Всем приятно думать, что их посадочные страницы уже и так во всем соответствуют лучшим UX-практикам. Однако найти возможность для дальнейшего улучшения производительности лендинга и попробовать то, о чем раньше никто не думал, однозначно стоит.
Для этого потребуется углубиться в анатомию своих страниц и найти нечто, что может не резонировать с целевыми посетителями. После чего — разработать гипотезу и протестировать все, что требует улучшений. Сплит- или мультивариантные тесты — здесь ваш лучший помощник. А/B-тесты позволят запустить вариации одной и той же страницы, чтобы было возможно отследить поведение пользователей на каждом из них и определить, оказали ли какое-либо воздействие на конверсию, трафик, UX внесенные изменения или нет.
Определиться с тем, что именно тестировать — непростая задача, особенно если вы боитесь, что ваши показатели эффективности упадут. Но надо понимать, что всегда лучше запустить тест и получить отрицательные результаты, чем запустить страницу с непроверенными изменениями и узнать, что ничего не работает.
Вашему вниманию представлены несколько примеров A/B-тестов, показавших высокие результаты, с объяснением того, почему сработал тот или иной эксперимент. Это поможет вам быстрее решиться на аналогичные испытания своего лендинга.
1. Анкорные кнопки против всплывающих окон
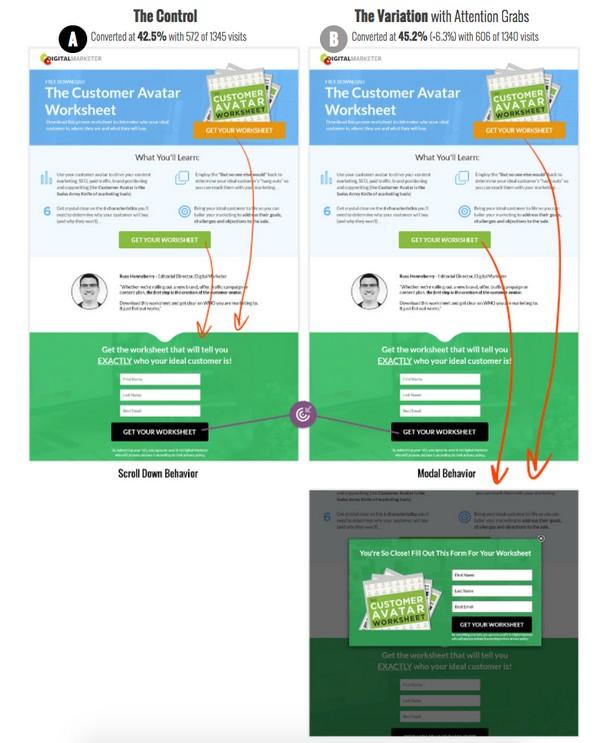
Агентство DigitalMarketer провело эксперимент, в котором была поставлена цель выяснить, как влияют на конверсию лендинга анкорные кнопки, при клике на которые страница автоматически перематывается до размещенной внизу формы, и кнопки, при клике на которые перед пользователем выскакивает popup-окно с этой же формой — и понять, что лучше.
На первый взгляд может показаться, что первый вариант (анкорная кнопка) будет конвертировать лучше, поскольку все мы знаем, как раздражают пользователей popup-окна. Однако выяснилось, что именно вторая страница показала лучший результат. Но почему?
Хотя вариант A и доставлял человека непосредственно к форме, движение вниз по странице могло его дезориентировать. Конечно, он без особых проблем мог отмотать назад и просмотреть весь пропущенный контент — и, возможно, не конвертироваться.
Запуск popup-окна с формой делает очевидным следующий шаг, который должен совершить пользователь, и не вносит путаницу в его опыт. Он спокойно может закрыть окно, если посчитает, что следует тщательнее ознакомиться с предложением.
