Представьте, что вы отправились на прогулку и некоторое время спустя вам навстречу попалась гремучая змея. Как вы думаете, что станет самым ярким воспоминанием вашей спонтанной вылазки на природу: змея, с которой вам повезло встретиться, или невиданной красоты пейзажи? Большинство людей лучше запомнят именно инцидент со змеей, потому что негативный опыт, как правило, оставляет более сильное впечатление, чем позитивный. Это явление представляет собой пример такого когнитивного искажения, как предвзятость негативного опыта (negativity bias).
Предвзятость негативного опыта — это склонность людей уделять больше внимания или придавать большее значение негативным событиям по сравнению с нейтральными или позитивными. Даже когда объективно негативный опыт не так важен, люди все равно будут фокусировать на нем свое внимание.
Множество проведенных исследований подтверждают существование подобного когнитивного искажения. Из области поведенческой экономики известно, что люди склонны избегать тех вариантов, которые могут привести к потере: отрицательные эмоции от проигрыша $20 сильнее, чем радость от выигрыша той же суммы. Социальная психология утверждает, что влияние положительного и отрицательного опыта на формирование впечатления непропорционально: на выборах мы склонны голосовать за того или иного кандидата не за его личные заслуги, а из-за негативной информации о его сопернике.
Вспомните какой-нибудь комплимент, который вы когда-либо получали от своих друзей или коллег. Поначалу сказанное порадует ваше самолюбие, но затем все вернется на круги своя. А теперь вспомните ощущения от какого-нибудь колкого или ехидного замечания, произнесенного в ваш адрес. Скорее всего, это заденет вас гораздо сильнее, овладеет вашими мыслями и не будет отпускать на протяжении нескольких дней или даже лет.
Но почему люди настолько повернуты на негативном? Да все потому, что негатив сигнализирует об опасности. С эволюционной точки зрения умение выявлять потенциально опасные ситуации критически важно для выживания. В современном мире, конечно, куда меньше угроз, чем даже столетие назад, но всем живым существам свойственно заботиться о сохранении собственной жизни.
18 когнитивных искажений, о которых стоит знать каждому маркетологу
Анализ пользовательского опыта
Каким образом предвзятость к негативному опыту проявляется в бизнесе? Единственный недостаток юзабилити вашего сайта мгновенно перевесит множество его положительных сторон и функций, которые вы столь старательно имплементировали. Чтобы оставить неизгладимое положительное впечатление, пользовательские интерфейсы должны быть не просто хорошими: они должны быть превосходными, а ваша задача — не допустить появления даже небольших ошибок.
Вы могли бы предположить, что чем лучше сайт, тем более благосклонны к нему будут относиться пользователи. К сожалению, это не так. Исследования показывают, что хоть за последнее десятилетие веб-сайты и стали несоизмеримо лучше, уровень удовлетворенности пользователей ими остался на прежнем уровне — и этому есть два объяснения: ошибки в пользовательском опыте запоминаются лучше, чем какие-то выигрышные моменты; люди судят о ресурсе, сравнивая его с другими, увиденными ранее.
В исследованиях юзабилити для большинства респондентов характерно не говорить ничего о пользовательском интерфейсе, если он соответствует их ожиданиям. Люди не комментируют и даже не отмечают так называемый «бесшовный» опыт (то есть когда пользовательский опыт одинаков независимо от используемого устройства) — их совершенно не интересует, как сильно UX-команда и разработчики трудились, чтобы все получилось так, как есть. Но когда уровень взаимодействий не соответствует их ожиданиям, они начинают относиться к вашему продукту с большой долей критики и будут помнить этот инцидент еще долгое время.
Чтобы привлечь покупателя, приложения и сайты должны быть выдающимися и интересными. Но как быть, когда люди к любой, даже самой незначительной ошибке, относятся как к катастрофе? Есть несколько способов избежать подобной ситуации.
Почему проектировать пользовательский опыт (UX) так сложно?
