Вы согласны с утверждением, что главная ценность сегодня — это информация, публикуете полезный контент, но ваши страницы выглядят перегруженными? В этой статье вы найдете рекомендации, позволяющие превратить ваш сайт в понятный интерактивный ресурс для пользователей. (В качестве бонуса: несколько советов по дизайну).
Ясная иерархия
Попадая на вашу страницу в первый раз, посетитель должен сразу понять, на что ему смотреть или что читать в первую очередь. Среднестатистический пользователь проводит на странице меньше минуты, а значит, ему должно быть легко найти то, что он ищет. Для начала его нужно убедить, что он пришел по адресу — об этом можно сообщить при помощи заголовка или индикаторов в навигационной панели. Затем объяснить, как страница организована и как она работает: беглого просмотра пользователю должно быть достаточно, чтобы разобраться, чего он добьется, если прочитает ваш контент внимательно.
Структурируя страницу, помните, что посетители изучают контент слева направо, сверху вниз — в форме буквы F. Поэтому самую нужную информацию следует расположить сверху и в левой части страницы.
Еще несколько советов:
1. Что пользователь хочет увидеть в данный момент?
Проведите исследования и выясните, какие действия посетители вашей страницы предпринимают чаще всего, и организуйте контент так, чтобы эти действия были самыми простыми и очевидными, а нужную информацию не приходилось искать. Этот простой подход экономит время пользователя и помогает ему быстро выполнить свою задачу.
2. Показывайте информацию по запросу
Избыток информации на статичной странице запутывает и повышает когнитивную нагрузку. Сначала ответьте на изначальный вопрос пользователя, а остальные детали предоставляйте по запросу.
Вот несколько способов это сделать:
- Используйте всплывающие подсказки с пояснениями
- Сворачивайте некоторые фрагменты, чтобы избежать «стены текста». В зависимости от того, в какой части находится самая важная информация, сворачивать можно начало, конец или середину.
- Добавьте на страницу окно поиска или фильтр для списков и больших массивов данных. Автозаполнение и подсказки при вводе также упрощают взаимодействие.
Понятная навигация
Пользователю всегда должно быть понятно, почему он оказался на конкретной странице и как ему вернуться обратно. Визуальные подсказки делают навигацию осязаемой. Так, если пользователь кликает по новой странице, и она появляется слева, становится очевидно, что исходная страница осталась справа.
Даже просто раскрытое меню помогает сориентироваться. Видимая по умолчанию навигация дает возможность перемещаться по сайту быстрее и легче.
Интерактивность должна быть очевидна
Не заставляйте пользователя гадать, интерактивен ли тот или иной элемент. Кликабельный текст, иконки или картинки должны визуально отличаться от статичного контента — например, быть объемными. Другой хороший подход к работе с иконками, картинками и кликабельным текстом — менять их стиль при наведении курсора.
Кроме того, пользователю нужно предоставить визуальную обратную связь: например, при заполнении форм он должен видеть, принят ли введенный текст или произошла ошибка ввода.
Предотвращение ошибок
Ошибки при заполнении полей неизбежны, и задача UX-дизайнера — свести их количество к минимуму. Иконки — это хороший способ быстро донести информацию, но если иконка непонятна, от нее больше вреда, чем пользы. Микротекст (например, подсказка или подпись) поможет пользователю верно ее истолковать.
Пояснения нужны не только иконкам, но и каждому интерактивному элементу. Например, вместо всплывающего окна с вопросом: «Сохранить изменения? Да/Нет» разместите кнопки с надписями «Сохранить» и «Не сохранять», чтобы пользователь понимал, что будет дальше.
Всплывающие окна больше подходят для предотвращения ошибок: так, после нечаянного клика поп-ап окно предложит пользователю подтвердить действие и предупредит о его последствиях, а если пользователь собирается закрыть страницу с формой, которую не заполнил до конца, пусть он подтвердит, что не хочет заканчивать ввод. Если пользователь собирается удалить файл, которым делился с другими, система должна предупредить, что это действие затронет не только его самого.
Руководствуясь этими советами для сайтов, нагруженных контентом, не забывайте и об упрощении.
Упрощение: новый тренд в мобильном дизайне
Минимализм уже далеко не новость в разработке.
Однако за последние пару лет лидеры инновационного дизайна вывели минимализм на новый уровень. Facebook, Airbnb и Apple упростили свои основные продукты, следуя новому тренду.
