Доподлинно неизвестно, кто придумал термин «хром», но это, скорее всего, визуальная аналогия с металлическим хромом, используемым в дизайне больших американских автомобилей 1950-х годов: кузов машины был окружен блестящим хромом, покрывавшим бамперы, декоративные «плавники», ободки фар и тому подобное.
Что же такое «хром»?
- «Хром» (Chrome) — это визуальные элементы графического интерфейса пользователя (graphical user interface, GUI), которые дают пользователям информацию о контенте, отображаемом на экране, или предоставляют в их распоряжение команды для работы с этим содержимым, но не являются его частью.
- Эти элементы дизайна GUI предоставляются базовой системой — будь то операционная система, лендинг/сайт или приложение — и в буквальном смысле окружают пользовательские данные.
В большинстве современных GUI «хром» расположен по краям экрана, окружающим центральную область дисплея, на которой отображаются пользовательские данные. Видимо, и разработчики веб-браузера Chrome вкладывали подобный смысл в название своего детища: его пользовательский интерфейс наглядно воплощает принцип «окружения».
Smart-TV: доступный контент как ключ к юзабилити
«Хром» на разных уровнях системы
Ниже приведены некоторые примеры «хрома», изменяющегося в зависимости от базовой системы:
- На компьютере, работающем под управлением Windows, базовой системой является операционная система от Microsoft Corporation. В операционной системе Windows 7 «хром» состоит из кнопки «Пуск», панели задач, области уведомлений и корзины. Мы могли бы в качестве «хрома» упомянуть и гаджеты для оформления рабочего стола Windows 7, особенно если пользователь «залипает» на тех из них, что по умолчанию поставляются вместе с ОС (так поступают многие, просто по инерции или же из-за «ложного авторитета» настроек по умолчанию).
- При использовании прикладного программного обеспечения, такого, например, как текстовый редактор, «хром» — это строка меню или панель инструментов, линейка, полоса прокрутки, а также различные специализированные панели, такие как панель тезауруса в Word или палитры цветовых образцов в Photoshop.
- В веб-браузере «хром» включает в себя адресную строку, панель инструментов браузер, кнопки браузера, вкладки, полосы прокрутки и поля состояния.
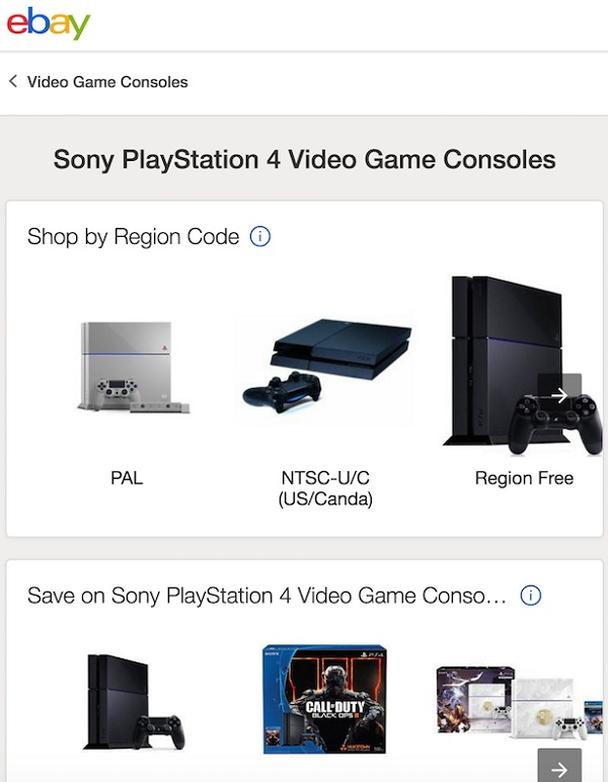
- В мобильном приложении «хром» часто содержит в себе строку состояния в верхней части экрана и панель вкладок со командных значков в нижней. Иногда в него также добавляется навигационная панель под строкой состояния.
