Резюме: даже сейчас, когда все больше целевых страниц и сайтов имитируют управление жестами и горизонтальную прокрутку при отображении на десктопах, пользователи таких устройств по-прежнему неохотно просматривают контент при помощи боковых движений мыши или пальцев по тачпаду.
Специалисты Nielsen Norman Group (NNG), изучая проблему веб-юзабилити, отметили любопытный феномен, наблюдающийся в течение нескольких последних лет: горизонтальная прокрутка остается проблемой для пользователей настольных компьютеров. Даже с широким внедрением мобильных устройств, где жесты используются для просмотра веб-контента методом скольжения пальца (свайпинг, от англ. swipe), пользователи десктопов в большинстве не приемлют горизонтальную прокрутку web-страниц.
В данном посте мы рассмотрим некоторые проблемы юзабилити, связанные с горизонтальным скроллингом, присущим устройствам с сенсорным экраном, при имплементации его на веб-ресурсы, отображаемые на мониторах ПК. Также мы дадим несколько советов о том,как убрать горизонтальную прокрутку на сайте или помочь пользователям перемещаться через ваш контент боковыми управляющими движениями: горизонтальным скроллингом или свайпингом.
Почему обращаются к горизонтальной прокрутке
Совместимость (адаптивность) страницы с различными типа устройств
Просмотр несущественного содержимого
Сохранение вертикального пространства экрана
Демонстрация характерного дизайна
Риски применения горизонтальной прокрутки на десктопе
Советы по имплементации горизонтальной прокрутки или свайпинга на веб-страницу для ПК
1. Не позволяйте «свайпить» первичную навигацию
2. Не заставляйте пользователей гадать, сколько еще контента осталось
3. Создайте очевидные, всегда видимые сигналы для свайпинга
Почему обращаются к горизонтальной прокрутке
Доминирующим стандартом для перемещения по длинным лендингам или «портянкам» у пользователей настольных компьютеров является традиционный скроллинг (прокрутка по вертикали).
Обычная компьютерная мышь с колесиком прокрутки позволяет простым перемещением вверх-вниз оценить оффер на продающей целевой странице или объемную статью, размещенную в блоге, тем самым позволяя получить полную релевантную картину предлагаемого веб-контента.
Маркетологи и веб-дизайнеры, умышленно нарушающие устоявшиеся правила, делают это по одной из следующих причин:
Совместимость (адаптивность) страницы с различными типа устройств
Те же эксперты NNG отмечают, что пользователи мобильных устройств с сенсорным экраном воспринимают горизонтальную прокрутку как нечто само собой разумеющееся.
Разработчики и маркетологи, применяющие адаптивный дизайн для своих лендингов/сайтов, используют метод горизонтального скроллинга или же свайпинга контента для всех устройств, на которых должна отображаться веб-страница, включая настольные компьютеры. Подобный подход применяется просто потому что единый дизайн, подходящий для отображения контента на различных типах дисплеев, обходится дешевле в разработке и внедрении, а также — предположительно! — предполагает максимальную совместимость лендинга со всевозможным «аппаратным парком» целевой аудитории.
Однако владельцы ПК, не привыкшие к горизонтальной прокрутке, зачастую не имеют понятия, что какую-то часть содержимого страницы они могут обнаружить с помощью свайпинга на большом мониторе. Поскольку люди взаимодействуют с мобильными и настольными устройствами абсолютно по-разному — отметим, что поведенческие паттерны для обоих случаев «прошиваются» буквально на уровне рефлексов пользователей! — то универсальный подход типа «один размер подходит всем» (one-size-fits-all) может привести к неприятным последствиям.
Ключевой момент здесь заключается в так называемой прерывности пользовательского опыта: просматривая один и тот же веб-ресурс, сперва с мобильного устройства, а затем с монитора ПК, один и тот же человек парадоксальным образом будет демонстрировать 2 различных поведенческих паттерна — пользуясь смартфоном или планшетом, он уверенно будет «свайпить» страницу по горизонтали, а устроившись у десктопа, он будет скроллить ее вертикально вниз до упора, надеясь найти продолжение контента.
