В первой части этой статьи мы рассмотрели 6 важных моментов, которые стоит учесть при разработке идеальной страницы ошибки. Во второй, заключительной, части мы рассмотрим варианты страниц для наиболее популярных ошибок.
1. Ошибка 404 Страница не найдена
Основная цель страницы 404 — направить пользователя на нужную ему страницу как можно быстрее. Она должна предложить несколько ключевых ссылок на выбор. Беспроигрышный вариант в этом случае — переход на главную страницу (Home page), так как это быстрый и удобный способ начать сначала. Также можно предложить пользователю «Сообщить о возникшей проблеме», только убедитесь, что основное действие (ссылка на Главную страницу) несет в себе более сильный визуальный вес.
«Ой...Ошибка 500!
Что-то пошло не так в самом конце. Не беспокойтесь, это произошло по нашей вине. Приносим свои извинения.
Перейти на Домашнюю страницу
Сообщить об этой ошибке»
Вариант от LPgenerator
Как превратить страницу 404 в инструмент продаж?
2. Не удается войти
Окна входа в систему, как правило, относительно небольшие и содержат два поля ввода — для имени пользователя и для пароля. Но при всей, казалось бы, их простоте есть много причин, по которым человек может застрять на данном этапе. Главное правило здесь довольно простое — не заставляйте пользователей гадать.
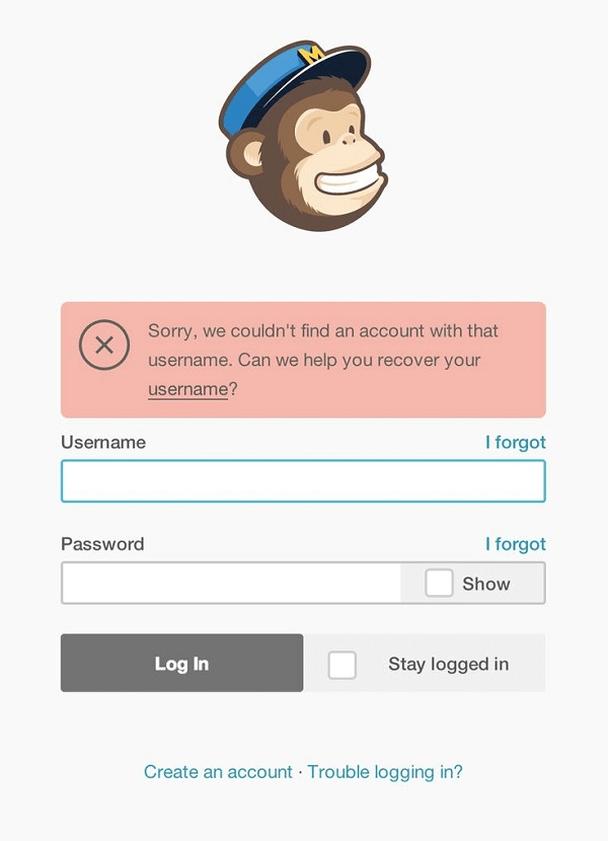
Если вы обнаружили, что проблема — неизвестное имя пользователя, обеспечьте его ссылкой на восстановление своего логина (отправив ему письмо на электронный ящик или разместив ссылку непосредственно в тексте сообщения об ошибке).
«Извините, но мы не смогли найти аккаунт с таким именем пользователя. Хотите восстановить ваше имя пользователя?»
