При работе с ползунком слайдера перед пользователями часто встает непростая задача — как выбрать точное значение желаемого параметра? Иногда это требует значительных усилий, даже если дизайн самого элемента на высоте.
Ползунки дают посетителям возможность указать желаемое значение параметра, используя имеющийся числовой ряд. Однако при работе с различными девайсами, особенно если они сенсорные, задать необходимые характеристики оказывается практически невозможно.
Если указание строго конкретного значения играет важную роль на вашем сайте, лучше замените ползунок другим UI-элементом.
9 «серийных убийц» коэффициента конверсии посадочных страниц
Случайное взаимодействие
Что такое ползунок (UI slider)? Это элемент управления, с передвигаемым горизонтально роликом или рычажком, позволяющий менять такие параметры, как громкость музыки, стоимость товара, яркость экрана и т. д.
Разрабатывая элемент пользовательского интерфейса (UI), всегда необходимо понимать, в каком контексте он будет использоваться. В случае с мобильными телефонами, люди часто держат устройства одной рукой — одновременно выполняя и другие действия: смотрят ТВ, гуляют или даже ведут машину. Очевидно, им будет достаточно сложно точно попасть на определенное место экрана.
Ползунки подчиняются «закону коррекции» (steering law) — модели из эргономики и человеко-машинного взаимодействия, описывающей время, необходимое, чтобы пройти (протиснуться) сквозь двухмерный тоннель.
Как вы догадались, чем длиннее и уже тоннель, тем больше времени понадобится, чтобы его преодолеть (этот закон также относится к раскрывающимся меню и горизонтальным полосам прокрутки). Учитывая, что мобильные телефоны имеют небольшой экран, можно часто видеть, как пользователи сводят выбранный параметр к минимуму, когда на самом деле они просто хотели его чуть-чуть изменить.

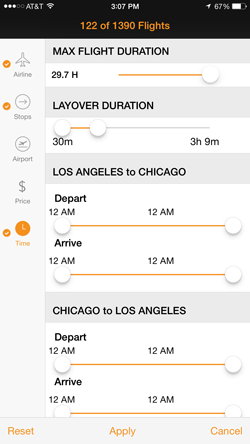
В приложении Kayak используется несколько слайдеров для фильтра полетов по времени отправления. Слайдеры «отправления» и «прилета» просят указать конкретный час, а вот слайдер «продолжительность полета» заставляет пользователей выбирать время с точностью до минуты.
Кроме того, при разработке сенсорного интерфейса, необходимо учитывать размер его элементов. Подумайте о том, как неудобно будет пользоваться ползунком тем, у кого большие пальцы или ограничена моторика. Смогут ли они выбрать хотя бы близкое к желаемому значение параметра? Сколько усилий им придется для этого приложить?
У людей старшего поколения уже не такие четкие движения, как у молодых, поэтому они могут испытывать сложности при взаимодействии с небольшими элементами интерфейса. Если вы хотите, чтобы эта группа пользователей чувствовала себя комфортно, лучше вовсе отказаться от ползунка.
Действительно ли важно точное значение?
Возможность сверхточного выбора параметра не только нужна, но и удобна пользователю. Ползунки лучше всего работают тогда, когда пользователю достаточно выбрать какое-то приблизительное значение.
Предлагаемые сервисом Kayak ползунки вполне удобны, потому как многим людям нужно указать примерное время отправления самолета, например, полдень, и они не станут указывать время с точностью до минуты. Но в случаях, когда требуется задать очень точное значение, от этого элемента лучше отказаться. Если пользователю необходимо ввести такие данные как возраст, текущий вес или рост, он будет только мешать.
Чем шире шкала выбора на ползунке, тем сложнее ввести точное значение.
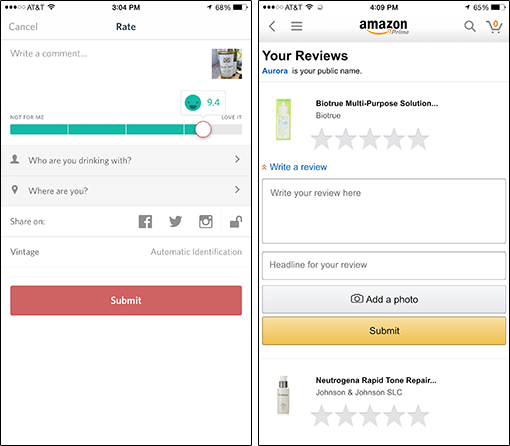
Приложение Delectable предлагает пользователям оценить вино по шкале от 6 до 10 с точностью до долей. Помимо того, что людей может смутить сама предложенная шкала — осуществить выбор желаемой оценки (9,3 или 9,5, например) не так-то просто. Кто-то может сказать, что для пользователя разница между 9,3 и 9,5 не имеет особого значения, но зачем тогда задавать подобный шаг? Почему не использовать стандартную шкалу от 1 до 5?

