Несмотря на то, что все люди совершенно разные, у нас очень много общего. Например, мы схоже реагируем на внешние раздражители: закрываем нос, услышав неприятный запах, щуримся, увидев яркий свет, и одергиваем руку, прикоснувшись к горячему предмету.
Общий поведенческий паттерн разделяют и пользователи всемирной сети, что позволяет разрабатывать эффективные и продающие лендинги и веб-сайты.
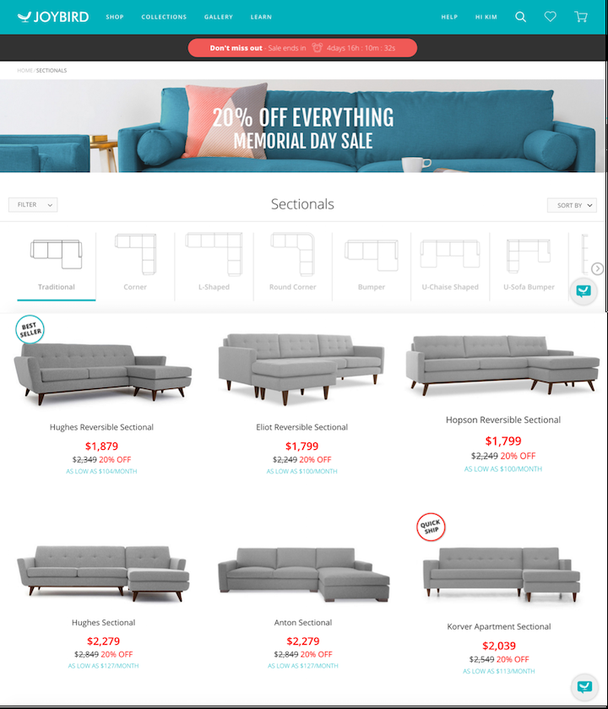
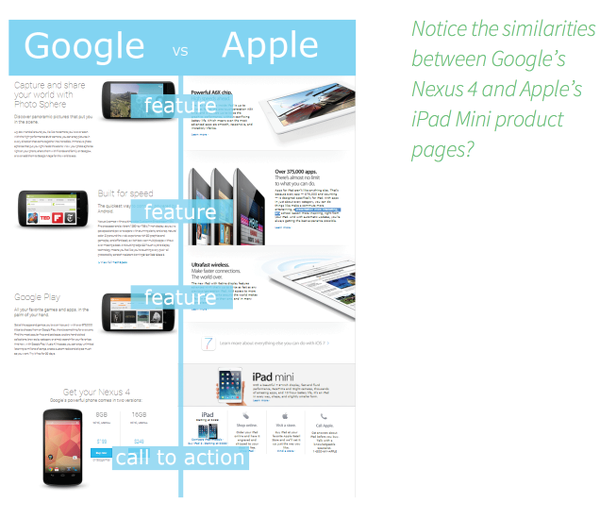
Рассмотрим, например, товарные целевые страницы Apple и Google.

Выглядят практически идентично, правда? И это совершенно неслучайно — используемый известными брендами шаблон леднинга разработан на основе множества юзабилити исследований, проводимых с целью определения привлекательной и продающей структуры ресурса.
Apple и Google доказали, что для понимания целевой аудитории не нужны телепатические способности — тесты дают достаточно информации, требуемой для выявления общей модели поведения большинства потребителей. Анализ результатов таких тестов также позволяет определить требующие оптимизации аспекты ресурсов, а как известно, улучшение пользовательского опыта способствует увеличению прибыли.
В конечном счете, выигрывают и бизнес, и потребители.
Проанализировав более 200 000 видеозаписей тестов юзабилити, специалисты User Testing опубликовали отчет о 7 проблемах пользовательского опыта и способах их устранения, с переводом которого мы и предлагаем вам ознакомиться в этом посте.
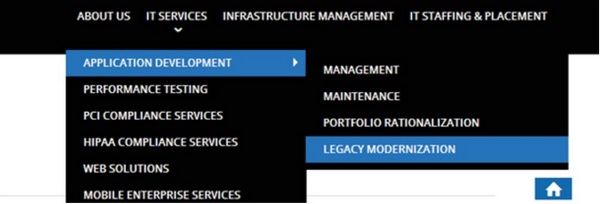
1. Многоуровневые меню навигации неудобны пользователям
Начнем с одной из важнейших составляющих веб-сайта — навигации.
В теории выпадающие многоуровневые меню улучшают user experience: они не занимают много места и содержат всю нужную для посетителей информацию.

