Постоянство (Consistency) относится к одному из 10 эвристических правил юзабилити и является следствием закона Якоба (Jakob’s law, метод эвристической оценки юзабилити, разработанный датским экспертом Якобом Нильсеном). Как бы ни наскучили дизайнерам проторенные дороги, все-же следует напоминать себе о важности постоянства. Поскольку оно пустило глубокие корни в человеческой натуре.
Сегодня поговорим об экспоненциальной зависимости обучения (the Power Law of Learning).
Эксперименты и кривая обучения
Лучший способ понять, как люди изучают какую-либо задачу или интерфейс, — провести эксперимент по обучению. Он подразумевает, что участники выполняют одну задачу под присмотром ученых множество раз. Каждый раз, когда испытуемый работает над задачей, экспериментатор фиксирует одну или более количественную метрику (обычно это время, требуемое для завершения задачи, и число ошибок). Если показатели улучшаются, значит, люди чему-то научились на основе предыдущего опыта, а цифры показывают, насколько лучше они стали в этом разбираться. Повторения задач могут иногда разбиваться другими действиями вплоть до того, что подопытных могут отправить домой между двумя измерениями, попросив вернуться через день, неделю или месяц.
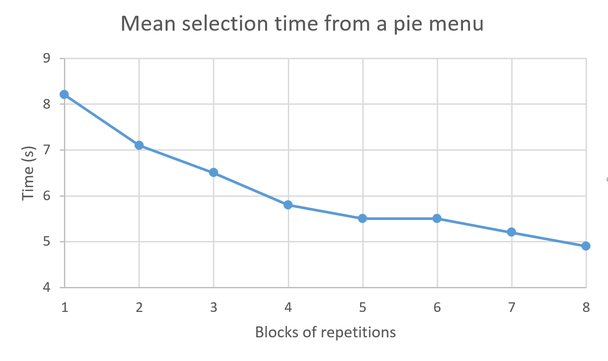
Первый полноценный эксперимент подобного рода был описан Германом Эббингаузом (Hermann Ebbinghaus) в его книге 1885 года, посвященной человеческой памяти. С тех пор состоялось много других экспериментов по обучению, а их итоги были задокументированы в литературе на тему психологии, изучения проблем, касающихся человеческого фактора и человеко-компьютерного взаимодействия (Human Computer Interaction, HCI). Все наблюдения доказывают, что повторение — мать учения: когда люди делают одно задание снова и снова, они заканчивают его быстрее, демонстрируя более высокую эффективность. График внизу показывает результаты одного из подобных исследований, курировавшегося Дэвидом Альстромом (David Ahlstrom) и его коллегами. Цель — в сравнении радиального меню (Pie Menu) с иными типами меню.
Среднее время выбора пункта из радиального меню. Вертикальная ось — время (сек.). Горизонтальная ось — блоки повторений. Альстром просил участников эксперимента взаимодействовать с одним и тем же интерфейсом меню в восьми практических блоках — в каждом блоке испытуемые выбирали шесть одинаковых пунктов меню, и полученное время выбора усреднялось для нахождения среднего времени этого блока. Кривая обучения показывает, что среднее время выбора уменьшается по мере набора практики
Такой тип графика, в котором на схему наносятся результаты эксперимента по обучению, называется кривой обучения (Learning Curve). Она описывает, как определенный количественный показатель одного и того же вида человеческого поведения изменяется как функция времени. В примере с меню интересующим критерием было время завершения задачи — среднее время, требуемое для выбора опции внутри меню. Но целевой критерий меняется от исследования к исследованию, им может оказаться любая метрика, от которой вы ждете изменения в результате процесса обучения.
Допустим, если мы заинтересованы в обучении на тему UX, то необходимо проведение теста для людей с одинаковым бекграундом. После первого теста измеряется, сколько было допущено ошибок. Затем участникам рассказывают об их ошибках и снова проводят пользовательский тест. После нескольких повторений на график заносится среднее число ошибок, совершенных в каждом тесте. Полученная кривая ошибок в динамике по времени и будет являться кривой обучения.
