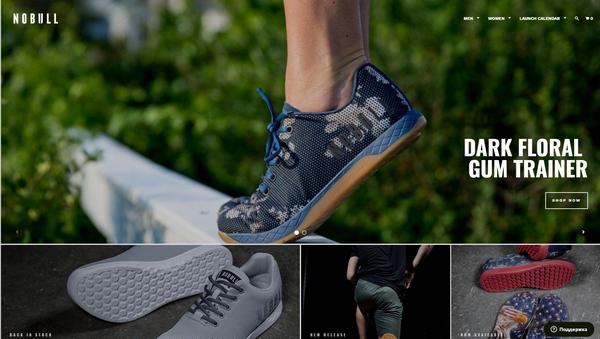
Повышение конверсии сайта — по сути, увеличение числа людей, которых убедило ваше предложение. И не последнее значение в этом играет дизайн лендинга. Первое впечатление у людей формируется всего за какие-то миллисекунды, и как правило оно сводится к внешним характеристикам. Вместе с тем, нередко дизайн создается в отрыве от реальности, что в итоге приводит к проблемам с конверсией.
В этой статье мы расскажем о том, как провести итерацию дизайна, основываясь на поведении пользователей, и устранить препятствия, мешающие им конвертироваться в лидов и клиентов.
1. Как посетители начинают свое «путешествие»?
В среде маркетологов и копирайтеров давно ведутся споры по поводу того, насколько длинными должны быть страницы/текст. По факту все зависит от того, откуда пришел человек.и от степени его «осведомленности». Другими словами, насколько хорошо этот посетитель уже знает вас и ценность вашего продукта?
Если речь идет о вашем бывшем клиенте, то в этом случае предпочтительней окажется короткая страница и текст по существу. В то же время более длинный и подробный лендинг рекомендован для новых пользователей.
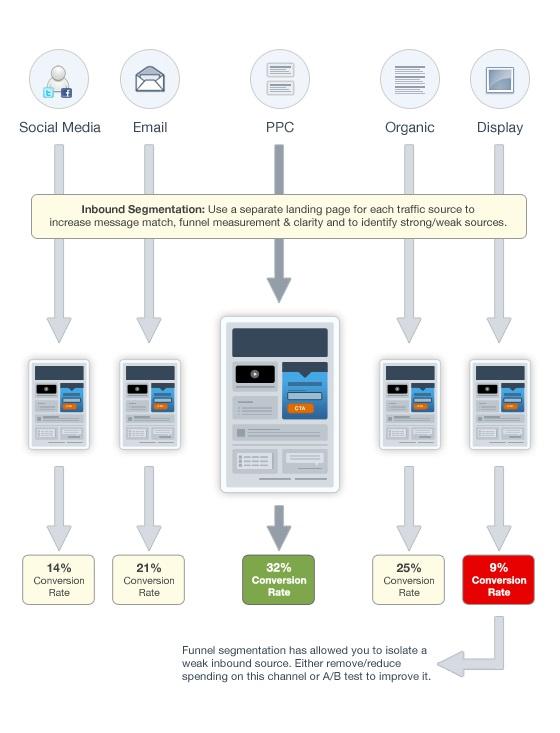
Сегментация входящего трафика (inbound traffic segmentation) поможет вам создать несколько версий страницы, индивидуально настроенных для каждого посетителя.
Сегментация входящего трафика: используйте отдельный лендинг для каждого источника трафика, чтобы повысить согласованность сообщения (message match), размер воронки и определить сильные/слабые источники.
Сегментация воронки в примере выше позволила выявить слабый источник входящего трафика (баннерная реклама — коэффициент конверсии 9%). Необходимо либо убрать/сократить расходы на этот канал, либо провести сплит-тест и улучшить его.
Очень часто попытка создать одну универсальную для всех страницу оборачивается тем, что она вообще ни для кого не работает.