Разумеется, он вспомнит недавно совершенные действия и прибегнет к горизонтальной прокрутке, но лишь потому, что уже посещал этот ресурс, пользуясь мобильным устройством.
Если же владелец ПК впервые заходит на посадочную страницу/сайт, оснащенные горизонтальной прокруткой, то он наверняка не увидит значимой части содержимого.
Просмотр несущественного содержимого
Не слишком важный для коэффициента конверсии материал — типа изображений в фотогалерее — вполне может быть снабжен механизмом горизонтальной прокрутки, позволяющим посетителю видеть небольшую выборку контента. Это даст ему великолепную возможность либо быстро «свайпнуть» галерею, либо нажать на значок увеличения для просмотра заинтересовавшего изображения.
Убедитесь, что вы не поместили критически важный контент на горизонтальную прокрутку: не каждый посетитель обнаружит его.
Сохранение вертикального пространства экрана
Вместо того, чтобы отображать весь контент на очень длинной странице, можно воспользоваться макетом, позволяющим свайпинг для подачи информации «мелкими дозами». Горизонтальная прокрутка, дополняющая традиционный скроллинг, делает дизайн страницы очень гибким и адаптивным: контент можно добавлять, соответственно, как по горизонтали, так и по вертикали.

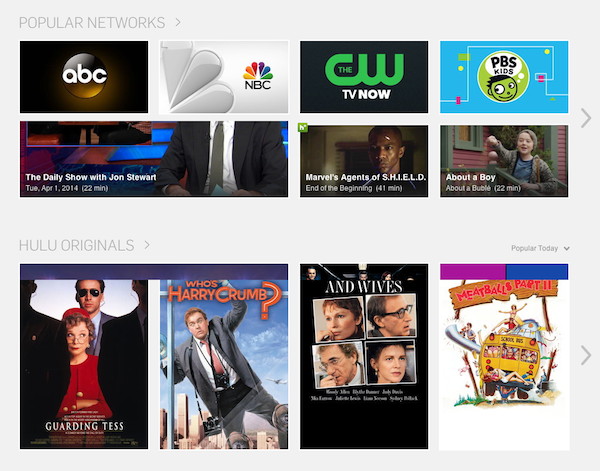
Hulu.com: дизайн сайта предусматривает как вертикальный, так и горизонтальный скроллинг
Демонстрация характерного дизайна
Дизайнеры, художники и разного рода цифровые агентства используют горизонтальную прокрутку на своих сайтах для того, чтобы выделиться среди всех прочих и показать потенциальным клиентам свои навыки и умения.
Если же ваш бизнес относится к какой-либо широко распространенной категории (то, что называется английским термином «mainstream»), то применение свайпинга для вас может стать роковой ошибкой.
Риски применения горизонтальной прокрутки на десктопе
Как убрать горизонтальную полосу прокрутки на сайте? Безусловно, она приемлема в некоторых ситуациях, но должна применяться с осторожностью. Судя по отчетам NNG, горизонтальная прокрутка на рабочем столе является одной из веб-интеракций, неизменно вызывающих у респондентов отрицательные реакции.
Хотя свайпинг на десктопе не вызывает такой же уровень негативации, как традиционная горизонтальная полоса прокрутки (scrollbar, скроллбар), он тоже представляет собой довольно рискованный метод взаимодействия пользователя с веб-интерфейсом.
Рассмотрим 3 главные причины, по которым горизонтальная прокрутка и свайпинг создают проблемы для владельца ПК.
1. Традиционная горизонтальная полоса прокрутки обременяет пользователя, требуя для непрерывного скроллинга постоянного внимания и больших физических усилий.
Большинство пользователей для горизонтального перемещения использует скроллбар, а не стрелки прокрутки — это, вроде бы, облегчает выполнение задачи. Тем не менее, двигаться по «узкому туннелю» полосы прокрутки трудно, потому что подобное действие требует от пользователя тщательного управления курсором мыши для движения слайдера («ползунка») по скроллбару.
Здесь мы имеем дело с частным случаем «закона вождения» (steering law), гласящего, что время, необходимое пользователю для перемещения указывающего устройства (слайдера, в нашем случае) через условный тоннель, зависит от длины и ширины тоннеля: чем он уже и длиннее, тем больше времени это займет у пользователя.
