
Сегодня мы предлагаем вашему вниманию набор советов по оптимизации юзабилити, эффективность которых подкреплена реальными и весьма достоверными кейсами.
Вероятно, результаты некоторых исследований вам уже знакомы, однако мы постараемся посмотреть на них под несколько иным углом.
1. Забудьте «правило трех кликов»
В своей книге Taking Your Talent to the Web (2001) Джеффри Зельдман (Jeffrey Zeldman), известная личность в мире веб-дизайна, выдвинул идею о том, что «правило трех кликов помогает создавать веб-сайты, обладающие интуитивной и логичной иерархической структурой». То есть, если для того, чтобы получить доступ к искомому куску контента, пользователю необходимо совершить больше трех кликов, он начинает испытывать фрустрацию, потому что это требует много усилий и воспринимается как трата времени.
Однако на самом деле большинство пользователей, действительно замотивированных на совершение целевого действия, и не подумают остановиться только потому, что они уже совершили три клика, не достигнув цели. Если вы посмотрите на основные причины фрустрации пользователей, то обнаружите, что чрезмерное число кликов не играет большой роли.
И тогда возникает вопрос: а имеет ли правило трех кликов под собой вообще какую-то научно-эмпирическую основу? Другими словами, существуют ли исследования, результаты которых указывали бы на то, что после трех кликов пользователи начинают испытывать фрустрацию?
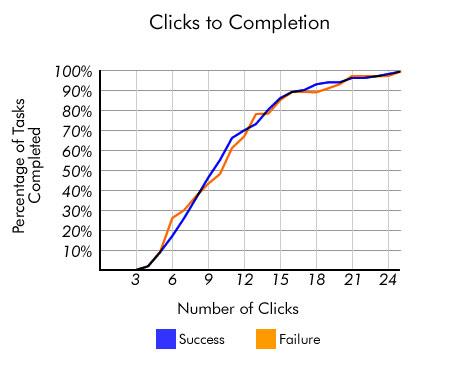
Согласно исследованию, проведенному британским веб-дизайнером Джошуа Портером (Joshua Porter), пользователи, не обнаружившие искомый контент после трех кликов, не склонны прекращать поиски. Более того, в ходе исследования некоторые испытуемые совершили до 25 кликов.

Взаимосвязь числа кликов и процент выполненных заданий в случаях успеха (синее) и провала (рыжее)
В конечном счете главную роль играет не количество кликов, а удобство интерфейса. Если тот прост и понятен, человеку будет приятно им пользоваться, пусть даже для достижения цели потребуется 15 кликов. А если веб-сайт выполнен с соблюдением правила трех кликов, но спроектирован и реализован плохо, то человек, возможно, вообще не захочет им пользоваться.
2. Помните про F-паттерн
Якоб Нильсен провел исследование, в ходе которого осуществлялся айтрекинг (eye-tracking, окулография) более чем 230 пользователей интернета в ходе просмотра ими различных веб-страниц. В результате выяснилось, что при беглом просмотре взгляд пользователей движется по F-образной траектории.

Теплокарта просмотра страниц сайта Якоба Нильсена
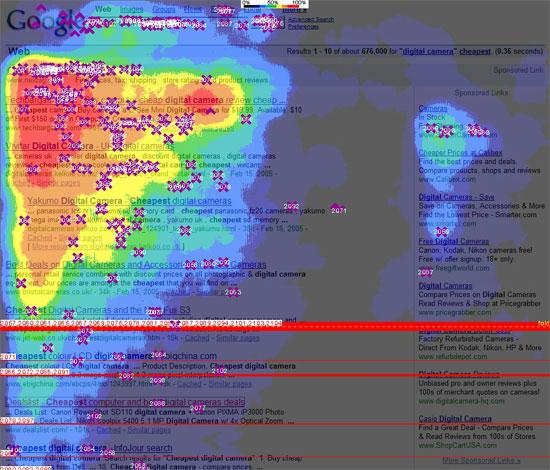
Eyetools, совместно с двумя маркетинговыми компаниями, Did-It и Enquiro, провела похожее исследование. В нем приняли участие 50 испытуемых, каждого из которых просили ознакомиться с результатами поиска Google. В итоге взгляд всех 50 испытуемых чаще концентрировался на верхнем левом углу, и тепловая карта имела F-образную форму.

