
Людям свойственно ошибаться — это не исключение и при работе с интерфейсами. По мнению Дона Нормана (Don Norman), существует две категории ошибок. Первые, совершаемые бессознательно, «на автопилоте», еще не говорят о проблемах с юзабилити. Но вторые, вызванные сложившимися ментальными моделями взаимодействия с интерфейсами, должны отслеживаться и анализироваться маркетологами и дизайнерами.
Например, многие детские онлайн-игры начинаются с короткого обучающего видео. Если обучение слишком затянуто, дети пытаются начать взаимодействие с роликом, думая, что уже могут начать играть. В этой ситуации пользователи формируют и пытаются выполнить неверную, недостижимую цель потому, что неправильно интерпретировали происходящее на сайте. Задача качественного дизайна — предотвратить несоответствия между ожиданиями пользователей и возможностями интерфейса.
Две пропасти
При работе с любыми системами, коими являются также веб-сайты и приложения, пользователи склонны ставить определенную цель, и на основании своих ментальных моделей выстраивать путь к достижению этой цели. После этого они приступают к выполнению плана, наблюдая, приносят ли действия желаемый результат. В своей книге «Дизайн привычных вещей» (The Design of Everyday Things), Дон относит этот процесс к «Пропасти выполнения», или «Gulf of Execution» (Как этот инструмент помогает мне достигнуть своей цели?), а также «Пропасти оценки», или «Gulf of Evaluation» (Соответствует ли результат моим ожиданиям?).
Многие ошибки юзабилити вызваны несоответствием ментальной модели пользователей и разработчиков интерфейса. Другими словами, посетители не получают достаточной помощи в преодолении каждой пропасти, описанной выше. Тогда люди либо строят план действий, заведомо неверный, либо не могут понять, как состояние системы изменилось в результате их действий.
В то время, как предотвращение бессознательных ошибок часто заключается в настройке ограничений (индикатор раскладки клавиатуры у поля ввода пароля и т. д.), то профилактика ошибок второго типа требует понимания ментальных моделей пользователей, и оптимизацию вашего дизайна в соответствие с ними. Не совершайте распространенную ошибку, решив, что клиенты сами научатся необходимой последовательности действий. В редких случаях это возможно — если человек вынужден пользоваться именно вашим сервисом. Но вероятнее, что большинство пользователей перейдет к конкурентам. Ниже вы найдете рекомендации, позволяющие преодолеть обе описанные ментальные проблемы.
Соберите данные о пользователях
Обнаружение существенных брешей между ментальными моделями пользователей и представлениями дизайнеров крайне важно для исправления ошибок и оптимизации пользовательского опыта — но это невозможно без сбора данных. Существует множество методов исследования аудитории, способных удовлетворить любые запросы маркетологов — поэтому выберите методологию, которая покажет, чего ожидают именно ваши пользователи, и почему они ошибаются.
Такие методы, как полевые, этнографические, контекстные исследования, прекрасно подходят для выявления ментальных моделей и ожиданий потенциальной аудитории на ранней стадии разработки проекта. Когда у вас уже есть система (или прототип), можете использовать качественное юзабилити-тестирование для обнаружения противоречий между ожиданиями клиентов и дизайном.
Соблюдайте стандарты дизайна
Соответствие дизайна порой негласным, но общепринятым стандартам, улучшает пользовательский опыт посетителей вашего ресурса, помогая преодолеть как «пропасть выполнения», так и «пропасть оценки», и понять, какие действия оптимальны для достижения целей.
Так называемый «Закон Якоба», названный по имени Якоба Нильсена (Jakob Nielsen), основателя «Nielsen Norman Group», гласит: «Пользователи проводят большую часть времени на других сайтах». То есть, каждый пользователь, взаимодействующий с вашим ресурсом или приложением, имеет за плечами опыт пользования сотнями других ресурсов. На них посетитель считал основы взаимодействия с интерфейсами и некий «визуальный язык» интерактивных элементов, шаблонов и т. д. Нарушение этих паттернов вызывает трудности с юзабилити и ошибки.