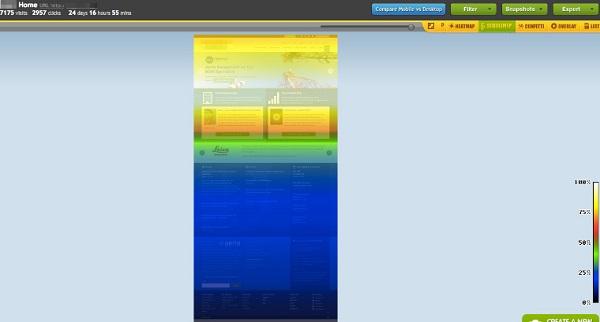
С помощью карты скроллинга (scrollmap) вы сможете увидеть, как обстоят дела на вашем лендинге. Карта позволяет понять, целиком ли посетители читают страницу или уходят с нее, так и не опустившись ниже линии сгиба.
В идеале, вся эта страница, представленная выше, должна быть раскрашена словно радуга красивыми желтыми, красными и зелеными оттенками. Вместо этого, она напоминает океан: с красивым коралловым рифом в верхней части и глубокой бездной (куда никто не рискует опуститься) ниже линии сгиба.
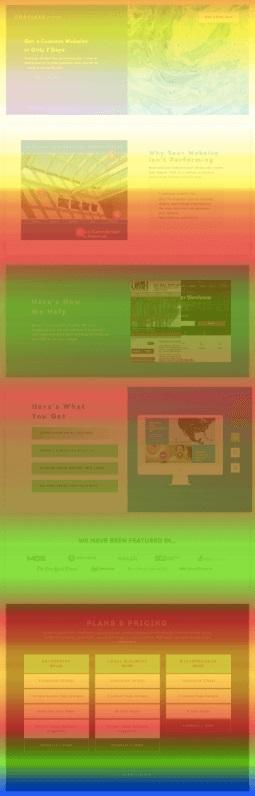
А теперь посмотрим на удачный пример:
Мы видим, что люди активно взаимодействуют со всем лендингом. Это впечатляет, поскольку (1) это длинная посадочная страница, и (2) ее основные посетители — «холодный» трафик.
Проанализируйте глубину прокрутки и потребление контента на своем лендинге. Это позволит вам понять, правильно ли вы презентуете информацию своим посетителям.
2. Легко ли ориентируются люди на вашем сайте?
Стратегия оптимизации пользовательского потока (user-flow optimization), несмотря на свою эффективность, до сих пор не получает должного внимания. Маркетологи с удовольствием лайкают статьи, где упоминается сплит-тест. Хотя в действительности сплит-тесты не всегда приносят ощутимый результат.
Вкратце, процесс оптимизации пользовательского потока заключается в уменьшении трения на каждом этапе конверсионной воронки.
Если кто-то попал на вашу домашнюю страницу по прямой ссылке (например, введя ваш URL в адресную строку браузера), очень важно предоставить ему понятный и простой путь на сайте, плавно подводящий к покупке.
Такие люди попадают к вам с определенной целью, и все страницы на сайте должны быть организованы таким образом, чтобы подвести их к этому критически важному следующему шагу.
