Многие исследования юзабилити показывают, что пользователи (как новички, так и опытные), часто используют кнопку «вернуться назад» в браузере. К сожалению, разработчики интерфейсов и маркетологи редко задумываются, какие последствия это может иметь для юзабилити — учитывая современные модели веб-дизайна, которые используют приложения, анимацию, видео и прочее. Часто техническая структура таких макетов некорректно реагирует на функцию «вернуться назад», чем разрывает ментальный шаблон пользователей и ухудшает их опыт.
Последствия этого могут быть ужасны: во время экспериментов неадекватная реакция сайта на нажатие кнопки «назад» была причиной ухода многих пользователей, причем с бранью и нелестными отзывами. В большинстве случаев даже почтенные, седовласые испытуемые страшно выходили из себя.
Из этой статьи вы узнаете:
- что ожидают пользователи от кнопки «вернуться назад»;
- каковы 5 самых распространенных ошибок;
- простое решение этих проблем.
Решение действительно очень простое, однако им часто пренебрегают даже самые крупные бренды. Исправим эту ошибку?
Ожидания пользователей
Коротко: пользователи ждут, что кнопка «вернуться назад» покажет им то, что они воспринимают как предыдущую страницу. Слово «воспринимают» очень важно, ведь между тем, что кажется предыдущей страницей, и тем, что является ей технически — колоссальная разница.
Возникает вопрос: что именно пользователи интерпретируют как новую страницу? В большинстве случаев, если страница существенно отличается визуально, но при этом концептуально связана с сайтом, то она воспринимается как новая. Поэтому очень важно отслеживать, как сайт обрабатывает различные интерактивные элементы: лайтбоксы, формы, фильтры и прочее.
Большая часть посетителей не разбирается в технических моментах, а полагается только на интуитивные представления о том, как должен работать ресурс. Поэтому при нажатии кнопки «назад» они ожидают страницу, на которой уже получили важный опыт, а получают страницу со слегка измененным интерфейсом.
Ниже приведены наиболее популярные интерактивные элементы и рекомендации по их использованию для максимального улучшения пользовательского опыта и юзабилити.
1. Наложения и лайтбоксы

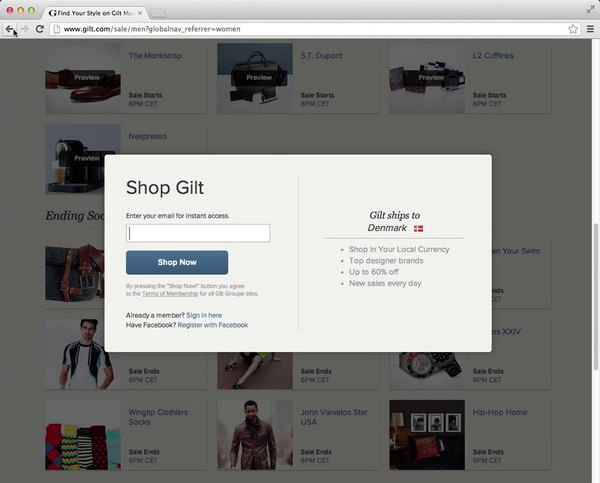
Цель внедрения наложений и лайтбоксов — показать пользователю элемент, который возникает поверх страницы. Поэтому пользователи воспринимают подобные элементы как новые страницы, и нажимают кнопку «назад», чтобы вернуться в исходное положение — но попадают совсем не туда, куда ожидали. Это особенно прискорбно, ведь использование лайтбоксов только умножает отрицательное восприятие web-страницы — большинство пользователей не любят эти элементы на сайтах интернет-магазинов.
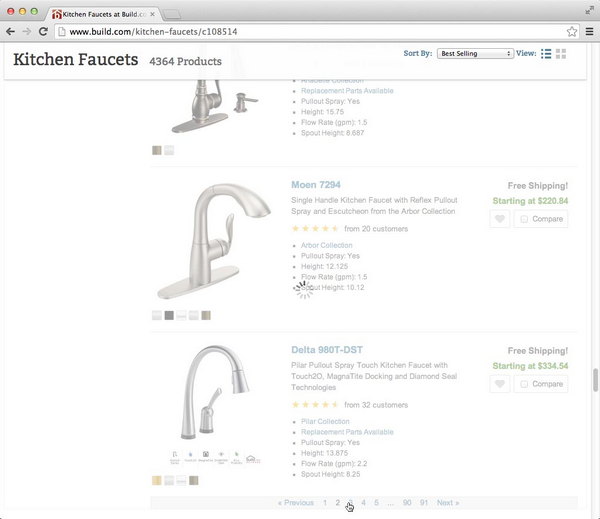
2. Фильтры и сортировка