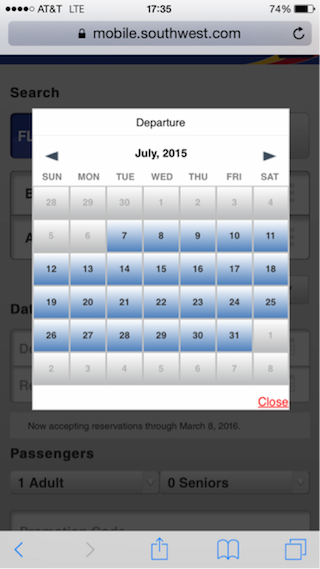
Мобильная версия сайта Southwest отображает прошедшие дни в календаре привычным для пользователей образом — заливая их серым цветом. Это подразумевает, что вылеты недоступны. К сожалению, точно так же выводятся и даты следующего месяца.
Условные соглашения и «подразумеваемая возможность»
Кроме того, использование таких условных соглашений в дизайне помогает пользователям сформировать другой способ взаимодействия с интерфейсами — но также на основе предыдущего опыта. Например, пользователи привыкли к интерактивным кнопкам, выделенным тенями по внешней стороне. Этот эффект создает впечатление, что кнопка «вырастает» из страницы — и доступна для нажатия. С другой стороны — поля лид-формы также прямоугольные и интерактивные. Часто здесь добавляются тени, но уже внутри элемента — чтобы указать, что поле пустое и ждет заполнения.
Такие атрибуты дизайна подсказывают назначение объекта и возможности его использования. Этот подход можно назвать «подразумеваемой возможностью», указывающей оптимальный путь взаимодействия с объектом (кнопка доступна для нажатия, поле — для заполнения, и т. д.) Здесь очень важны визуальные сигналы, собственно и сообщающие «подразумеваемую возможность». Если сигналов нет, или они неточны, пользователи станут путаться и совершать ошибки.

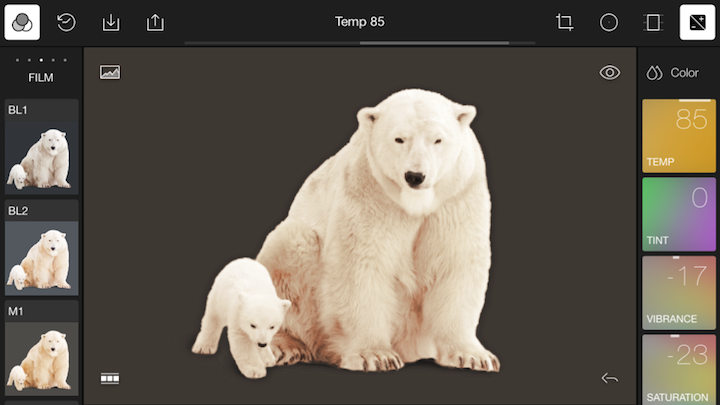
Polarr — популярный фото-редактор на iOS. Правая консоль редактирования (Temp, Tint и прочее) доступна, если пользователь выберет элемент, и проведет от него пальцем влево или вправо. Так можно изменять числовые значения параметров. Но нигде не дано четкого указания по работе с панелью, поэтому новички могут допустить несколько неприятных ошибок, прежде чем выучат это правило взаимодействия.
Предварительный просмотр результатов
Иногда люди не отдают себе полного отчета в том, действительно ли им нужны реальные последствия действия, которое они собираются предпринять. Люди вполне могут пересмотреть свои цели, имея возможность сравнить эффект от действия с ожиданиями. Предварительный просмотр функции — хороший способ преодолеть «пропасть оценки», не совершая ошибок.
Хороший пример — софт по работе с видео. Некоторые специальные функции выполняются от 5-10 минут до нескольких часов в фоновом режиме, и на работу системы пользователь не может повлиять до завершения. Если по результату человек увидит, что получил не то, чего ожидал, то как минимум он потеряет время, ресурсы и терпение, а как максимум — испортит весь проект. Поэтому везде, где возможно, предлагайте функцию предварительного просмотра, дабы пользователи могли убедиться, что получат именно желаемое. Это работает как профилактика неприятных — а порой и катастрофических — ошибок.

