Каких ошибок маркетологи должны остерегаться при проектировании мобильного пользовательского опыта? В этой статье вы найдете 23 таких просчета. Приведенная ниже информация собрана с различных источников и учитывает множество факторов, которые могут навредить ранжированию вашего сайта в поисковой системе Google.
Разумеется, многие упомянутые здесь аспекты используются для оценки качества страницы, и в конечном счете, если поисковик посчитает контент какого-либо ресурса достойным, он может проигнорировать эти ошибки. Итак, поехали!
7 ошибок Mobile UX, которые вы, вероятно, совершаете прямо сейчас
1. Медленно загружающиеся страницы
Некоторое время скорость загрузки страниц имела решающее значение для ранжирования в мобильном поиске, и Google предоставляли разработчикам инструменты Mobile-Friendly Test и PageSpeed Insights, чтобы те могли понять, какие моменты можно улучшить. В большинстве случаев это приводило к минимизации кода, уменьшению веса изображений и задействованию асинхронной загрузки Javascript.
Конечно же, последней инновацией в области сокращении времени загрузки является технология ускоренных мобильных страниц (Accelerated Mobile Pages, AMP) от Google. Согласно отчету компании, опубликованному в мае этого года, поисковая система уже проиндексировала более 125 000 000 документов с AMP-страницами на 640 000 доменах.
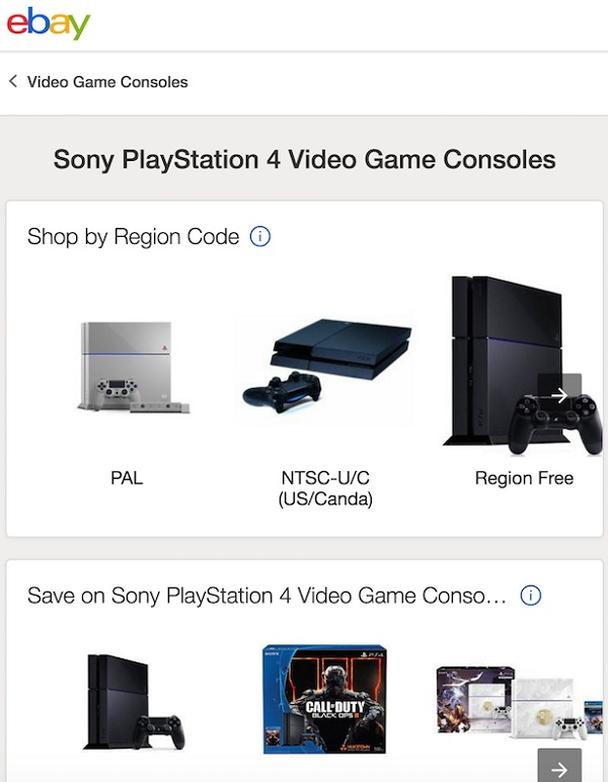
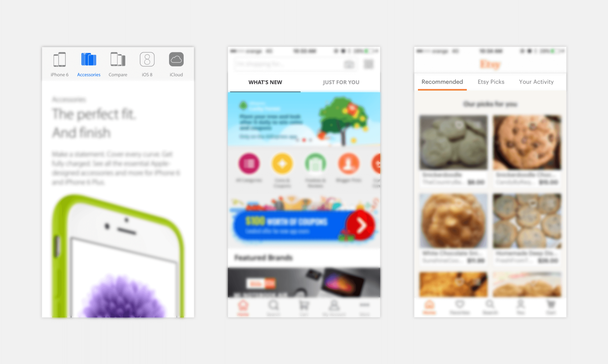
В 2016 году AMP довольно быстро обрели популярность среди паблишеров и теперь начинают распространяться в eCommerce-сегменте. Хотя отслеживаемые кнопки и другие возможности еще не приспособлены к данному формату, eBay достиг в этом плане некоторых успехов и может похвастаться 8 000 000 активных AMP вкладок. Многие другие ритейлеры также хотят использовать AMP, чтобы улучшить поисковой функционал и интерактивные элементы своего ресурса.
