Task flows, или потоки задач — этапы, через которые проходит пользователь при навигации по вашему ресурсу или приложению для достижения определенных целей. В отличие от user flows, данные пути не зависят от особенностей конкретного посетителя, например, от точки вхождения на ресурс, клиентского статуса, количества действий, а описывают работу системы в целом, давая представление обо всех возможностях продукта.
Информационная архитектура — одна из ключевых составляющих UX дизайна, или дизайна «пользовательского опыта», о которой часто не знают ни заказчики, ни исполнители. Вся деятельность сводится к разработке пользовательского интерфейса (UI): визуальному оформлению страниц, дизайну элементов навигации, и собственно, коду.
В итоге, при покупке шаблона или приложения у вас нет ничего, кроме скриншотов страниц. Как оценить качество продукта по красивой картинке? Но тем не менее, этого и ждут от нас клиенты: эффектных портфолио, цепляющего «дизайна», и даже не столь важно, как оно там работает. В сегодняшнем посте вы узнаете о новых инструментах проектирования UX.
Диаграммы потоков
Перед началом работы над любым проектом важно понять, чего вы хотите добиться в конце и какие требования необходимо выполнить. Только имея перед глазами четкий план или схему того, как продукт должен вести себя при взаимодействии с пользователем, вы можете определить общие границы системы для дальнейшей разработки.

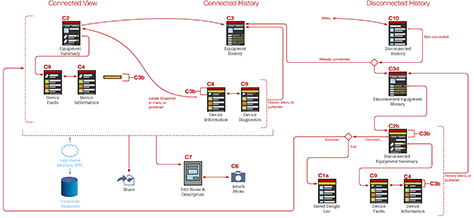
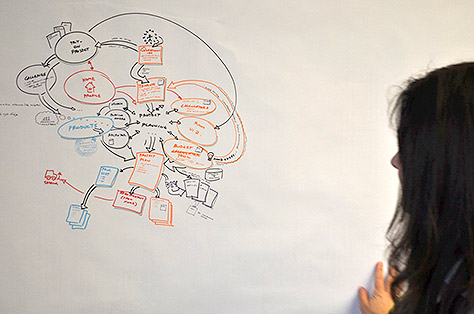
Пример диаграммы task-flow
Диаграмма task flow — те основные точки, действия, хранилища и задержки вашего ресурса или приложения, которые помогают увидеть и проанализировать всю систему в целом.
Ее еще иногда ошибочно называют «картой задач», «картой сайта», «рабочим процессом», «каркасом», «архитектурой», но главное — на основе этой диаграммы строится работа всей команды, отрисовывается первоначальный дизайн, разрабатываются детали и спецификации, а клиент может оценить будущий продукт уже на самой ранней стадии его реализации.
Фичи, а не страницы
Task flow содержит информацию о ключевых узлах, в которых происходит взаимодействие между пользователем и системой, ввод и вывод данных. Для сайта или приложения подобные узлы обычно имеют вид страниц, однако не всегда — это могут быть и состояния (states), и виды (views). Какой-то канал может давать несколько функций, а они, в свою очередь, могут дробиться или объединяться по мере продвижения по детализированной схеме.

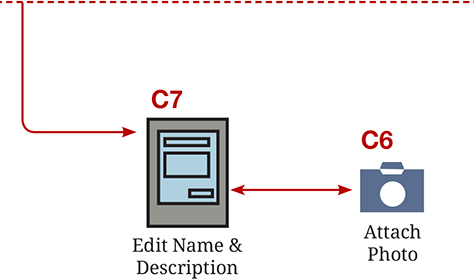
Фрагмент первой схемы показывает, что не следует слишком увлекаться дизайном фич на этой стадии: достаточно представить их в виде боксов с надписями или, самое большее, в виде скетчей.
Распространенная ошибка при разработке софта — это создание списка функций, а затем их нанесение (mapping) на определенную страницу или вид. В итоге простая операция, как перевод средств между счетами в банке, требует слишком много шагов: все работает отдельно, последовательно и изолировано друг от друга. Одним словом, неэффективно, чем раздражает всех, кто пользуется данной системой.
Дизайн-решения имеют тенденцию создаваться только для одной платформы, без учета технических ограничений, таких как скорость соединения или память. Конечно, если ваша цель — просто красивый сайт, вы можете не заморачиваться, но если хотите хороший веб-сервис, доступный на нескольких платформах, то вам необходим план.
Когда видите дизайнеров, сразу начинающих рисовать страницы или кодить, то это проблема — не столько с ними, сколько с пониманием того, что такое UX-разработка в целом.
Контекст, среда и экосистема
Итак, дизайн системы — необходимый этап. Можно бесконечно долго говорить о том, что UX — это не UI, и жаловаться на клиентов, не желающих слышать ни о чем, кроме симпатичного интерфейса, цвета фона и формы кнопок. К сожалению, существует немало дизайнеров, команд и агентств, которые только это, собственно, и умеют делать.
А где же замысел продукта, таксономия, спецификации? Без этих «артефактов» мы не можем называть себя UX-дизайнерами — без размышлений о пользователе, о среде, контексте и целостном опыте.
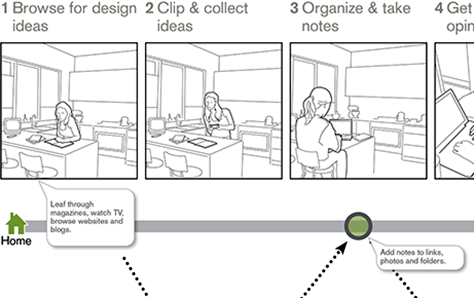
Раскадровка (storyboarding) — по крайней мере то, как большинство профессионалов работает сегодня — еще один вариант решения проблемы. Отложите внешнее оформление в сторону и подумайте о тех, кто будет использовать ваш продукт.

