
Грамотный UX-дизайн (User Experience Design) делает сайт привлекательным и удобным. Чтобы добиться нужного эффекта, необходимо в первую очередь ориентироваться на потребности клиентов. Если вы понимаете, о чем они думают и что хотят получить, то без труда «подтолкнете» их к выполнению целевого действия (подписке, оформлению заказа и пр.).
Психологические триггеры — своеобразные «невидимые силы», оказывающие влияние на поведение людей. Если вы ненавязчиво используете их в UX-дизайне своего сайта, пользователи гораздо лучше реагируют, а значит, увеличиваю конверсию.
1. Взаимность
Принцип взаимности гласит: если мы делаем что-то хорошее для других, они хотят ответить нам тем же. Если вы дадите пользователю нечто полезное прежде, чем попросите выполнить нужное действие, вероятность положительного для вас исхода будет заметно выше.
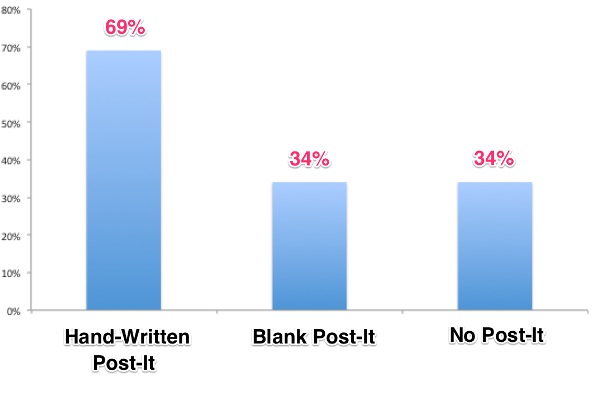
В 2005 году социолог Рэнди Гарнер (Randy Garner) провел небольшой эксперимент. Чтобы мотивировать людей на участие маркетинговом опросе, он приклеил к трети бланков обычный стикер с написанной от руки просьбой пройти исследование. Ко второй трети — пустой стикер. На оставшихся бланках стикеров не было.
В результате участники, получившие бланк с рукописной просьбой, откликались на нее в 2 раза чаще. Кроме того, качество их ответов было значительно выше.

Получая рукописную просьбу, люди видели, что для них старались, поэтому и откликались чаще. Психолог Дэвид Стэкер (David Straker) объяснял данное явление так: «Получив что-то бескорыстно, мы испытываем определенное внутреннее напряжение. Чтобы избавиться от дискомфорта, нужно дать что-либо в ответ».
Компания Costco всегда дает попробовать желающим свою выпечку. Большинство принимает решение купить целую коробку, тем самым окупая «бесплатный» образец. А у той части, которая не пожелала приобрести продукт, все равно складывается доброжелательное отношение к Costco.
Как использовать принцип взаимности для улучшения UX-дизайна?
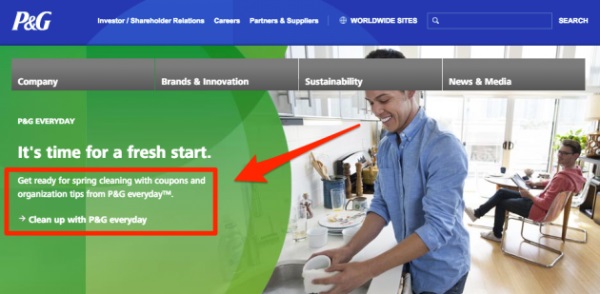
Предоставьте пользователям полезную информацию бесплатно. Примером может быть статья, совет, инструкция, рецепт, инфографика, вебинар, видео и т. д.

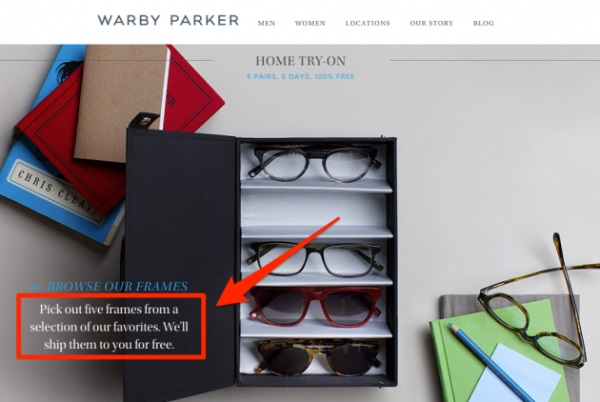
Предложите клиентам бесплатную доставку или другую услугу, которая подтолкнет покупателей сделать заказ у вас.