AMP-страница онлайн-аукциона и магазина eBay.com
Преимущества ускоренных мобильных страниц можно увидеть в цифрах. Джон Шихата (John Shehata) из Searchmetrics рассказал Search Engine Land, что среди его клиентов «AMP охватывает 5% общего трафика (9% от всего мобильного трафика), 3% — от общего числа показов, а также повышает CTR и позиции в поисковике на 2% и 5,6% соответственно».
Как ускорить загрузку веб-страниц
2. Большие всплывающие окна
Google выразили свою позицию насчет полноэкранной рекламы (interstitials) довольно четко. По состоянию на январь 2017 года, сайты, «где при переходе от мобильной поисковой выдачи пользователи испытывают трудности с доступом к контенту, могут ранжироваться ниже». Компания хочет свести к минимуму показ pop-up окон, которые перекрывают основной контент непосредственно после того, как посетитель оказывается на странице, или когда он просматривает ее.
В статье, посвященной этой проблеме, сотрудники Google утверждают, что баннеры будут считаться приемлемыми, только если они занимают разумное количество экранного пространства и легко игнорируются.
3. Автономные полноэкранные объявления
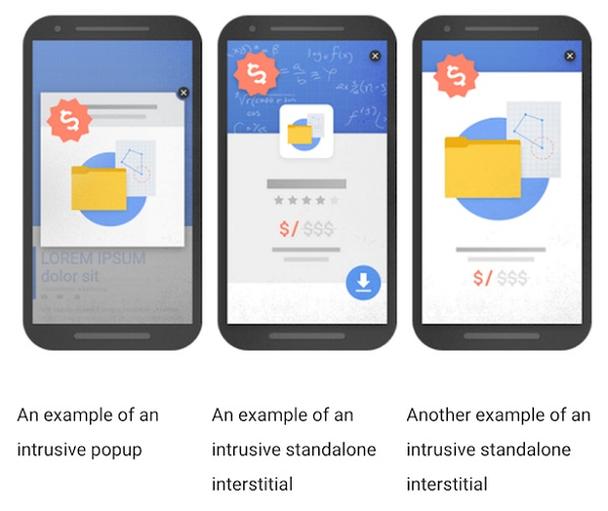
В том же посте Google ссылается и на «автономные полноэкранные объявления, которые пользователям приходится отклонять, чтобы добраться до главного контента». На приведенном ниже рисунке показано, как обычно появляются такие сообщения.
Слева направо: навязчивое pop-up окно, навязчивая автономная полноэкранная реклама (2 примера)
4. Главный контент ниже линии сгиба
Использование макета, который смещает основной контент ниже линии сгиба, также не приветствуется. Такой подход часто применяется в тех же целях, что и полноэкранное объявление — побудить посетителя подписаться на что-то еще до того, как он ознакомиться с главным предложением сайта.
5. Низкое соотношение основного контента к дополнительному
Придерживаясь темы так называемого «основного контента», мы можем обратиться к Quality Rater Guidelines от Google и получить некоторые рекомендации по грамотной компоновке страницы. Данное руководство проводит аналогию с плохими студентами, которые часто заполняют свой конспект отвлекающими картинками и записями, чтобы скрыть недостаток материала. Таким же образом, если вы хотите, чтобы ваша страница считалась высококачественной, вам нужно достичь лучшего соотношения между основным контентом, дополнительной информацией и рекламными объявлениями.
12 советов по улучшению качества контента от Google
6. Видеоэлементы, выходящие за пределы своих контейнеров
Параметры видео можно изменять с помощью Javascript или CSS. Указав размер элемента по отношению к размеру окна просмотра в CSS через «max-width: 100%», вы оградите себя от подобных проблем. Учтите, если ваши видеоэлементы будут выходить за рамки контейнеров, пользователи не смогут увидеть все видео.