Но на самом деле, интеракция с многоуровневыми меню доставляет множество неудобств — многие посетители не могут перейти на нужный раздел сайта с первого раза, так как меню закрываются до того, как они успевают кликнуть на нужный элемент, а перемещение курсора не совпадает с движением компьютерной мыши.
Некоторые пользователи, столкнувшись с неудобной навигацией, используют внутренний поиск по сайту, а некоторые просто покидают ресурс.
На видео ниже показано, как аккуратно пользователю приходится вести курсор мыши, дабы навигационное меню случайно не закрылось.
Если пользователи испытывают даже минимальные неудобства (особенно в самом начале визита), вероятность того, что они покинут сайт, не достигнув цели конверсии, значительно увеличивается. Посему тестировать процесс взаимодействия юзеров с сайтом и его важнейшими составляющими крайне важно.
Специалисты User Testing определили, что многоуровневые навигационные меню неудобны в использовании и являются источниками конверсионного трения.
Благо, существуют 2 способа решения этой проблемы:
Мегаменю
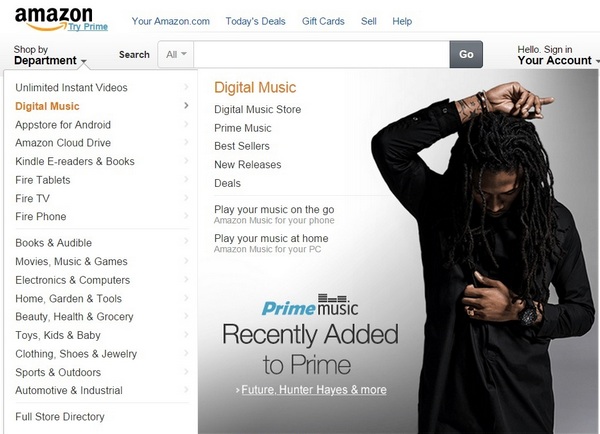
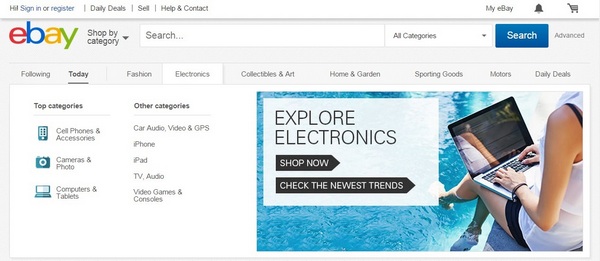
Ниже представлены мегаменю, используемые крупнейшими online-ритейлерами Amazon и eBay.

Меню Amazon хорошо организовано и не требует точного передвижения курсора для навигации.

Разделы в меню eBay не расписаны также детально, как в меню Amazon, однако категории и подкатегории организованы удобно и понятно.
У представленных выше мегаменю есть 3 общие черты:
- они имеют 1 один основной уровень;
- в них включены все подкатегории, относящееся к основной категории;
- они занимают довольно много места на странице.
Меню, используемые гигантами online-торговли, также не закрываются каждый раз, когда потребители случайно отводят курсор мыши слишком далеко от ссылок навигации.
Отсутствие всевозможных неудобств и раздражителей позволяет пользователям концентрироваться на важных аспектах сайта — контенте и товаре.
Кликабельное меню
Наиболее значительным неудобством многоуровневой навигации является потребность наводить курсором на элементы для их активации. Однако есть другой формат выпадающего меню, обеспечивающий удобство навигации — кликабельное меню.
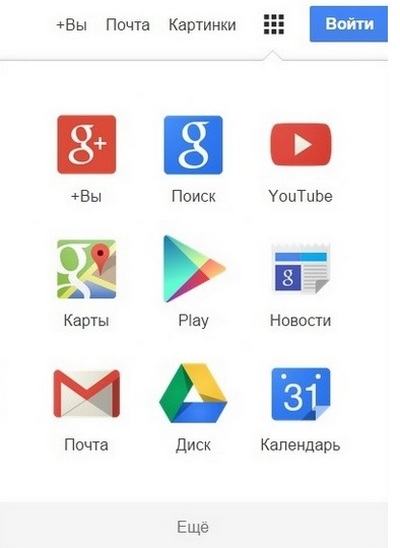
Кнопка «Приложения» Google, например, отображается постоянно, независимо от положения курсора и страницы, на которой находится пользователь.