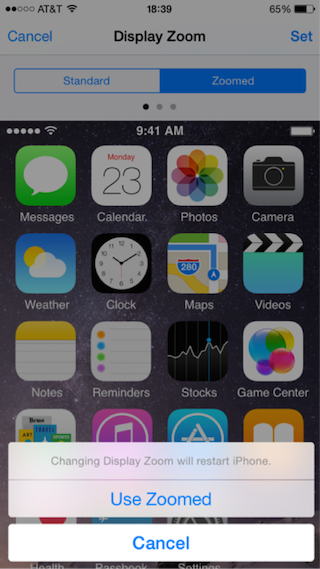
В iOS 8 есть функция, позволяющая людям с ослабленным зрением увеличивать значки и текст на дисплее. Эта возможность дает увидеть, как будет выглядеть интерфейс после принятия спец.настроек. Чтобы сделать данный формат дисплея постоянным, необходимо применить настройки и перезагрузить телефон — но пользователи, благодаря функции превью, могут ознакомиться с тем, что их ожидает, заранее.
Предотвращение ошибок любого типа
Некоторые стратегии работают со всеми возможными типами ошибок, позволяя сглаживать противоречия между ментальными моделями пользователей и разработчиков. Ниже приведены основные принципы предупреждения всех типов ошибок одновременно.
Снижение нагрузки на память
Всякий раз, когда пользователям необходимо держать большие объемы информации в краткосрочной памяти во время работы над задачей, повышается вероятность ошибок или неточностей (выполнение одного действия дважды и т. д.). Также пользователь может забыть свои действия на предыдущих этапах, что также ведет к неправильному взаимодействию. Хорошей стратегией профилактики таких проблем будет снижение нагрузки на память.
Везде, где это возможно, уменьшайте объем необходимой для запоминания информации. Добавляйте контекстные подсказки, разъясняющие, что пользователь должен сделать на этом этапе, и что он совершил ранее. Помните, что клиенты часто отвлекаются, выполняют несколько задач одновременно, или просто не полностью сосредоточены на вашем ресурсе или приложении. Хороший тест: представьте, что после каждого шага, ведущего к цели, пользователь отвлекается на телефонный звонок. Даете ли вы всю информацию, нужную для быстрого возобновления действия после перерыва в несколько минут? Не запутается ли посетитель? Не «обнулятся» ли заполненные формы после звонка?

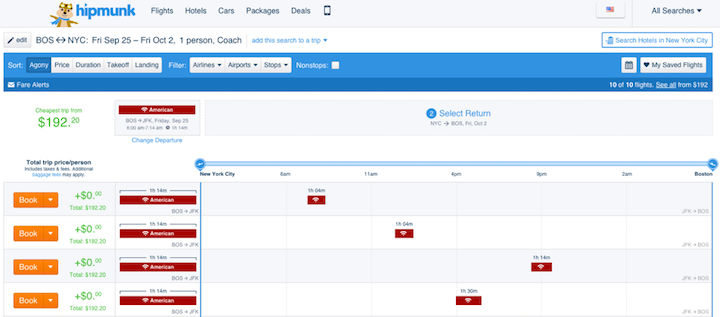
Hipmunk обеспечивает считывание контекстной информации, необходимой для возобновления выбора рейса, с одного взгляда. На скриншоте — второй этап процесса бронирования. Мы ясно видим даты, доступные аэропорты, а также то, что был выбран самый бюджетный тариф и пользователь должен определиться с обратным рейсом. Даже после перерыва все эти вопросы всплывают в памяти сразу — благодаря подсказкам.
Подтверждение перед ключевыми действиями
Дизайнеры, как правило, сфокусированы на пользовательских задачах, связанных с созданием, заполнением и т. д. Но удаление тоже должно быть простым процессом. Помните, когда пользователи удаляют элементы, они сводят к нулю свои предыдущие усилия. Перед окончательным удалением объекта/элемента, разработка которого отняла много времени и ресурсов пользователя, убедитесь, что человек действительно этого хочет. Добавьте окно подтверждения действия.
Это эффективный, простой и интуитивно-знакомый «последний шанс» изменить решение, ведущее к необратимым последствиям.

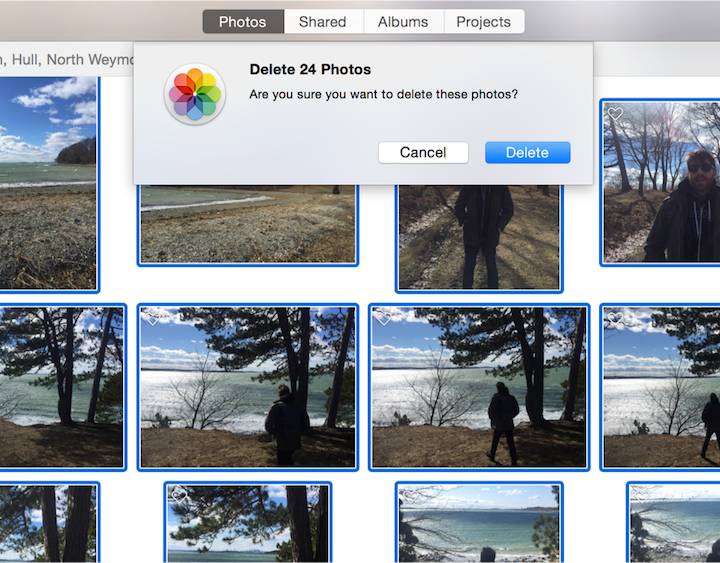
Приложение для работы с фото от Apple использует традиционное диалоговое окно, чтобы убедиться, что пользователь действительно желает удалить фотографии с недавней поездки. Приложение также указывает, что выбрано 24 фото. Кнопка «Удалить» обозначена достаточно четко — более того, текст на элементе не допускает разночтений, в отличие от популярного варианта «Подтвердить».
Диалоговые окна крайне важны, однако они прерывают процесс взаимодействия с интерфейсом и могут ухудшить пользовательский опыт. Если станете требовать подтверждения на каждом шагу, то клиенты быстро устанут от подобной навязчивости. Кроме того, возможен эффект «привыкания» — пользователи привыкнут нажимать на кнопку подтверждения после большинства действий, и начнут делать это автоматически, что сведет пользу от диалоговых окон к нулю. Как в известной басне «Мальчик, который кричал «Волк!», люди перестанут обращать внимание на ваши предупреждения — и риск ошибок повысится.
Функция «Отменить»
Другим принципом профилактики пользовательских недочетов и путаницы в юзабилити является признание того, что ошибки так или иначе будут совершаться. Значит, нужно дать быстрый и удобный функционал для исправления неверных действий. Почти каждый переживал такие моменты — вы хотели удалить один документ, а стерли всю папку с важной информацией.
Возможность быстро и безболезненно отменить последнее действие позволит пользователям почувствовать себя более комфортно и безопасно. Клиенты станут увереннее экспериментировать с новыми функциями, убедившись в том, что ошибки не обойдутся слишком дорого.