7. Плохая читабельность
Тексты в Сети и на мобильных устройствах в частности должны быть ориентированы на цель и написаны с использованием активных глаголов. Помимо этого, вы также можете задействовать картинки для повышения удобства чтения. Исследование, проведенное Searchmetrics в 2015 году, показало, что топ-30 сайтов в поисковой выдаче содержали на своих лендингах примерно на 25% больше изображений, чем в 2014 году.
Количество изображений на лендингах топ-30 ресурсов Google в 2014-2015 годах
8. Длинные и сложные меню
Разработчики Google советуют создавать короткие и эффективные меню. Использование небольшого количества опций значительно упростит и ускорит навигацию.
Создание мобильной навигации независимо от гамбургер-меню
9. Нет легкого способа вернуться к главной странице
Одной из основополагающих конвенций веб-дизайна является логотип, размещенный в левом верхнем углу, который ведет назад на homepage. Если вы проигнорируете этот важнейший аспект, опыт ваших мобильных пользователей будет сильно затруднен.
10. Неочевидный поиск по сайту
На десктопных главных страницах поисковая строка практически всегда хорошо заметна. Но для мобильной версии данный элемент является еще более важным, так как при меньшем размере экрана навигация может включать в себя больше кликов, загрузок страницы и скроллинга, которых пользователи будут пытаться избежать за счет внутреннего поиска. Именно поэтому на мобильных homepage поисковую панель тоже нужно делать максимально заметной.
11. Бесполезный поиск по сайту
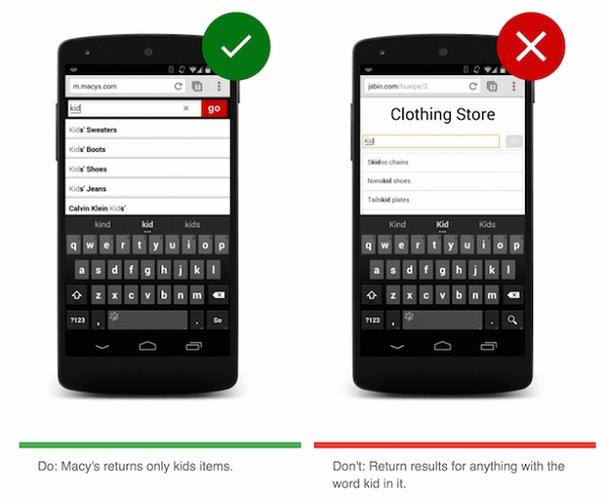
Когда пользователи обнаружат на вашем сайте поиск, он должен предоставить им релевантные результаты. Автозаполнение, коррекция орфографии и интеллектуальные предложения определенно сыграют вам на руку.
Да: по запросу «kid» Macy’s показывает только детские товары. Нет: Магазин учитывает все результаты со словом «kid»
Секреты юзабилити интернет-магазина: поиск по сайту
12. Спрятанный контент
Позаботьтесь о том, чтобы респонсивный дизайн не скрывал ваш контент полностью. Посетители должны иметь возможность найти информацию, даже если на мобильной платформе она приоритезируется ниже.
13. Запуск новых окон
Мобильным пользователям не очень нравится переключаться между бесконечной чредой браузерных окон. По возможности избегайте открытия новых окон/вкладок.