2. Подражание
Если мы не уверены, как поступить, мы повторяем поведение других — говорит нам принцип подражания. Особенно это касается сверстников.
В 1969 году психологи Милгрэм (Milgram), Бикман (Bickman) и Лоурэнс (Lawrence) провели интересное исследование в Манхэттене. Актер, стоявший на углу оживленной улицы, в течение 60 секунд не отрываясь смотрел на окно шестого этажа. 4% проходивших мимо останавливались и поднимали голову наверх. Когда ученые увеличили число актеров до 15 человек, количество останавливающихся увеличилось до 40%!
Кстати, на основах принципа подражания в комедийных телешоу принято использовать закадровый смех.
Как применять принцип подражания для улучшения UX-дизайна?
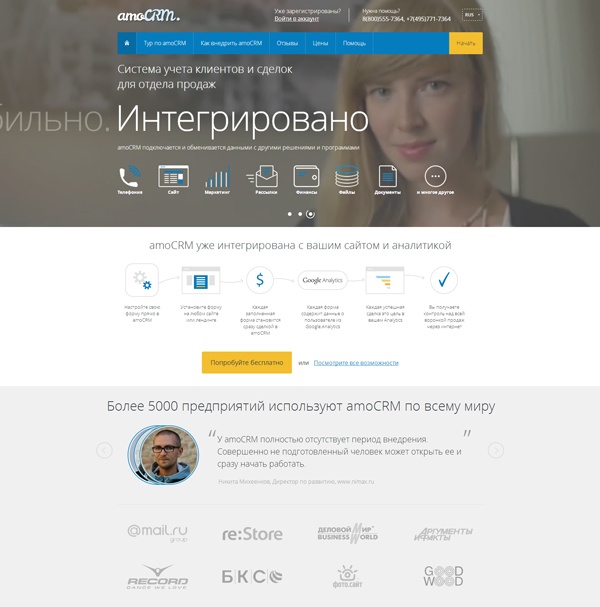
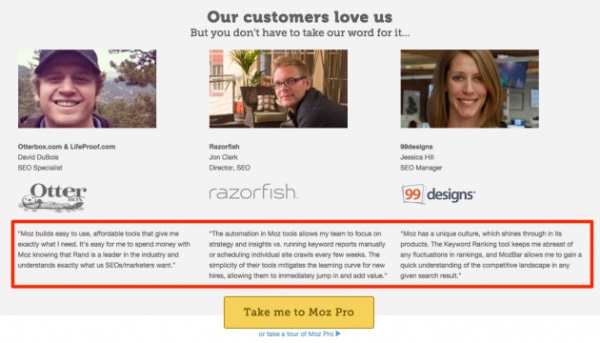
Продемонстрируйте свою популярность, упомянув компании (или известных личностей), которые уже воспользовались вашими услугами.

Покажите, сколько пользователей подписалось на ваши страницы в социальных сетях.

Или какое количество людей поделилось вашим контентом.

Добавьте на сайт рейтинги. Высшие баллы у товаров и услуг всегда увеличивают конверсию.

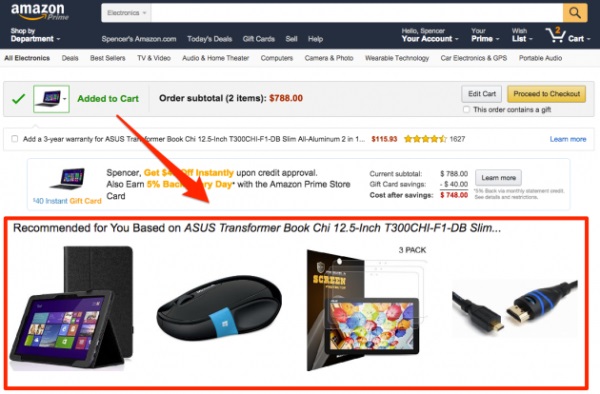
Покажите пользователям, какие продукты заинтересовали тех, кто заказал аналогичный товар.