Экспоненциальная зависимость обучения
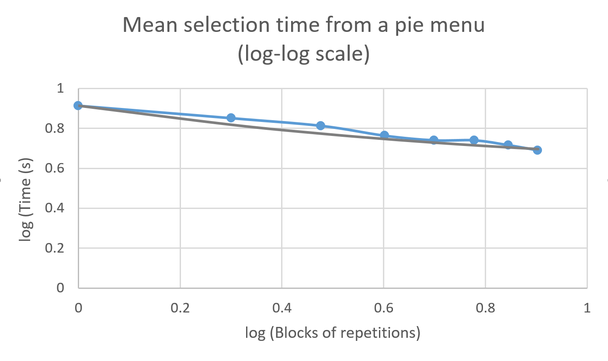
В 1980 году Аллен Ньюэлл (Allen Newell), известный ученый в области когнитивной психологии Университета Карнеги-Меллон, проанализировал время реагирования на разнообразные задания, зарегистрированные в экспериментах по обучению, и отметил, что полученные в ходе этих исследований кривые обучения имели очень похожую форму, напоминавшую экспоненциальную функцию. Последняя обладает замечательным математическим свойством: когда вы наносите ее на двойную логарифмическую шкалу (Log-Log Scale), то получаете прямую линию.
Среднее время выбора пункта из радиального меню. Вертикальная ось — log(время, сек.). Горизонтальная ось — log (блоки повторений). Кривую обучения в эксперименте Альстрома можно описать экспоненциальной зависимостью: помещенная на двойную логарифмическую шкалу, она приближается к прямой линии.
Экспоненциальная зависимость обучения говорит, что: (1) время, требуемое для завершения задания, уменьшается с увеличением числа повторений задания, и (2) это уменьшение похоже по форме на экспоненциальную функцию.
Ньюэлл обращал внимание в основном на время как на количественный критерий прогресса в обучении, но вероятно, экспоненциальная зависимость действует и в отношении других показателей.
Анализируя кривую обучения
Несмотря на то что кривые обучения можно описывать экспоненциальной функцией, она не будет одинаковой для разных кривых.
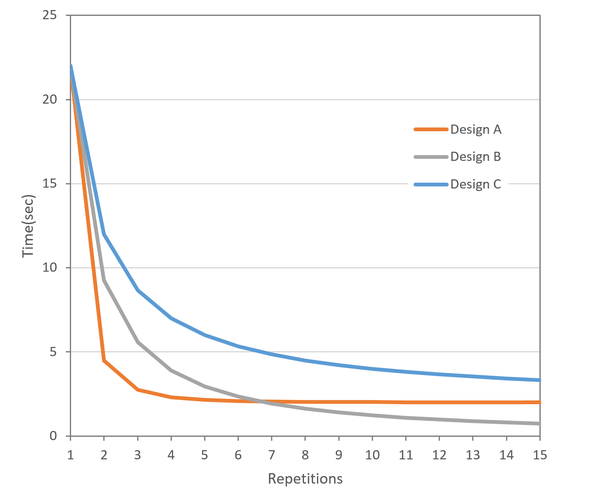
Предположим, что мы заинтересованы в анализе степени изучаемости трех разных интерфейсов A, B и C в аспекте выполнения одного и того же задания (ответов на вопросы для клиентов от контактного центра). Участники имеют несколько попыток выполнения повторяющихся заданий для каждого вида дизайна, в конце проводится фиксация времени завершения всех испытаний. Далее среднее время выполнения, относящееся к каждому повторению, наносится на график, и мы получаем три кривые обучения:
Вертикальная ось — время (сек.). Горизонтальная ось — повторения. Разноцветные кривые отражают дизайн А, B, C
При первой попытке участникам понадобилось примерно одно и то же количество времени для работы со всеми видами дизайна. Во втором повторении тестируемые справились с заданием быстрее в дизайне A. К третьему повторению скорость завершения для дизайна A стала еще больше, а в четвертом — время реакции достигло плато: кривые выровнялись, пользователи изучили все типы интерфейса по-максимуму. Улучшения (improvements) не ожидаются, и увеличение числа повторений уменьшит скорость реагирования незначительно. Можно сделать вывод, что в случае с дизайном A обучение завершилось после четвертого повторения (или что четвертое повторение — точка предела обучения для дизайна A).
