Мы ненавидим неопределенность.
Если что-то идет не так, мы как можно скорее хотим разобраться, в чем же причина. Но когда в ситуации оказываются замешаны технологии, все становится гораздо сложнее. Наше восприятие ситуации меняется, к тому же, когда речь заходит об интерфейсах, на вопрос: «Почему не работает?» ― не всегда можно найти простой и однозначный ответ.
Работа дизайнера состоит в том, чтобы понять нужды пользователя, обучить его языку интерфейса, дать в руки прототип, а затем тестировать и обсуждать до тех пор, пока не будет найдено решение.
Функция дизайнера — делать цифровые продукты не просто красивыми, но такими, чтобы пользователь получал удовольствие от процесса их использования, и это особенно важно, когда что-то идет не так.
Кто виноват в плохом UX?
Когда с интерфейсом возникают какие-либо проблемы и мы пытаемся найти ответственного за это, кажется, что ответ прост: во всем виноват дизайнер интерфейса и он должен все исправить. Однако, как это ни удивительно, часто пользователи начинают винить самих себя. Почему же так происходит?

В своей книге The Design of Everyday Things Дон Норман (Don Norman) довольно подробно разбирает проблему атрибуции вины, объясняя, почему в ошибках интерфейса мы скорее будем винить себя, а не дизайнеров или разработчиков, и почему такое поведение неконструктивно.
Эта книга определенно заслуживает прочтения, но мы лишь сформулируем одну из высказанных там идей: человек терпеть не может неопределенностей, и он готов на все, чтобы как можно быстрее их разрешить, даже если это означает солгать самому себе.
Что происходит в голове пользователя?
Головной мозг прибегает ко множеству уловок, для того чтобы упростить и сделать более приятным взаимодействие с окружающим миром.
Один из таких приемов — «эффект поведенческой конфирмации» (self-serving bias), тенденция приписывать наши успехи себе, а неудачи — внешнему миру с целью защитить самооценку. Например, если человек провалил тест, то, значит, тест был слишком трудным, а если с успехом его прошел — то все потому, что хорошо подготовился.
Эффект поведенческой конфирмации часто можно наблюдать во многих ситуациях, таких как спорт, учеба, прием на работу и т.д., но только не тогда, когда речь заходит о компьютерах и приложениях.
В некоторых ситуациях взаимодействия типа «человек-компьютер» пользователи склонны приписывать успех компьютеру и винить себя в неудаче, когда им следовало бы делать наоборот. Здесь в игру вступает множество факторов, таких как возраст, степень контроля и даже пол, однако во всех случаях мы слышим одну и ту же фразу: «У меня плохо с техникой».
Изречение распространено настолько, что многие принимают его на веру, без каких-либо дополнительных вопросов. Вместо того чтобы сказать: «Интерфейс неинтуитивен», пользователь винит себя, когда на самом деле виноват дизайнер.
«Интерфейс неинтуитивен» — это решение, которое хотя и не убирает неопределенность, но зато хотя бы четко указывает на виноватого.
Это не вы, это все дизайнер

Итак, давайте рассмотрим причины, по которым люди продолжают винить себя.
1. Для некоторых пользователей компьютер — все еще «темный лес»
У каждого человека есть свое представление, концептуальная модель того, как устроен компьютер, сайт, форум и даже интернет в целом. Эта модель зачастую далека от реальности, но пользователя она вполне устраивает. Тут-то и начинаются проблемы.
Если человек натыкается на ошибку, которая никак не соотносится с его моделью, он испытывает стресс. И в такой ситуации путь наименьшего сопротивления — объявить виноватым себя. Это быстрее и проще, чем пытаться понять, как работает приложение и как пользователь очутился там, где очутился. В конце концов, они же простые пользователи, а не специалисты контроля качества.
2. Стереотип «красивое работает лучше»
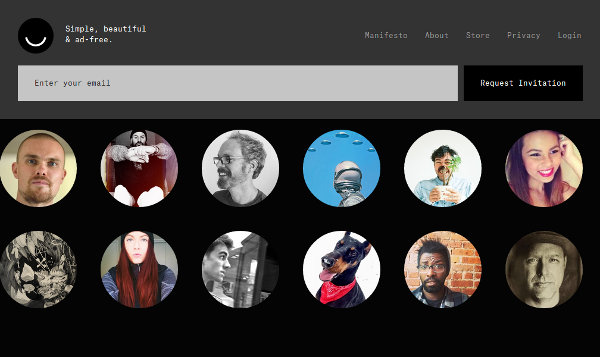
Если что-то выглядит красиво, то оно должно хорошо работать, а если у нас что-то не получается, это наша вина. Один из иллюстраций этого принципа — социальная сеть Ello, красивый минималистичный интерфейс которой оборачивается для пользователей настоящим кошмаром из-за неоднородного дизайна, лишних анимаций и множества багов.

