Хотя изначальной целью концепции Mobile First («сначала мобильные») была приоритезация контента и обеспечение положительного пользовательского опыта независимо от устройства, ограничения по сроку и бюджету часто приводят к тому, что Mobile First подразумевает «только мобильные устройства».
Однако цель дизайна — обеспечить положительный опыт как для мобильных пользователей, так и для тех, кто выбирает десктоп и даже личное взаимодействие. Поэтому поистине ориентированный на пользователя дизайн должен начинаться с путешествия (journey) и с путей (flows), следуя которым люди достигают своих целей, — так называемый Journey-driven дизайн. Учитывая «кто, когда и как», он позволяет выявить весь сложный набор потребностей пользователей.
Что не так с подходом Mobile First?
Первоначально дизайны разрабатывались преимущественно для десктопов с маленькими экранами. UX-дизайнеры думали о том, как пользователи начнут знакомство с сайтом, какие визуальные, языковые и контекстные подсказки им понадобятся для достижения своих целей. Однако они не думали об изменении размера экрана.
С развитием мобильных технологий, увеличением времени работы батареи и повсеместного появления Wi-Fi пользователи все чаще стали заходить на сайты с мобильных устройств. Однако все варианты дизайна для десктопа передавались на них не лучшим образом.
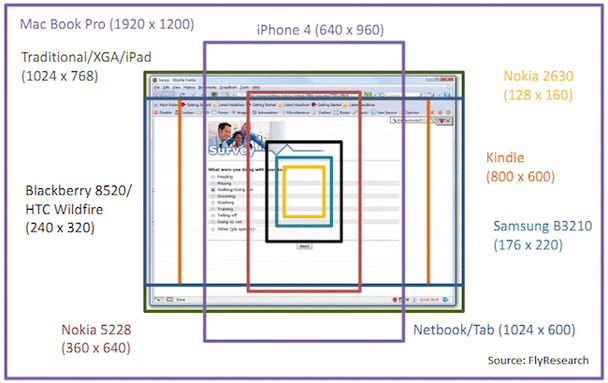
Сравнение различных размеров экранов
Подход Mobile First, предложенный в 2009 году Люком Вроблевски (Luke Wroblewski), стал триумфом. Свой вклад внесла также Карен МакГрэйн (Karen McGrane), разработав в 2012 году контентную стратегию для мобильных устройств (Content Strategy for Mobile). Они обнаружили, что проектирование с учетом ограничения в виде маленьких экранов помогает приоритезировать контент и обеспечивать в итоге лучший опыт для конечного пользователя (end user). Кроме того, возможности мобильных устройств оставляют больше возможностей для вовлекающего опыта.
И все же этот подход фокусировался только на одной идее — изящной деградации (graceful degradation), предполагавшей, что мы создаем идеальный опыт (обычно для десктопа), а затем предлагаем альтернативную функциональность в старых версиях браузеров и на менее распространенные устройствах, даже если сам дизайн при этом страдал. Аналогично было с прогрессивным улучшением (progressive enhancement), который предлагал начинать с разработки дизайна под мобильные устройства, а затем постепенно улучшать его по мере увеличения экрана устройства или браузера. Но ни один из этих подходов нельзя назвать удачным.
Сейчас 2017 год, и нормально ожидать, что каждый проект должен быть «дружественен» для мобильных устройств (mobile-friendly). При сокращении бюджета Mobile First и в самом деле начинает означать «только мобильные». В конце концов, 34% людей пользуются Интернетом преимущественно со своих мобильных телефонов, а с апреля 2015 года Google начал наказывать сайты, которые нельзя использовать на мобильных устройствах. Но это не просто выбор «мобильные или десктоп». Многие пользователи меняют устройство в процессе выполнения задач. В связи с чем приоритезация контента и создание последовательности на протяжении всего опыта становятся еще более важными задачами.
Кроме того, с развитием Интернета вещей граница между онлайн- и оффлайн-опытом растворяется. Пиксели и размеры значат гораздо меньше, чем респонсивный дизайн, адаптивный контент и создание карты путешествия пользователя. Не существует очевидной отправной точки для путешествия, как и четкого шаблона, которому можно следовать. Чтобы приоритезировать контент, а также разработать дизайн для разных экранов, нужно сосредоточиться на всем путешествии в целом.