Из чего следует вывод: использование горизонтальной полосы прокрутки имеет так называемую «высокую стоимость взаимодействия» (high interaction cost), что отталкивает пользователей от завершения действия. Как заявил один из участников экспериментов по применению горизонтального скроллинга: «Мне кажется, что на прокрутку у меня ушла целая вечность!».
2. Пользователи могут игнорировать контент, доступный через горизонтальную прокрутку или свайпинг, поскольку они не ожидают его там найти.
Исследования показывают, что даже сильные визуальные сигналы, такие как стрелки, часто остаются незамеченными. Люди ожидают, что им придется скроллить по вертикали в поисках дополнительного контента, но горизонтальная прокрутка ни с чем подобным у них не ассоциируется: подобное действие противоречит ментальному шаблону восприятия веб-страницы.

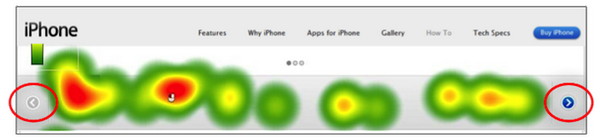
Тепловая карта сеанса айтрекинга на Apple.com: пользователи не обращают внимания на стрелки прокрутки, а значит, не видят дополнительного контента
3. Даже очевидные сигналы для горизонтальной прокрутки имеют слабую информационную насыщенность.
Даже если люди замечают сигналы о горизонтальной прокрутке, они вряд ли рискнут загружать непредсказуемый контент. Содержимое, скрытое за границами полей горизонтального скроллинга, находится в заведомо невыгодном положении, потому что даже характерные визуальные знаки (стрелки) обладают слабой информационной насыщенностью: пользователь вряд ли может догадаться, что за информацию он получит, нажав на стрелку прокрутки или самоотверженно прокрутив скроллбар.
Еще выше риск разочарования для тех вариантов страницы, где вся она может «свайпиться» полностью, чтобы сделать новый контент доступным: посетитель, возможно, вытерпит длительную процедуру ожидания полной загрузки новый страницы, чтобы убедиться, что открывшийся его глазам контент абсолютно нерелевантен его интересам.

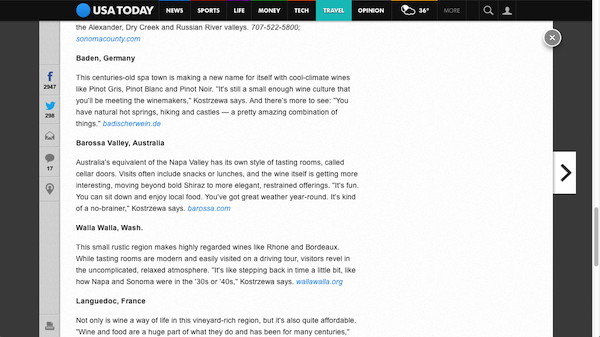
USAToday.com: пользователи не пользуются стрелками горизонтального скроллинга, потому что не знают, что откроется при нажатии
Советы по имплементации горизонтальной прокрутки или свайпинга на веб-страницу для ПК
Если вы подумываете об имплементации жеста «скольжения пальцем» или горизонтального скроллинга на страницу сайта, которая будут отображаться на мониторе настольного компьютера или ноутбука, то вот несколько полезных советов.
1. Не позволяйте «свайпить» первичную навигацию
Если вы не хотите совсем убрать горизонтальную прокрутку html, то, по крайней мере, не заставляйте посетителей непременно «свайпить» ваш контент: некоторые захотят, но многие — нет. Разрешите альтернативные способы навигации: позвольте пользователям перемещаться и с помощью меню. Меню сообщит, что есть на сайте и поможет найти необходимую информацию. Посетители полагаются на первичную навигацию, чтобы углубиться в веб-ресурс или перемещаться по категориям. Без глобальной навигации им сложнее искать дополнительный контент.