Главная страница сервиса выглядит симпатично, а список пользователей исполнен даже инновационно, но незадача в следующем — при попытке кликнуть по аватару человека и перейти на его профиль соответствующий кружок с аватаром буквально «уплывает» из-под курсора. Словно маркетологи специально решили затруднить взаимодействие с сервисом — причем даже до регистрации.
3. Стереотип осуществимости поставленной задачи
Если мы ставим перед пользователем задачу, то он полагает, что задача осуществима (хотя это не всегда так). Когда у него это не выходит, в неудаче пользователь начинает винить себя.
4. Принцип ложного обобщения
Потерпев неудачу при взаимодействии с сайтом или лендингом, пользователь делает ложное обобщение и начинает думать, что он некомпетентен во всем, что касается техники и технологий. И, поскольку он начинает считать себя неспособным предложить конкретное решение возникшей проблемы (как «увеличьте межстрочное расстояние для лучшей читабельности» и т. п.), весь его фидбэк начинает сводиться к «у меня плохо с техникой». Таким образом пользователь быстрее избавляется от стресса и чувства неопределенности, но делает он это, по сути, избегая глубокого взаимодействия с продуктом.
Если вы хотите создавать отличные цифровые продукты, то вы не должны позволить пользователю винить себя. Иначе он еще больше укрепится во мнении, что работа дизайнеров и разработчиков — читать его мысли, так и не поняв, что сам является одной из важнейших составляющих в создании выдающегося интерфейса.
Дизайнеры не должны работать в изоляции от окружающего мира. Создание красивого, функционального и интуитивно понятного интерфейса — это коллективный процесс, в центре которого находится сам пользователь.
UCD, MVP, UAT: решение в аббревиатурах!
Итак, что же нам делать?
Создавая и тестируя дизайн интерфейса или продукта, дизайнеры должны максимально «гуманизировать» этот процесс. В конце концов, интерфейсы создаются для пользователей, а многие из них и не подозревают, что над улучшением их опыта работают целые команды.

Ориентированный на пользователя дизайн (User-Centered Design, UCD). Мы исследуем, тестируем, строим, и все это ради одной цели — сделать удобно. Дайте пользователю понять, что он занимает центральное положение в процессе тестирования и что ошибки приемлемы и даже желательны. Поймите его язык и обучите своему. Наградой станут бесценные данные.
Минимально работоспособная версия продукта (Minimum Viable Product, MVP). Ваша задача — как можно раньше дать пользователю что-нибудь, с чем он мог бы начать взаимодействовать. MVP может не представлять собой готовый продукт или сайт. Это может быть рисунок, прототип или человек на другом конце провода ― неважно. Чем раньше пользователь сможет начать взаимодействовать с тем, что вы создали, тем раньше ему станет ясно, что процесс создания дизайна — длительный путь проб и ошибок, а не телепатия.
Тестируйте много, начинайте рано. Это говорилось уже не раз: не ждите финальных прототипов, чтобы начать тестировать интерфейс. Разработчик, которому в последний момент вдруг скажут, что «вот это еще нужно поменять», будет в ярости, к тому же вы потеряете время и ресурсы. Поэтому начинайте испытания как можно раньше: сделайте наброски, перерисуйте, покажите их пользователям. Рисуйте много разных макетов и тоже показывайте их пользователям. Чем активнее вы будете подключать пользователей к процессу создания интерфейса, тем выше будет уверенность, что вы делаете все правильно.
Не упускайте из виду цель. Наброски, макеты и прототипы — все это отлично, однако, перед тем как начать тестирование, необходимо сформулировать гипотезы, которые вы будете проверять, равно как и набор вопросов, ответив на которые, вы проверите правильность гипотез. Последние могут оказаться ложными, но, если вопросы правильные, вы все равно узнаете что-то новое.
Пытайтесь понять и просветить. Если пользователь дает вам «неправильный фидбэк», то, возможно, вы просто задаете не те вопросы. Объясните пользователю, что продукт создан для него, и если что-то не получается, то дело не в пользователе, а в продукте.
Тестирование на приемлемость для пользователя (User Acceptance Testing, UAT). Это тестирование, которое проверяет соответствие интерфейса ряду технических параметров, в конечном счете определяя, позволяет ли интерфейс пользователю решать поставленную задачу и то, в какой степени пользователь удовлетворен полученным решением.
Не привязывайтесь эмоционально к своему творению. Если вы потратили бесчисленные часы, вручную подгоняя межстрочные интервалы и наклон букв, то велика вероятность, что вы с большой неохотой будете готовы что-то поменять, когда вдруг окажется, что для пользователя шрифт оказался слишком мелким. Сконцентрируйтесь на удобстве использования, и эстетика придет сама собой.
Будьте готовы все поменять. Если результаты тестирований говорят, что вы где-то ошиблись — не паникуйте. Сместите акценты, переработайте то, что вы уже сделали, или начните сначала. Если нашли новый вектор, новое вдохновение — следуйте ему.
Такого рода прозрачность процесса разработки интерфейсов и дизайна позволит искоренить мысль о том, что, когда речь идет о компьютерах и приложениях, решение возникающих проблем требует какого-то магического вмешательства извне.
Пользователь не должен решать проблемы, но он может предоставить бесценные сведения и свою точку зрения — тот секретный ингредиент, который помогает сделать интерфейс максимально простым и интуитивным. Сконцентрируйтесь на устранении проблем, а не на внешнем виде.
Дизайн — это борьба за доверие
Дизайн заключается не в перетасовке пикселей, а в упрощении жизни людей. И цель тут — не заставить пользователей понимать технологии, а сделать так, чтобы технологии и те, кто их создает, понимали пользователя.
Дизайнер Майк Монтеиро (Mike Monteiro) называет это «борьбой за доверие».

Мы работаем в сфере услуг, и наша задача — нравится нам это или нет — вселять доверие в наших пользователей и клиентов. Мы должны объяснить им, что мы создаем продукт, призванный удовлетворять их нужды и решать проблемы, и что, если этого не происходит, в том наша вина. Все, что пользователи имеют перед собой, — это интерфейс, отражающий результаты нашей работы, и, если он не дает им необходимого, значит мы не выполнили поставленной задачи.
По сути, любой выдающийся цифровой продукт — это результат тяжелой работы, множества трансформаций и долгих попыток понять как проблему, так и самого пользователя. Все это не так просто, но люди, решившие посвятить себя дизайну, должны быть готовы к подобным вызовам.
Высоких вам конверсий!
По материалам: blog.uxpin.comImage source: Sasquatch I