Знаете ли вы, какие способы привлечения внимания пользователей являются самыми популярными в этом году? А какие из них могут похвалиться наиболее высокими показателями вовлечения? Тренды приходят и уходят, но всегда нужно знать, какие из них сегодня могут оказаться полезными для вашего проекта, а какие — нет.
Между тем дизайнеры отличаются каким-то странным отношением к трендам. Если заставить их неотступно следовать за веяниями моды, они скажут, что это ограничивает их творческий потенциал. С другой стороны, надо понимать, что тренды способны многое поведать о предпочтениях пользователей — том, что люди сегодня любят, а что терпеть не могут — помогая тем же дизайнерам создавать продукты, которые гарантированно становятся популярными.
Люди — существа, прежде всего, визуальные, в силу чего внешний вид объектов оказывает мощнейшее воздействие на то, как мы их понимаем и относимся к ним. Поэтому за всеми новинками в области дизайна нужно не только следить, но и примерять на себе, а точнее — на своей аудитории.
В этой статье внимание читателя будет сосредоточено на наиболее важных тенденциях веб-дизайна в 2019 году.
Содержание статьи
1. Цифровые иллюстрации
2. Сочные, яркие цвета
3. Hero-видео
4. Разделенный экран
5. Геометрические фигуры
6. Градиенты и дуотоны
7. Жирный шрифт
Заключение
1. Цифровые иллюстрации
В последние годы цифровые иллюстрации стали одним из важнейших трендов визуального дизайна. Такие изображения позволят вашему дизайну выгодно отличиться от других и помогут вам установить с посетителями эмоциональную связь. Иллюстрации — инструмент довольно гибкий; дизайнеры продуктов могут использовать их для разных целей: и в качестве hero-изображения, и для демонстрации какой-либо функции продукта, и даже в качестве иконки на панели навигации.
Среди цифровых дизайнеров популярны следующие два типа иллюстраций: нарисованные от руки плоские иллюстрации и трехмерные. Первые призваны произвести впечатление ручной работы, без искажений продемонстрировать мастерство художника; в данных иллюстрациях легко передать особенности его стиля. Slack, Intercom и Dropbox — это всего лишь несколько компаний, которые используют такого рода изображения.
Нарисованные от руки иллюстрации выглядят и чувствуются как более личные
Трехмерные иллюстрации — новая тенденция. Дизайнеры начали использовать их, чтобы добавить в графическое оформление больше реализма, стереть границу между цифровым и физическим миром.
3D-иллюстрации создают у пользователей впечатление, что они могут дотянуться до объектов на экране, дотронуться до них
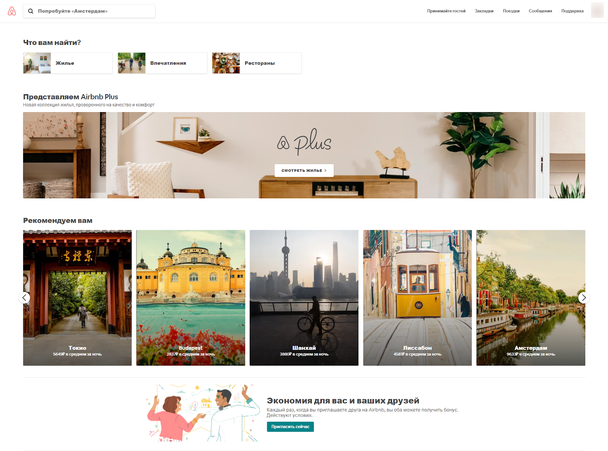
2. Сочные, яркие цвета
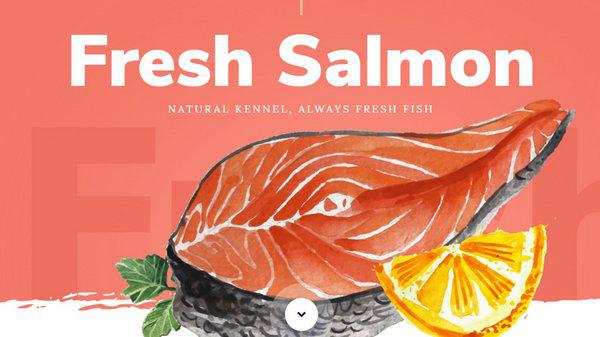
Есть причина, почему так много digital-дизайнеров стремятся использовать яркие цвета: так они стараются сделать лендинг пейдж визуально интереснее, придать ему некую изюминку. Внимание пользователя — драгоценный ресурс, а один из самых эффективных способов привлечь внимание — использовать цвета, которые помогают выделиться. Яркий фон обязательно обратит на себя взгляд посетителя и внесет свой вклад в организуемый вами по-настоящему незабываемый опыт.