Основным преимуществом меню, открывающегося после нажатия на определенный элемент, является то, что интеракция с таковым не требует точности передвижения курсора — оно закрывается только при повторном клике на кнопку меню.
Кликабельные меню удобны для пользователей, так как просты и интуитивны в использовании.
2. Ссылки должны выглядеть как ссылки
Представьте, что ссылки — это дорожные знаки, координирующие действия пользователей. Они должны привлекать внимание и выделяться среди других элементов сайта или лендинга.

Если ссылки, подобно дорожному знаку на картинке выше, не будут выделяться на фоне контента веб-страницы, посетители, скорее всего, их не увидят.
Испытуемая на видеозаписи ниже не увидела ссылку для загрузки файлов, поскольку таковая сливалась с обычным текстом.
Нужная респонденту ссылка (Try our basic uploader!) отображалась во всплывающем окне.
Согласно результатам исследований User Testing, пользователи определяют ссылки по контрастному цвету и подчеркнутости текста. Эти критерии, однако, не распространяются на элементы навигации, но пользователям важно, чтобы навигационные кнопки и ссылки были кликабельными.
Существует простой способ обеспечения качественного и понятного для пользователей отображения ссылок:
Используйте разные цвета для выделения посещенных/непосещенных ссылок
Пользователи не должны взаимодействовать с навигацией сайта методом проб и ошибок.
В первые годы существования интернета юзерам было довольно легко определить, по каким ссылками они кликали, а по каким нет: первые отображались в синем цвете, а вторые — в сиреневом. Однако в наши дни ссылки стали куда красочнее, а их цвет часто подбирается под палитру ресурса.
Ссылки рекомендуется выделять одним цветом: посещенные — ярким оттенком, а непосещенные — темным.
Резюмируя сказанное: контрастное выделение ссылок значительно облегчает взаимодействие с ресурсом.
3. Большинство потребителей хотят иметь больше вариантов оплаты
Представьте, как разочарован был бы гость ресторана, имеющий при себе только кредитную карту, узнав о том, что заведение принимает исключительно наличный расчет — нечто подобное испытывают online-потребители, не имеющие возможности осуществить оплату удобным для них способом.
Большинство интернет-магазинов предоставляют покупателям возможность расплачиваться картами наиболее популярных банков, однако в наши дни этого недостаточно.
Посетитель интернет-магазина Crocs был разочарован, не найдя возможности осуществить оплату при помощи виртуального платежного сервиса.
Пользователи, опасаясь за безопасность проведения платежей и все время сталкиваясь с потребностью вводить информацию банковских карт, куда чаще стали использовать решения типа PayPal. Следовательно, вывод можно сделать такой:
Принимайте платежи с электронных кошельков
Исследования показали, что многие потребители предпочитают расплачиваться в интернете при помощи электронных платежных сервисов по типу PayPal и Google Wallet (отечественными альтернативами которых являются WebMoney и Яндекс.Деньги) — благодаря таким решениям процесс покупки становится значительно проще и быстрее.
Более того, наличие опции оплаты при помощи электронного кошелька устраняет беспокойство потребителей о безопасности — этим может воспользоваться малый бизнес, не имеющий известности и траста крупных брендов, чтобы завоевать лояльность постоянных покупателей.
4. Не все иконки являются универсальными
Пользователям незнакомы значения многих иконок, используемых как в приложениях, так и в мобильных и стандартных версиях веб-сайтов.
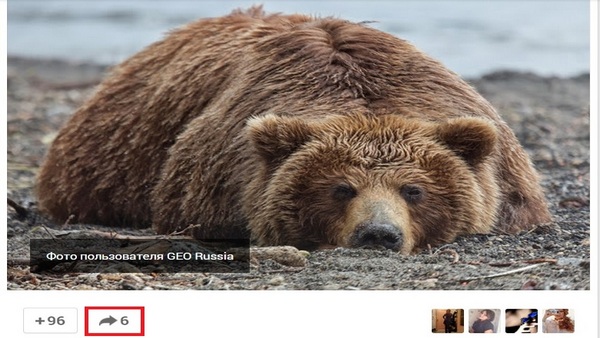
Взгляните, например, на кнопку репостинга Google + — таковая может обозначать и элемент отправки записи другу, и кнопку для оставления комментария.