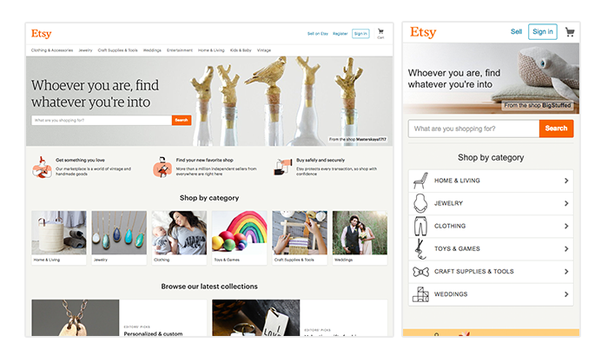
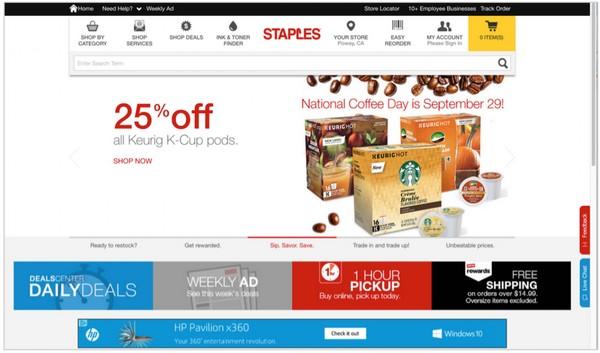
- На веб-сайте «хром» состоит из навигационных панелей, колонтитулов, логотипов, окна поиска и так далее.
Чем грозит ожирение «хрома», или «Не ешь мои пиксели!»
Расплата за чрезмерное использование «хрома» понятна: он занимает пространство экрана, оставляя меньше места для целевого контента или данных. Это особенно плохо для мобильных устройств, где экранное пространство ценится еще дороже, чем на планшетных или персональных компьютерах. Но даже на 30-дюймовом настольном мониторе совокупный «хром» Windows и Excel оставляет в распоряжении пользователя только 67 строк данных в электронной таблице вместо 80 строк, теоретически помещающихся на экране. Таким образом получается, что без «хрома» пользователь был бы в состоянии увидеть почти на 19% больше данных.
Пример с таблицей Excel показывает другой недостаток «хрома»: он накапливается в виде систем, вложенных в слои других систем, и каждая из них со своим собственным «хромом».
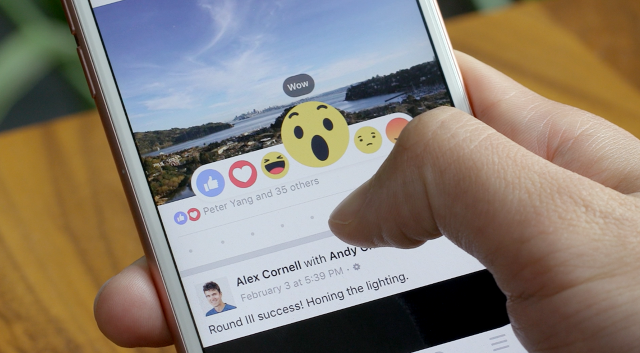
Предположим, например, что вы пользуетесь Facebook. В обычном окне настольного браузера пользователя новостная лента Facebook составляет лишь около 48% веб-страницы; «хром» Facebook и неиспользуемое пространство экрана съедают оставшиеся 52%. (Согласно нашему определению, реклама не относится к настоящему «хрому» — потому что она бесполезна — но все-таки она окружает полезный контент, поэтому прибавим и площадь, занятую ей). Когда вы дополнительно вычтите совокупный «хром» браузера и ОС, новостной ленте пользователя достанется менее 40 % от площади экрана.
«Дедушка науки юзабилити» Якоб Нильсен (Jakob Nielsen) в 2001 году проанализировал ряд домашних станиц веб-сайтов и обнаружил, что под реальный контент выделялось ничтожные 20% пользовательского экрана. На современных больших мониторах относительные издержки от потребления площади комбинированным «хромом» ОС и браузера выглядят менее раздутыми, так что 40% экрана, остающиеся для Facebook, вероятно, достаточно репрезентативны для большинства крупных веб-сайтов.
Поскольку накапливающийся «хром» зачастую «съедает» более половины имеющихся в нашем распоряжении пикселей, то отсюда следует первый принцип: остерегайтесь «ожирения» «хрома»!
Второй принцип заключается в изучении возможности временно скрывать неиспользуемые элементы «хрома» и показывать их пользователю только тогда, когда это необходимо. Однако тут существует опасность возникновения ситуации, описываемой пословицей «С глаз долой — из сердца вон»: вы определенно не можете полагаться на кратковременную память пользователя при разработке GUI. «Хром», который то исчезает, то появляется, работает только в тех случаях, если вы:
- Применяете простую и надежную операцию для активации «хрома» (не используете алогичные или допускающие случайное срабатывание жесты).