Яркие цвета — отличный способ привлечь внимание посетителя
3. Hero-видео
Лучше один раз увидеть, чем сто раз услышать — формула превосходного веб-дизайна. Образность играет ключевую роль в визуальном оформлении, поскольку помогает дизайнерам быстро донести до пользователя основную мысль.
Долгое время веб-дизайнеры вынуждены были довольствоваться только статичными изображениями. Но сейчас все изменилось. Высокоскоростное соединение позволяет превращать главные и посадочные страницы сайтов в захватывающие фильмы. Видео вызывает куда больший интерес пользователей, и они готовы уделить просмотру лендинга больше своего времени. Клипы, используемые в hero-разделе, могут иметь вид зацикленных видео, длящихся всего несколько секунд, либо полнометражных картин со звуком.
Дизайнеры используют видео, чтобы рассказывать истории
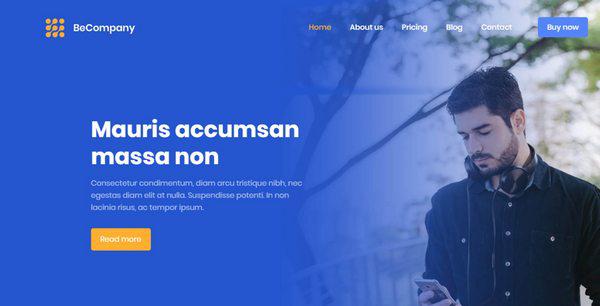
4. Разделенный экран
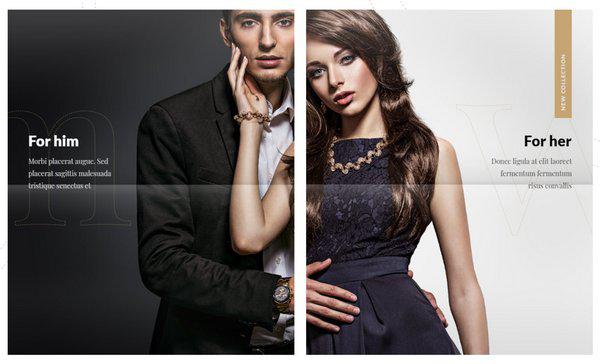
Split-screen — относительно незамысловатый прием в дизайне. Все, что вам нужно сделать — это разделить экран лендинга на две части, и в каждую заложить конкретное сообщение. Эта техника хорошо себя проявляет на мобильных устройствах; на небольших экранах две горизонтальные панели могут быть продемонстрированы в виде вертикальных блоков контента. Вам пригодится этот прием, когда вам нужно будет за один раз донести до пользователя сразу два оффера.
Разделенный экран будет особенно полезен интернет-магазинам, которые одновременно смогут обратиться как к мужчинам, так и к женщинам
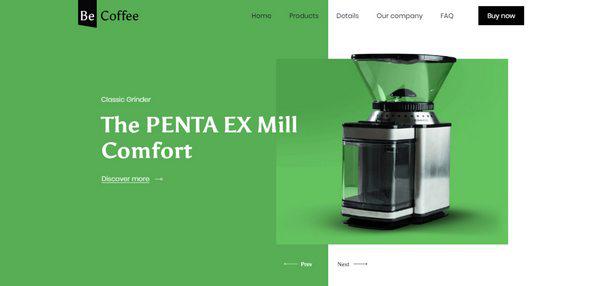
Технология также хорошо работает, когда вам нужно связать текстовое сообщение с соответствующими изображениями.
Разделенный экран поможет связать друг с другом текстовое сообщение и изображение
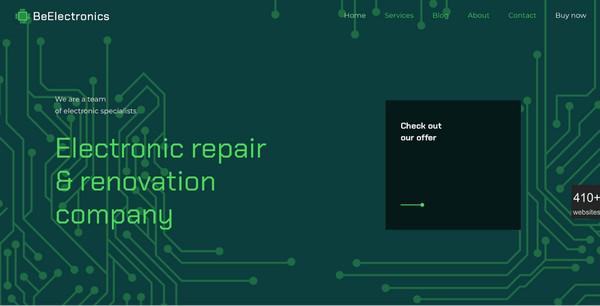
5. Геометрические фигуры
Для создания красивых орнаментов можно использовать геометрические фигуры и шаблоны. Они прекрасно подойдут для эффективного представления и цифровых продуктов. Дизайнеры могут использовать изображения формата SVG и PNG с геометрическими узорами на фоне. Такие фоны хорошо масштабируются, так что вам не придется беспокоиться о том, как они будут выглядеть на маленьких и больших дисплеях.