Добавьте на сайт отзывы клиентов — они вызывают доверие к вашей компании у новых пользователей.

3. Дефицит
Принцип дефицита говорит о том, что если мы не можем что-то получить, то хотим это с удвоенной силой. Высокое значение мы придает недоступным товарам, а те, которые есть в изобилии, не могут так сильно нас заинтересовать.
В 1975 году исследователи Ворчел (Worchel), Ли (Lee) и Ачевул (Achewole) провели эксперимент, чтобы выяснить, как покупатели оценят печенье в двух одинаковых стеклянных банках. В одной банке находилось 10 штук, во второй — всего 2. Как думаете, какой вариант покупатели посчитали более привлекательным?
Чем меньше товара в наличии, тем ценнее он становится. Вот почему алмазная компания De Beers добывает ограниченное количество алмазов каждый год. В природе изобилие драгоценных камней. Но небольшие партии и само понимание того, что их сложно купить, увеличивает спрос. А De Beers, соответственно, поднимает цены.
Как применять принцип дефицита для улучшения UX-дизайна?
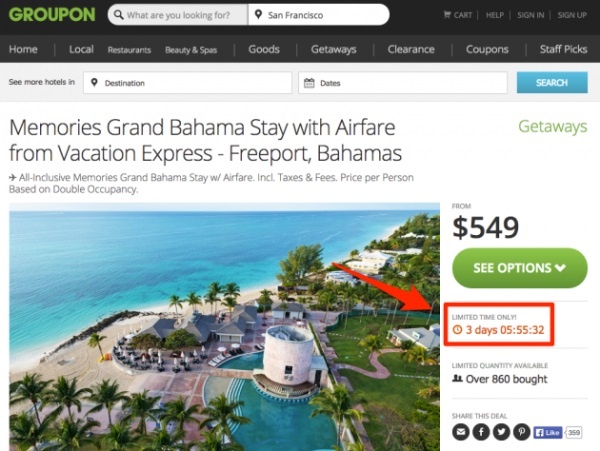
Обозначьте срочность предложения. Это может быть ограниченное время продаж, скидка на брошенную корзину, действующая только 3 дня, бесплатная доставка при заказе сегодня.

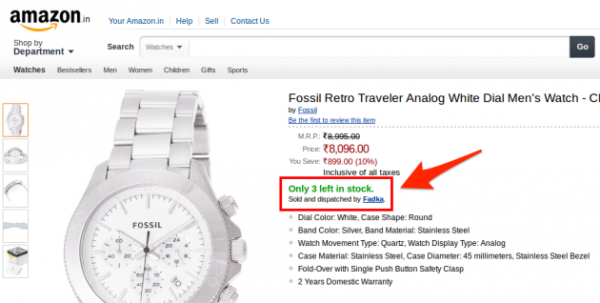
Добавьте в информацию о товаре данные о том, что предложение скоро заканчивается.

4. Сравнение
Перед тем, как принять решение, мы часто сравниваем несколько вариантов. В своей книге «Бесценное: миф о справедливой ценности» автор Уильям Паундстоун (William Poundstone) рассказывает, как ресторан в Нью-Йорке использует принцип сравнения в своем меню.
Первое, что клиент видит, открывая меню — верхний правый угол страницы. В нем расположена информация о двух самых дорогих блюдах ресторана за $115 и $170.

Паундстоун пишет: «Главная роль блюда за $170 — сделать остальные относительно дешевыми». Действительно, после ознакомления с этой страницей блюда за $30-50 кажутся не такими дорогими.
Как применять принцип сравнения для улучшения UX-дизайна?
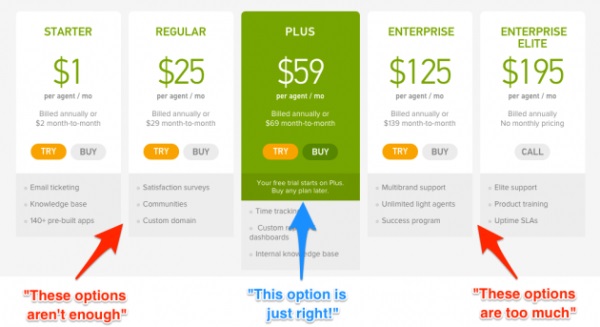
Предложите пользователям бюджетный, стандартный и премиум-вариант своей продукции. Расположите их рядом, чтобы клиенты четко видели разницу. Наибольшей популярностью будет пользоваться стандартный вариант. Люди не захотят платить премиум-цену, но они также не захотят упустить дополнительных возможностей.