2. Изображения оффера/разные обложки
Если вы имеете такую же большую базу подписчиков, как Netflix, можете быть уверены, что вам придется тестировать каждый элемент пользовательского интерфейса, каждое изображение и весь контент. Только так вы сможете убедиться, что пользователи получают максимальную отдачу от сайта.
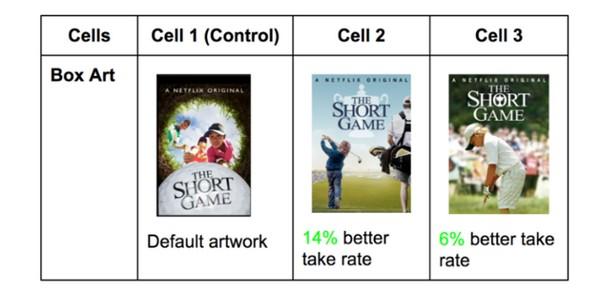
Одним из наиболее интересных тестов, проведенных Netflix, можно назвать тот, в котором компания задалась целью выяснить, насколько люди чувствительны к разным артворкам и что стимулирует пользователя на просмотр того или иного шоу.
Были взяты несколько сериалов, и в отношении каждого был проведен один и тот же тест. Анализ выигрышных вариантов позволил сделать несколько весьма ценных выводов. Например, исследователи нашли, что артворки с изображением людей, чьи эмоции соответствовали названию шоу, работали лучше. Артворки, демонстрирующие наиболее узнаваемых персонажей шоу, тоже показывали довольно неплохую результативность (кликабельность).
Но что это значит для ваших лендингов?
Если изображение является важным элементом композиции страницы, попробуйте поэкспериментировать с разными иллюстрациями. Это покажет, насколько привлекательным и надежным делают ваш бренд элементы визуального контента.
Допустим, для лендинга электронной книги можете подготовить разные варианты ее обложки и использовать их на трех разных вариациях страницы (все остальное на странице должно быть одинаковым).
Если у вас есть посадочная страница для конкретного продукта, попробуйте разные его изображения, раскрывающие ту или иную его функцию или характеристику. Можете даже поэкспериментировать с gif-форматом и анимациями. В итоге вы сумеете выявить те нюансы дизайна, которые помогут увеличить коэффициент конверсии.
3. Понятные метки и сообщения об ошибках, примеры заполнения форм
Если лид-форма на вашей целевой странице отличается чрезмерной длиной, но при этом содержит только те поля, избавиться от которых вы не можете, надо понимать, что она является потенциальной причиной отказов, и вам необходимо предпринять дополнительные усилия, чтобы максимально снизить потери.
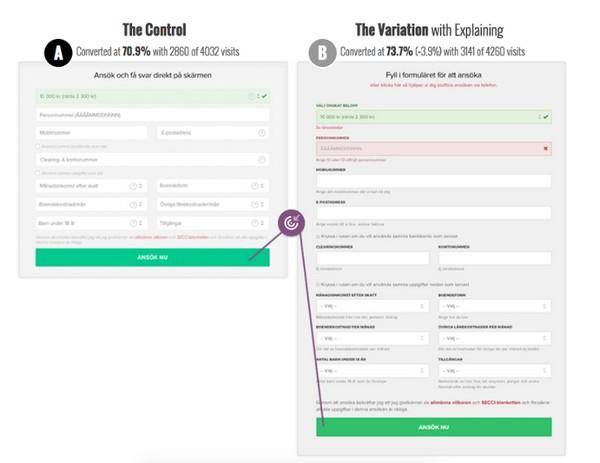
Сервис Easycredit решил проверить, не облегчит ли процесс заполнения формы добавление в нее меток, механизма оповещения об ошибках в режиме реального времени и примеров заполнения.
- Вариант B, в который разработчики включили все эти элементы, показал более высокий процент конверсии.
- Хотя вариант А и был короче за счет использования плейсхолдеров, а не меток, это не сделало его результативность выше.
