«Один из важнейших принципов пользовательского опыта сегодня заключается в следующем — люди ненавидят нажимать, но при этом не против прокручивать»
Джон Герман (John Herman), в статье для Buzzfeed.
Вышеприведенная цитата интересна тем, что автор прав и неправ одновременно. Он прав, потому что с точки зрения простоты пользования, прокрутка является куда более приемлемым вариантом, нежели нажатие. Скроллинг воспринимается более естественно, а нажатие кликабельного элемента — это выбор, и вопрос в том, насколько данный элемент привлекателен, особенно на смартфоне с маленьким экраном.
С другой стороны, Джон существенно упрощает реалии пользовательского взаимодействия с интерфейсами. Например, лендинги зачастую выступают эффективнее сайтов, потому что на них чаще приходится прокручивать, нежели переходить по ссылкам, так как большая часть контента представлена на одной странице.
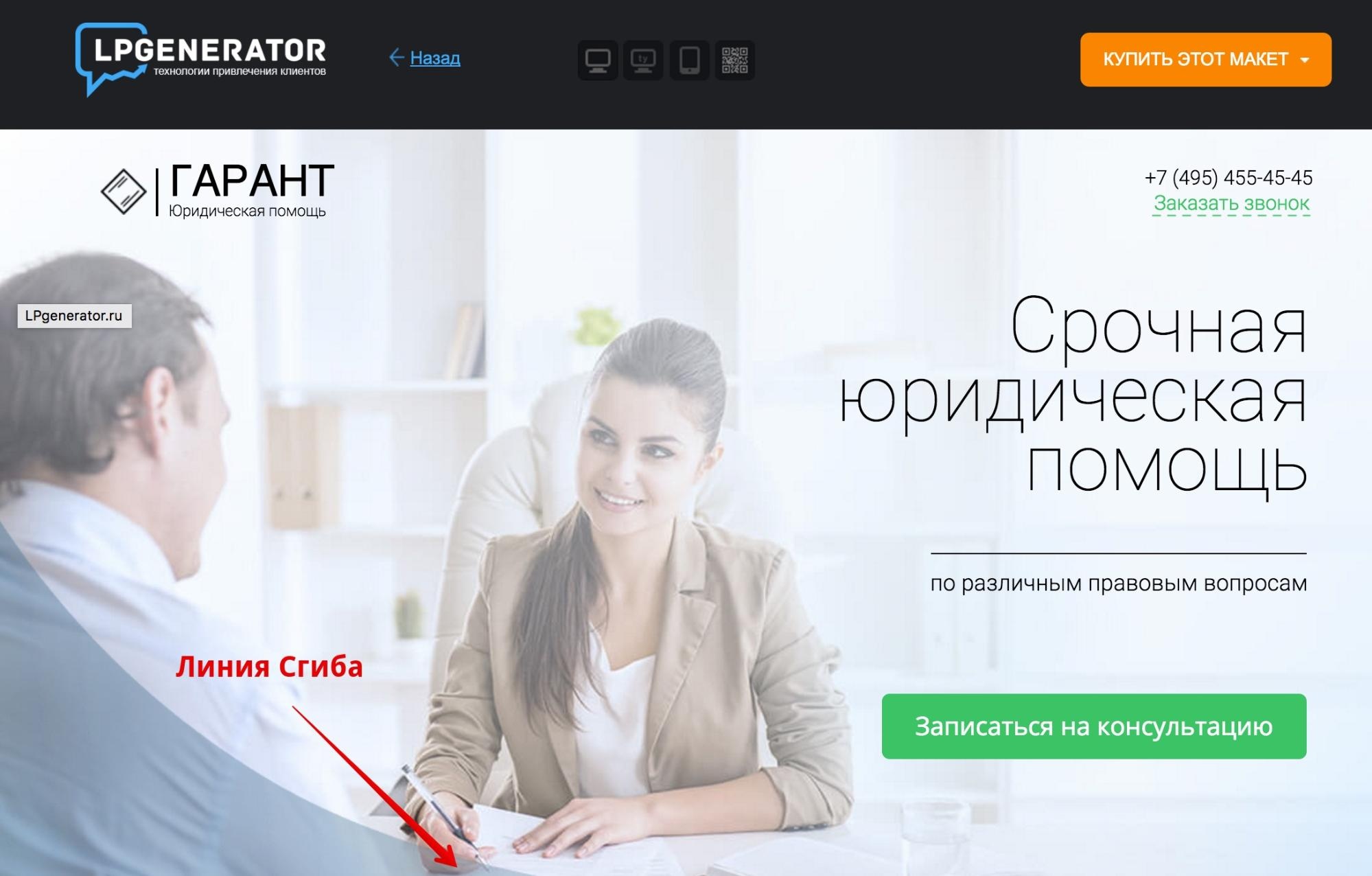
Но это не означает, что люди «не против» прокрутки — пользователи предпочитают скроллинг, потому что так легче сохранить концентрацию внимания, которая у большинства из нас оставляет желать лучшего. Вот почему все качественные сайты и лендинги задействуют принцип «линии сгиба», или нижнего края области, отображаемой на экране устройства. Эта линия существенно обрезает все страницы при загрузке, поэтому первым пользователь видит именно контент «в шапке» — и это во многом определяет степень эффективности вашего ресурса.

