Слайдер (от англ. slider, также распространено название carousel — карусель картинок, или gallery — галерея) — это специальный элемент веб-дизайна, представляющий собой блок определенной ширины, в котором транслируется контент, изменяющийся автоматически или в ручном режиме.
Устойчивый тренд использования слайдеров (обычно на первом экране посадочной страницы) наблюдается последние несколько лет, однако многие маркетологи заявляют, что слайдеры — самый ненужный элемент дизайна и весьма неэффективный инструмент оптимизации конверсии ваших лендинг пейдж.
В доказательство этой теории и приведем несколько веских аргументов.
Слайдеры оказывают негативное воздействие на конверсию
Завлечь человека посетить ваш интернет-ресурс уже само по себе небольшое чудо. А разве нет? Чтобы суметь организовать на свой сайт или лендинг устойчивый и релевантный поток трафика, нужно просчитать влияние множества факторов и преуспеть в интернет-маркетинге как входящем, так и исходящем.
Будет ли это реклама с оплатой за клик, или контент-маркетинг, или грамотная поисковая оптимизация, но все эти стратегии требуют как мастерства, так и везения, и получить стабильный и плотный поток целевой аудитории на свои страницы — настоящий успех.
Но вам ведь важно не только организовать трафик, но и конвертировать его в реальный доход посредством лидов. По результатам многочисленных экспериментов и тестов, слайдеры не способствуют конверсии, а значит, оказываются бесполезными для вашего бизнеса.
1. Слайдеры имеют низкую кликабельность.
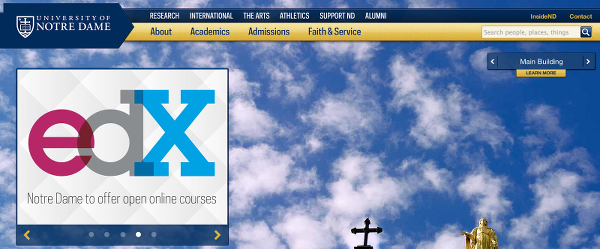
Из 3 700 000 посетителей официального сайта университета Нотр-Дам (University of Notre Dame) за полугодовой период лишь 1% пользователей хотя бы раз кликнули по слайдеру. Что это значит? Это значит, что маркетологи ресурса используют самое лучшее место на странице самым невыгодным образом.

Но более забавен тот факт, что 89,1% из всех кликов по слайдеру пришлось на первое изображение, которое показывал слайдер. Остальные 4 изображения разделили между собой оставшиеся 10,9% кликов. Этот пример является наглядной иллюстрацией к вопросу: вы тоже хотите тратить так много места под такой не впечатляющий результат?
Что еще более ужасно, так это насколько сама форма слайдера может повредить сайту. Поясним. Вместе с широким распространением медийной рекламы, столь же широкое распространение обрел и эффект, которое получил название «баннерной слепоты»: пользователи становятся настолько невосприимчивы к рекламным баннерам, что даже не замечают их в упор.