Теплокарта просмотра страницы результатов Google
Дизайнеры и копирайтеры должны учитывать эти данные при создании и расположении контента. Так, ключевой контент веб-страницы должен быть помещен ближе к левой части макета. Если обратите внимание, то увидите, что на наиболее популярных ресурсах вслед за заголовком идет список пунктов или набор коротких абзацев, имеющих все ту же F-образную форму. Это определенно делает текст более читабельным при быстром просмотре.
3. Скорость загрузки имеет значение
Никто не любит ждать. Пользователи интернета, то есть все мы с вами, — крайне нетерпеливые люди, так что не стоит заставлять их ждать без нужды. Работая над своим сайтом или лендингом, уделите внимание скорости загрузки страницы, и вы об этом не пожалеете.
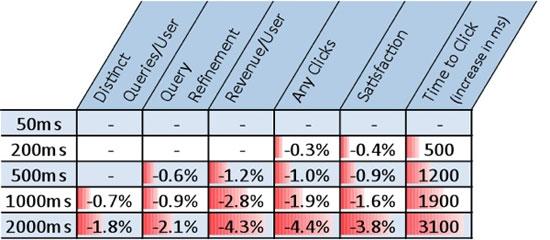
Так, несколько лет назад специалисты компании Microsoft провели исследование с использованием своего поисковика Bing. Цель исследования заключалась в выявлении взаимосвязи (если таковая вообще существует) между скоростью загрузки страницы и рядом таких показателей, как удовлетворенность пользователей, средний доход с одного посетителя и данные по кликам.
По результатам исследования была обнаружена следующая корреляция: увеличение задержки в загрузке страницы на 2 секунды привело к падению удовлетворенности пользователей на 3,8% и к снижению дохода примерно на 4,3%. При этом общее число кликов, совершаемых пользователями, уменьшилось на 4,4%. Снижение прибыли на 4,3% может показаться небольшой потерей, но когда речь идет о многомилионных и многомиллиардных корпорациях, каждый процент выливается в громадные суммы, которые никто не хочет терять.

Взаимосвязь между задержкой в загрузке страницы в мс и изменением следующих показателей (слева направо): 1) число уникальных запросов на 1 пользователя (%); 2) число модификаций запросов (%); 3) прибыль на 1 пользователя (%); 4) общее число кликов (%); 5) удовлетворенность пользователей (%); 6) время на совершение клика (мс).
Этот пример демонстрирует, что пользователи действительно нетерпеливы и готовы покинуть ресурс, который заставляет их слишком долго ждать. Озаботиться скоростью загрузки своего сайта вам стоит еще и потому, что с недавнего времени Google учитывает этот фактор при ранжировании результатов поиска.
К счастью, существует множество инструментов, помогающих повысить скорость загрузки и работы страниц, например, такие как Page Speed от Google или YSlow от Yahoo.
4. Сделайте текст более читабельным
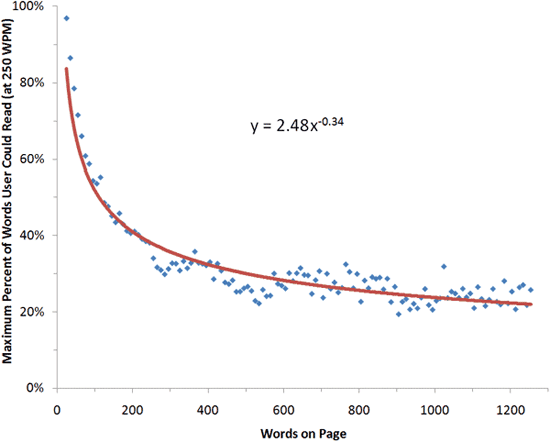
Известный юзабилити-специалист Якоб Нильсен провел исследование, в котором он изучал особенности восприятия текста посетителями своего сайта, и оказалось, что люди редко читают онлайн-контент, находящийся у них перед глазами. Посетители среднестатистической веб-страницы (ок. 593 слов) читают 20—28% текста. При дальнейшем увеличении объема текста этот показатель постепенно уменьшается вплоть до 10%.

Взаимосвязь между числом слов на странице и максимальной долей этого числа (в %), которую способен прочитать пользователь (при скорости чтения 250 слов в минуту)
Существует ряд приемов, помогающих привлечь больше внимания пользователей к контенту вашего сайта. Они сводятся к повышению читабельности текста. Это, в частности, выделение ключевых слов, использование списков и частых подзаголовков и разбивка текста на простые, короткие абзацы.
5. Не зацикливайтесь на «линии сгиба»
Понятие «линия сгиба» пришло из сферы печатных СМИ и, будучи примененным к веб-дизайну, означает границу области, которая видна сразу, без необходимости скролить вниз. Впервые этот термин предложил Якоб Нильсен.
Термин актуален при анализе длинных страниц, и вопрос состоит в том, на каком этапе такая страница перестает быть эффективной. Стоит ли строить ресурс так, чтобы он состоял из коротких страниц и вся информация была представлена выше «линии сгиба»?
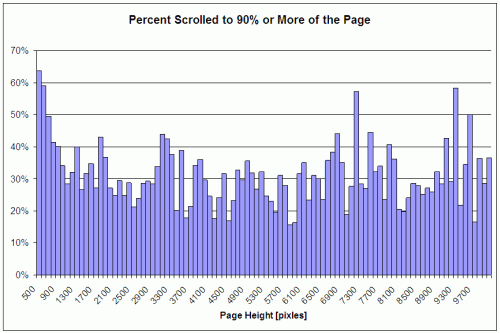
Специалисты компании Clicktale, которая занимается веб-аналитикой, пришли к однозначно отрицательному заключению. По результатам проведенного исследования выяснилось, что длина лендинга никак не влияет на желание или нежелание пользователей просмотреть ее до конца.