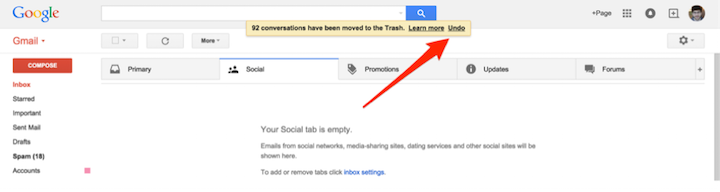
Gmail предоставляет функцию «Undo» после совершения некоторых действий, как то удаление 92 писем. Функция стала настолько полезной, что сервис добавил эту возможность даже при отправке писем. Вы можете «отозвать» сообщение в течение 30 секунд после нажатия кнопки «Отправить».
Предупреждение перед совершением ошибок
Предоставление контекстных намеков на возможную ошибку в то время, когда пользователь совершает действия, могущие привести к неточностям (или уже приведшие к ним) — поможет избежать таких ситуаций, или быстро их исправить.
Например, если пользователь пишет отзыв на сайте eCommerce, не стоит ждать, пока будет нажата кнопка «Отправить», чтобы предупредить человека о превышении лимита символов — или о приближении к этой «красной черте».

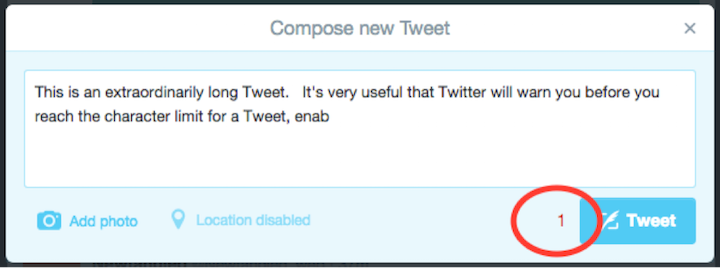
Например, Twitter имеет строгое ограничение на число символов в посте, и показывает пользователям, сколько знаков еще доступно.

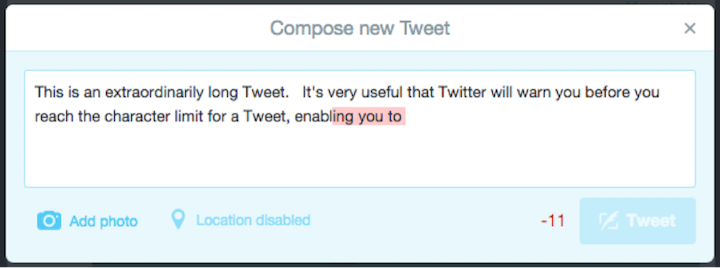
После того, как предел пройден, отображается обратный счетчик, а лишние символы выделяются цветом.
Вместо заключения
Да, ошибаться свойственно всем нам — и ваши пользователи всегда будут совершать те или иные ошибки, взаимодействуя с интерфейсом. Но следование описанным выше советам поможет снизить вероятность этого, сгладить негатив от путаницы и в целом улучшить пользовательский опыт. Используйте паттерны дизайна, чтобы передать аудитории, как работает интерфейс, чего ожидать от активации элементов, и как добиться цели за минимальное число шагов.
Используйте диалоговые окна, особенно перед удалением чего-либо, а также подсказки, предупреждающие возможные ошибки. Эти простые рекомендации снизят как вероятность, так и «цену» ошибок, что пойдет только на пользу юзабилити.
Высоких вам конверсий!
По материалам: nngroup.comImage source: [Blackriver Productions]