Эта тепловая карта наглядно показывает, что посетители сайта даже не смотрят на слайдер, который расположен в верхней части страницы.
Угадайте, что столь же похоже на рекламный баннер? Что посетители воспримут за рекламу? Ваш слайдер также окажется за гранью внимания посетителей, потому что они подсознательно сочтут его за рекламное объявление. «Баннерная слепота» станет причиной падения коэффициента конверсии.
2. Слайдеры не адаптированы к мобильным устройствам.
В январе этого года впервые за историю процент выхода в интернет с мобильных устройств превысил процент его использования со стационарных компьютеров: 55% против 45%. Какое отношение это имеет к нашей теме? Дело в том, что слайдеры плохо адаптируются к отображению на мобильных экранах.
Слайдеры привлекают внимание крупными изображениями в высоком разрешении. Приготовьтесь к тому, что на мобильных устройствах слайдер сожмется до размеров спичечного коробка и мигом потеряет всю свою привлекательность, равно как и весь смысл.
Кроме того, такие сайты будут невыносимо долго загружаться. А это удар по вашей поисковой оптимизации и юзабилити.
3. Очень трудно подобрать верную скорость смены слайдов.
Необходимость выбора корректной скорости смены слайдов всегда была главной проблемой всех слайдеров. Имеются как минимум две плоскости:
- изображения сменяют друг друга слишком быстро, и возникает вероятность того, что пользователи и вовсе не успеют ознакомиться с содержимым слайда. А если взять во внимание тех, у кого имеются проблемы со зрением или тех, кто медленно читает, то ситуация и вовсе станет фатальной. Слишком быстрая смена слайдов выступит в качестве фильтра и отсеет часть аудитории.
- изображения сменяют друг друга слишком медленно, и возникает «проблема второго слайда», то есть пользователь воспринимает первый слайд в качестве единственного статичного изображения. В данной ситуации степень интеракции со слайдами, следующими за первым, либо незначительна, либо вовсе отсутствует.
Чтобы не впадать в крайности, дизайнеры и маркетологи придумали следующую хитрость: пользователю предоставляется возможность самостоятельно прокручивать изображения слайдера с удобной для него скоростью. Пока этот вариант выглядит более предпочтительным, хотя и не решает проблемы «второго слайда». Несомненно, последователи данного подхода не в полной мере реализуют потенциал сайта, потенциал первого экрана.
4. Слайдеры наносят вред вашему SEO
Ранее мы упоминали, что время загрузки сайта со слайдером может оказаться чрезмерно долгим. Если же вы добавите в галерею несколько изображений в высоком разрешении, то сайт и вовсе станет неподъемным. Естественно, это плохо скажется на посещаемости ресурса и вашей позиции в поисковой выдаче.
Поисковые системы высоко ранжируют те ресурсы, которые релевантны для пользователей и максимально дружелюбны к ним. А высокая скорость загрузки — это своего рода акт вежливости разработчиков.
Кроме этого, вред вашей поисковой оптимизации нанесет путаница в тегах h1 (этот заголовок должен быть один, однако в слайдере их несколько, что приводит к снижению релевантности страницы), текст на изображениях, который не читается поисковыми роботами, и Flash-технология, которая также не воспринимается поисковой системой.
Что такое идеальный макет?
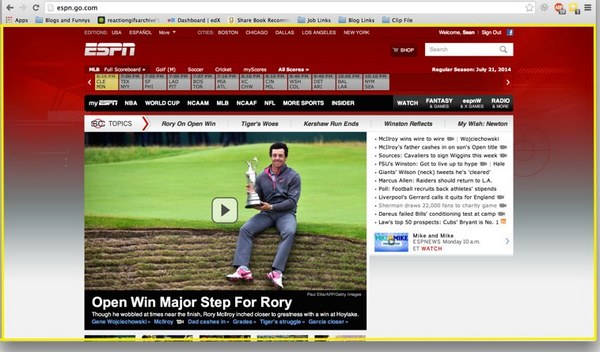
В идеальной лендинг пейдж хедер привлекает внимание посетителя и побуждает его прокрутить страницу вниз, чтобы получить больше информации, а затем завершить просмотр совершением целевого действия. Особое значение в данной модели приобретает первый экран сайта (этот фрагмент веб-интерфейса еще именуется как «Above the fold»).
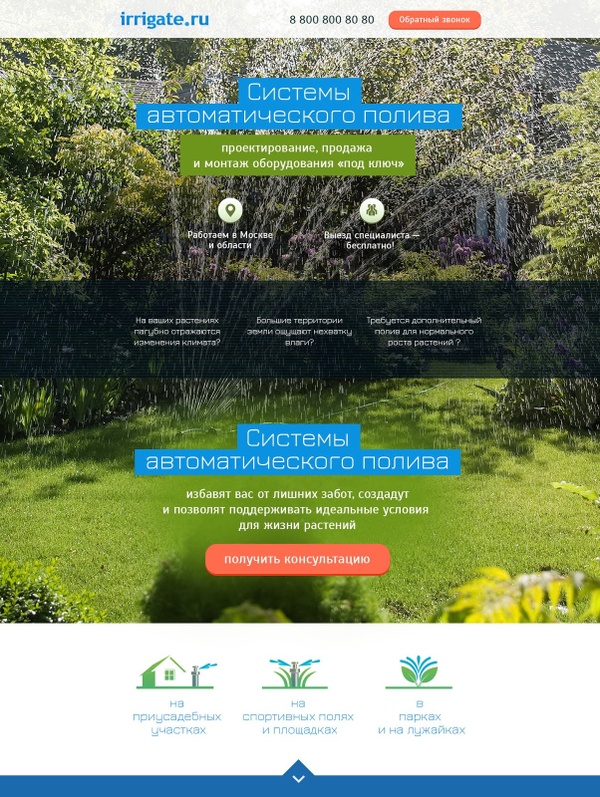
Первый экран веб-интерфейса — это то пространство на ледниге, которое посетитель увидит сразу при входе. Очень важно разместить основную идею вашего продукта или услуги, для продвижения которого ваш ресурс и создан, именно здесь, либо подсказать посетителю, какое конверсионное действие вы от него ждете.