Кривая для дизайна C также выровнялась, но плато было достигнуто позже, примерно к 10-11 повторению. Значит, дизайн C требует больше практики для закрепления качества выполнения. Другими словами, людям нужно больше попыток, чтобы научиться пользоваться дизайном C по сравнению с дизайном A.
Кроме того, для дизайна A характерно более значительное улучшение навыка: разница между самой высокой и самой низкой точками кривой равна примерно 22 секундам (22 секунды для повторения 1, и 2 секунды для повторения 15). Для дизайна C эта разница составляет около 19 секунд, то есть с этим вариантом интерфейса люди не продвигаются вперед так же быстро, как с A.
Интерфейс B также достигает предела позже, чем A (приблизительно к 11-му повторению), но улучшение навыка здесь значительнее. Более того, ожидаемое время выполнения задания после полного изучения интерфейса ниже для дизайна B по сравнению с A (1 секунда vs. 2 секунды). Таким образом, дизайн B требует больше времени для изучения, но потом люди могут использовать его быстрее.
Выбор между A и C простой: A выгодно отличается по всем параметрам (обучение заканчивается раньше, скорость выше, время завершения задачи после полного овладения навыком меньше). Но вот выбор между A и B зависит от того, представится ли реальным пользователям достаточно шансов для повторений, чтобы достичь плато. Если вы хотите, чтобы люди ежедневно применяли интерфейс на работе, тогда имеет смысл выбрать вариант B, потому что в долгосрочной перспективе это приведет к экономии времени. (Опция A проявит себя лучше в течение первой недели использования, но уже на второй неделе B превзойдет A и будет продолжать удерживать планку.) Однако если ваши пользователи будут прибегать к дизайну лишь временами, а промежуток между двумя сессиями будет достаточно долгий, тогда можно оставить дизайн A, помогающий изучать интерфейс быстрее.
Рассмотрим два примера корпоративного ПО:
- Каталог сотрудников. Исходя из того, что большинство будет использовать его раз в день, для этой программы следует предпочесть UI, подобный дизайну B.
- ПО для возврата налогов на добавленную стоимость согласно отчету о командировочных расходах за границей. Наиболее оптимальный выбор — дизайн A, так как обычно на каждого человека в компании придется не более 1 заграничной поездки в год.
Наклон кривой (Slope of the Learning Curve) отражает разницу между улучшением и предельной точкой знания (Saturation Point). Если кривая падает сильно и быстро, это значит, что степень изучаемости интерфейса высока. Если наклон кривой небольшой или если нужно много попыток для достижения точки предела, то интерфейс менее изучаемый.
Память и экспоненциальная зависимость обучения
Чем чаще мы повторяем какую-то информацию, тем выше вероятность, что она запомнится. Кроме этого, мы скорее извлечем ее из памяти при необходимости. Применяя экспоненциальную зависимость обучения к человеческой памяти, можно сказать, что количество времени, требуемое для вспоминания части информации зависит от того, как часто мы использовали эту информацию в прошлом. Именно благодаря этому мы не испытываем ежедневных затруднений с повторяющимися концептами и шаблонами поведения на работе, но термины математики, изученные в старших классах школы (например, определение логарифма), и другие не задействуемые в повседневной жизни факты вспоминаются нами с трудом.