- Предлагаете неразрывную логическую последовательность действий таким образом, чтобы существование скрытого «хрома» закрепилось в долговременной памяти пользователя через избыточное повторение жестов и отсутствие каких-либо отклонений или исключений, нарушающих процесс обучения.
Мобильная реклама: как выбрать правильное расположение?
Преимущества «хрома»
Наряду с перечисленными выше недостатками «хром» обладает и значительными преимуществами:
- Он расширяет возможности пользователей, предоставляя в их распоряжение постоянный набор команд и опций, постоянно находящихся на виду (или, по крайней мере, легко обнаруживаемых). «Хром» остается на одном и том же месте, избавляя пользователей от необходимости искать его. Кроме того, пользователи становятся независимы от причуд определенных веб-страниц и прихотей дизайнеров; вот одна из причин того, что кнопка «Назад» является одной из наиболее популярных функций в интернете.
- Хром» может быть убыточен с точки зрения использования экранного пространства, но это мощный инструмент в руках пользователя, способный послужить в качестве мгновенно возникающего «аварийного выхода» с неприятных или бесполезных страниц.
- «Хром» предлагает набор универсальных команд, которые работают со всеми различающимися типами контента и данных, появляющихся внутри его инфраструктуры. Поскольку команды всегда одинаковы, пользователи тратят на их изучение меньше усилий, что означает, что они могут сосредоточиться на своих реальных потребностях, а не на взаимодействии с компьютером.
- «Хром» способствует стандартизации пользовательских интерфейсов, что облегчает обучаемость и помогает пользователям чувствовать себя полновластными хозяевами своего опыта (конечно, это относится только к тем случаям, когда вы как разработчик интерфейса придерживаетесь стандартов, а не свой изобретаете собственный причудливый «хром», чтобы ввести в заблуждение пользователей).
В конечном счете «хром» полезен для юзабилити. Если, конечно, не переусердствовать.
Максимизация соотношения контента к «хрому»: за счет чего она может быть достигнута?
Суть проблемы: на большом экране сокрытие «хрома» оказывает существенное влияние на издержки и понятность взаимодействия практически без улучшения соотношения контента к «хрому».
Один из читателей блога компании Nielsen Norman Group прислал сообщение, в котором он жаловался на актуальный тренд «ужасных окон, лишенных меню» (horrible menuless windows) и сравнивал подобные интерфейсы с автомобилями, в которых бы все функции приборной панели были бы спрятаны в ящике для перчаток («в бардачке», выражаясь на водительском сленге). Его досада была вызвана новой настольной версией Firefox, которая «копирует браузер Chrome» и скрывает функции меню под иконкой-«гамбургером».

Меню-«гамбургер» в браузере Firefox скрывает все обычные опции меню и заменяет старую панель меню в верхней части окна
Меню типа «гамбургер» является лишь одним воплощением текущей тенденции уменьшать количество «хрома» на рабочем столе. Анализ популярных сайтов, проведенный Якобом Нильсеном, указал на тот факт, что «хром» и элементы навигации в настоящее время, как правило, занимают меньшую долю домашней страницы по сравнению с 2001 годом.
За этим трендом стоит «антихромное» движение, вдохновляющееся предположением, навеянным практикой разработки мобильных интерфейсов: отдавать контенту приоритет над «хромом». Конечно, пользователи заходят на посадочные страницы и сайты для, того, чтобы взаимодействовать с их содержанием, а не восхищаться умным пользовательским интерфейсом, так что в конечном счете контент был и остается «королем». Но если это так, то почему же скрывать «хром» плохо?
Будущее UX: невидимые интерфейсы
Издержки сокрытия «хрома»
Истина заключается в том, что «хром» обеспечивает поддержку взаимодействия пользователей с контентом и позволяет им определить, является ли сайт полезным или нет. Скрытие «хрома» несет в себе значительные издержки для пользователей:
- Пользователи должны открывать «хром». Независимо от того, скрыт ли он под кнопкой общего меню или под запланированным разработчиками жестом (как в Windows 8 для сенсорных экранов) люди должны додуматься до того, что нужно кликнуть по конкретной кнопке или выполнить жест, чтобы раскрыть «хром».