Раскадровка для Lowe’s Home Improvement иллюстрирует контекст и поведение пользователей: «1 — обзор идей для дизайна; 2 — сбор и запись идей; 3 — организация и пометки; 4 — ... »
Раскадровку лучше всего создавать на самом старте. Несмотря на предвзятое отношение некоторых клиентов, главным образом, из-за ложных представлений о процессе разработки, этот инструмент — отличный способ не только лучше понять пользователя, но и увидеть, как продукт решает реальные проблемы реальных людей.
Прототипы бессмысленны?
Когда затрагивается тема дизайна пользовательского опыта, часто встает вопрос о прототипировании. Главная идея в том, что в отличие от нудных объяснений и спецификаций прототипы помогают сразу увидеть продукт в действии. Но здесь есть две проблемы:
- Прототип невозможно создать из ничего. В итоге все будет так же, как если бы вы просто нарисовали скетч интерфейса: вместо данных, процессов и потоков вы получите несогласованный дизайн для одной платформы.
- Большинство компаний, занимающихся дизайном, имеют дело с изображениями в Photoshop, pdf-файлами, документами Word, презентациями в PowerPoint, и очень редко когда можно увидеть настоящий прототип. Если вам и удастся его встретить, как правило, даже для разработчиков, оторванных от среды, он выглядит как обычный экспортированный PDF-файл.
Сначала понимание, потом скорость
Не думайте, что создание всех этих схем и потоков замедлит запуск вашего продукта. Да, на это потребуется время, но UX-дизайн для клиента — доказательство того, что разработка началась и идет полным ходом. Вы точно так же можете потратить кучу времени, отрисовывая графику и элементы интерфейса страницу за страницей, а в итоге переделывать готовый, но неотлаженный продукт (если вообще не лишитесь работы).
Перед стартом проекта постарайтесь понять общую концепцию продукта, спланируйте вашу дизайн-стратегию и сделайте зарисовки, чтобы каждый член команды представлял себе картину в целом. Эти методы значительно мотивируют и направляют процесс в единое русло.

Task Flows — задача для всей команды
Кроме того, люди имеют неприятную особенность все забывать. Интеракции, решения, детали проекта — всю эту информацию необходимо записывать, чтобы в дальнейшем знать, как и почему было принято то или иное удачное решение.
Некоторые проекты развиваются так быстро, что о дизайне продукта разработчики думают в последнюю очередь. Точнее, у вас может быть детально проработан интерфейс, но общая архитектура страдает. Все делается по принципу удобства для команды, а в результате стремительный взлет быстро заканчивается затором по вине технических ляпов.
Создание подробной документации не замедлит процесса. Вы можете набросать решение для внезапно возникшей проблемы на доске, а потом сесть и уже на компьютере внести поправки в дизайн и спецификацию. И когда программисты придут к вам с их детальными вопросами, вы как раз успеете все распечатать и прикрепить на видное место.
Вместо заключения
Акцент на пользовательский опыт давно стал хорошим тоном при разработке продукта, но многие до сих пор уверены, что чем раньше начать проект, тем лучше. Разработчики слишком хотят угодить своим начальникам и клиентам, доказав, что это возможно — сделать все быстро, дешево и качественно.
К сожалению, любые недоработки становятся гораздо очевиднее благодаря разным платформам и типам устройств. Людям уже не нужен просто красивый и функциональный дизайн, им нужен хорошо интегрированный, предсказуемый сервис, доступный на всех девайсах.
Перед тем, как приступать к новому проекту, задайте себе правильные вопросы, подготовьте общую стратегию, и только затем переходите к конкретным проблемам дизайна. Попробуйте подключить к созданию этих важных аспектов — раскадровки, диаграмм, архитектуры — всю команду, и вы увидите, что эти усилия сделают работу над остальной частью проекта легче и быстрее.
Высоких вам конверсий!
По материалам uxmatters.comimage source selyfriday