Представляем последнюю часть гайда по оптимизации пользовательского интерфейса.
53. Не принуждайте пользователей к самостоятельным расчетам
Пользовательский интерфейс может предусматривать математические вычисления, большие или малые, создавая таким образом препятствия для конверсии. Например, сколько дней осталось до конца тестового периода, ежемесячный платеж по тарифу и т.д. Другой более популярный пример — пользователь видит некие данные, и ему нужно быстро понять, как давно они обновлялись. В таком случае указание «3 минуты назад» будет проще и полезнее, чем «09:37, 4 августа». Избавьте людей от необходимости самостоятельных подсчетов.
54. Подчеркивайте свободу выбора
Людей можно побудить к более активным действиям, когда свобода их выбора или воли подтверждена непосредственно. Согласно ряду исследований, упоминание о том, что пользователь свободен и выбор ни к чему его не обязывает, иногда даже удваивало показатели конверсии.
Идея в том, чтобы после определенного оффера оставить простое заявление «это ваш выбор» и «вы можете отказаться». Сила убеждения этой техники удивит вас.
55. Протестируйте меняющееся вознаграждение вместо предсказуемого
Варьирующиеся вознаграждения — отличный мотиватор. И не только для пользователей, но даже для лабораторных мышей:) Согласно исследованиям, когда мыши давят на рычаги, получая взамен еду или что-то иное, непредсказуемость такого вознаграждения провоцирует наивысшую скорость реакции в кратчайшие сроки.
Представьте, насколько захватывающим может быть опыт от email-рассылки, которая каждый раз предлагает новый полезный контент и неожиданные подарки, а не одно и то же «письмо от Джона» каждый день.
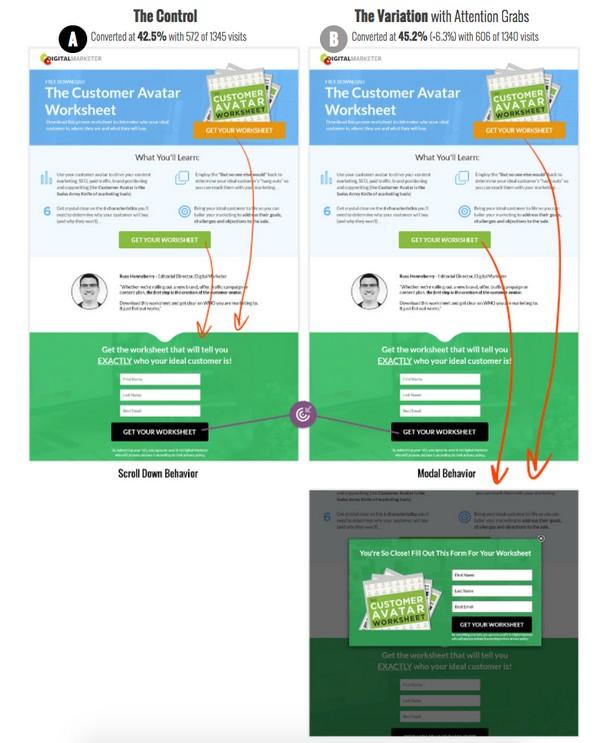
56. Захватывайте внимание
Стоит обращать особое внимание пользователей на наиболее важные действия. Это достигается разными способами, начиная с очевидного — увеличение размера или контрастности элемента. Другие способы направления внимания: использование необычных фигур и форм элементов, автофокусировка на поле, «липкие» или «плавающие» элементы, направляющие стрелки и пр. Словом, стоит подчеркнуть основные призывы к действию.
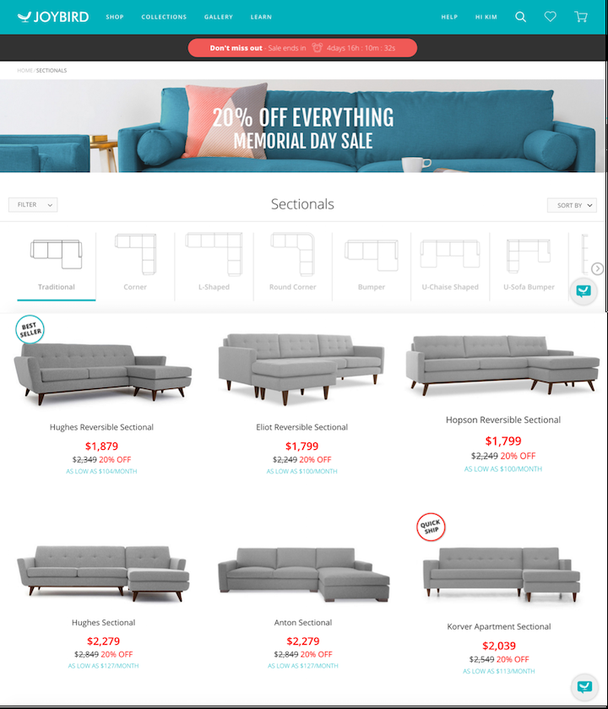
57. Используйте понятные сравнения
Пользовательские интерфейсы иногда предполагают сравнение характеристик продуктов/тарифов, что облегчает восприятие. Существует несколько способов сделать такие сравнения максимально понятными и, следовательно, помочь пользователям принять наиболее верное решение. Прежде всего, ограничение числа функций и свойств для сравнения — основной способ устранить путаницу. Во-вторых, интерполяция свойств, а не смешивание их в одном столбце, тоже должна помочь. В-третьих, если пользователю нужно принять одно решение, а не несколько, то ему придется приложить меньше когнитивных усилий. В целом, задача сравнительных таблиц — показать разницу между офферами и помочь в принятии решения.