С геометрическими узорами вы можете дать волю своим фантазиям
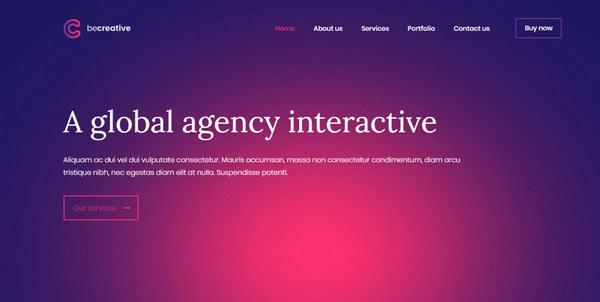
6. Градиенты и дуотоны
Градиенты — универсальный инструмент, который можно использовать в любом типе дизайна. Дизайнеры часто их используют, чтобы придать своей работе чуть больше глубины. Современные тенденции графического дизайна диктуют использование больших, смелых и красочных образцов, с помощью которых вы можете сделать сильное и понятное заявление.
Как правило, при работе с градиентами дизайнеры любят экспериментировать. Например, вот что происходит при наложении линейного одноцветного градиента на фотографию:
Наложение одноцветного градиента на фотографию
И вот как выглядит радиальный двухцветный градиент на простом фоне:
Эффект дуотона стал популярным благодаря Spotify, музыкальному стриминговому сервису. Авторы проекта долго ломали голову над тем, как ярче и интереснее выразить идентичность своего бренда, и в дизайне решили остановиться на эффекте дуотона.
Если говорить проще, то дуотоны — это фильтры, которые заменяют белые и черные оттенки фотографии двумя цветами. При помощи дуотонов вы можете придать практически любому изображению стиль вашей компании; просто используйте основной цвет вашего бренда в качестве duotone-фильтра.
Дуотон в hero-изображении
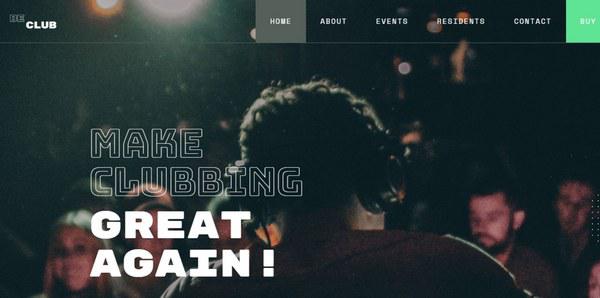
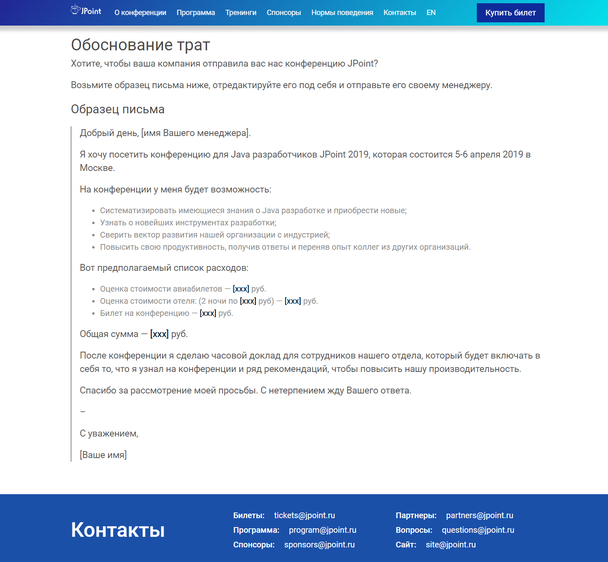
7. Жирный шрифт
Большинство дизайнеров знают, что в процессе разработки контент всегда должен стоять на первом месте. Дизайн должен почтительно относиться к сообщению, которое создатели продукта хотят донести до своей аудитории. Жирный шрифт помогает дизайнерам с успехом справляться с этой задачей. Массивный, доминирующий на экране текст мгновенно притянет к себе взгляды каждого без исключения посетителя.
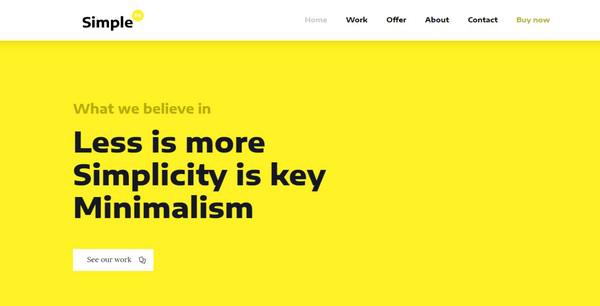
Жирный шрифт выполняют важную функцию — он делает текст более легким для чтения. Взгляните на следующий пример. Этот шаблон является отличным примером того, насколько мощным может быть жирный шрифт:
Дизайнеры могут использовать жирный шрифт, чтобы сделать акцент на тексте
Заключение
Должны ли вы следовать трендам? Каждый сам ответит на этот вопрос. Но если вы хотите узнать, выиграет ваш лендинг от того или иного популярного приема или нет, вы должны его протестировать. Ну, а приведенные выше примеры помогут обрести вам вдохновение, которое так важно на первом этапе.
Высоких вам конверсий!
По материалам: smashingmagazine.com