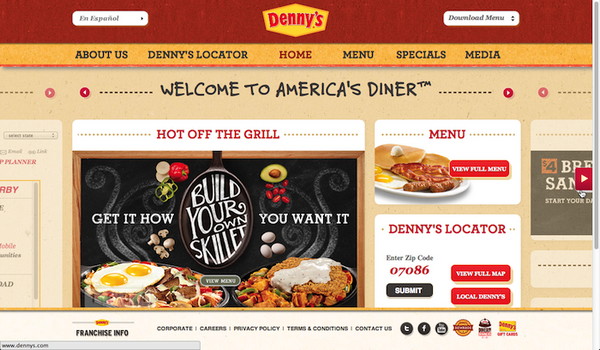
Dennys.com: такой дизайн обеспечивает очевидную глобальную навигацию в дополнение к стрелкам для свайпинга контента. При тестировании обнаружилось, что пользователь никогда не использовал стрелки. Вместо этого он полагался исключительно на глобальную навигацию и смог выполнить все задачи успешно.
2. Не заставляйте пользователей гадать, сколько еще контента осталось
Используйте полосу прокрутки с индикацией или нумерацию страниц. Это всегда хорошо — показать посетителям, где именно они находятся на вашем ресурсе, чтобы они могли лучше ориентироваться. Скажите людям, сколько еще контента им предстоит освоить: осмысленное движение вперед всегда лучше слепого блуждания без цели.

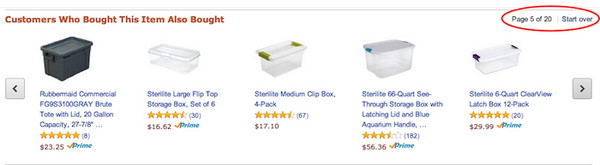
Amazon.com: нумерация страниц наглядно показывает, сколько еще вариантов офферов осталось посмотреть
3. Создайте очевидные, всегда видимые сигналы для свайпинга
Вместо того, чтобы просто убрать горизонтальную полосу прокрутки, позвольте посетителям без лишних сложностей продвигаться через ваш контент с помощью кликов мыши или клавиш клавиатуры. Если стрелки прокрутки видны только при наведении на них курсора (как на примере ниже), многие просто не догадаются, что содержимого на ресурсе гораздо больше.

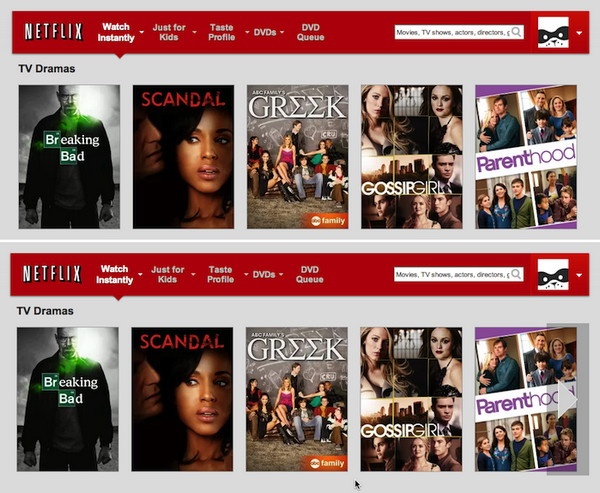
Netflix.com: в обычном состоянии нет визуальных подсказок, указывающих, что доступно больше контента (вверху). Стрелки для горизонтального скроллинга появляются только при наведении курсора мыши (внизу).
Горизонтальные прокрутка и свайпинг на мониторе десктопа относятся к совершенно другому типу пользовательского опыта, нежели при использовании их на сенсорных дисплеях планшетов и смартфонов. Перед нами наглядный пример того, почему маркетологи и веб-дизайнеры должны понимать, что люди используют мобильные телефоны, планшеты и настольные компьютеры по-разному, и почему выгодно оптимизировать дизайн ресурса под каждый вид устройств.
Не нужно нарушать устоявшиеся пользовательские паттерны восприятия только ради того, чтобы выделиться на фоне конкурентов по маркетинговой нише. Вместо этого лучше оценить, подходит ли горизонтальный скроллинг запросам и ожиданиям вашей целевой аудитории, улучшит ли ваше технологическое нововведение юзабилити ресурса — или, увы, наоборот.
Высоких вам конверсий!
По материалам nngroup.com, image source Jatin Shah