Удерживать внимание пользователей крайне важно — клиенты не должны прерывать процесс взаимодействия с сайтом и ознакомления с контентом, чтобы разобраться с предназначением незнакомого им элемента.
Благо, существует довольно простой инструмент для устранения этой проблемы:
Подсказки
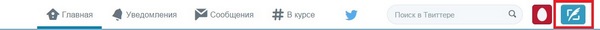
Кнопка, показанная ниже, наверняка знакома постоянным пользователям Twitter, но недавно зарегистрированные юзеры могут не понять ее предназначение.

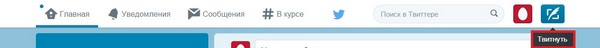
Однако маркетологи Twitter, позаботившись об обеспечении положительного пользовательского опыта новичкам, добавили к кнопке описание ее функции, отображающееся при наведении на значок курсора мыши.

Столь простой, но действенный способ отображения функционала кнопок может помочь многим пользователям в процессе взаимодействия с веб-сайтом.
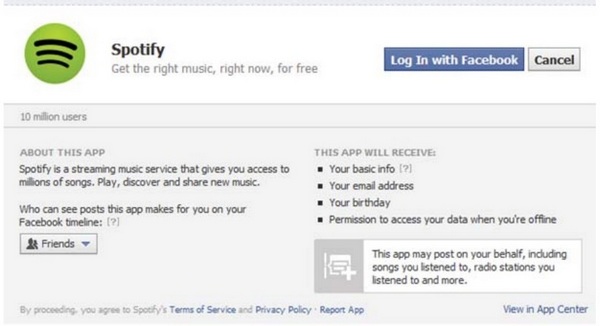
5. Интеграция с социальными сетями вызывает беспокойство о конфиденциальности
Общедоступность информации в интернете и социальных сетях пугает многих, а интеграция большого количества облачных платформ с социальными медиа добавляет еще больше беспокойств — людям приходится решать, готовы ли они открыть сервису доступ к своей личной информации взамен на возможность использовать его функционал.
Spotify (музыкальный сервис), например, запрашивает доступ к личным данным и разрешение на постинг на стене пользователя.

Несмотря на то, что все больше людей начинают спокойно относиться к интеграции облачных решений с социальными платформами, многие все еще беспокоятся о безопасности своего виртуального профиля и конфиденциальной информации.
Ниже представлен способ решения описанной в данном пункте проблемы.
Будьте открытыми
Исследования User Testing показали, что большинство пользователей категорически против стороннего постинга от их имени. Посему честное объяснение того, для чего и каким образом произойдет интеграция сервиса с аккаунтом потребителя в социальных сетях, обязательно для минимизации обеспокоенности.
Более того, не стоит ограничиваться объяснением аспектов распространения информации от имени юзеров — им также важно знать, в каких целях и каким образом будет использоваться их личные данные.
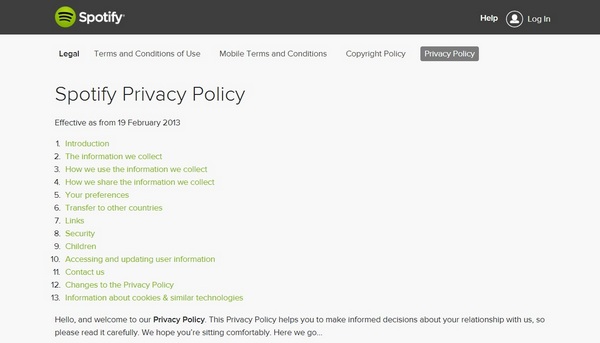
Spotify разместили в своем приложении для Facebook заметную ссылку на страницу с политикой конфиденциальности, на который меломаны могут найти все ответы на свои вопросы об интеграции музыкального сервиса с их виртуальным профилем.