5. Последовательность
Пользователи обращают внимание на то, что имеет непосредственное отношение к ним в данный момент. Понимая потребности клиентов, вы сможете сделать для них нужное предложение и увеличить продажи.
Представьте — вы заходите на сайт бытовой техники, чтобы выбрать новый холодильник. Что вы будете искать, находясь на главной странице: каталог холодильников или способы оплаты?
В 2002 году Джаред Спул (Jared Spool) исследовал поведение пользователей в интернет-магазине бытовой техники Sears.com. Он заметил — как правило, у пользователя есть определенная цель, опираясь на которую он действует. Варианты оплаты холодильника заинтересуют покупателя только после того, как он выберет модель.
Спул говорил: «Существуют определенные моменты, когда UX-дизайнеры могут повлиять на покупателя, предоставив ему дополнительную информацию или показав сопутствующие товары. Но все они наступают только после того, как пользователь выполнил на сайте свою первоначальную задачу».
Как применять принцип последовательности для улучшения UX-дизайна?
Предложите клиенту сопутствующие товары после того, как он сделал свой выбор.

6. Контраст
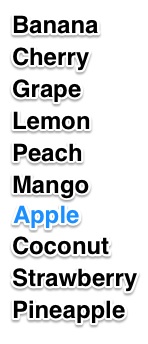
В 1933 году Хэдвиг фон Ресторф (Hedwig von Restorff) провела «эксперимент памяти», чтобы выяснить, что помогает людям лучше запоминать. Участникам тестирования был показан список из 10 наименований. Девять пунктов были написаны черными чернилами. Один пункт — синими.

Когда испытуемых попросили перечислить 10 слов, наименование, выделенное синим, вспомнили все. Таким образом, мы лучше запоминаем то, что выделяется среди остальной массы.
Как применять принцип контраста для улучшения UX-дизайна?
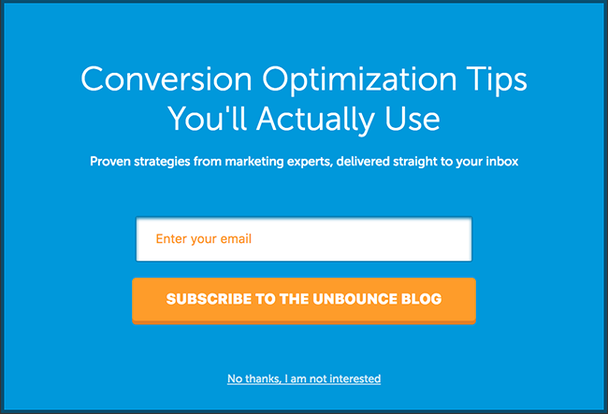
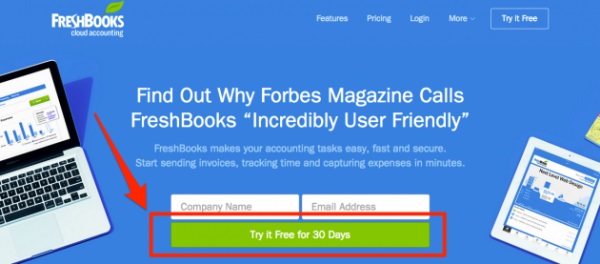
Если базовые цвета на сайте — синий и белый, зеленая кнопка СТА будет выделяться и привлекать внимание. Но если основные цвета — синий и зеленый, такая кнопка будет сливаться с остальной информацией и игнорироваться пользователями.

Если вы хотите достигнуть поставленных бизнес-целей, то должны научиться убеждать и воздействовать на пользователей. 6 перечисленных триггеров сделают ваш сайт привлекательнее для клиентов, а значит, вы сможете увеличить продажи.
Высоких вам конверсий!
По материалам: usertesting.comImage source: pepandtim