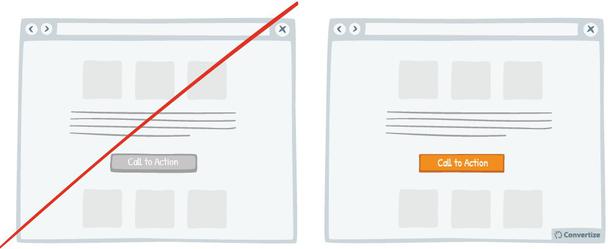
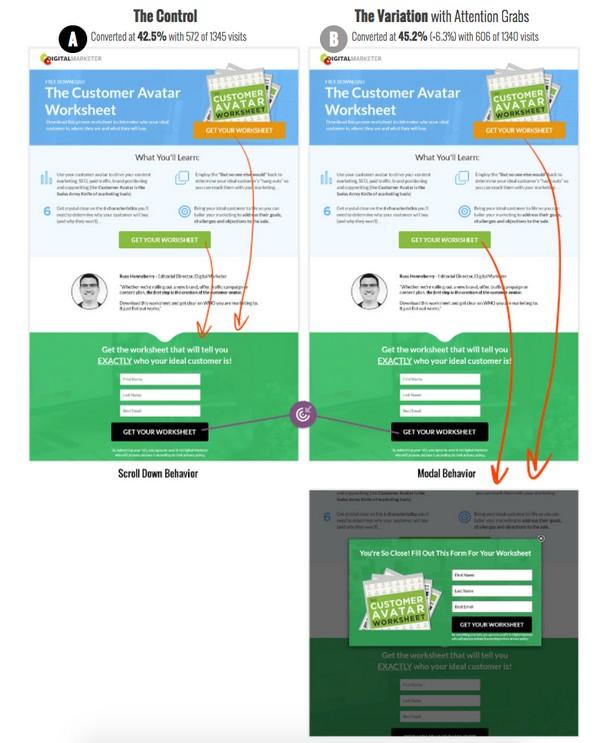
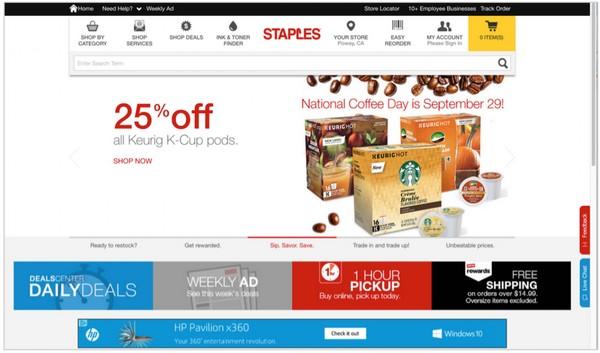
Что делать категорически нельзя — так это относиться ко всем одинаково и показывать им миллион разных вариантов, как в примере ниже:
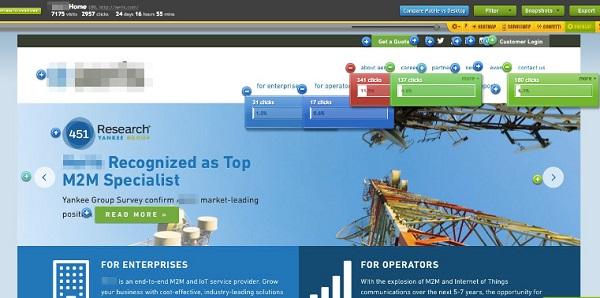
Инструмент наложения (overlay) показывает, какие элементы на странице получают больше всего кликов.
В данном случае мы видим, что внимание пользователей очень сильно рассеивается. В одном лишь хедере — более 20 разных вариантов дальнейшего действия!
Слишком большое число вариантов на лендинге может отвлечь посетителя, и он так и не доберется до регистрации.