На скриншоте: первый экран веб-сайта
В принципе на первом экране вы можете разместить все что угодно — иллюстрации, виджеты, слайдеры, различные лид-формы и многое другое. Помните самое главное: первый экран является наиболее эффективным пространством для донесения вашего послания илил оффера целевой аудитории.
«Идеальный макет» — это такой макет первого экрана целевой страинцы, в котором размещен неменяющийся (статичный) контент, нацеленный на совершение посетителем одного конкретного целевого действия.
Такой шаблон действительно имеет сходство с неким «бэт-сигналом», пронзающим насквозь черное небо над Готэмом (вымышленный город, место действия комиксов о приключениях супергероя Бэтмена).
Он большой, статичный, величественный. Он занимает весь экран, но при этом не выглядит сложным.

Так почему такой тип организации контента на первом экране превосходит по показателям столь нелюбимый продвинутыми маркетологами слайдер?
Что объединяет лендинги лидеров рынка? Первый экран этих ресурсов выполнен в стиле идеального макета. Есть весьма веская причина, почему бренды берут на вооружение именно такой тип организации контента. Такой шаблон приводит к одним из самых высоких показателей конверсии, и вот в чем его секрет.
1. Статичное изображение
В то время как слайдеры имеют весомые проблемы со временем загрузки и низкой адаптивностью к разным типам устройств, статическое изображение эти аспекты обходит стороной.
Во-первых, здесь меньше тяжелых картинок и Java-скриптов, которые в основном и являются причиной долгой загрузки.
А во-вторых, статичный дизайн более адаптивен к разным типам устройств и отображается одинаково на большинстве браузеров. Это очень важно.
2. Постоянство
В бейсболе подающие славятся своей постоянностью. Повторить одни и те же действия множество раз с одинаковым результатом под силу немногим, однако в этом и есть секрет успеха.
Если говорить о целевых страницах, то это именно то, что вам нужно. Опыт взаимодействия с вашим лендингом или сайтом для всех посетителей должен быть одинаков. Ведь только так вы можете быть уверены в том, что ваше УТП будет воспринято именно так, как вы и планировали.
Процесс итеракции должен быть одним и тем же независимо от типа устройства. Если, к примеру, один из элементов целевой страницы ведет себя некорректно — скажем, главный CTA-элемент не загружается или окно слайдера слишком маленькое — вы как будто не оправдываете надежд своих клиентов и теряете их доверие.
3. Больше возможностей
Генри Форд (Henry Ford), один из пионеров в автомобилестроении и человек, который изобрел конвейер, как-то сказал: «Цвет автомобиля может быть любым при условии, что этот цвет — черный». Эта фраза как нельзя лучше описывает ситуацию со слайдерами и теми ограничениями, которые такое дизайнерское решение накладывает.
Статичный дизайн же открыт к творчеству и реализации самых смелых задумок. Вы можете попробовать много разных вариантов, прежде чем выбрать то сочетание дизайнерских находок, которые приведут страницу к лучшим показателям конверсии.
4 ярких примера идеального макета
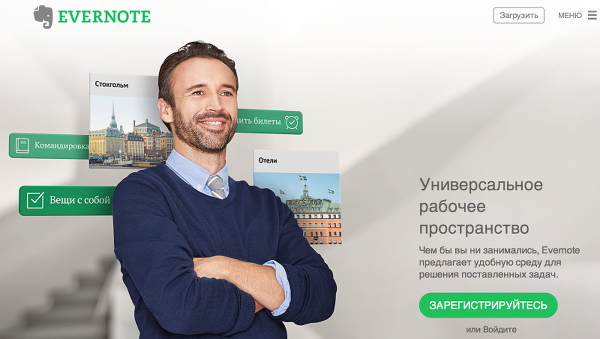
Evernote

Взгляните на простоту дизайна. Потрясающая фоновая иллюстрация, четкий и привлекающий внимание призыв к действию. Ничего лишнего.
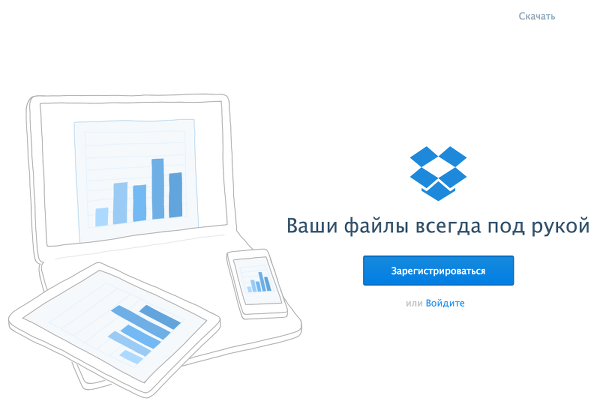
Dropbox