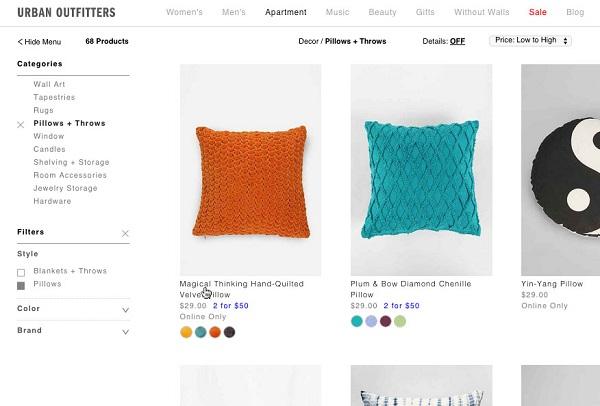
14. Отсутствие фильтров
Поисковые фильтры необходимы, чтобы уточнять результаты и ускорять навигацию. Их можно улучшить с помощью других UX-функций, таких как счетчик, который будет показывать, сколько продуктов/статей и т.д. отобразится после каждого отсеивания.
15. Требование о предварительной регистрации
Принуждение к регистрации в процессе оформления заказа раздражает мобильных пользователей еще больше, чем десктопных. Предложив гостевым клиентам зарегистрироваться после завершения покупки, вы можете повысить конверсию вашего магазина.
Не принуждайте пользователей к регистрации до завершения сделки
16. Неверные методы ввода
Google предоставляют разработчикам удобное руководство по типам ввода (input type) в формах на HTML5. Игнорирование этого инструмента будет выливаться в ненужные дополнительные клики для ваших посетителей.
Input для email’а: ввод осуществляется при помощи удобной клавиши «@»
Помимо этого, вы можете порадовать пользователей, заполняющих лид-форму на вашем сайте, проверкой данных в режиме реального времени и пометками, которые указывают на опечатку еще до обновления страницы.
17. Повторные взаимодействия с формой
Автозаполнение можно по праву назвать одной из самых удачных UX-функций. Когда человек видит, как использованная им однажды информация заполняет все поля формы, он испытывает облегчение. Amazon служит отличным примером ритейлера, стремящегося минимизировать лишние действия своих покупателей.
3 простых принципа оптимизации лид-форм
18. Сложность обмена данными
По сравнению с десктопной платформой, копирование и вставка URL’ов, отправка или составление постов для соцмедиа на телефоне являются куда более длительными задачами. Это значит, что мобильные сайты должны использовать кнопки социальных сетей и email-кнопки — к примеру, в eCommerce сегменте этот тренд довольно быстро обретает популярность.
19. Ошибочные редиректы
Если URL вашего мобильного сайта отличается от адреса десктопного ресурса, вы должны использовать соответствующие редиректы. Когда пользователь жмет по десктопной ссылке в почтовом приложении своего телефона, его следует перенаправить на корректный мобильный URL.
Если редирект является ошибочным и служит, например, домашней страницей, ваших посетителей ожидает весьма удручающий опыт.
Переадресация пользователя со стандартной (WEB) целевой страницы на мобильную (Mobile) версию
20 и 21. Масштабирование и мис-тапинг
В ноябре 2014 года Google внедрила в мобильную поисковую выдачу пометку «mobile friendly» («дружественный мобильным устройствам»), чтобы помочь пользователям найти страницы, на которых текст был бы читабельным без масштабирования, а тап (tap, нажатие пальцем) выделял бы только нужную часть контента.
Недавно эту пометку убрали из поисковых результатов, поскольку компания заявила, что в настоящее время 85% всех существующих мобильных страниц соответствуют данному критерию. Тем не менее, оставшиеся 15% ресурсов должны понимать, что пока они не реализуют адаптивный дизайн, на высокие позиции в поиске им рассчитывать не стоит.
22. Нежелательное программное обеспечение
Имейте ввиду, что некоторые типы контента не будут отображаться на мобильных устройствах. В этом плане самым распространенным примером является flash, поскольку он не поддерживается портативными девайсами.
23. Опечатки и плохая грамматика
Хотя эта ошибка больше относится к десктопам, Google акцентируют на ней внимание в своих Quality Rater гайдлайнах. Это значит, что плохое редактирование может способствовать более низкому ранжированию в поисковике.
Высоких вам конверсий!
По материалам: econsultancy.com