- Даже после того как они обнаружили «хром», пользователи должны помнить о том, как получить доступ к нему позже в течение той же сессии. Интуитивное выявление возможностей навигации предпочтительней их распознавания через повторный вызов — так гласит одно из 10 правил юзабилити.
- В ходе тестирования Windows 8, проведенного сотрудниками Nielsen Norman Group, часто замечалось, что пользователи обнаруживают, как получить доступ к «хрому», а позже об этом забывают. Действительно, «С глаз долой…».
Даже если они обнаружат «хром» запомнят, как получить доступ к нему, пользователи пострадают от повышения издержек взаимодействия, необходимого для того, чтобы воспользоваться функциями, доступными через пользовательский интерфейс. Для меню типа «гамбургер» им придется сначала кликнуть иконку вызова меню, а затем выбрать нужный вариант, вместо того, чтобы просто сразу нажать на выбор нужной функции. Конечно, вы можете возразить — какие проблемы в том, чтобы сделать еще один дополнительный клик? Действительно, чаще всего это действие не требует особых усилий, но оно быстро может стать раздражающим, если пользователям придется получать доступ к этим скрытым опциям.

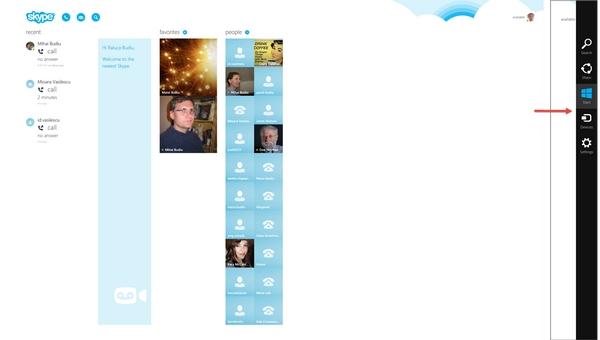
Skype для Windows 8. Чтобы получить доступ к настройкам звука, пользователям нужно кликнуть 3 раза (а также вспомнить о том, как вызвать всплывающую панель Charms Bar): сначала переместить курсор мыши в верхний правый или нижний правый угол экрана, чтобы активировать прелести Charms Bar, после кликнуть по иконке «Настройки», а затем нажать на «Опции» (Options) (на скриншоте не показано).

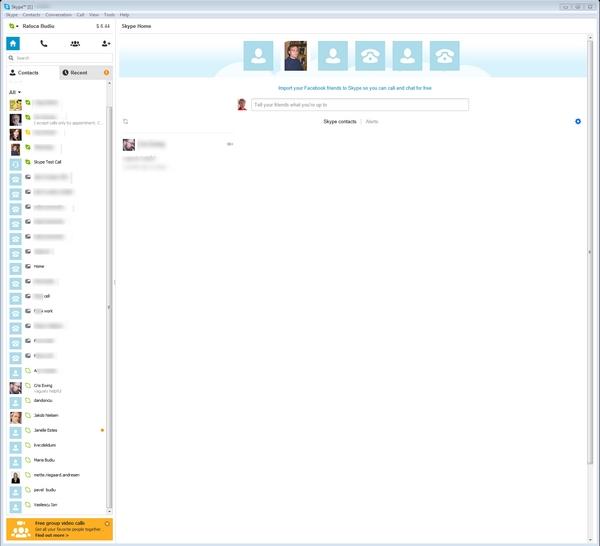
Skype для Windows 7. Аудионастройки находятся в меню вызовов: пользователям нужно кликнуть дважды, чтобы получить доступ к ним.
Удобный пользовательский интерфейс, или Война «Узнать» против «Вспомнить»
Соотношение контента к «хрому» и размер экрана
Слишком много «хрома» — это плохо, слишком мало — тоже нехорошо. Что нам нужно максимизировать, так это не количество контента на экране, а именно соотношение контента к «хрому». И это соотношение изменяется в связи с размером экрана. На маленьком дисплее панель навигации с 8 пунктами легко потребит более половины доступного экранного пространства; она может сместить контент и вынудить пользовать воспользоваться прокруткой, чтобы получить представление о веб-странице.