Обнаружение путешествия пользователя
Первый шаг в journey-driven дизайне — создание карты путешествия с акцентом на том, как пользователь достигает своих целей. И никто не расскажет вам об этом лучше, чем он сам. Большинство ориентированных на пользователя дизайн-проектов уже начинаются с этапа исследования. Это прекрасная возможность услышать от людей, каковы их ожидания, основные проблемы и какое устройство или устройства они будут использовать на протяжении всего опыта.
На основе полученных данных создают персоны (personas) и затем разрабатывают для каждой из них карту идеального путешествия, в том числе отмечают все точки взаимодействия (touchpoints) на пути к конечной цели. Под точками взаимодействия подразумеваются все те моменты, когда компания и персона контактируют друг с другом — будь то по электронной почте, на веб-сайте, в социальных сетях, в магазине, по телефону, по почте или каким-либо другим способом. Именно эти точки взаимодействия можно спроектировать, чтобы сформировать цельный опыт. И хотя практически невозможно контролировать то, что делает пользователь, когда он вышел на улицу, а его телефон — на беззвучном режиме, всегда есть возможность скорректировать то, что он видит, когда получает от вас письмо, так как это влияет на те промежутки опыта, когда ваша связь с ним прерывается.
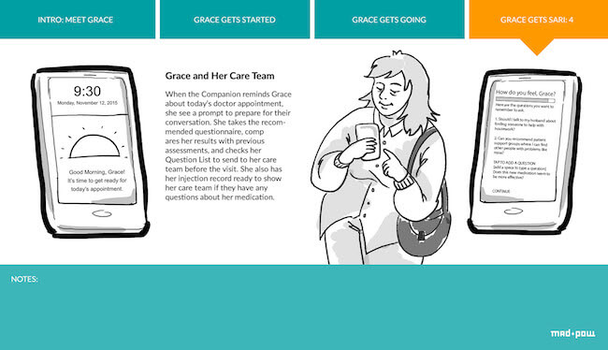
Рассмотрим, к примеру, как конечные пользователи одной из компаний в сфере здравоохранения взаимодействуют со страховыми компаниями. Хотя целью пациента является получение результатов лабораторных анализов, по пути в кабинет врача он может задаться вопросом, сколько ему придется доплатить. Если он зайдет на мобильный сайт, чтобы залогиниться, это будет точка взаимодействия для компании. Если он ищет прайс, это еще одна возможная точка взаимодействия. После приема и заполнения страхового заявления у вас есть возможность отправить клиенту на email обновленную информацию — еще одна точка взаимодействия.
Все эти точки взаимодействия образуют своеобразную экосистему — один из основных инструментов Journey-driven дизайна. Он поможет установить связи между областями сайта, различными другими технологиями, связанными с Интернетом Вещей, и действиями пользователя. Также можно определить, какое устройство использует персона в каждой цифровой точке взаимодействия, из пользовательского исследования или из аналитики.
От путешествия к дизайну
Определение точек взаимодействия и разработка карты экосистемы — это, конечно, все замечательно, но вам по-прежнему необходимо создать подходящий пользовательский интерфейс и взаимодействия, чтобы помочь конечным пользователям достигать своих целей. Нужно создать каркасы (wireframes) или макеты (mockups), которые в конечном счете могут перерасти в приложение или веб-сайт.
Необходимо рассматривать каждый набор взаимодействий изолированно. Скажем, если существует идеальное путешествие пользователя, которое начинается на мобильном телефоне, но после четырех экранов продолжается на десктопе, то тогда нужно разработать четыре шага для мобильных устройств, а затем перейти к десктопу. Если же другое потенциальное путешествие (возможно, опытного пользователя) внутри того же приложения начинается на планшете, то тогда следует начать с разработки дизайна для планшета. Вы по-прежнему приоритезируете контент, но также учитываете визуальный фрейм (visual frame).
После разработки каждого взаимодействия задайте себе следующие ключевые вопросы:
- Разработал ли я дизайн для наиболее важного устройства?