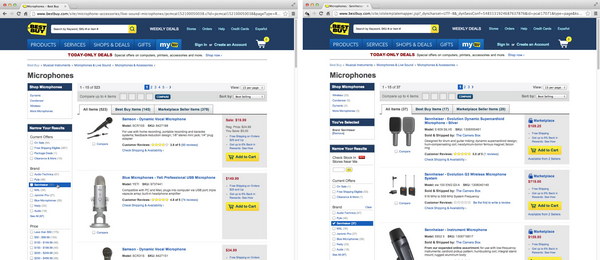
Использование фильтров часто преображает страницу и дает человеку новый опыт. Поэтому страница после сортировки воспринимается как новая, даже если на ней ничего не подгружалось. Это происходит потому, что после каждого взаимодействия посетителя со страницей интернет-магазина получается новая выдача результатов.
Данный пример подчеркивает, что люди не вникают в технические аспекты при определении новой страницы, но используют только интуицию и сформировавшееся восприятие.
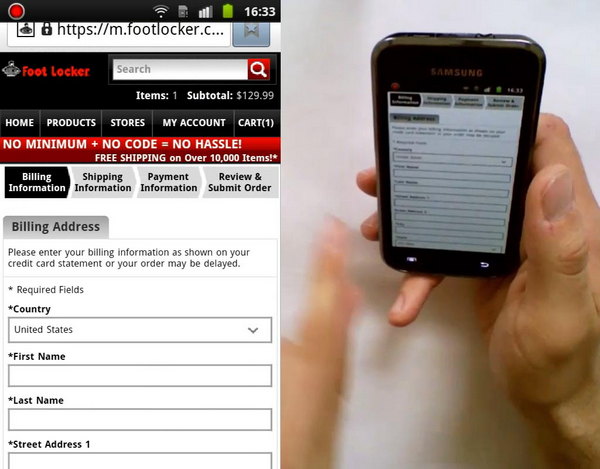
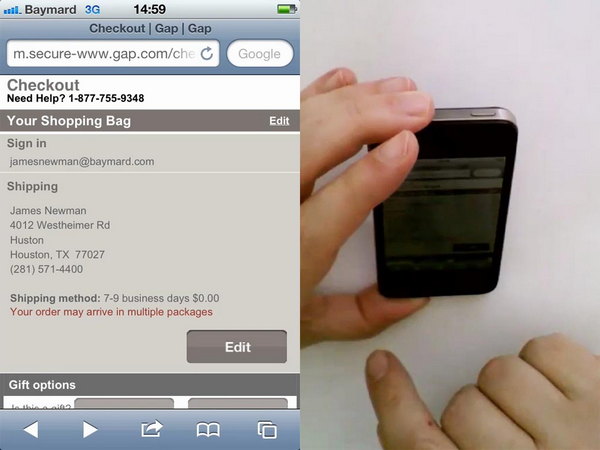
3. Форма регистрации/оплаты

Страница оплаты воспринимаются как новые страницы, и даже хуже — как многоступенчатый процесс, каждый этап которого можно отменить кнопкой «вернуться назад».
Подобный подход может принести проблемы, простой пример — человек хочет вернуться на шаг назад в заполнении формы, чтобы отредактировать введенную информацию. Нажатие кнопки «назад» возвращает его в корзину, и удаляет все (!) введенные данные. Раздражение и уход с сайта — закономерный эффект.
4. Использование AJAX

Технология AJAX может не оправдать ожидания пользователей: технически каждая страница AJAX находится под тем же URL, однако создается впечатление, что открываются новые страницы.
В контексте электронной коммерции у пользователей есть четкое восприятие того, что страница 3 и страница 4 — отдельные, и с четвертой к третьей можно перейти с помощью кнопки «назад».
Пользователи не готовы отказаться от кнопки «назад»
Учитывая, как широко применяется эта функция интернет-браузера, вопрос несоответствия ожиданий пользователя с видением разработчиков становится критическим — не стоит воспринимать его легкомысленно.

Особенно полюбилась кнопка «вернуться назад» пользователям мобильных приложений и сайтов. Как показало исследование мобильных версий сайтов, большинство пользователей использовало эту функцию на всех предложенных ресурсах. Причем использование кнопки не ограничивается откатом одной страницы — некоторые испытуемые нажимали ее до 15 (!) раз подряд.
Пользователи ПК тоже часто нажимают кнопку — но не так, как владельцы мобильных, ибо пользователям настольных компьютеров доступна удобная навигация по сайту.
Решение
Хорошая новость: HTML5 может предложить относительно простое решение проблемы, и называется оно HTML5 History API. Конкретнее — функция history.pushState() позволяет изменять URL без перезагрузки страницы. Соответственно сайт будет вести себя адекватно ожиданиям пользователя, нажавшего кнопку «вернуться назад».

Это означает, что при активации какого-либо интерактивного элемента сайт может вносить изменения в историю браузера пользователя. Конечно, функция применима не только к элементам, о которых мы говорили сегодня, но и ко всем прочим. Используя этот прием, вы можете быть уверены, что сайт оправдает ожидания пользователей.
Будьте разумны
Постарайтесь не переусердствовать с использованием history.pushState(). Эта сила должна быть применена разумно. Не стоит задавать отдельный URL для каждого слайда из фотогалереи и прочих мелких деталей. Иначе пользователь не почувствует разницу: по-прежнему, при нажатии «назад» ему потребуется пройти сквозь десятки незначительных изменений.
Любое значительное визуальное и контекстуальное изменение, воспринимающееся как отдельная страница, должно быть под своим URL.
Высоких вам конверсий!
По материалам baymard.com, image source M D