Взаимосвязь между длиной страницы (в пикселях) и количеством пользователей, проскроливших 90% и более
Даже наоборот: движимые любопытством, пользователи, которым выше «линии сгиба» было представлено недостаточно информации, еще больше склонны скролить вниз. Специалист компании CX Partners Джо Лич (Joe Leech) также провел исследование на эту тему.

Тепловые карты двух страниц. То, что часть информации представлена ниже «линии сгиба» (слева), побуждает пользователей скролить вниз и более подробно изучать материалы
Согласно результатам, если весь контент поместить в верхнюю часть страницы, она оказывается перегруженной, и пользователю будет трудно находить нужные материалы. Ключ в том, чтобы структурировать контент, расположив элементы по степени важности. Понимание принципов правильного построения информационной архитектуры сайтов поможет вам в этом.
6. Важный контент — в левую часть страницы
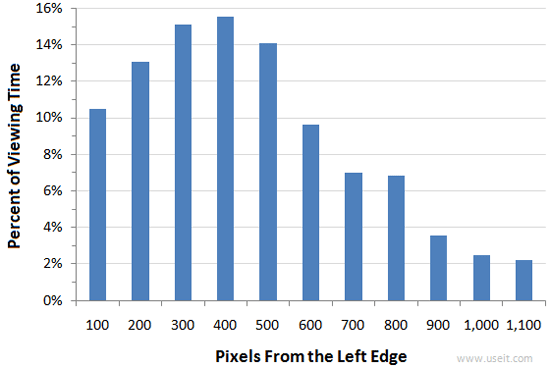
За исключением нескольких языков, большая часть текстов в мире читаются слева направо. Поэтому неудивительно, что посетители посадочных страниц, как правило, больше внимания уделяют левой части. Доктор Нильсен провел исследование, в котором производился айтрекинг 20 пользователей. Результат: 69% испытуемых дольше задерживали свой взгляд на левой части страницы, чем на правой.

Доля времени, уделяемая просмотру каждой зоны страницы в зависимости от удаленности этой зоны (в пикселях) от левого края экрана
Однако еще раз напомним, что эти особенности определяются языком и культурой: так, например, японцы читают сверху вниз и, следовательно, больше внимания уделяют верхней части страницы; а носители иврита и арабского читают справа налево, и поэтому их взгляд, как правило, устремляется в правый край.
Таким образом, создавая разметку, учитывайте языковые культурные особенности посетителей и располагайте основной контент в соответствующей — например, правой или левой — части экрана.
7. Не забывайте про пустое пространство
Итак, вам удалось привлечь пользователя на сайт. Теперь вы хотите, чтобы он остался на нем подольше. Что нужно для этого сделать? Мы уже говорили про повышение читабельности. Один из способов заставить пользователя более подробно изучать содержимое — правильный выбор стиля и размера шрифта. Использовать шрифт serif или sans-serif? Средний кегль или крупный? А что насчет расстояния между строками и буквами? И насколько шрифт должен контрастировать с фоном?
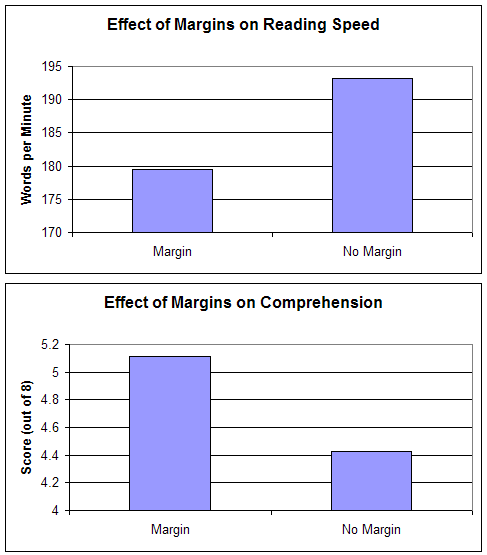
В 2004 г. специалисты компании Microsoft провели еще одно исследование, посвященное читабельности текста в интернете. В исследовании приняли участие 20 испытуемых, каждому из которых был представлен ряд различных текстовых блоков c разными параметрами полей и высоты строки. Хотя при отсутствии полей скорость чтения увеличилась, показатель степени усвоения текста уменьшился. Такое повышение скорости чтения может быть связано с тем, что текст без полей становится шире, но короче, в результате глазу нужно физически меньше времени, чтобы преодолеть расстояние от начала до конца текста.