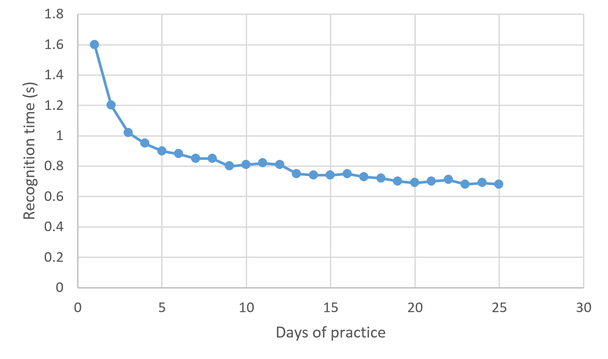
В эксперименте 1985 года Питера Пиролли и Джона Андерсона (Peter Pirolli, John R. Anderson) время, необходимое для понимания фактов участниками, уменьшалось с числом дней, посвященных изучению этих фактов. Кривая соотносится с экспоненциальной зависимостью. Предельный уровень знания достигается примерно на 12 день. Вертикальная ось — время, требуемое для понимания (сек.). Горизонтальная ось — дни практики
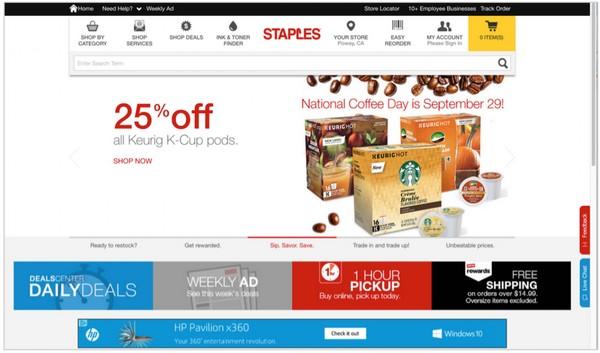
Те вещи, в которых мы много упражняемся, характеризуются высокой активацией нашей памяти и извлекаются из нее быстрее. Когда мы пытаемся решить проблему или вспомнить что-то, первыми в сознании всплывают именно пласты с повышенной активацией. Допустим, вы хотите попасть на домашнюю страницу сайта. В прошлом вы уже проходили через несколько решений этой задачи: кликали на лого или на ссылку «Домой». Все эти способы мгновенно возникают в вашей голове, и вы выбираете тот, который доступен быстрее. Согласно экспоненциальной зависимости обучения, вариант-победитель стал таковым потому, что вы пробовали его большее количество раз. Конечно, если первый, лучший, вариант не работает, человек прибегнет к следующему по скорости, а еще у него появиться чувство раздражения, он воспримет задачу как более сложную, а сайт — как менее удобный.
Ключевые выводы данного исследования:
- Экспоненциальная зависимость обучения имеет место быть: это доказано бесчисленным множеством экспериментов в течение очень долгого периода (с 19 по 21 век). Это явление связано с особенностями работы человеческого мозга, и никакие новые гаджеты или фантастические подходы этого не изменят. Так что создавайте дизайн с учетом этой данности.
- Обучение — не дихотомия (как предполагалось бы в упрощенной модели), при которой вы либо знаете что-то, либо нет. Чем больше приложено практики и чем ближе по времени это было, тем крепче знание.
- Простой демонстрации обучающих материалов или экрана справочной информации недостаточно для обучения пользователей.
- Частое повторение — путь ко глубокому изучению.
Постоянство = скучный, устаревший интерфейс?
Мы убедились, что каждое повторение помогает пользователю практиковать концепт или действие. Поэтому, соблюдая единообразие с остальными сайтами, вы приучаете людей к функции широко распространенного элемента UI, и пожинаете плоды предыдущей практики. Помните о законе Якоба: большую часть времени ваши посетители проводят на других веб-сайтах.
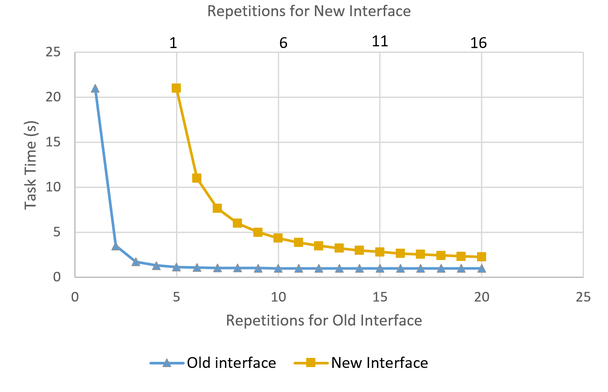
Кривые обучения для двух разных интерфейсов: на момент внедрения нового интерфейса старый уже достиг предела изучаемости (повторение 1 нового интерфейса соотносится с повторением 5 старого). Пользователям понадобится много времени и желания, чтобы смириться с новым условно оптимальным интерфейсом. Вертикальная ось — время, требуемое для выполнения задания (сек.). Горизонтальная ось — повторения для старого интерфейса. Голубой график — старый интерфейс, золотой — новый
Как видно из графика выше, когда вы создаете новый дизайн, в котором поведенческий паттерн противоречит тому, что был в старом (например, логотип теперь в правой части экрана, а не в левой; появился горизонтальный скроллинг по сравнению с вертикальным; мобильное гамбургер-меню заменило навигационную панель), кривая обучения для нового паттерна будет крутой, с высочайшей точкой в моменте первого повторения, а кривая обучения старого варианта к этому времени давно достигнет своего предела. Чтобы новый дизайн тоже достиг пиковой точки изученности, доказав свое потенциальное превосходство, потребуется несколько повторений. Вам понадобятся пользователи, схватывающие все на лету, и сила, мотивирующая к практике — чтобы ликвидировать возможность сценария, в котором посетители сдаются и уходят куда-то еще. В жизни мы ненавидим перемены и вряд ли захотим привыкать к более сложному дизайну.