6. Рекламные объявления должны быть релевантны посадочной странице
Если вы решили сходить на фильм, посмотрев его трейлер, вам наверняка в нем что-то понравилось. Однако вы разочаруетесь, если в фильме не будет того, что вы ожидали увидеть.
Специалисты User Testing выявили подобную закономерность между объявлениями и посадочными страницами — если пользователь, перейдя на landing page по рекламному объявлению, не найдет то, что ожидал, его реакция будет крайне негативной.
Испытуемая перешла на сайт по объявлению с текстом «Компьютеры по $69», однако цена наиболее дешевого ПК на ресурсе составляла $99.95 — девушка заявила, что посчитала бы рекламу обманом и покинула бы ресурс.
Чтобы объявления соответствовали контенту лендинга, придерживайтесь следующих
рекомендаций:
Используйте идентичный контент и дизайн
Если, например, фоном объявления является заснеженная гора, а текст отображен черным, жирным шрифтом, то на продающей странице также должен присутствовать зимний пейзаж и использоваться жирный, черный шрифт.
Взгляните на соблюдение правило точного вхождения рекламной кампании фильма «Metallica: Сквозь невозможное» (Metalllica: Through the Never).

Запомните — потребителям нравится последовательность и не нравится находиться в неизвестной среде. Поэтому даже малейшие несоответствия рекламы и посадочной страницы вызывают дискомфорт и нередко становятся причиной ухода посетителей.
Продолжайте сообщение, отображенное в объявлении
Подобно тому, как содержание объявления должно соответствовать контенту посадочной страницы, маркетинговое послание, доносящееся в рекламе, должно продолжаться в продающем тексте.
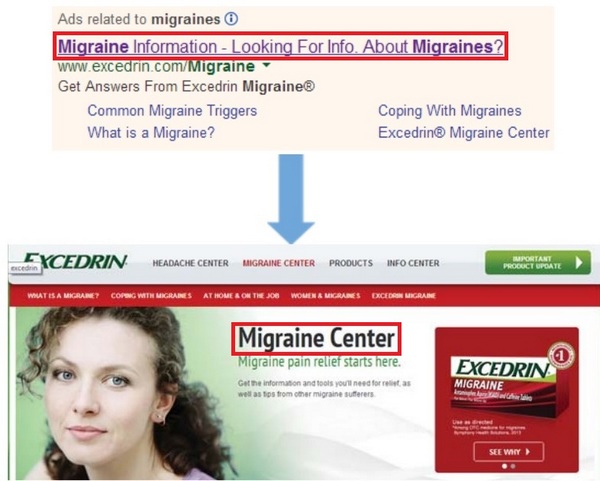
Рассмотрим пример посадочной страницы и рекламного объявления Excedrin (препарат от мигрени).