Слева: приложение Delectable просит поставить бутылке вина очень точную оценку. Справа: приложение Amazon использует более известную и удобную шкалу из пяти звезд, чтобы оценивать рейтинг продукта.

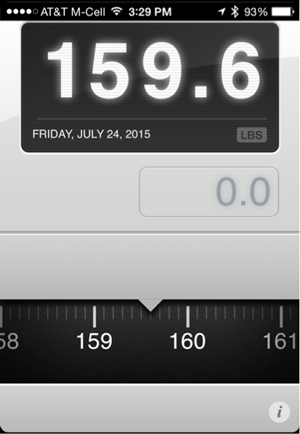
Weightbot, приложение для отслеживания веса, совершает двойную ошибку: 1 — предлагает воспользоваться ползунком для определения чрезмерно точного параметра; 2 — шкала очень маленького размера. Кроме того, начальное значение выбрано совершенно случайно: если вы весите 55 или 95 килограмм, вам будет очень сложно указать это с помощью данного элемента интерфейса.
Правило большого пальца
В случаях, когда ползунком все же нужно воспользоваться, необходимо убедиться, что его визуальный дизайн не ухудшает юзабилити. Для тачскринов следует учитывать местоположение большого пальца пользователя на экране и то, какую область он закроет, когда будет передвигать рычажок.
В то время, как расположенные под ползунком элементы могут быть видны на больших экранах, когда люди пользуются мышкой — с мобильными устройствами все иначе: во время выбора параметра, его значение легко случайно закрыть пальцем.

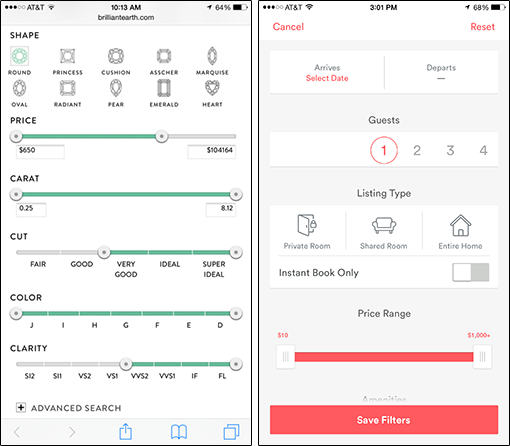
Слева: на BrilliantEarth.com значения шкалы расположены прямо под ползунком, где пользователь может их не заметить. Справа: на AirBnB.com значения размещены правильно — сверху, и видны в течение всего взаимодействия.
Вместо заключения
Используйте ползунок только тогда, когда от пользователя не требуется указать строго определенного значения. Убедитесь, что людям не приходится прилагать слишком много усилий при выборе желаемого параметра.
Кроме того, выбираемое значение должно быть расположено около ползунка или над ним, чтобы оставаться всегда в пределах видимости. В иных случаях, лучше отказаться от данного элемента интерфейса и использовать такие, где легко ввести необходимые параметры, не используя прокрутку.
Высоких вам конверсий!
По материалам: nngroup.comimage source katsrcool