58. Создавайте коллекции вместо независимых элементов
Люди любят коллекционировать вещи, как реальные, так и виртуальные. Видя незавершенную коллекцию чего-либо, люди стремятся заполнить ее. Часто на приобретение полного набора мотивируют дополнительные преимущества от обладания целой коллекцией. Наконец, мотивация завершить набор усиливается, если мы знаем, что число предметов ограничено.
59. Установите ожидания, а не оставляйте людей в неведении
Людям приятно, когда они знают, чего ожидать. От вас не потребуется много усилий, чтобы проинформировать, когда будет завершена следующая задача. Человек находится на этапе Х. Чтобы перейти к уровню Y, нужно выполнить такие-то шаги. Там вы получите что-то, что позволит перейти к этапу Z. Такие небольшие обещания не только информируют, но и создают доверие.
60. Используйте юмор вместо излишней серьезности
Зачем все время быть настолько серьезным? Это вовсе не обязательно. Вы можете произвести впечатление шуткой или чуть более игривым тоном. Юмор в пользовательском интерфейсе может работать и нет. Однако, когда он работает, вы создаете более крепкие отношения с аудиторией, что полезно в долгосрочной перспективе. Во время кризисов она проявит к вам больше лояльности.
61. Давайте обратную связь, а не молчите
Выполнив действие или задачу, мы хотим сразу убедиться в успешном завершении. Обратная связь закрывает эту потребность, а ее отсутствие порождает неопределенность. Сделал ли я все правильно? Нажалась ли кнопка? Не стоит ли повторить попытку? Обратная связь отвечает на эти вопросы. Это крайне важный и ценный элемент любого успешного взаимодействия.
62. Предугадывайте намерения
Чувство «да, именно это я искал» может быть вызвано посредством некоторого предвидения намерений пользователя. UI, способный правильно предугадывать действия посетителей, принесет больше удовлетворения людям и больше прибыли вам. Например, Amazon.com добился этого на уровне микро-взаимодействий с помощью своего мега-выпадающего меню. Однако, предугадывать намерения можно и более простыми сценариями. Эта сфера все еще открыта для интересных решений, которые могут потребовать использования продвинутого искусственного интеллекта в будущем.
63. Расширьте расстояние между элементами
Пустое пространство делает контент или данные более читаемыми. Когда элементы немного отдалены друг от друга, каждый из них начинает восприниматься индивидуально. Это будет полезно для списков, таблиц, абзацев или любых других элементов на экране. Без пустого пространства между элементами контент начинает сливаться в неразличимое целое. Поэтому, если читабельность страницы оставляет желать лучшего, добавьте на сайт «воздуха».
64. Рассказывайте истории, а не перечисляйте факты
Сторителлинг — древнейшая форма передачи информации, которая применима для лендингов, приложений и различных взаимодействий. Вместо того чтобы перечислять информацию в формате буллетов, почему бы не изложить ее как повествование? История должна содержать несколько простых элементов, таких как экспозиция (описание мира истории), персонаж с целью и какая-то проблемная ситуация на пути к цели. Истории создают более эмоциональный опыт, позволяя прочувствовать путь героя. Поэтому истории лучше запоминаются.
65. Будьте собой, а не притворяйтесь
Многие люди чувствуют ложь за километр. Аутентичность или подлинность может стать просто средством, помогающим сделать продукт или страницу более надежными. Стоковые фото, изображающие счастливых моделей, выглядят неаутентично и подрывают доверие. Другая область, которая часто служит источником скептицизма — обзоры продуктов. Может помочь сочетание позитивных и негативных отзывов. Наконец, точные, не округленные числа тоже воспринимаются как более правдоподобные.