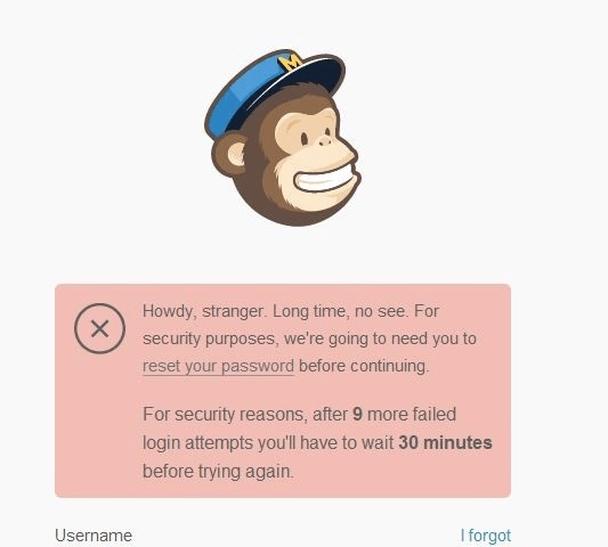
Другой случай — когда пользователи делают несколько попыток входа в систему, используя неверный пароль. Для защиты аккаунта от взлома методом перебора пароля учетные записи пользователей часто временно блокируют после нескольких неудачных попыток входа в систему. Это необходимая практика безопасности, но не забудьте предупредить об этом пользователей, прежде чем их учетная запись будет заблокирована.
«Привет, незнакомец. Давненько не виделись. В целях безопасности советуем вам сбросить ваш пароль. После 9 неудачных попыток входа ваша учетная запись будет заблокирована на 30 минут»
Профилактика ошибок пользователей при разработке интерфейсов
3. Отклонение кредитной карты
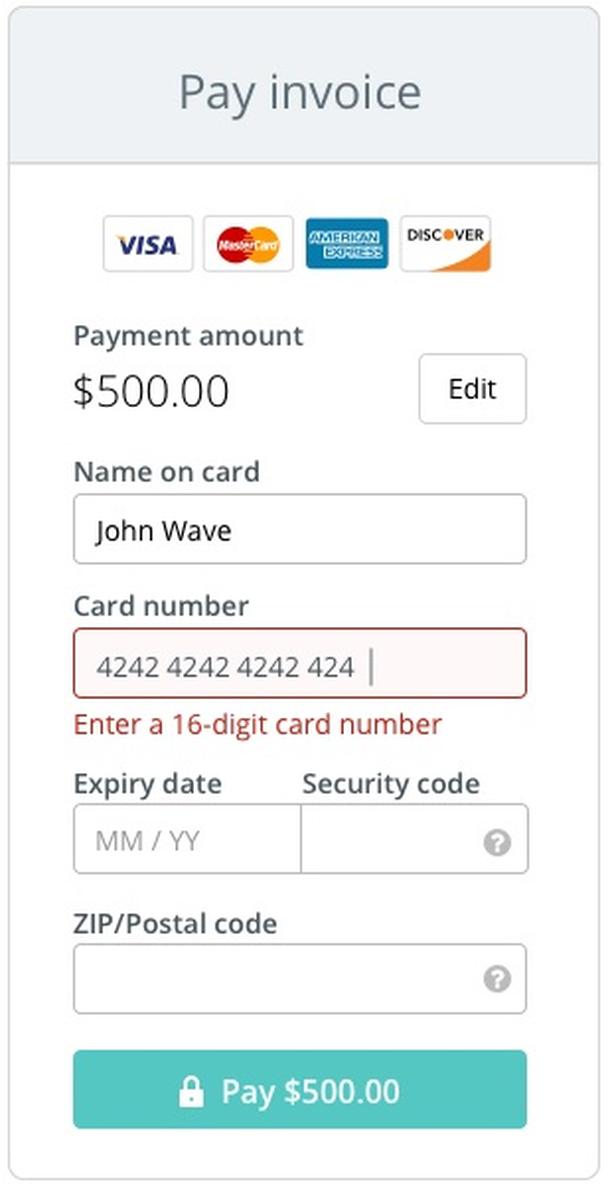
Страница ошибки, связанная с отклонением кредитной карты, может быть вызвана (1) ошибками со стороны клиента (неправильный формат или нехватка данных) или (2) в результате отклонения карты системой (некорректная информация — например, истек срок действия карты, или случай мошенничества и т.д.). Габриэль Томеску (Gabriel Tomescu) в своей статье «Анатомия формы оплаты кредитной картой» предложил следующую стратегию для обоих вариантов ошибки:
В первом случае необходимо использовать стандартную встроенную валидацию в режиме реального времени и визуально указать на ошибку:
«Введите 16-значный номер карты»
Однако когда карта отклоняется платежной сетью по какой-то причине, это часто свидетельствует о мошенничестве. Вам нужно очистить введенные пользователем данные. Но даже в этом случае необходимо уведомить пользователя о том, что произошло; сообщение об ошибке должно быть как можно более ясным.