Упрощение — это тенденция, пришедшая на смену плоскому дизайну и минимализму. Некоторые скажут, что это лишь следующее проявление этих тенденций, но у упрощения есть характеристики, отличающие его от остальных трендов:
1. Более крупные и жирные заголовки.
2. Более простые и универсальные иконки.
3. Отказ от цветового оформления.
В результате интерфейсы некоторых приложений выглядят так, как будто они все принадлежат одному и тому же бренду.
Проявления тренда
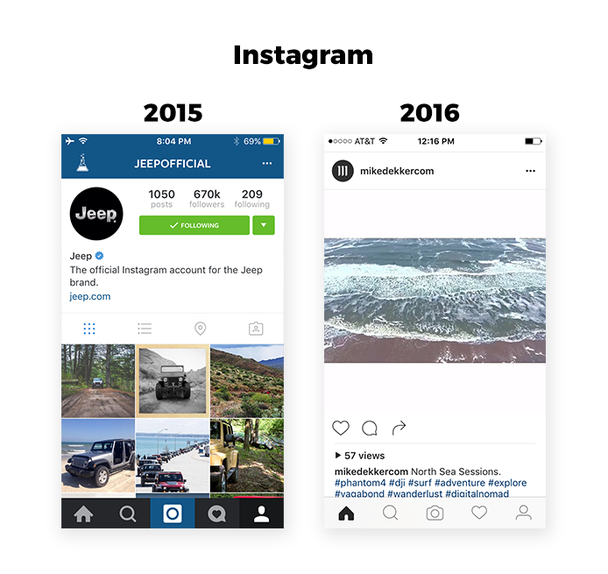
В начале мая 2016 года Instagram переделал свой UI.
Разработчики убрали синий и темно-серый цвета, которые оформляли приложение раньше, сделали заголовки жирнее и упростили иконки и кнопки навигации. Получился черно-белый интерфейс с ясной навигацией и акцентом на контенте. Новый дизайн без лишних элементов стал выглядеть определенно лучше прежнего.
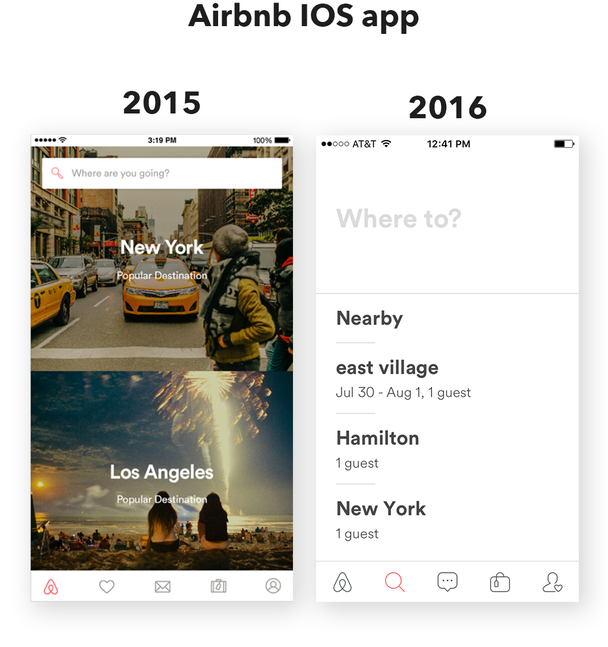
Вскоре после Instagram разработчики Airbnb изменили свое приложение похожим образом: крупные, жирные заголовки, отсутствие лишних изображений и цветов, упрощение иконок, ставших более универсальными.