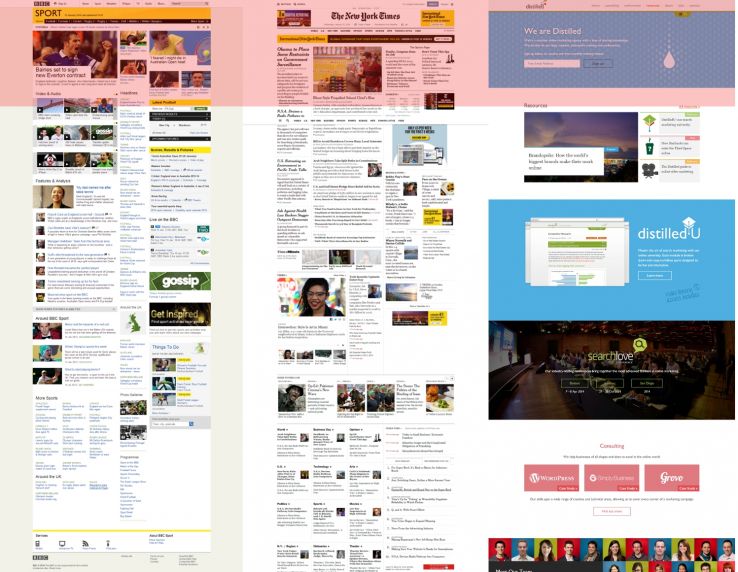
Розовая область на рисунке — контент выше сгиба. Как видите, это в буквальном смысле лишь «макушка айсберга»
Если вы еще не задумывались об оптимизации материалов выше линии сгиба, то вот 5 направлений для тестов, которые стоит начать прямо сейчас.
1. Узнайте, какими устройствами пользуются ваши посетители
Сегментация посетителей по типу устройств критически важна для разработки эффективного дизайна. Если вы до сих пор не владеете данной информацией, перейдите на вкладку «Аудитория» своего аккаунта в Google Analytics, и узнайте это.
Если вы еще не занимались настройкой Google Analytics, вам придется создать код отслеживания. Здесь размещена полезная статья от Google на эту тему. А в нашем блоге вы можете прочесть подробный гайд о том, как добавить и настроить Google Analytics.
Узнав, с каких устройств большинство посетителей просматривает ваши лендинги и сайты, вы сможете разработать стратегический план дизайна. Но без этой информации вы так и будете полагаться на догадки.
2. Выясните разрешение экрана, используемое большинством посетителей
Помните, что даже если 90% посетителей впервые просматривают ваш лендинг с мобильных устройств, уточнять информацию и возвращаться на ресурс они могут через множество самых замысловатых девайсов, тип которых трудно предсказать. Более того, при повороте смартфона набок формат развертки автоматически меняется, соответственно, меняются и размеры элементов, а разрешение увеличивается примерно вдвое. Не проще ситуация в лаптопами и настольными ПК — на современном рынке представлено множество разнообразных разрешений. Более того, некоторые до сих пор пользуются мониторами десятилетней давности, с форматами 800х600.
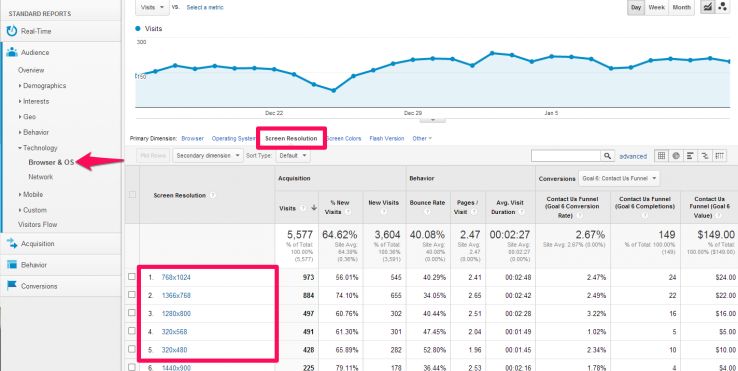
Хотя не существует способа достоверно выяснить, как каждый конкретный посетитель просматривает ваш ресурс, вы можете узнать наиболее популярное разрешение экрана среди вашей аудитории — опять же, посредством Google Analytics. Для этого пройдите по следующему пути: Аудитория -> Технологии -> Браузеры & OС -> Разрешение экрана.