66. Попробуйте прогрессивную редукцию
Это довольно простая идея, согласно которой, когда пользователи учатся использовать ваш интерфейс или приложение, функции, важные для них в начале, теряют свою значимость со временем. Например, некоторые призывы к действию, важные на этапе онбоардинг-процесса, могут быть перемещены дальше. Или подписи к иконкам могут скрываться из вида по мере понимания функции иконок. Так люди смогут учиться использованию интерфейса посредством структуры прогрессивной редукции.
67. Поставьте на первое место других, а не себя
Не новость, что перенос акцента с себя на других повышает социальное влияние. Переформулировать послания с «Я» на «Ты», внимательно слушать и оказывать искреннюю заинтересованность в других — это основные постулаты бестселлера Дейла Карнеги (Dale Carnegie) «Как завоевывать друзей и оказывать влияние на людей», вышедшего почти сто лет назад. Наше отношение к аудитории, клиенту или пользователю выражается в языке или взаимодействиях, которые мы (или наши продукты) используем или позволяем. Иногда, глядя на вещи глазами других людей, мы видим пути к конструктивным изменениям, которые пойдут на пользу всем.
68. Объясняйте даже очевидное
Некоторые вещи могут казаться нам очевидными, но не кажутся таковыми для других. Классический пример — поля формы, которые тоже требуют подсказок. Неопределенность можно устранить с помощью контекстуальных микротекстов. Отобразите причины запроса информации, приемлемые форматы ввода и советы, как найти запрашиваемую информацию.Только не помещайте объяснения в сами поля формы как плейсхолдер.
69. Освободите текст от лишних слов
Старайтесь писать короткими предложениями, используя меньше слов и выбирая простые фразы. Написав черновик, проверьте, можно ли его сократить. Так сообщение передаст то, что должно, не теряя времени и внимания пользователя.
70. Попробуйте адаптивные макеты вместо статических
На свете нет ничего хуже, чем двойные полосы прокрутки. Это все равно, что изучать карту через замочную скважину. Иногда эта странная ситуация может возникнуть непреднамеренно, из-за статистических макетов UI при просмотре с небольших устройств. Разумеется, один из способов решить эту проблему — адаптивные или мобильные макеты, которые автоматически настраиваются под различные формы и размеры экрана.
71. Добавьте визуальной ясности вместо двусмысленности
Мы понимаем, что такое темнота, только в контексте света, замечаем порядок в контексте хаоса и наслаждаемся общением в контексте изоляции. Выбор позиции в таких полярностях и четкое выражение их визуальным языком помогает людям в понимании намерений. Самый большой недостаток смысла — двусмысленность, создающая путаницу. Вот почему лучше целенаправленно группировать или разделять элементы, используя разнообразные размеры шрифтов, тона и пр. Считывание хаотичного визуального стиля вызывает стресс и ухудшает пользовательский опыт.
72. Дайте возможность исправления ошибок
Все совершают ошибки — люди, интерфейсы, бизнесы. Возможность исправления в такой ситуации облегчит дискомфорт, ведь пользователю не придется начинать все заново. Возможно, человек случайно зашел в систему с учетной записи друга, и теперь хочет повторно аутентифицироваться. Или он передумал, решив заказать 8, а не 7 апельсинов. В любом случае, пользовательский интерфейс должен позволять вносить такие тонкие исправления — и это естественно.
73. Предоставьте функционал для социальных обязательств
Социальные обязательства сами по себе могут стать формой мотивации. Людям важно, как их воспринимают другие. Поэтому, публичное обещание какого-то рода делает людей ответственнее. То есть, заявив, что мы совершим такие-то действия, мы повышаем шанс на то, что действительно сделаем это.
74. Дайте еще один шанс
Иногда что-то работает не так, как планировалось — в таком случае пользователи могут просто попробовать снова. Например, прервалась загрузка файла или случилось что-то другое. Вы должны предоставить возможность повторить операцию, и сделать это максимально понятно. Если результат действия неудовлетворителен, а изменения внести нельзя, то за этим обязательно последует стресс и потерянные конверсии.
75. Не предлагайте слишком много вариантов
Поставьте под сомнение необходимость большого выбора — и снизьте число вариантов. Известно, большой выбор убивает конверсию и затрудняет принятие решений. Кроме того, из-за этого снижается и наше удовлетворение от решения, поскольку сомнения и сожаления тоже возрастают. Однако, иногда большой выбор дает свободу. Но поскольку знаменитое исследование с джемом (где меньший выбор дал больше продаж) еще не опровергнуто, советуем придерживаться некоего «срединного пути».
Высоких вам конверсий!
По материалам: goodui.org