- Какие еще устройства могут быть задействованы здесь?
- Каков контекст данного взаимодействия? Где физически будет находиться мой пользователь?
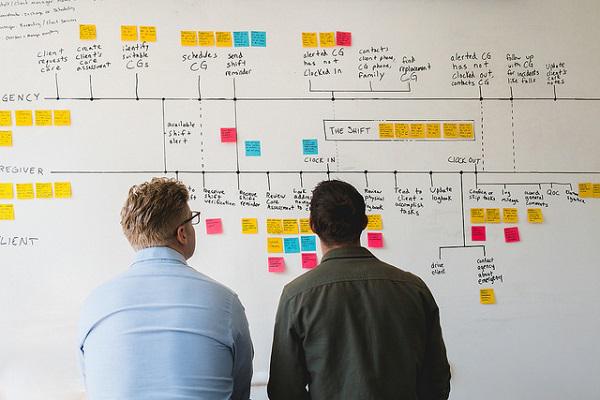
Изобразите идеальную карту путешествия пользователя на стикерах, где каждый отдельный стикер представляет собой одну точку взаимодействия, а цвет — конкретное устройство. После этого разработайте экраны для планшетов, а также варианты для всех размеров экранов на мобильных устройствах и на десктопе. Используйте передовые практики Mobile First и респонсивного дизайна, чтобы получить экраны, вовлекающие пользователей на всех устройствах.
Добавление контента
Для дизайнеров, работающих с контентом, есть еще одно преимущество в Journey-driven подходе. Разработчики контента, как правило, при планировании содержимого экрана учитывают его цель, а затем создают текст для достижения этой цели. В традиционном UX-дизайне разные контент-маркетологи используют разные методы определения цели экрана. Но при Journey-driven подходе дизайнер и контент-маркетолог определяют цель или действие, происходящее на каждом этапе пути, на раннем этапе.
Дизайнер и контент-маркетолог должны работать вместе, обсуждая цели каждой точки взаимодействия в путешествии пользователя. Вместо того чтобы ждать, когда можно будет написать текст в каркасах, контент-маркетолог может помочь определить цели во время разработки карты экосистемы, что поможет дизайнеру спроектировать то, что будет слаженно работать с контентом.
Кроме того, контент-маркетологам необходимо решить, какой контент будет статичным, а какой — адаптивным. Когда дизайнер разрабатывает экраны для разных этапов путешествия, он дает представление о том, как будет восприниматься контент, будет ли пользователь отвлекаться и какие другие подсказки к контексту должен учесть контент-маркетолог.
Таким образом, Journey-driven подход обеспечивает совместную работу всей команды и обсуждение всех вопросов на ранних этапах до начала разработки дизайна.
Заключение
В своей основе Journey-driven дизайн — это просто еще одна разновидность ориентированного на пользователя дизайна. Юзабилити-тестирование, ревизия и итерирование являются такой же частью Journey-driven дизайна как и любого другого.
Хотите начать работу со своими собственными картами путешествий? Тогда выполните следующие шаги:
- Начните с изучения пользователей. Спросите их, как они достигают своих целей. Это отличный способ идентифицировать путешествие текущего пользователя!
- Выявите болевые точки. Определив их, вам будет легче найти возможные решения для идеального путешествия пользователя.
- Следите за шагами в путешествии. При переходе к разработке каркасов и визуальному дизайну не забывайте обосновывать необходимость каждого шага на обозначенном устройстве.
- Протестируйте путешествие. В самом конце важно убедиться, что созданный вами дизайн работает. Обратитесь к аналитике, чтобы узнать, в каком месте вы теряете пользователей и какие устройства они используют на своем пути. Затем вернитесь и улучшите идеальное путешествие.
Мы живем в Интернете вещей. Нет смысла больше делать вид, что мобильные устройства или планшеты — это дорога в будущее. На нашем пути будут встречаться все больше новых устройств и технологий. Journey-driven подход позволяет дизайну расширяться и развиваться по мере развития технологий.
Высоких вам конверсий!
По материалам: smashingmagazine.com Источник картинки: Yeti LLC