Зачем нужна функция «Редактировать платежную информацию»?
4. Подключение отсутствует
Доступ в интернет есть не везде, и оффлайн-поддержка крайне важна почти для любого современного приложения. При разрыве интернет-соединения ваши пользователи должны иметь как можно более полноценный оффлайн опыт, то есть иметь возможность взаимодействовать с как можно большей частью вашего приложения. Это означает, что приложение должно иметь кэшированный контент.
Даниэль Собле (Daniel Sauble) в одной из своих статей говорит о том, что лучше кэшировать все понемногу, чем что-то одно, но полностью. Когда пользователь открывает приложение, он ожидает увидеть контент независимо от того, подключен он к интернету или нет. Если же при открытии он ничего не обнаруживает, то быстро разочаровывается и переключается на другое приложение.
Роберт Ву (Robert Woo) дает следующие рекомендации:
1. Сохраняйте последнее состояние
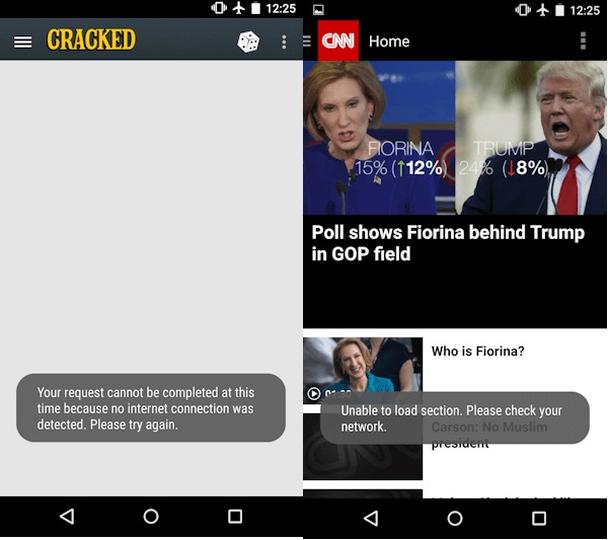
Ниже вы можете видеть два приложения, предназначенных для доставки контента. Приложение CNN обеспечивает лучший пользовательский опыт за счет кэширования последнего просмотра и предоставления пользователям последних загруженных заголовков статей.
Слева: «Ваш запрос не может быть выполнен в данный момент, поскольку не удалось установить интернет-соединение. Пожалуйста, попробуйте еще раз.»
Справа: «Невозможно загрузить раздел. Пожалуйста, проверьте ваше интернет-соединение.»
2. Обеспечьте автономную работу
В каждом приложении есть функции, которые могут (и должны) работать без подключения к Интернету. Возьмем в качестве примера приложение Evernote. Оно полностью функционирует в автономном режиме: вы можете редактировать существующие заметки или создавать новые, а приложение синхронизирует все с облаком при следующем подключении к интернету.
Вы не подключены к сети Интернет.
Как пользователь Premium-аккаунта вы можете установить оффлайн режим и получать доступ к вашим записям в любое время.
Записи будут загружены при возобновлении интернет-подключения. Вы можете изменить это в любое время в Настройках.
Заключение
Лучшее сообщение об ошибке — то, которое никогда не появляется на экране пользователя. Всегда лучше предотвратить ошибку, своевременно снабдив пользователя правильными рекомендациями. Но если ошибки все же возникают, правильное их решение не только поможет научить людей использовать приложение, но и не позволит им почувствовать себя невежественными. Конечно, менее всего хочется заниматься дизайном сообщением об ошибках. Однако вложив в это дело достаточно усилий, ваш продукт станет гораздо более приятным в использовании.
Высоких вам конверсий!
По материалам: smashingmagazine.com