1. Следуйте стандартам дизайна
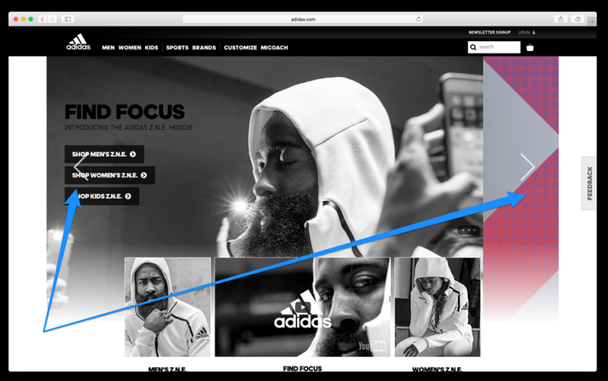
Новые формы взаимодействий и передовые техники дизайна требуют от пользователей дополнительных усилий, поскольку они им не знакомы, и люди не могут опереться на уже имеющиеся знания. Когда посетитель хочет воспользоваться навигационной системой сайта или поиском, он рассчитывает найти эти инструменты там, где они расположены на сотнях других страниц, то есть в наиболее типичных для такого рода элементов местах.
Отказ от стандартов может нанести пользовательскому опыту непоправимый вред. Мы все знаем, что логотип обычно воспринимается как средство навигации, как ссылка на главную страницу сайта. В одном из исследований было выявлено, что простое перемещение логотипа из верхнего левого угла в центр страницы приводит к тому, что людям становится в 6 раз труднее попасть на главную страницу:

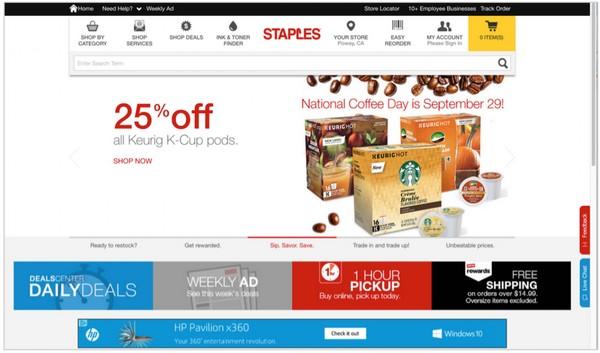
Staples.com: главная страница этого сайта нарушает многие стандарты навигации, затрудняя поиск и использование таких важных элементов, как логотип компании, глобальную навигацию и поиск магазинов. Конечно, рано или поздно вы все это найдете, но это займет больше времени, чем обычно, оттого что они расположены в не самых привычных местах, выглядят иначе и не имеют стандартных надписей
2. Добейтесь соответствия рабочего пространства ожиданиям
Пользователи имеют сложившиеся представления о том, как система должна себя вести и какие шаги требуются для выполнения тех или иных задач. Неудобные рабочие процессы, которые предоставляют информацию иначе или непоследовательно, приводят людей в замешательство и разочаровывают.
Ошибка, которую совершают многие разработчики пользовательского опыта, состоит в приоритете эффективности над ожиданиями. Иногда более долгий маршрут пользователя или более длинный перечень действий оказывается удобнее, если он соответствует ожиданиям людей, нежели короткий, но который окажет на посетителей дополнительную когнитивную нагрузку.
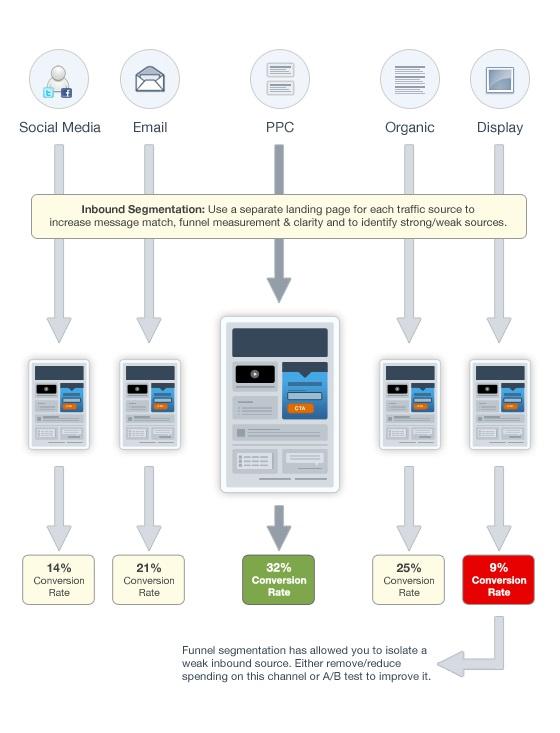
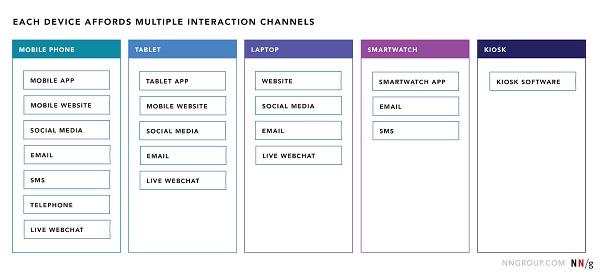
Рассматривайте рабочие процессы на макро- и микроуровнях: опыт должен быть бесшовным внутри канала и между несколькими каналами. Когда люди взаимодействуют с организациями по различным каналам, они оценивают бренд и компанию не по качеству отдельного канала, а по качеству всей системы.
