает при использовании мобильных устройств.
Во-первых, в отличие от компьютеров, где внимание пользователя и количество кликов уменьшается по мере продвижения к нижней части страницы, при использовании мобильных устройств исследователи с удивлением заметили, что второму результату посвящается больше времени нахождения во вьюпорте и больше времени на просмотр. Скорее всего, объяснение этому факту таится в коротких скроллах: в отличие от ПК, где пользователи могут использовать кнопки «вверх» и «вниз» для перемещения по странице, на мобильных телефонах пользователи могут использовать только короткий или продолжительный скролл. Это позволяет второму и третьему результатам оставаться в зоне видимости вьюпорта, и, таким образом, этим результатам уделяется больше внимания, чем первому. Этот перекос в сторону второго результата касается и взгляда тоже. Это происходит потому, что второй результат почти всегда частично скрыт, что заставляет пользователя пролистывать страницу медленнее, чтобы не пролистнуть слишком много и не упустить этот результат из виду. Взгляд пользователя при этом прикован ко второму результату – ведь нужно проследить, когда он перестанет быть виден частично и станет виден полностью.
Скорее всего, если бы скроллинг был невозможен, то время присутствия вьюпорта и время взгляда уменьшились бы и стали аналогичны времени просмотра на компьютере. Например, задания по навигации, где пользователь чаще всего кликает первый результат, не требуют скроллинга и показывают большее время нахождения вьюпорта на первом результате, чем на втором. В данном исследовании задания и не касались навигации и требовали скроллинга. Интригующий вопрос, который возникает далее – есть ли более подходящие метрики оценки или способы ранжирования результатов, которые лучше отражают пользовательский опыт на мобильных телефонах, чем текущие оценки показателей, такие как оценка средней точности или дисконтированной накопленной прибыли.
Второе отличие мобильных телефонов от ПК заключается в том, что, в отличие от «золотого треугольника» на ПК, при котором внимание пользователя постепенно уменьшается при продвижении от верхнего правого угла к нижнему левому, при использовании мобильных внимание пользователя сосредоточено на центральной части и верхней половине экрана. Все это, вместе с четкими корреляциями просмотра вьюпорта, позволяет предположить, что при использовании соответствующих действий с данными вьюпорта можно определить с высокой степенью уверенности, на какой результат смотрит пользователь. Другими словами, это впервые дает возможность масштабируемо и достоверно измерить пользовательское внимание при использовании мобильных телефонов. Другое возможное направление увеличения точности измерения внимания пользователя – это использовать работы Гуаня и Навальпаккама, которые утверждают, что внимание пользователя можно предсказать по его действиям. Поскольку отсутствие движений курсора на мобильных делает умозаключения о внимании более сложными, можно предположить, что характеристики размера экрана и время, которое пользователь тратит на вьюпорт без пролистывания страницы вниз, могут быть использованы для улучшения предыдущего подхода, который базировался только на времени вьюпорта.
К тому же, для понимания внимания пользователя на мобильных устройствах было исследовано удовлетворение от поиска и его влияние на данные вьюпорта. Были исследованы метрики вьюпорта, которые сигнализировали о неудовлетворенности пользователя результатами поиска – увеличенное время скроллинга вниз и возросший % времени, потраченного на каждый ответ.
Релевантность заданий систематически варьировалась (в плане того, содержал ли СЗ и МО ответ на поисковый запрос), и было обнаружено, что пользователи менее удовлетворены, когда СЗ/МО нерелевантны запросу. Было также обнаружено, что при нерелевантных СЗ/МО пользователь просматривает их, ожидая найти нужный результат, а затем, не найдя его, продолжают исследовать страницу и просматривать результаты ниже, что ведет к увеличению времени скроллинга (и увеличенному времени после СЗ/МО). Все это говорит о том, что мы можем автоматически определять удовлетворенность от результатов поиска используя сигналы вьюпорта.
Ограничения и перспективы будущих исследований
Расскажем об ограничениях данного исследования.
Во-первых, оно было сфокусировано на заданиях с намерением поиска информации, а задания по навигации не использовались. По имеющимся данным, в среднем происходило 2,51 прокрутки вьюпорта. Скорее всего, для навигационных заданий эта цифра была бы меньше, поскольку чаще всего первый результат – именно тот, который нужен (например, для запросов типа «Би-Би-Си» или «Твиттер»). В отсутствие скроллинга можно обнаружить, что внимание резко уменьшается с каждым новым результатом (в отличие от скачка внимания на втором результате, зафиксированного в этом исследовании).
Во-вторых, в этом исследовании позиция на мобильном телефоне отслеживалась с помощью айтрекера. В реальной жизни внимание пользователя может варьироваться в зависимости от того, движется он или нет, держит ли он телефон правой или левой рукой, или использует телефон обеими руками сразу. На поведение могут влиять и демографические факторы – например, в зависимости от языка пользователя он может читать информацию на телефоне слева направо или наоборот. Важными факторами являются также возраст пользователя и его опыт, поскольку и то, и другое может влиять на внимание пользователя и его поведение.
В-третьих, привычки изучения на мобильных устройствах могут различаться у разных пользователей. В то же время Рисунок 3 четко показывает – большинство пользователей предпочитает сфокусировать внимание на верхней половине дисплея, в то время как только немногие уделяют больше внимания центральной или нижней части. Несмотря на эти ограничения, проведенное исследование позволяет точно измерить результаты фиксации взгляда пользователя на мобильном телефоне.
Список vs. Сетка: секреты юзабилити мобильного интерфейса
7. Заключение
Проведенное исследование впервые продемонстрировало, что по передвижению по вьюпорту браузера (видимой части страницы) можно создать определенные метрики, которые будут коррелировать с вниманием пользователя и его удовлетворенностью от поиска с помощью мобильного телефона. Сфокусировавшись на «быстрых» ответах, специалисты определили, что возросшее время скроллинга до ответа и после него является сигналом о неудовлетворенности поиском. Доказано наличие тесной взаимосвязи между вьюпортом и взглядом и обнаружено, что внимание, как правило, фокусируется на верхней половине дисплея, позволяя предположить, что мы можем достоверно измерить внимание к конкретному результату поиска (из 3-4 показанных) только на основе данных вьюпорта. Потенциальное дальнейшее использование этой работы включает оценку релевантности результатов поиска и удовлетворенности этими результатами, а также это исследование может быть полезно для разных отраслей – например, рекламы, работ по дизайну веб-страниц и их оптимизации, а также для измерения вовлеченности в соцмедиа.
Высоких вам конверсий!
По материалам: static.googleusercontent.com, image source eemeez