Целевая страница как справочник о всем, что связано с хронической головной болью — отличное продолжение объявления, гласящего: «Ищете информацию о мигрени?».
7. Идеального способа категоризации страниц и товаров не существует
Структурирование схожих страниц и товаров по темам и типам — один из сложнейших этапов разработки структуры веб-сайта или интернет-магазина.
Проблема заключается в том, что люди категоризируют товары по-разному: например, один человек может отнести пылесос к электронике, а другой — к товарам для дома.
Испытуемой потребовалось примерно 40 секунд для определения категории, в которой находился пылесос — она заявила, что даже не подумала бы искать его в товарах для дома.
Проблема структурирования актуальная не только для eCommerce-ресурсов — на видео ниже девушка пыталась найти страницу с записями побед и поражений команды по американскому футболу Baltimore Ravens, однако ее старания и поиски окончились неудачно.
Для начала, избавьтесь от убеждения, что существует идеальный способ структуризации, а затем перейдите к практической части решения этой проблемы.
Протестируйте, как пользователь находит страницу, не используя внутренний поиск по сайту
Крайне важно понимать, как пользователи ищут контент — не имея такой информации, маркетолог будет проводить оптимизацию категорий вслепую. Более того, тестирование пользовательского опыта позволяет выявить как неудачные, так и правильно разработанные элементы.
Дайте респондентам задание найти определенную страницу или товар исключительно при помощи навигации. Изучая полученные результаты, анализируйте действия пользователей и проблемы, с которыми они столкнулись в процессе поиска.
Результаты нескольких тестов помогают выявить основные проблемы категоризации и способы их оптимизации.
Сортировка карт
Сортировка карт — простой, не требующий значительного финансирования метод изучения пользовательского опыта, результаты которого позволяют выявить наилучший вариант категоризации.
Существует множество облачных решений для проведения сортировочных тестов, однако простейший метод такого исследования требует наличия ручки, бумаги и нескольких участников.
Напишите на листе бумаги названия категорий, выдайте респондентам карточки с названиями элементов и дайте им задание рассортировать их по группам.
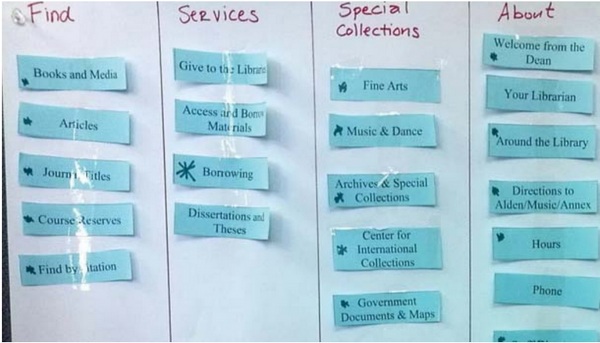
Так выглядит конечный результат сортировочного теста, проведенного командой веб-разработчиков университета Огайо (Ohio University).

Результаты нескольких тестов позволят определить оптимальный способ группирования, который будет понятен и логичен для большинства пользователей.
Как было сказано выше, сортировку карт также можно проводить в режиме online (к слову, многие сервисы для подобных исследований абсолютно бесплатные) — ниже представлены результаты тестов, проведенных удаленно.
Помните, что в зависимости от количества элементов, требующих категоризации, разработать идеальную группировку страниц и товаров может быть просто нереально. Однако исследования и оптимизация помогут создать понятную большинству пользователей структуру, что поспособствует улучшению пользовательского опыта и, соответственно, увеличению показателя конверсии.
Заключение
- Многоуровневые меню навигации неудобны для пользователя. Мегаменю и кликабельные меню улучшают пользовательский опыт.
- Ссылки должны выглядеть как ссылки. Классические способы выделения ссылок является оптимальными.
- Большинство потребителей хотят иметь больше вариантов оплаты. Наличие варианта оплаты посредством электронного кошелька ускоряет процесс оплаты и устраняет беспокойство пользователей о безопасности платежа.
- Не все иконки являются универсальными. Исследуйте осведомленность пользователей о значении различных значков и используйте подсказки для отображения функций кнопок, обозначенных иконками.
- Интеграция с социальными сетями вызывает беспокойство о конфиденциальности. Честно расскажите потребителям, как и зачем вы будете использовать информацию с их профилей в социальных сетях.
- Рекламные объявления должны быть релевантны посадочной странице. Используйте идентичное оформление для объявлений и посадочных страниц, а также продолжайте донесение маркетингового сообщения, отображенного в рекламном объявлении, в продающем тексте.
- Идеального способа категоризации страниц и товаров не существует. Тестируйте юзабилити внутреннего поиска по сайту и проводите сортировки карт для определения оптимального вариант категоризации товаров и страниц ресурса.
Высоких вам конверсий!
По материалам usertesting.com