Почему простой интерфейс ведет к плохому юзабилити?
3. Сумейте предвидеть затруднения пользователей и направляйте их
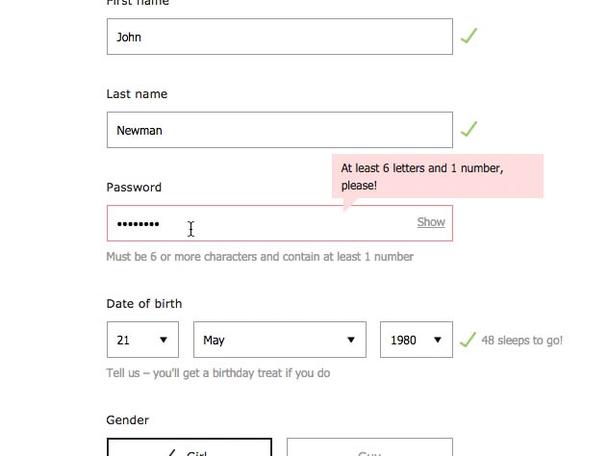
Микротекст — это дополнительный текст под заголовком или любым другим элементом, поясняющий его и позволяющий избежать недопонимания со стороны пользователя и сопутствующих негативных эмоций, которые в итоге могут испортить общее впечатление от вашего сайта. Это своего рода подсказка, инструкция, и ее эффективность зависит от того, насколько она понятна и удобна.

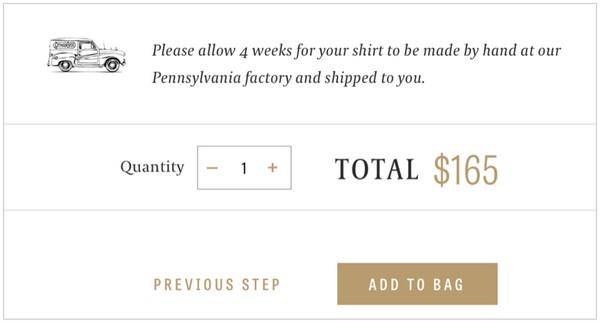
Пример микротекста: «Обращаем ваше внимание, что поскольку изделие шьется на заказ, срок его изготовления и доставки составляет 4 недели»
Микротекст на Gitman.com в весьма учтивой манере оповещает покупателя о сроках выполнения его заказа. 4 недели — это, безусловно, слишком долго, но компания, понимая это, оправдывает столь продолжительный период тем фактом, что рубашка шьется на заказ. Это обстоятельство также объясняет и более высокую цену на изделие.
Микро-контент: как повысить UX с помощью нескольких слов?
4. Сообщения об ошибках не должны быть отталкивающими
Несмотря на то, что все ваши усилия должны быть направлены на создание превосходного во всех отношениях пользовательского опыта, вы обязаны также позаботиться и о сообщениях об ошибках, которые помогут посетителям справиться с неожиданно возникшими трудностями.
Конечно, никто такому сообщению рад не бывает, но в случае необходимости оно может занять место консультанта. Грамотно сформулированные и услужливые сообщения способны сгладить последствия даже каких-то серьезных недоработок.

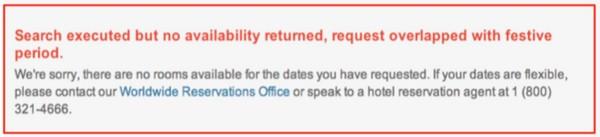
Текст сообщения (красным): «Поиск выполнен, но на указанные вами даты свободных мест не найдено, поскольку они выпадают на праздничные дни».