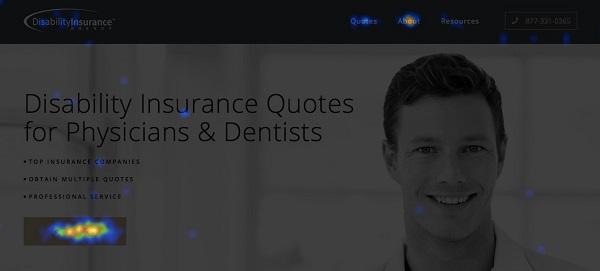
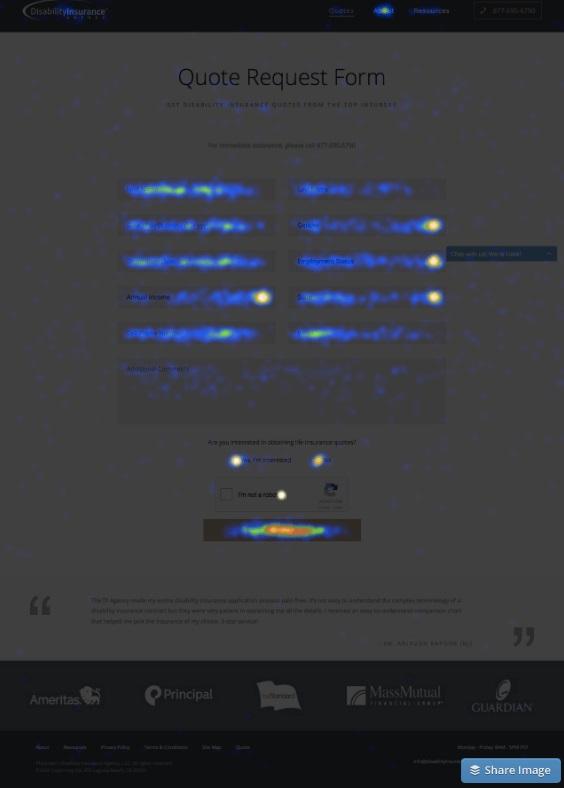
Вместо этого сфокусируйте свой дизайн вокруг одного (максимум двух) главного конверсионного действия, которое бы хорошо выделялось на странице. Как в примере ниже, где все внимание пользователя направлено на основной CTA-элемент, что подтверждается данными тепловой карты (heatmap):
Также вы можете посмотреть на таблицу распределения кликов среди всех кликабельных элементов страницы, и вам станет совершенно ясно, выполняет ли лендинг свою работу.
Больше всего кликов получает кнопка «Получить предложение» (Get Quotes) — 176 нажатий
Подавляющее число кликов здесь приходится на основную CTA-кнопку, что очень хорошо. А еще лучше то, что все три верхних результата касаются одного призыва к действию.
3. Ваша проблема в конверсии или охвате?
Когда маркетологи не видят желаемого показателя конверсии, они сразу же начинают экспериментировать со своей посадочной страницей. Они думают, что, возможно, все дело в заголовке, цвете кнопки или главном изображении. Быть может, эти элементы и нуждаются в улучшении.
Тем не менее, сколько посетителей у вашего лендинга?
Если средний коэффициент конверсии колеблется в районе 1-9% , то, возможно, ваш показатель не так и плох. Другими словами, ваша проблема может быть связана не с конверсиями, а с охватом (reach), и вам необходимо привлекать больше посетителей на лендинг.
Первый шаг к этому — оптимизация пользовательского потока, поскольку это поможет людям легко ориентироваться на вашем сайте и в конечном итоге прийти в нужное вам место.
Но помимо этого необходимо обратить внимание на CTA-кнопки, расположенные на внутренних страницах сайта, и убедиться, что люди действительно используют их.
Довольно часто эти направляющие CTA находятся вне поля зрения посетителя, поскольку нет макроконверсии, цели или события для отслеживания. Таким образом, у вас нет всей информации и вы не будете оповещены, когда что-то пойдет не так, как было задумано.
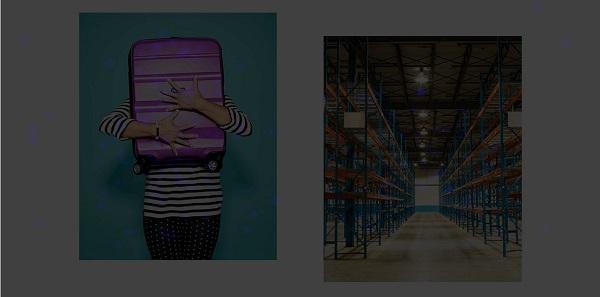
К примеру, чего не хватает на представленной ниже странице?