Влияние наличия полей: 1) на скорость чтения; 2) на степень усвоения текста. (Слева — с полями; справа — без полей).
8. Дело в мелочах
Даже самые на первый взгляд незначительные детали могут иметь решающее значение. Эти вещи нельзя упускать из виду. Но, поскольку, работая над веб-сайтом, большинство людей больше заняты работой над «общей картиной», эти детали от них ускользают. А если работа ведется в строгих временных рамках, это еще больше усугубляет дело.
Когда ресурсы ограничены, из виду упускается множество вещей. Маркетологи не уделяют внимания таким мелочам, как высота шрифта и дизайн какой-то кнопки, просто потому, что стремятся успеть к сроку.
И это ошибочный подход.
Одна незначительная на вид мелочь может определить разницу между успешным и совершенно провальным ресурсом. Дизайнер пользовательских интерфейсов Джаре Спул (Jared Spool) приводит в качестве примера этому один из случаев из своей практики, когда удаление одной-единственной кнопки, которая озадачивала многих пользователей в процессе оформления заказа, в первый же месяц привело к повышению продаж на 45%. В результате только за первый год прирост выручки составил $300 000 000.
Похожие соображения, видимо, двигали специалистами дизайнерской компании Flow. На этапе оплаты заказа кредитной картой на их сайте периодически возникала ошибка, и пользователь попадал на стандартную страницу «ошибка 404». Маркетологи компании переработали страницу, и вместо бесполезного сообщения пользователи стали видеть следующий текст: «Просим прощения, возникла ошибка при обработке заказа. Списания средств с вашей карты не произошло. Пожалуйста, перейдите в корзину и попытайтесь снова». (We’re sorry, we’ve had a problem processing your order. Your card hasn’t been charged yet. Please click checkout to try again.) Вежливо, лаконично и в то же время информативно.
В результате ежемесячное число оформленных заказов возросло на 0,5%, что выразилось в дополнительных 25 000 000 фунтов стерлингов выручки в год.

Информативное сообщение вместо стандартного «ошибки 404»
Работая над дизайном, из виду нельзя упускать даже самые мелкие детали. Если вам нужна помощь в определении самого эффективного варианта — обратитесь к сплит-тестам. Использование веб-аналитики поможет оценить реальную результативность внесенных изменений, а также то, отвечает ли новый дизайн целям веб-сайта.
9. Поиск не должен служить компенсацией неудобного меню
Заходя на ресурс, каждый ожидает увидеть удобное меню навигации, даже в тех случаях, когда сайт обладает хорошим функционалом поиска. Таким образом, навигация просто обязана быть хорошо структурированной и удобной в использовании. Американский дизайнер Джерри Мак-Гаверн (Gerry McGovern) провел исследование, по результатам которого 70% испытуемых для нахождения нужного контента предпочли кликать на ссылки, вместо того чтобы использовать поиск.
Похожее исследование провели специалисты компании UIE, где с участием 30 испытуемых изучалось поведение пользователей при совершении покупок в интернете. По результатам исследования выяснилось, что «часто пользователи предпочитали функцию поиска в тех случаях, когда ссылки тем или иным образом их не удовлетворяли». Другими словами, поиск используется только как последнее средство.
Это значит, что возлагать большие надежды на эту функцию нельзя. Не стоит также думать, что хорошая поисковая система компенсирует плохо структурированное меню навигации. Необходимо работать над тем, чтобы внешняя организация и внутренняя структура контента отвечали нуждам пользователя, одновременно не забывая уделять внимание адекватной работе функции поиска.
10. Домашняя страница теряет значимость
Многие люди ошибочно полагают, что первая страница — самая важная на ресурсе. Однако практика показывает, что это не так. Заходя на сайт интернет-магазина со сторонних ресурсов или через поисковые системы, большая часть пользователей попадает на конкретные товарные лендинги.
Еще одно исследование, проведенное Джерри Мак-Гаверном, показало тенденцию снижения числа просмотров домашних страниц: в 2003 г. число просмотров главной страницы одного крупного интернет-ресурса составляло 39% от общего числа просмотров, а в 2010 г. этот показатель снизился до 2%. По результатам аналогичного исследования процент просмотров главной страницы другого веб-сайта в период с 2008 по 2010 гг. уменьшился с 10% до 5% соответственно.
Очевидно, что сегодня основной источник трафика — поисковики, социальные сети и другие веб-ресурсы. Для того, чтобы ваши маркетинговые вложения принесли максимальную отдачу, уделяйте больше внимания не главной странице, а лендингам на которые приземляется целевой трафик.
Высоких вам конверсий!
По материалам: infiniteconversions.com, image source Peter Alfred Hess