Кроме того, отсутствие оповещений об ошибках, работающих в режиме реального времени, также делают процесс заполнения формы крайне трудоемким и стрессовым занятием. Представьте, что вы заполнили все поля, но узнали о допущенной ошибке только после нажатия кнопки «Отправить». Но на этом ваши проблемы только начинаются: чтобы понять, верно ли вы все ввели, вам каждый раз придется отправлять форму. Все это требует времени и терпения, и после нескольких попыток люди, как правило, уходят с ресурса.
Подсказки и надписи могут сделать форму визуально тяжелой, но они обеспечат пользователя всей необходимой информацией для комфортного ее заполнения.
4. Добавление отзывов
Социальные доказательства формируют уверенность покупателей в качестве ваших продуктов/услуг и в вашей надежности как поставщика, что, естественно, ведет к увеличению числа конверсий.
Имейте в виду, что эффективность доказательств может зависеть от их расположения на странице. Выбирая им место, постарайтесь разместить отзывы выше конверсионной точки, чтобы люди могли подробно ознакомиться как с самим предложением, так и с отзывами о нем, до того, как им придется принимать решение, конвертироваться или нет.
И не пытайтесь придумывать отзывы. Во-первых, это неэтично, во-вторых, отличить поддельный отзыв от настоящего не составит для ваших посетителей особого труда, а в-третьих, — это нанесет сокрушительный удар по вашему имиджу: инструмент, призванный завоевать доверие потенциальных покупателей, будет работать с противоположным эффектом.
5. Модели ценообразования
Выбрать верную модель ценообразования — непростая задача для любой компании. Она предполагает поиск лучшего способа презентации продающих свойств вашего продукта, а затем — лаконичного, но весьма убедительного объяснения.
Если объединить эти аспекты и дополнить их приемлемой ценой, вы получите образцовую страницу с ценами.
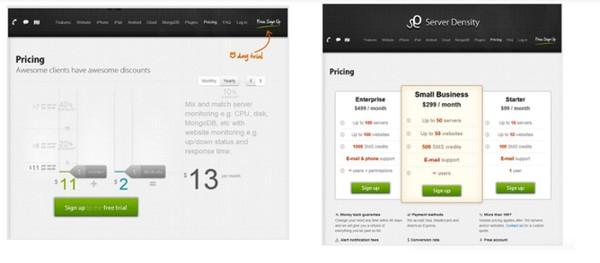
Самая большая проблема с моделями ценообразования — разобраться с тем, как лучше представить эту информацию для пользователей, чтобы они поняли ценность вашего продукта. Здесь не обойтись без сплит-тестирования. Обратимся к опыту сервиса Server Density.
Маркетологи протестировали два варианта страницы с ценами: первый — с инструментом образования цены, второй — с готовыми тарифными планами.
В то время, как первый вариант получил больше конверсий (6.92%), прибыль упала до $394. Коэффициент конверсии второго варианта составил 5,19%, тогда как прибыль составила $833.
Основываясь на этих результатах, можно сделать вывод, что хотя предоставление пользователям инструментов для самостоятельного формирования цены кажется неплохой идеей, это не приносит компании большого дохода.
Прежде чем остановить выбор на той или иной модели ценообразования, постарайтесь понять, какую ценность видят в этом продукте потенциальные клиенты. Как только это станет понятным, начинайте формировать тарифные планы, которые подходят вашей аудитории, то есть совпадают с той воспринимаемой ценностью продукта, которую люди ожидают получить.
Как провести сплит-тестирование?
Если вы планируете заняться самостоятельным проведением сплит-тестов, для управления тестами вам понадобятся специальные инструменты и сервисы. В LPgenerator вы можете создать два варианта одной страницы и отследить показатели каждого из них — чтобы понять, как пользователи реагируют на произведенные изменения.
Анализ поведения поможет разработать более таргетированные гипотезы, точнее выявить слабые места в вашей воронке и добиться роста конверсии гораздо быстрее.
Высоких вам конверсий!
По материалам: impactbnd.com