Это должен был быть пример тепловой карты с кучей точек на этих двух изображениях, демонстрирующих количество кликов по ним.
Предполагалось, что нажатие на каждое из этих изображений приведет пользователя в портфолио компании, которое продемонстрирует впечатляющие результаты и побудит его воспользоваться услугами этой компании.
Однако ничего из этого мы здесь не видим, и неудивительно, что здесь также нет и входящих лидов.
Проблема не в форме и не в целевых страницах, а в призывах к действию, которые должны направлять внимание посетителей к этим элементам.
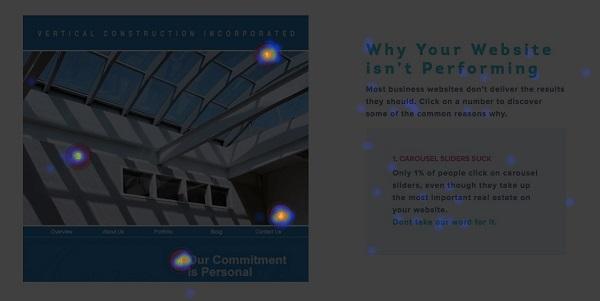
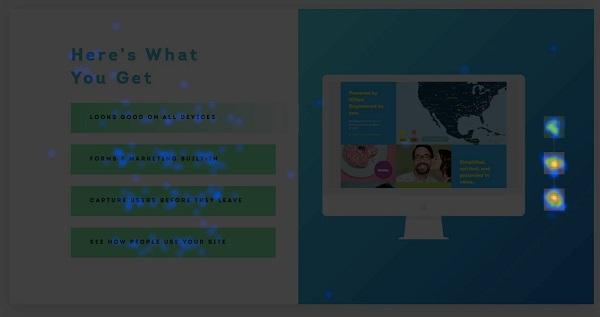
Теперь посмотрим на пару разделов длинной целевой страницы, демонстрирующей правильные взаимодействия.
Для осуществления конверсии на этой странице посетителю нужно понять ценность данного сервиса.
Под этими сияющими огоньками на изображении расположены цифры, переключающие содержимое страницы в правой ее части. Таким образом, когда кто-то кликает на них, содержимое контента обновляется, демонстрируя дополнительную информацию о сервисе.
Прокрутив этот лендинг немного ниже, можно увидеть еще один похожий раздел, наглядным образом сообщающий ценность сервиса. Здесь люди кликают на варианты справа от изображения, что позволяет переключать его на другое и показывать различные возможности.
Тот факт, что люди взаимодействуют с каждым разделом страницы (а не прокручивают ее как можно скорее вниз, чтобы посмотреть цену), показывает, что они заинтересованы — и это постепенно вырабатывает у них доверие к вам и понимание ценности вашего оффера.
В итоге, к тому моменту, когда посетитель достигнет конца лендинга (или следующей страницы, где он должен будет совершить целевое действие), все сработает как задумывалось. Пример:
Форма запроса предложения
Несомненно, это относительно минималистичная и простая страница, поскольку люди должны сосредоточиться исключительно на заполнении формы.
Используя все упомянутые в этой статье инструменты (тепловая карта, карта скроллинга, наложение и таблица распределения кликов), вы сможете быстро определить, какие изменения необходимо сделать, чтобы улучшить свои результаты.
Заключение
Лендинг — это живой и изменчивый организм. Меняется стратегия или запускается новый продукт — и лендинг обновляется. Однако слишком часто маркетологи обновляют дизайн, исходя из текущих тенденций. Или меняют исключительно внешний вид (забывая о контенте и UX).
Это уже не дизайн, а самовыражение.
Дизайн должен управлять намерением посетителя. Он должен привлекать, убеждать и переносить посетителя из пункта А в пункт В.
Отслеживая поведение пользователей, вы сможете довольно быстро выявлять и исправлять проблемные места, мешающие им конвертироваться.
Высоких вам конверсий!
По материалам: crazyegg.com.