3. Узнайте, как далеко посетители прокручивают страницу
Помните, что контент над линией сгиба — только верхушка айсберга, ведь основная информация расположена ниже. Чтобы действительно оптимизировать ресурс и материалы на нем, вы должны точно знать, насколько далеко посетители прокручивают страницу.
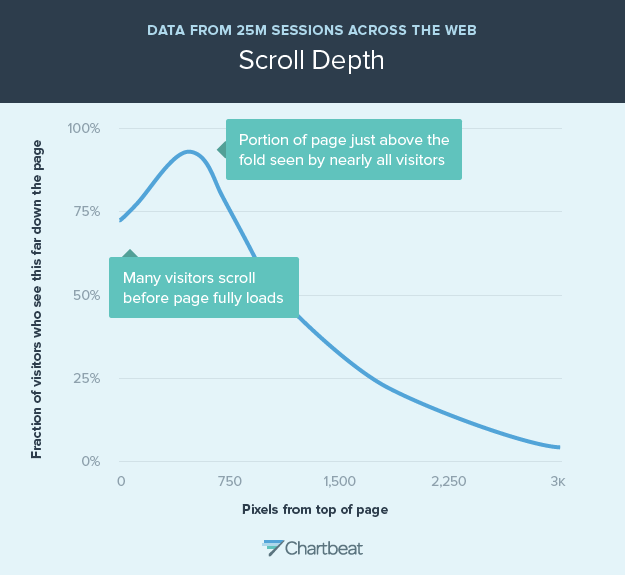
При прочих достоинствах, у одностраничников есть один весомый недостаток — на лендингах сложнее отследить пути посетителей, чем на обычных веб-сайтах, где можно сразу увидеть в аналитике, какие страницы наиболее популярны. В случаях с лендингами маркетологам остается полагаться на тепловые карты и отслеживание курсора. Если вы не пользуетесь этими возможностями, то вам может помочь статистика. Оказывается, большинство посетителей сайтов (примерно 75%) начинают скроллить страницу еще до ее полной загрузки. Другими словами, люди очень быстро решают, хотят ли они видеть контент ниже линии сгиба. Да, около 90% посетителей дождется полной загрузки «шапки» страницы, но вот после этого показатели удержания сильно падают.

На графике выше показано отношение глубины просмотра (в пикселях, от верхней части страницы) к количеству пользователей, проскролливших до данной отметки. 25 миллионов проанализированных веб-сессий не могут лгать. Хотя посетители, конечно, не против скроллинга, но многие из них имеют довольно низкую концентрацию внимания. Только 30% посетителей останутся на лендинге к концу «второй страницы» ниже сгиба (это примерно 1500 пикселей). И к концу третьей страницы с вами останется только 13% самых «верных» представителей аудитории.

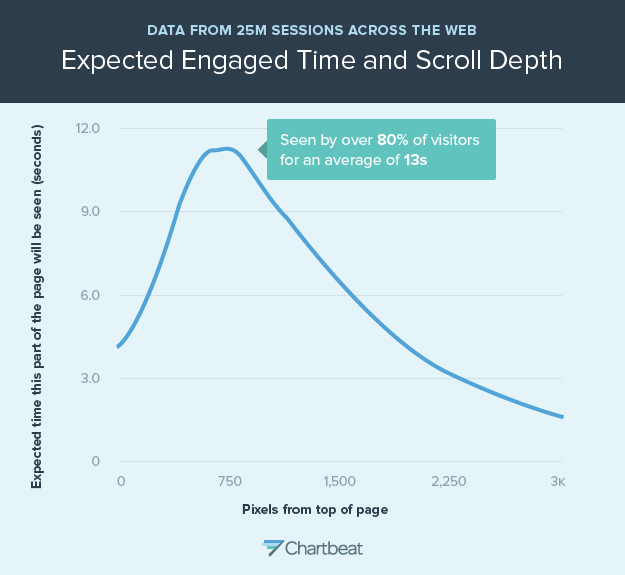
Другой график показывает, что среднее время просмотра до «ухода» под линию сгиба составляет 13 секунд. Примерно это время есть у вас, чтобы донести самый важный контент до посетителей.
4. Убедите пользователей листать дальше
Вышеуказанные данные не означают, что контент ниже линии сгиба бессмысленный. Просто вам нужно убедить пользователей проскроллить страницу чуть ниже — увлечь их, заинтриговать, как-либо «зацепить» их внимание. Несколько примеров.

В данном случае пользователя вовлекает «пошаговое» расположение контента

Материалы расположены столбцами, нижние статьи обрезаны, что побуждает промотать страницу чуть ниже.

Пример использования вовлекающего призыва к действию на лендинге
Мораль этого пункта проста — если вы хотите, чтобы пользователи шли дальше линии сгиба, вам нужно увлечь их.
Вместо заключения
Надеемся, вы больше не сомневаетесь в том, что «линия сгиба» — один из важнейших аспектов целевой страницы, и правильная работа с ней определяет успешную оптимизацию ресурса и конверсии. Возможно, не стоит размещать весь важный контент выше сгиба — достаточно увлечь посетителя и побудить его к глубокому скроллингу. Так вы можете одновременно рассказать историю, представить оффер и сегментировать траффик.
А возможно, что специфика вашего бизнеса предполагает размещение одного лаконичного СТА выше сгиба — в любом случае, узнать это вы сможете только после тестов и анализа своей аудитории. Надеемся, эти советы помогут вам.
Высоких вам конверсий!
По материалам: blog.kissmetrics.com