Вы решили всерьез заняться оптимизацией юзабилити, но не знаете, с чего начать? В таком случае стоит обратиться к практикам, проверенным временем. Так, например, можете взять за основу 10 базовых принципов, выделяемых Якобом Нильсеном (Jacob Nielsen). Следуя им, вы сможете создать по-настоящему дружелюбный пользовательский интерфейс.
Если вы работаете в B2B-секторе или просто продаете сложный продукт, у ваших клиентов наверняка будет возникать большое количество вопросов — так пусть поиск ответов на них станет приятным опытом. Информационная архитектура сайта должна помогать пользователям, а не запутывать.
Даже если ваш сайт не является тем местом, где заключаются сделки, он остается одной из важнейших точек на «карте путешествия потребителя». Таким образом, знание 10 правил оптимизации юзабилити от Якоба Нильсена будет полезно каждому, кто вступает в борьбу за высокую конверсию:
1. Позаботьтесь об удобстве навигации
Если вы хотите, чтобы посетитель чувствовал себя комфортно, убедитесь в том, что в каждый из моментов навигации по сайту он имеет четкое представление о своем местонахождении. Это можно сделать с помощью следующих инструментов:
Навигационная цепочка
Данный элемент демонстрирует путь, который посетитель уже преодолел. Человек, имеющий перед глазами навигационную цепочку, будет четко понимать, где он находится.
Заголовок страницы
Заголовок является первым подтверждением того факта, что посетитель попал на релевантную его запросу страницу. Грамотное использование данного инструмента позволяет добиваться внушительных результатов при проектировании пользовательского опыта.
Выделение выбранного пункта навигационного меню
Выбрав тот или иной пункт, пользователь должен незамедлительно получить подтверждающий визуальный сигнал. Четкая обратная связь — один из столпов юзабилити.
Индикаторы прогресса
Посетитель совершил определенное действие и ждет ответной реакции? Покажите ему, что запрос обрабатывается.
Страницы благодарности
Thank You Page можно использовать в качестве инструмента, сообщающего о том, что цель клиента (будь то покупка электронной книги, регистрация в качестве участника вебинара или что-либо еще) достигнута.
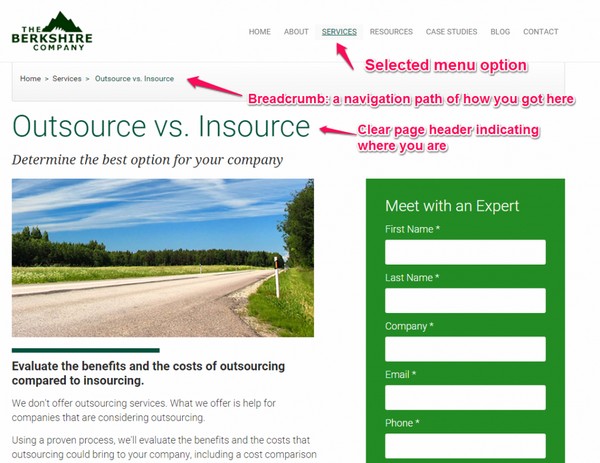
Сайт The Berkshire company дает пользователю четкую обратную связь и возможность ознакомиться с навигационной цепочкой. Также стоит обратить внимание на заголовок страницы, не заметить который практически невозможно:

Клиенты MSC Industrial Supply Company, скачивающие брошюру со справочной информацией, могут следить за ходом загрузки благодаря специальному индикатору:

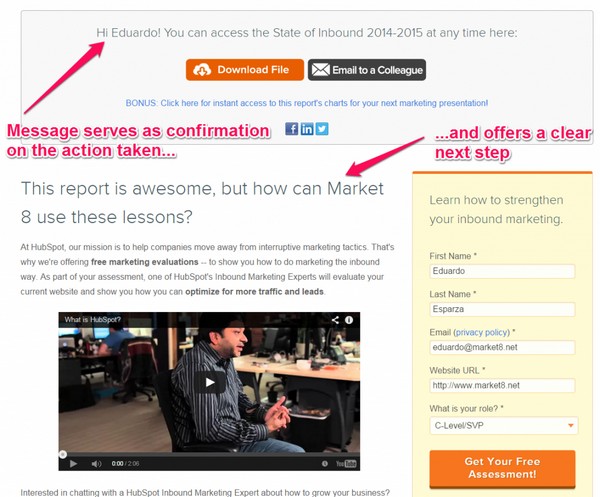
А вот пример того, как страница благодарности может использоваться в качестве сигнала, дающего клиенту понять, что он достиг своей цели:

2. Найдите общий язык с вашими клиентами
Эффективность бизнеса напрямую зависит от вашего умения строить взаимоотношения с клиентами. Одним из важнейших элементов системы коммуникации между компанией и ее целевой аудиторией является язык.
Если вы хотите наладить диалог с клиентом, не пытайтесь навязать ему свои условия. Откажитесь от использования терминов, которые понятны только специалистам. Говорите с человеком на том языке, на котором он привык общаться.
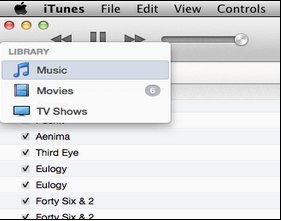
Прекрасным примером того, как бизнес подстраивается под клиентов, является интерфейс медиаплеера iTunes, в котором использован предельно простой язык:

Описывая преимущества оффера, используйте формулировки, которыми пользуются представители вашей целевой аудитории. Не бойтесь играть по правилам, продиктованным потребителями. В конце концов, построение отношений между бизнесом и клиентом — это не та игра, где победа одной из сторон всегда означает поражение для другой.
3. Предоставьте людям свободу действий
Предпринимая попытки манипулировать пользователями, вы серьезно рискуете. Чрезмерное давление на посетителей может привести к резкому падению уровня конверсии.
Рассмотрим четыре способа, которыми некоторые компании пытаются подтолкнуть людей к «правильному» решению:
Всплывающие окна
Здесь стоит оговориться, что грамотно настроенное pop-up окно едва ли станет причиной негодования пользователя. Однако, если всплывающее окно на вашем сайте предлагает только один вариант действий, вы ступили на скользкую дорожку.
Ощутив давление, многие люди просто-напросто покинут страницу и отправятся к вашим конкурентам. Если подобный сценарий вас не устраивает, позаботьтесь о том, чтобы у ваших клиентов всегда был выбор.
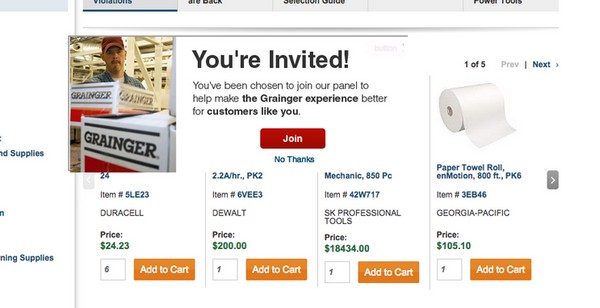
В полном соответствии с этим принципом, в pop-up окне компании Grainger непосредственно под призывом к действию («Join») располагается кнопка («No Thanks»), позволяющая отказаться от предложения:

Автоматически включающиеся видеоролики
Видео, которое запускается само собой при переходе на сайт, воспринимается пользователями без особого энтузиазма. Позвольте им самим выбирать, что и когда смотреть.
Автоматически появляющийся онлайн-консультант
Продавец, «приходящий на помощь» через секунду после открытия страницы и очевидно не существующий в реальной жизни, вызывает отторжение у подавляющего большинства пользователей. Если в списке ваших задач нет пункта «разозлить покупателей», этому продавцу не место на вашем сайте.
Слайдеры
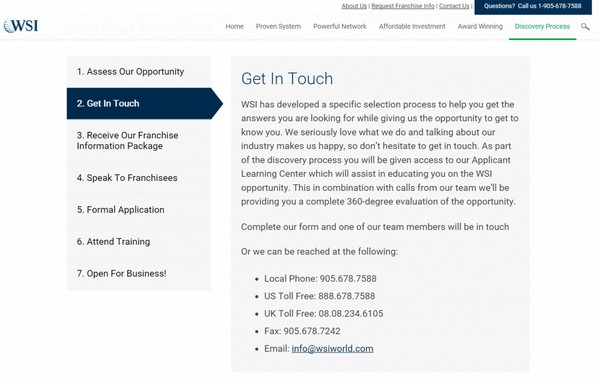
Еще один пример инструмента, используя который вы рискуете получить совсем не тот результат, которого ожидали. Если хотите обеспечить пользователям легкий доступ к интересующей информации, откажитесь от слайдеров. Организовать удобную навигацию можно и с помощью простых приемов. Cайт WSI — наглядный тому пример:

4. Будьте последовательны и придерживайтесь стандартов
Аура загадочности и непредсказуемости едва ли сослужит вашему бизнесу хорошую службу. Обращаясь в ту или иную компанию, человек просто хочет получить товар или услугу. Подкидывая клиенту головоломки, вы провоцируете его на отказ от сотрудничества с вами.
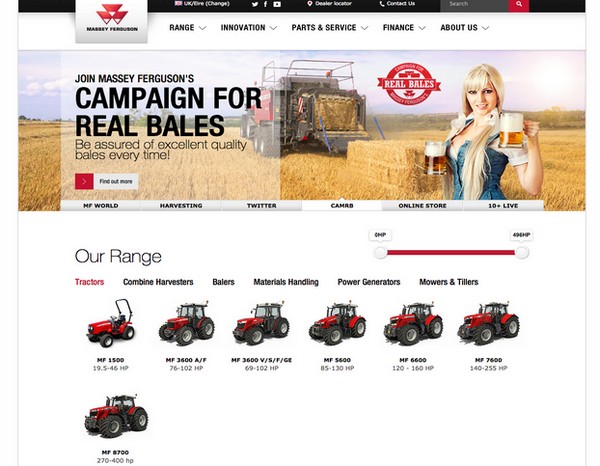
Попав на сайт производителя сельскохозяйственной техники Massey Ferguson, пользователь без лишних усилий найдет то, что ему нужно. А все потому, что внешний вид всех страниц здесь приведен к единому знаменателю. На каждой из них покупатель будет видеть белый фон и расположенные на нем в соответствии с четкой иерархией карточки товаров:

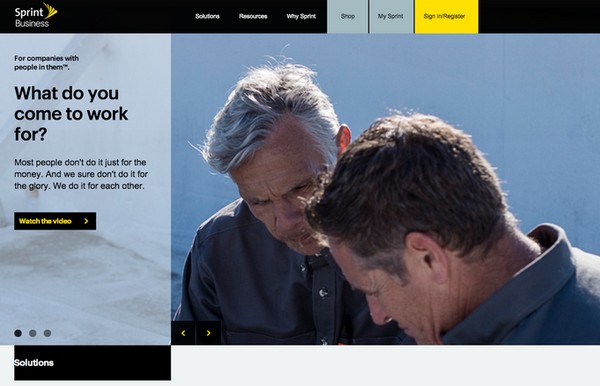
Навигационная панель постоянно находится перед глазами посетителей сайта Sprint Business, что значительно облегчает процесс поиска необходимой информации:

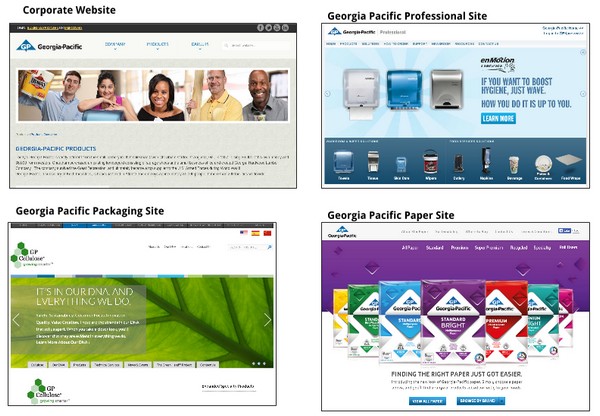
А теперь взгляните на четыре сайта, каждый из которых имеет непосредственное отношение к американской корпорации Georgia-Pacific. Согласитесь, не слишком похоже на четыре элемента единой структуры:

Если специфика вашего бизнеса предполагает наличие нескольких веб-сайтов, постарайтесь сделать так, чтобы при переходе с одного из них на другой людям не приходилось начинать изучение пользовательского интерфейса с нуля.
5. Постарайтесь предугадать возможные ошибки пользователей и не дайте им их совершить
Если интерфейс вашего сайта способствует совершению клиентом досадных промахов, вы должны это исправить. Тщательная проработка мельчайших деталей и грамотно организованное тестирование позволят вам избавить покупателей от необходимости учиться на собственных ошибках.
Ниже представлен список ошибок, по которым вам следует нанести превентивный удар:
Неправильное заполнение лид-форм
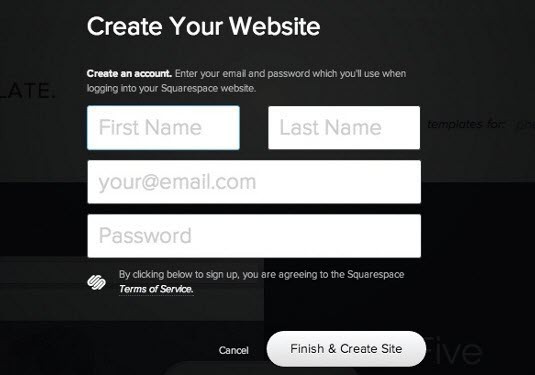
Вероятность совершения человеком данной ошибки значительно возрастает, если подписи к полям для заполнения находятся внутри этих полей. Безусловно, такой подход позволяет сделать форму более компактной. Однако, экономия пространства в данном случае достигается за счет пользователей, для которых заполнение формы превращается в проверку кратковременной памяти.