Значит ли это, что для инноваций нет места? Что мы прокляты вечно помещать окошко поиска в верхнем правом углу, логотип — в левом, а навигацию оформлять в виде панели?
Любое нововведение имеет свою цену, как для пользователей, так и для дизайнеров. Для первых потому, что они получают новый паттерн, который им придется изучать, вступая на незнакомый, медленный путь. Для вторых — потому что им придется предоставлять дополнительные «мостки» в виде контекстуальных подсказок и последовательного раскрытия информации (Progressive Disclosure). Подумайте, стоит ли это отказа от проторенной дороги? Нужны ли инновации или традиционный дизайн еще сослужит службу?
Инновации легче продвигать, если ваша аудитория восприимчива, или если субъективная ценность (Perceived Value) бренда для покупателей перевешивает неудобства использования нового паттерна в дизайне. Именно поэтому большие компании с огромными пользовательскими базами (Apple и iOS, Google и Android) могут позволить себе эксперименты с инновациями: люди, уже использующие эти платформы, вынуждены мириться с новым оформлением и функционалом (особенно, если компания агрессивно внедряет обновления, как это делает Apple со своей iOS, или если у пользователей после изменений не могут вернуться к старой версии).
Производить перемены проще, если юзеры часто взаимодействуют с новым интерфейсом. Тогда они быстрее достигают предельной точки кривой обучения. (Тем не менее, если точка предела располагается слишком далеко в будущем, пользователи могут никогда до нее не добраться. Живой пример — Windows 8: в итоге Microsoft пришлось поменять дизайн, вместо того, чтобы ждать, пока пользователи достигнут плато.)
Инновации приживаются также в тех случаях, когда дизайнеры скопом начинают вводить новшества и создают новый стандарт. Если бы все сайты поместили лого в правом верхнем углу, пользователям пришлось бы пройти череду повторений относительно быстро. Обычно этот процесс требует времени, но его ускорение имело место с такими элементами, как жест «смахнуть-и-удалить» в iOS или гамбургер-меню на мобильных устройствах.
Итак, можно предложить простое дерево решений (Decision Tree), позволяющее понять, стоит ли привносить User Interface, отклоняющийся от нормы, в тех случаях, когда традиционный дизайн по-прежнему хорошо себя проявляет. Ответьте на вопросы:
1. Будет ли новый дизайн намного лучше старого, после «приземления» на область плато вместе с кривой обучения? Если нет — даже не пытайтесь внедрить его.
2. Верите ли вы, что пользователи охотно станут испытывать новый дизайн снова и снова, пока не изучат его настолько, что поймут долгосрочные выгоды? Если считаете, что люди скорее сдадутся (уйдут к конкурентам, на сайт с привычным дизайном), забудьте об этой идее.
3. Можно ли ускорить процесс обучения, показывая новый дизайн чаще или упрощая его? Если да, доля пользователей, готовых принять обновления, увеличится.
Заключение
Подводя итог, можно утверждать, что постоянство — проклятие веб-дизайна. Если вы уверены, что новый дизайн быстрее и эффективнее старого, а пользователи освоят его — тогда, возможно, овчинка стоит выделки.
Но не забывайте, что путь к инновациям часто бывает окольным. Если у ваших посетителей не будет достаточно шансов для обучения, они так и не достигнут заветного плато оптимального знания.
Высоких вам конверсий!
По материалам: nngroup.com