Соотношение контента к «хрому» в данном случае слишком мало, так что имеет смысл попытаться увеличить его, скрыв некоторые функциональные возможности под кнопкой меню. (Даже на небольших дисплеях сокрытие навигации в меню-«гамбургере» не является идеальным решением: люди, если не видят чего-то, то быстро его забывают; повторное обнаружение меню все-таки требует от них приложения чуть большего количества усилий. Исследования интерфейсов, ориентированных на управление жестами, проведенное Nielsen Norman Group, показали, что доступ пользователей к невидимому «хрому» заметно затруднен. Но на совсем крошечных экранах, таких как дисплеи «умных часов» (Smartwatches), управление жестами остается единственным возможным вариантом. Экранные кнопки просто занимают слишком много места и могут уменьшить соотношение контента к «хрому» до непозволительно малых значений.)
На гораздо большем настольном мониторе панель навигации из 8 элементов будет минимально влиять на соотношение контента к «хрому». Да, соотношение стало бы чуть лучше, если навигация скрыта, но не настолько лучше, чтобы оправдать издержки сокрытия «хрома». Кроме того, маленькую иконку проще упустить из виду на большом экране, чем на маленьком.
В конечном счете, если пропускная способность канала связи между человеком и устройством мала, нам нужно сжать информацию так, чтобы отправить настолько много значимого содержания, сколько мы сможем уместить в нескольких пикселей. Так как ценность информации в основном зависит от контента, то имеет смысл минимизировать «хром». Но этот аргумент несостоятелен для больших экранов.
Шаблоны дизайна для десктопов, уменьшающие «хром», но не влияющие на соотношение контента к «хрому»
Некоторые из последних статей в блоге Nielsen Norman Group посвящены тенденциям разработки «настольных» GUI, инициированным мобильным дизайном. В основе этих трендов лежат ошибочные идеи об улучшении соотношения содержимого к «хрому» на рабочем столе десктопа. Воплощение этих ложных концепций на практике приводит к минимальному изменению упомянутого соотношения, но жертву в жертву ему приносится юзабилити GUI.
1. Меню-«гамбургер» для навигации
Популярность иконки-«гамбургера» на рабочих столах десктопов была вызвана ее повсеместным распространением на мобильных устройствах и увеличением количества адаптивных сайтов, пытающихся поддерживать одинаковый дизайн интерфейса на любых типах устройств. К сожалению, небольшой размер меню-«гамбургера» — относительно большого рабочего стола — затрудняет обнаружение этого элемента GUI. Подобное меню проще обнаружить на маленьких дисплеях. Тем не менее даже на мобильных телефонах многие пользователи не имеют доступа к функциям, скрытым внутри меню, или просто забывают проверить его.
2. Иконка увеличительного стекла вместо окна поиска
Ликвидация окна поиска и замена его иконкой лупы стала практически стандартом для мобильных интерфейсов. Такой подход не работает на больших настольных мониторах: пространство просто слишком велико, чтобы пользователи набрались терпения для «охоты» на маленькую иконку поиска. Если рассматривать вопрос об использовании ее на рабочем столе персонального компьютера, то следует иметь в виду, что экономия пространства в большинстве случаев не оправдывает потерю доступности поискового инструмента.
3. Неподписанные иконки
Вы можете думать, что иконки предоставляют пользователю более захватывающий опыт взаимодействия, но на самом деле многие из них намного более неоднозначны по смыслу, чем слова. Когда иконки или изображения используются для навигации сами по себе, без сопроводительных текстов, сохранение свободного пространства не оправдывает утрату «информационного аромата».
Создание мобильной навигации независимо от гамбургер-меню
Вместо заключения
Графические пользовательские интерфейсы для десктопов и мобильных устройств имеют различающиеся ограничения, вследствие чего подчиняются различным правилам юзабилити. Компромиссы, на которые идут дизайнеры, проектируя мобильные GUI, нельзя обобщать на рабочие столы ПК (и наоборот). Прежде чем примкнуть к лагерю «бесхромных» разработчиков, подумайте дважды. Спросите себя: этот интерфейс с уменьшенным количеством «хрома» улучшает соотношения контента к элементам управления? Если ответ «нет», то сделайте «хром» видимым. И помните: для одного и того же дизайна ответ на вопрос, заданный выше, может быть различным для разных устройств.
Высоких вам конверсий!
По материалам: nngroup.com, image source gregdavidphotos