Вам кажется, что подписанные внутри поля создадут вашим клиентам серьезные сложности? Поместите подписи за пределами полей, и проблема будет решена прежде, чем успеет возникнуть.
Пользователю кажется, что он ошибся кнопкой, хотя на самом деле он все сделал правильно
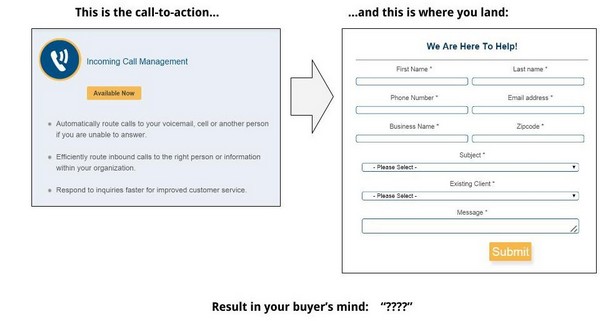
Если целевая страница не имеет ничего общего с тем, что обещал Call to Action, пользователи будут сбиты с толку. Пример такого диссонанса между Landing Page и кнопкой призыва к действию вы можете видеть ниже:

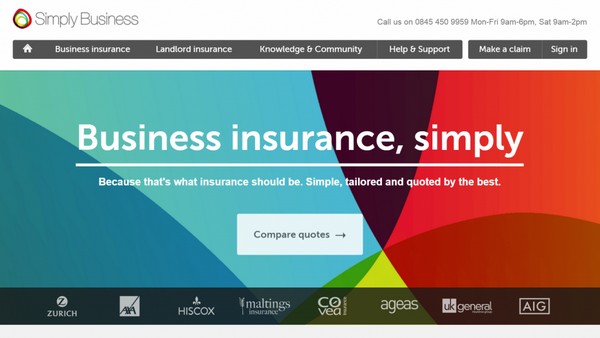
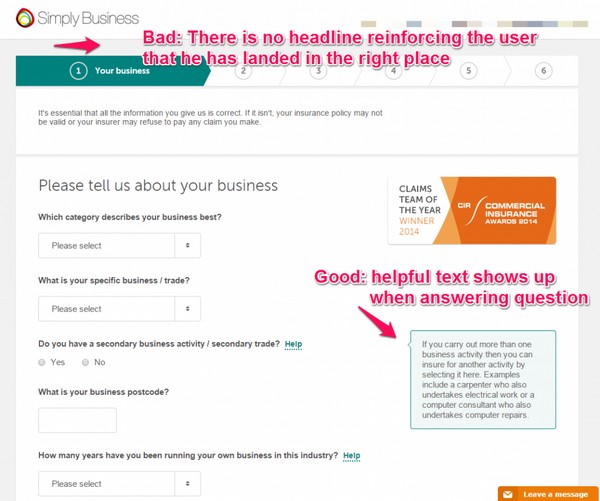
CTA и посадочная страница компании Simply Business гораздо больше походят на звенья единой цепи:


На этой целевой странице, помимо прочего, пользователь при необходимости может получить подсказку. Впрочем, без недостатков не обошлось: на странице отсутствует заголовок, который указывал бы посетителю на то, что он попал именно туда, куда хотел.
Ошибки при использовании поискового окна
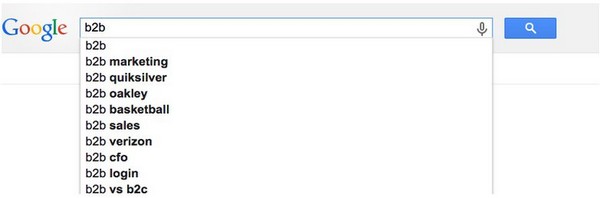
Вы хотите быть уверены, что пользователи сумеют найти необходимую информацию на вашем сайте? Предложите им окно поиска с автоматическими рекомендациями, как это делает, к примеру, Google:

Случайный уход с вашего сайта
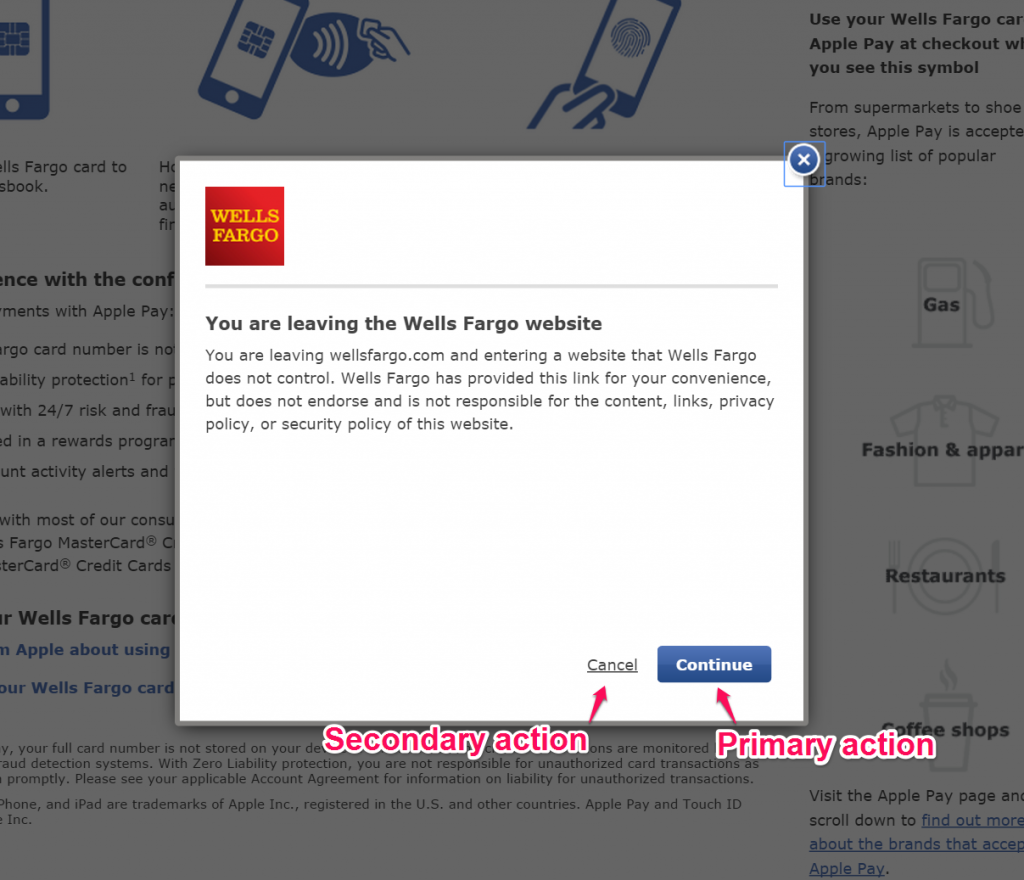
Ваш веб-сайт изобилует ссылками на другие ресурсы? Не забывайте, что каждая подобная ссылка — лишняя дверь, через которую лиды могут покинуть воронку конверсии. Если вы не готовы отказаться от ссылок на сторонние ресурсы, сделайте так, чтобы при нажатии на них пользователи получали соответствующее уведомление («Вы покидаете наш сайт»). Таким образом, вы дадите возможность остаться на вашем сайте людям, которые не собирались с него уходить.
Ошибка при выборе CTA
Если вы заботитесь о комфорте клиентов, удостоверьтесь в том, что основной Call To Action всегда выделяется на фоне вторичного. Конечно, заставить человека купить ненужный ему товар с помощью этого приема у вас не выйдет. Зато, вы сведете к минимуму вероятность того, что пользователь случайно нажмет не ту кнопку, на которую собирался нажать.

6. Не заставляйте пользователей запоминать слишком большой объем информации
Необходимость держать в голове слишком много информации является серьезным препятствием на пути пользователя к цели. Впрочем, грамотное структурирование содержания веб-сайта позволяет решить эту проблему.
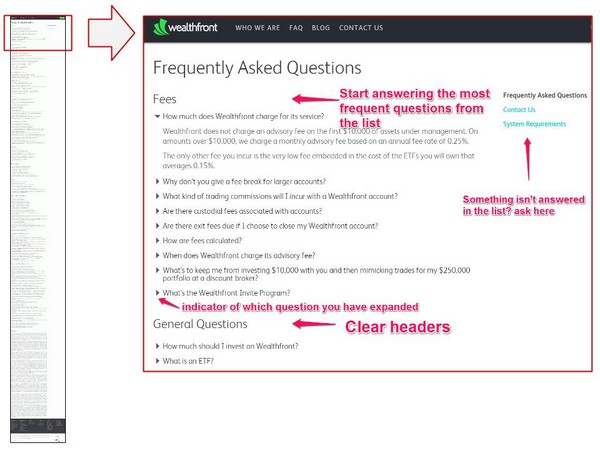
Взять, к примеру, страницу сайта Wealthfront. Она содержит внушительный объем информации, однако вся она структурирована так, чтобы максимально облегчить пользователю ознакомление с контентом:

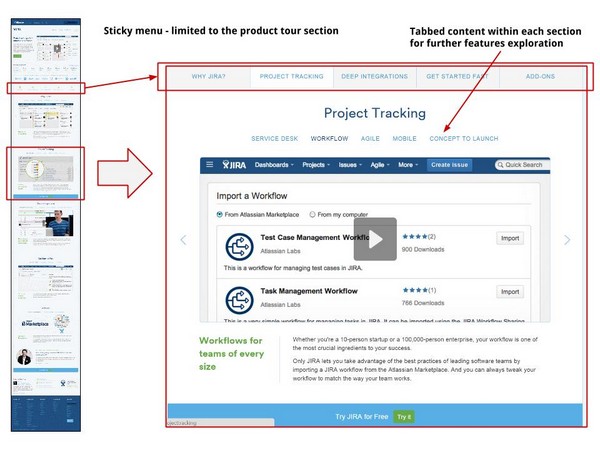
Atlassian значительно упростила навигацию за счет использования закладок, а также «липкого» меню, которое при прокрутке страницы остается на своем месте. В результате, компании удалось подробно описать достаточно сложный программный продукт Jira в рамках одной-единственной страницы:

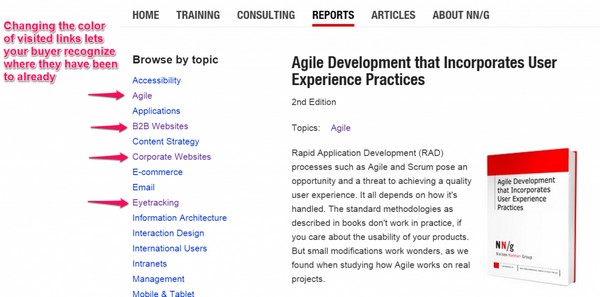
Еще один способ повышения юзабилити сайта (который многие UX-дизайнеры почему-то игнорируют) — выделение цветом ссылок, по которым человек уже переходил:

7. Разместите ключевые элементы так, чтобы их нельзя было не заметить
Если вы не хотите создавать людям лишние сложности, вам необходимо максимально упростить им задачу по поиску наиболее важных элементов страницы.
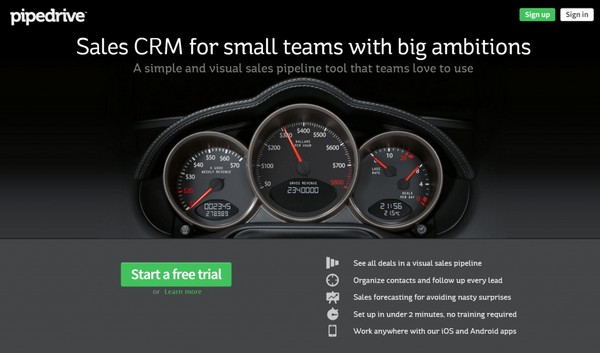
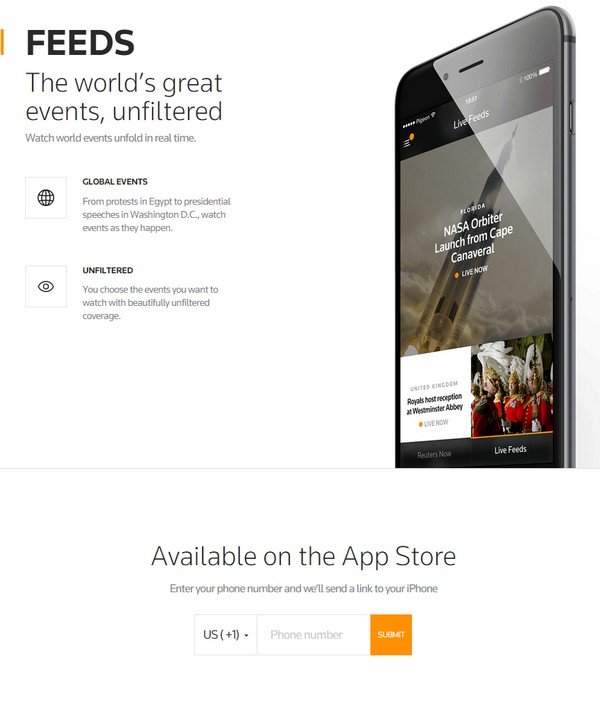
На сайте Pipedrive, к примеру, основные варианты действий («подписаться», «зарегистрироваться», «получить доступ к триал-версии», «получить дополнительную информацию о продукте») расположены «выше линии сгиба»:

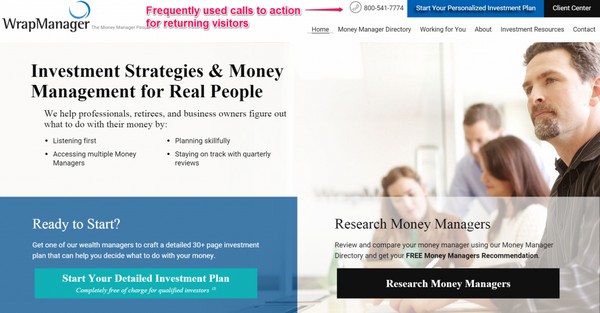
Призыв к действию, расположенный на самом верху страницы, является весьма эффективным орудием:

8. Не перегружайте интерфейс
Чем больше второстепенной информации ваш сайт предлагает клиентам, тем выше вероятность того, что суть вашего оффера ускользнет от них. Ваша задача заключается в том, чтобы «отсечь все лишнее».
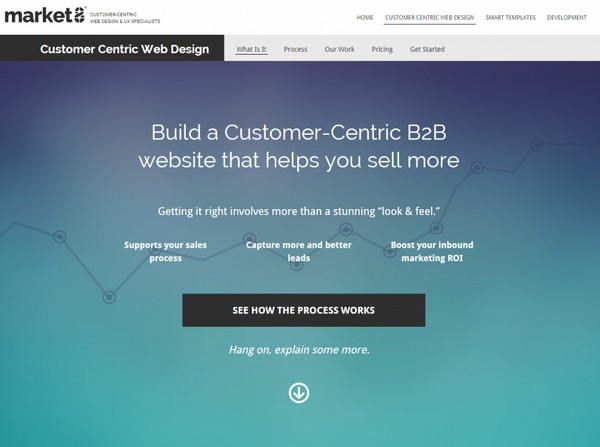
На представленном ниже изображении вы можете видеть прекрасный пример сайта, созданного по всем канонам минимализма:

На веб-сайте информационного агентства Reuters вы также не найдете лишних деталей. Отдельно стоит отметить белый фон, использование которого позволило повысить читабельность текста:

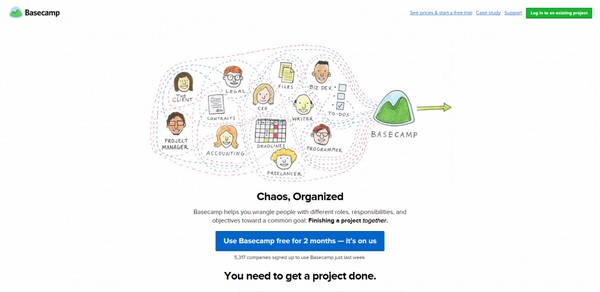
Посетителей сайта Basecamp встречает тот же белый фон и всего два призыва к действию (для постоянных клиентов и для «новичков»):

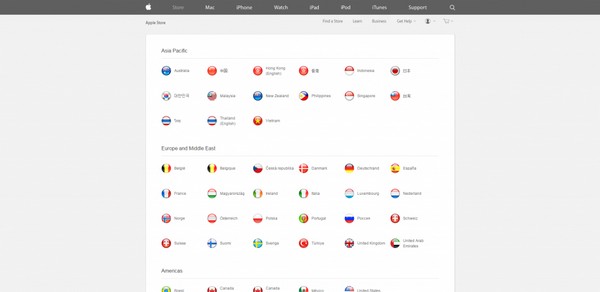
А теперь давайте рассмотрим страницу Apple, на которой пользователю предлагается выбрать свою страну или регион (это тот редкий случай, когда Apple используется в качестве отрицательного примера). Казалось бы, визуальный контент (флаги государств) должен снизить когнитивную нагрузку на человека и упростить стоящую перед ним задачу:

Однако на деле использование подобной системы приводит к обратному эффекту. Людям приходится заниматься поиском флага своей страны вместо того, чтобы просто ввести несколько первых букв ее названия в окно поиска.
9. Сделайте сообщения об ошибках более человечными
Появление на экране страницы, оповещающей об ошибке, обычно вызывает у людей исключительно отрицательные эмоции. Однако вам вполне по силам снизить градус негатива.
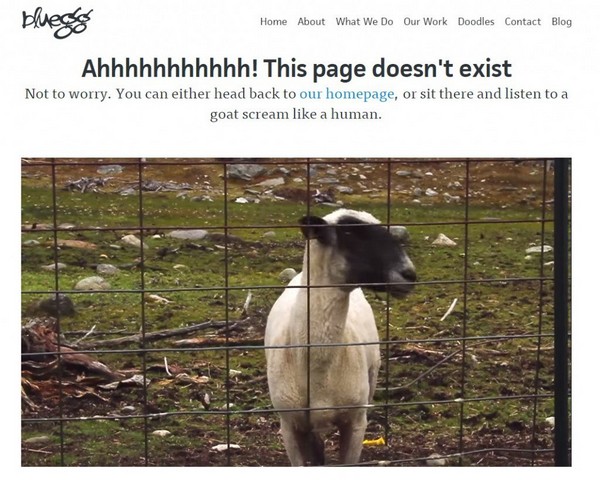
Как вариант, вы можете взять пример с компании Bluegg, на сайте которой сообщения об ошибках имеют довольно оригинальный вид:

«Аaaaaaaaaaaa! Такой страницы не существует.
Не переживайте. Вы можете вернуться на домашнюю страницу, или остаться здесь и слушать козу, которая кричит как человек».
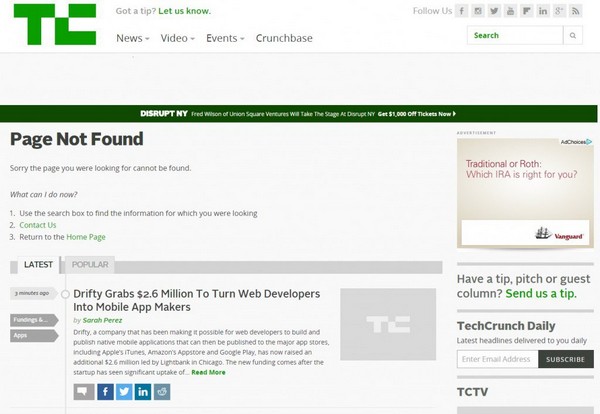
Страница ошибки 404 от TechCrunch в дополнение к вариантам дальнейших действий предлагает пользователю контент, который может быть ему интересен:

Помните: если вам нужно сообщить человеку об ошибке, вы должны использовать максимально простой язык. Непонятные коды раздражают большинство пользователей.
10. Предоставьте людям необходимую поддержку
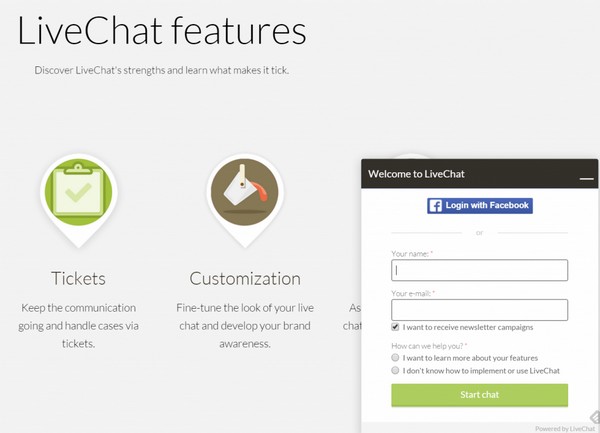
Если у вашего клиента возникли какие-то вопросы, он должен иметь возможность оперативно получить ответы на них. Наладить коммуникацию с потребителями можно, к примеру, с помощью всплывающих окон живого чата:

Наличие на странице ответов на часто задаваемые вопросы также значительно упрощает процесс ознакомления с вашим оффером. Значение FAQ особенно велико в тех случаях, когда речь идет о сложных продуктах.
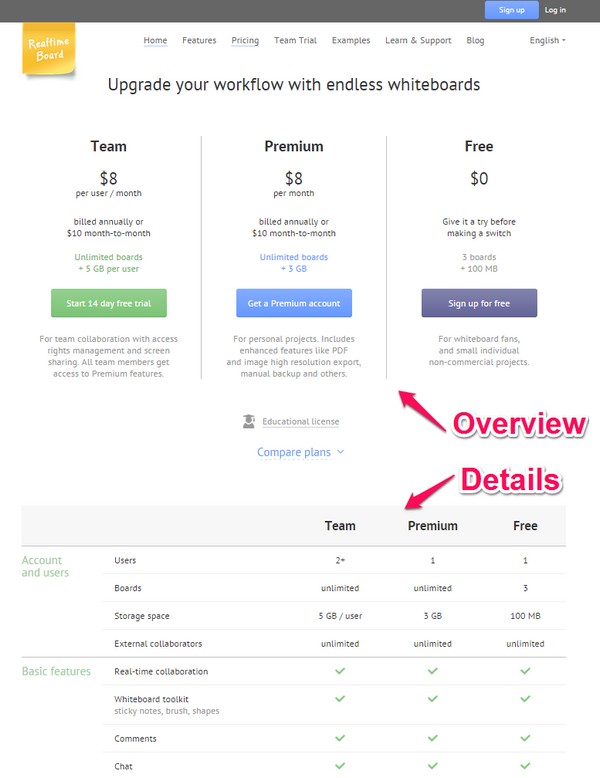
Еще один способ оптимизации юзабилити предполагает создание таблицы, содержащей цену и наиболее значимые характеристики каждого из продуктов:

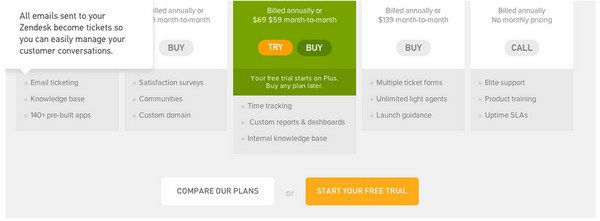
Zendesk помогает пользователям сделать правильный выбор посредством всплывающих подсказок:

Заключение
Конечно, просто следуя базовым принципам проектирования пользовательского опыта, вам едва ли удастся сделать из вашего сайта «идеальную машину для генерации лидов». Скорее, эти принципы стоит рассматривать в качестве фундамента, на котором вы можете построить практически все, что захотите.
Высоких вам конверсий!
По материалам: conversionxl.com, image source: d_jan