Это один из самых простых лендинг-макетов, который вы когда-либо встретите на просторах Всемирной паутины.
Быть может, это покажется абсурдным, но такой дизайн работает: он акцентирует внимание посетителей только на том, что действительно важно.
Но здесь есть еще кое-что интересное, а именно — анимированная иллюстрация, которая по факту является самой простой gif-анимацией. Ряд картинок не зациклен, поэтому через минуту анимация становится обычным статичным изображением. Такой подход опять-таки не отвлекает, а акцентирует внимание посетителя на главном.
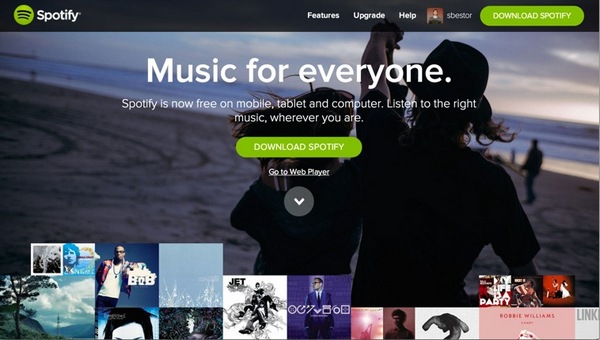
Spotify

Этот пример уже немного сложнее. Но кроме очевидных достоинств (быстрое время загрузки, цепляющий контент), есть 2 момента, которые необходимо отметить.
Во-первых, яркие и апеллирующие к эмоциям изображения. Взгляните на самое первое. Оно как бы вторит вашим воспоминаниям о том, как вы лежали на пляже, отдыхали с друзьями, заслушиваясь цепкими ритмами Led Zeppelin. Путь к целевым действиям лежит через эмоции, поэтому Spotify движутся в верном направлении.
Во-вторых, 2 CTA-элемента на одном экране: большая зеленая кнопка в центре экрана и в навигационной панели. Последняя будет следовать за вами, если вы прокрутите страницу вниз и всегда будет на виду.
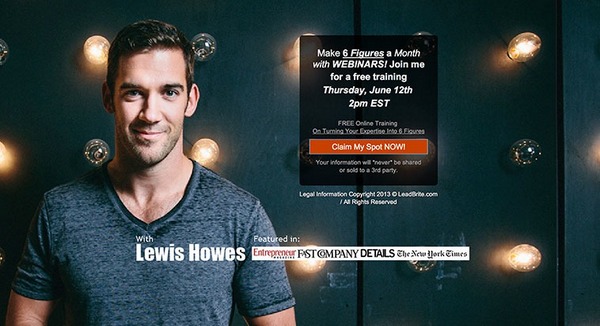
School of greatness

А этот дизайн прекрасно показывает, насколько хорош статичный шаблон лендинг пейдж для представителей небольших бизнесов.
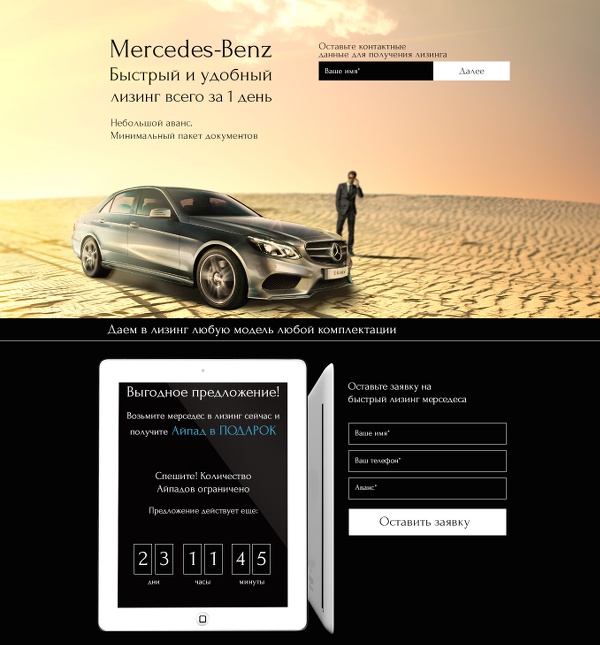
Сильный образ мужчины сам по себе проецирует смысл всего проекта School of Greatness (с англ. — школа великолепия), и стилистически весь дизайн сайта соответствует этому образу. В подписной форме вы найдете все, что вам нужно знать на этом этапе, а мощный призыв к действию подтолкнет к немедленным действиям. Очень гармонично и сильно.
Заключение
Обратите внимание на рассмотренные выше примеры. Они действительно хороши, и ни один из них не использует слайдер. Какой бы интересной и привлекательной технологией слайдер не был, он изобилует недостатками, которые могут привести к краху вашей лидогенерирующей цепочки.
Примите это к сведению при разработке очередных макетов посадочных страниц на LPgenerator.
Высоких вам конверсий!
По материалам blog.leadpages.net, image source Captured Thoughts