Текст сообщения (черным): «Приносим свои извинения, но на указанные вами даты свободных мест нет. Если у вас есть возможность изменить даты своего пребывания, просим вас связаться с нашим агентом по номеру…».
Для сравнения, приведем в пример Four Seasons Hotels and Resorts. Их сообщение об ошибке звучит грубо, делая неприятную ситуацию еще хуже. Опыт, подобный этому, может затмить все остальные удавшиеся стороны сайта.

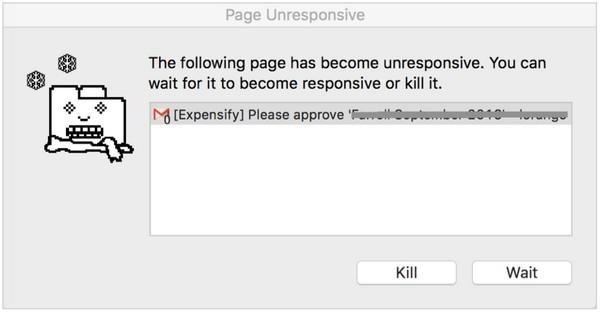
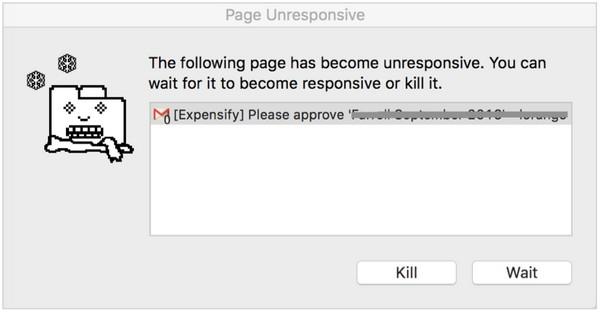
Текст сообщения: «Эта страница перестала отвечать на запросы. Вы можете подождать, пока она не ответит, либо убить ее»
Этот пример иллюстрирует попытку неудачного юмора. У людей и без того довольно много негативных ассоциаций со словом «убить»; его использование только способствует когнитивному искажению.
Юзабилити: чего стоит избегать в сообщениях об ошибках?
5. Будьте очаровательны
Противопоставьте негативному опыту приятный. Не бойтесь убедить ваших посетителей улыбнуться. Порой что-то неожиданное, но позитивное может надолго оставить хорошее впечатление.
Пусть весь предлагаемый вами контент будет удобен для восприятия и изложен в правильном ключе: здесь важно не то, что вы говорите, а как вы это делаете. Исследования подтверждают, что манера написания текста оказывает измеримый эффект на клиента и его готовность сотрудничать с компанией.
TurboTax: Вопрос и варианты ответов представлены очень понятно, использована дружеская манера речи.

Каково ваше семейное положение на 31 декабря 2014 года? Холост, женат, все сложно

Текст на картинке: «Классно! Ваша рассылка готова!»
Mailchimp помогает пользователям видеть свои достижения. Тем, кому приходилось отправлять электронные письма большим группам людей, знакомо то нервное напряжение при нажатии на кнопку «Отправить». Подобное несколько шутливое и игривое обращение приободряет и выражает участие.
6. Тестируйте, тестируйте и еще раз тестируйте
Сосредоточьтесь на создании функциональных и удобных сайтов, которые будут способны помочь людям в решении тех или иных задач. Ваше понимание пользователей и их целей — обязательно, так же как и стремление избавить их от множества ошибок юзабилити.
Вместе с тем невозможно предвидеть все реакции или особенности поведения. Проведение пользовательских тестов поможет вам обезопасить себя от принятия решений, основанных на личных убеждениях, а не на фактах.
Никогда не думайте, что ваш UX совершенен. Всегда проверяйте новые или инновационные идеи на реальных клиентах, чтобы свести к минимуму объем потраченных впустую усилий.
Юзабилити-тестирование: пошаговая инструкция на примере Yelp
Заключение
Функциональность и удобство пользовательских интерфейсов обязательны для успеха бизнеса и всегда должны оставаться для вас в приоритете. Каких бы положительных результатов вы не добились, никогда не следует останавливаться на достигнутом. Помните, что всего лишь одна небольшая ошибка может перечеркнуть все ваши достижения.
Высоких вам конверсий!
По материалам: nngroup.com