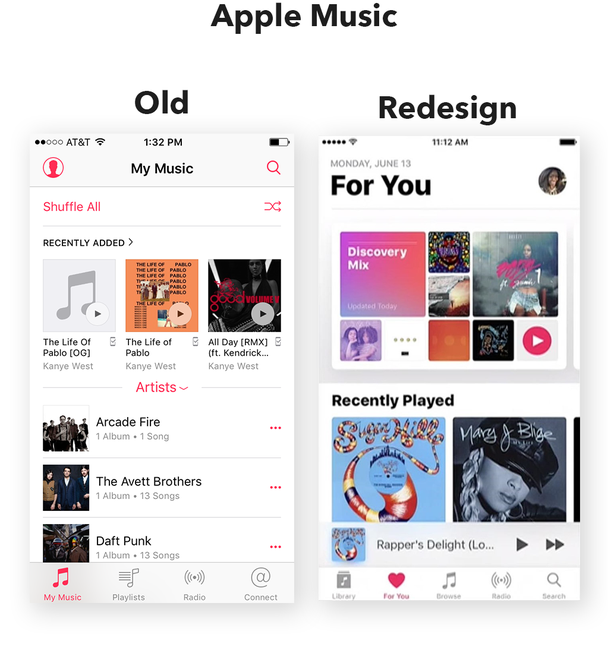
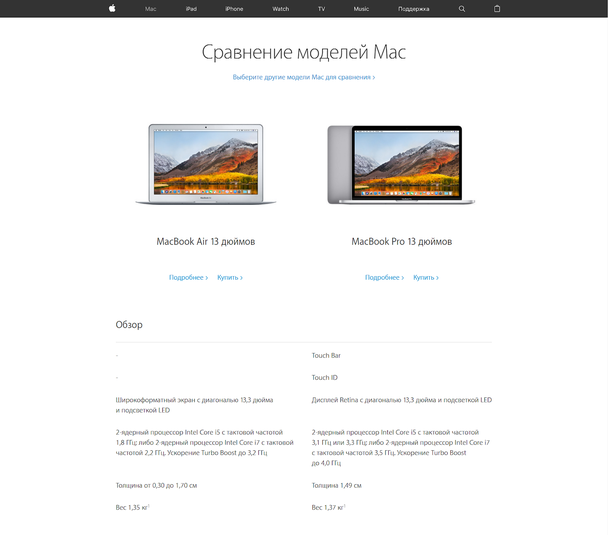
Apple в 2016 года также порадовал своих поклонников новостями, в числе которых — выход новой iOS 10.
Особенно обращает на себя внимание новый дизайн Apple Music. Конечно, самые важные аспекты — это обновления UX и новые функции, но первое, что бросается в глаза, — это оформление. Вот как описала его Кейтлин МакГэрри (Caitlin McGarry), штатный копирайтер Macworld:
«Это совершенно новый облик с огромными картами, более крупными и жирными шрифтами и чистым белым фоном, на котором особенно выделяются обложки альбомов».
Звучит знакомо? Конечно, Apple Music немного отличается от Instagram и Airbnb (их иконки проще), но ключевые элементы те же: огромные жирные заголовки и черно-белый UI.
Что все это значит?
Все больше приложений сегодня похожи, как две капли воды, потому что упрощение работает. Новый UI от Facebook, Airbnb и Apple получили в основном положительную оценку (некоторые жалуются на «отсутствие индивидуальности» у нового черно-белого дизайна, но в целом пользователи одобрили новый дизайн: вы открываете приложение ради его функционала, а не индивидуальности), и не удивительно, что другие последовали их примеру.
Продукты улучшаются и эволюционируют, старый перегруженный дизайн сменяется более простым и по-настоящему удобным для пользователя. Раньше дизайнер UI получал от разработчика UX или продукта каркас и задачу: сделать красиво, — и проводил часы или дни, добавляя цвета, удаляя цвета, перетасовывая цвета, когда лучшее решение было у него под носом с самого начала — каркас! Сегодня процесс разработки становится более цельным, границы между UX и UI размываются, дизайнеры меньше думают о своих конкретных обязанностях (например, делать красиво) и концентрируются на основной цели — создать лучший продукт для пользователя.
Руководство по упрощению
Вы прониклись новым трендом и хотите к нему присоединиться? Вот как это сделать:
1. Уберите цвета. Можно оставить один цвет и использовать его очень скупо, только чтобы выделить главные элементы. Все остальное должно быть черно-белым. Украшать ваше приложение должен контент.
2. Более крупные заголовки. Увеличьте их до 20 или 30 пикселей и выделите их жирным шрифтом.
3. Простые, тонкие, интуитивные иконки. Иконки лучше сделать универсальными и в них тоже не использовать никаких лишних цветов. Лучше всего расположить иконки слева направо в таком порядке: домашняя страница, поиск, главное действие, второстепенное действие, профиль.
4. В два, нет, в три раза больше пустого пространства. Может быть, даже в четыре. Здесь нельзя ошибиться.
5. Увеличьте иконку своего приложения. Если вам очень хочется добавить цвет или использовать необычную форму, именно в ее дизайне вы можете выразить свою индивидуальность и бренд — и выделиться на фоне остальных.
Высоких вам конверсий!
По материалам: theuxblog.com.